Rámec je oblast na webu (okno), ve kteréje viditelná jiná webová stránka. Správci webu využívají tuto příležitost k předvedení domovské stránky webu svých přátel nebo partnerů. Stejná technika se používá k zobrazení vyhledávacího formuláře v oknech a jeho výsledku vedle něj atd.
Při vytváření se ale většinou používají rámečkyvelké webové portály, kde je vyžadováno značné množství položek nabídky a podnabídek. Obvykle se o nich říká: „web na rámech“. K vytvoření takového zdroje je nutná dobrá znalost HTML.
Vytváření rámců v nástroji pro tvorbu webových stránek
Někteří tvůrci webových stránek poskytujíautomatické generování podobného kódu. Tlačítko pro přidání rámečku se obvykle nachází v hlavní nabídce programu. Nejprve musíte umístit kurzor na požadované místo na stránce, poté kliknout na tlačítko, otevře se okno (jak je znázorněno na snímku obrazovky). V něm můžete nastavit adresu stránky, která se otevře v rámečku, a upravit rozměry: šířku a výšku.
Při vytváření se ale většinou používají rámečkyvelké webové portály, kde je vyžadováno značné množství položek nabídky a podnabídek. Obvykle se o nich říká: „web na rámech“. K vytvoření takového zdroje je nutná dobrá znalost HTML.

S pomocí této „služby“ je možné na stránce vytvořit několik rámců, ale vzájemně propojené prvky tímto způsobem získat nemůžete.
Rámečky v CMS
V mnoha programech pro vytváření webů je možné nainstalovat odpovídající modul. Například pro Joomlu je rám modul „Wrapper“.

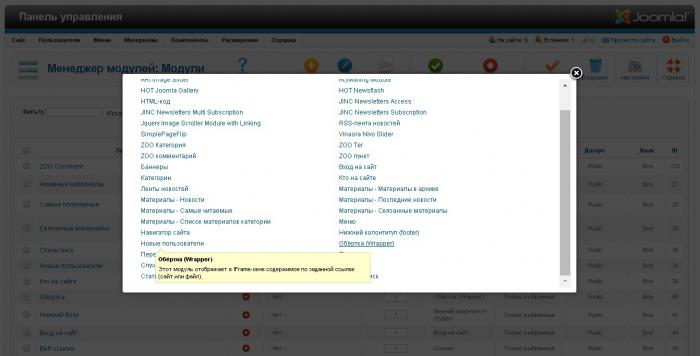
Lze jej najít a vytvořit v ovládacím panelu CMSJoomla: „Rozšíření“ - „Správce modulů“ - „Vytvořit“ (kulaté oranžové tlačítko se znaménkem plus uvnitř). Ve vyskakovacím okně v seznamu uvidíte modul „Wrapper“.
Pokud zde není, pak není povoleno.Chcete-li jej použít, musíte jej nejprve aktivovat zde: karta „Rozšíření“, poté „Správce rozšíření“ a poté karta „Správa“. A hledáme v seznamu, který se otevře, do pole „Filtr“ můžete zadat slovo: Obálka pro rychlé hledání. Oproti tomuto modulu by měla být uvnitř zelená ikona se zaškrtnutím. Červený kruh s tečkou uvnitř znamená, že je tento plugin deaktivován.
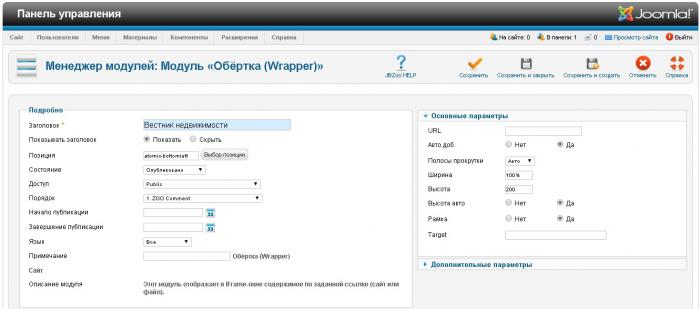
Po tomto postupu se můžete vrátit do „Správce modulů“, vytvořit rámec a nastavit jeho parametry.

Jak vidíte na obrázku, modul umožňujesada: nadpis nad rámečkem, poloha modulu, vyberte stránky webu, na kterých bude zobrazen. A také upravit šířku, výšku; přidat rámeček a skutečný odkaz na webovou stránku. Pokud v rámci chcete zobrazit hlavní stránku webu v celé šířce, výchozí 100% nebude stačit. Můžete bezpečně vložit 400% hned. Výška 200 je obvykle dostatečná pro zobrazení horního menu stránky. Veškerý další obsah bude viditelný, pokud uživatel (návštěvník webu) použije posuvník.
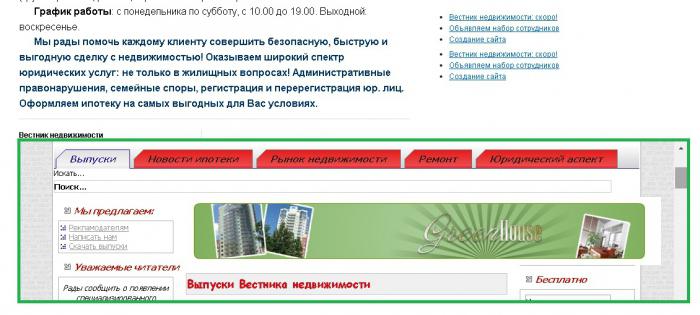
Zde je příklad toho, co je rám v Joomle.

Modul Joomly pro vytváření rámečku je velmi pohodlný a snadno použitelný. Jeho možnosti jsou však omezené, stejně jako možnosti konstruktoru.
Historie a realita
V praxi vytváření stránek z rámců, tato značka(jeho aplikace) již dlouho vybledla v pozadí. Byly nahrazeny moduly, nastavením v designových programech, které generují kód pro webovou stránku bez účasti tvůrce stránek. V některých případech to však nestačí. Například když je rámem celá složitá struktura oblastí zobrazených v prohlížeči. Takto to vidí vlastníci komplexně strukturovaných webů. Jeho vytvoření se používá pouze v extrémních případech, protože rámcové weby se vytvářejí výhradně pomocí specializovaných značek.
Složité stránky
Pro ně je vytvoření několika vzájemně propojenýchframes je nejlepším řešením pro organizaci obsahu na stránkách zdrojů. Jedná se zpravidla o velké portály, které každým rokem přibývají.
Jak dosáhnete stejného výsledku? Jak se vytváří rámová struktura?

Jak napsat rámeček do kódu stránky
Rámečky v HTML se přidávají pomocí značek:
- rám (pro samostatné okno);
- sada rámců (její použití k vytvoření celé struktury);
- iframe ("plovoucí" rám);
- noframes (v případě, že se rámeček nezobrazí v prohlížeči uživatele).
První zadaná značka se vždy vejde do páru<frameset> a </frameset>. Navíc nahrazuje <body> a </body>. A pomocí příslušných atributů můžete upravit vlastnosti každého prvku: name (name =), size (cols = and lines =), přítomnost ohraničení (border), vzhled posuvníku a samozřejmě odkaz na webovou stránku, která se má zobrazit.
Varianty designu
Celá stránka webu může být rozdělena do oblastí. Například takto:
Vlevo, odjet | Horní rám |
Že jo |
Taková struktura (říká se jí vnořená) může býtzískáte jej napsáním atributu cols uvnitř značky, což znamená vodorovnou polohu rámečku a řádky - ve svislé poloze. Dále je vloženo znaménko = a jsou předepsány rozměry. Například 60%, 40% - procento (jedno okno zabírá 60% prostoru prohlížeče, druhé 40%). Nebo 100, 200 - poměr stran v pixelech. Velikost jednoho z rámečků lze vůbec vynechat (výchozí nastavení). Chcete-li to provést, po čárce nebo před ní, musíte zadat symbol *.
V rámci tohoto páru sada rámců předepisuje každý snímek s parametry: src =, následovaný odkazem na webovou stránku v uvozovkách a name = s nadpisem (například rámec 1).
Vnoření každé nové oblasti je indikováno novou sadou rámců.
Ukázkový kód:<frameset lines = "50" cols = "80.20"> <frame SRC = "[odkaz na stránku]" name = "Frame # 1"> <frameset lines = "80.20"> <frame SRC = "[odkaz na stránku] "name =" Frame # 2 "> <frame SRC =" [odkaz na stránku] "name =" Frame # 3 "> </frameset> </frameset>
Všimněte si, že v našem příkladu jsou pro druhý a třetí snímek kóty zapsány pouze jednou.
Spousta nápadů vám umožní provádět rámce.Příklady jejich umístění v okně prohlížeče lze donekonečna uvádět (odpovídajícím způsobem změnit kód). Tyto informace však dlouho nenalezly praktické uplatnění. Rámečky, pokud se dnes používají při vytváření webů, jsou pouze ve formě modulů ve volném CMS nebo ve formě iframe.
Plovoucí rám

Je zvláštní, proč dostal toto jméno tadyvhodnější je slovo „vestavěný“. Tento rámeček je navržen tak, aby zobrazoval obsah souboru. Nahrajete dokument nebo soubor do databáze, použijete značky rámečku k napsání cesty k němu - a návštěvníci uvidí text souboru (video nebo obrázek). Prohlížeče bohužel ne vždy vykreslují obsah. Za tímto účelem tvůrci webu mezi úvodní a závěrečnou značku zapíší frázi: „Váš prohlížeč nezobrazuje obsah.“
Například Seopult.ru je známá služba od propagačních mistrů. Pouze ne jeho hlavní web, ale zrcadlo I.seopult.pro, vytvořené pro klienty portálu. Kód iframe je zde vysvětlen takto: <li> <a HREF=""link to the page ""> Pokyny </a> </li>. Kde je vytvořena značka <li> k definování položky seznamu. Podporováno všemi prohlížeči.
Na samotné zrcadlové stránce můžete vidět slovo „Pokyn“ ve formě tlačítka. Kliknutím na něj uprostřed okna prohlížeče otevřete prezentaci.
Všechny hlavní weby pro sledování filmů a televizních seriálů jsou vytvářeny pomocí prvků iframe (například „Imhonet“) a sociálních sítí. Dokonce i hlavní stránka „Yandex“ obsahuje tuto značku a více než jeden pár.
Jak psát iframe
Nahrajte dokument na web ve formě okna s pruhemposouvání může být kdekoli. Obvykle jsou štítky umístěny uvnitř těla. Kromě standardních <p> a </p>, jak je uvedeno ve výše uvedeném příkladu, lze také použít značku seznamu - <li>.
Do iframe jsou přidány atributy:
- šířka (šířka) a výška (výška =);
- zarovnat zarovnání okraje;
- odsazení, která lze vynechat: výchozí hodnota je nastavena na 6 - to je dost;
- pomocí allowtransparency můžete nastavit průhlednost oblasti rámečku tak, aby bylo viditelné pozadí stránky;
- plus již známé scr, jméno, rolování, ohraničení.
Navigace pomocí i-snímku
Nejzajímavější dovednost v oblasti tvorbyframes je psaní kódu, který umožňuje otevírat obsah v okně odkazem - to, co udělali tvůrci zrcadla Seopult, pouze s několika odkazy najednou (současně k dispozici uživateli na jedné stránce).
Za tímto účelem se vezme i-snímek, který navíc obsahujejméno je registrováno prostřednictvím name =. Například zagolovok. Dále jsou před ní ve značkách <a> a </a> zapsány odkazy prostřednictvím HREF = s povinným uvedením atributu target = zagolovok za nimi. Před použitím uzavírací značky a je určen štítek, který bude sloužit jako odkazovací tlačítko. Otevírací a zavírací značky „a“ jsou uzavřeny ve značce p.
V kódu můžete napsat několik takových řádků, takže ve výsledku na webu získáte několik tlačítek a odkazů v jednom řádku kliknutím na to, který jiný obsah se zobrazí v okně níže.
Kód bude vypadat takto:
<p> <a HREF="" odkaz na web""== "zagolovok"> Vložte reklamu </a>
<a HREF ="""link na stránku> "target =" zagolovok "> Zobrazit reklamy </a> </p>
<p> <iframe SRC = "[odkaz na stránku]" name = "zagolovok" width = "100%" height = "200"> </iframe> </p>
Jak to bude vypadat na webu:

Jak vložit iframe na web Joomla
Ovládací panel Joomla má standardzahrnutý (tj. připravený k použití) modul HTML kódu. Pomocí něj můžete vložit libovolný kód kdekoli na webu. Tvrdohlavě však ignoruje kód se značkou ayfrem. Proto použijeme speciální modul Jumi.
Nejprve je třeba stáhnout z internetu anainstalujte si sami prostřednictvím administračního panelu Joomla: „Rozšíření“ - „Správce rozšíření“ - „Vybrat soubor“. Zadejte cestu ke staženému archivu a klikněte na „Stáhnout“.
Po úspěšné instalaci přejděte do části „Správcemoduly "a vytvořte nový. Vyberte typ Jumi. V okně, které se otevře, zadejte do pole„ Vlastní kód "připravený ayfrem, jak je znázorněno v předchozím odstavci článku. Pojmenujte modul, označte umístění umístění a stránek webu. Klikněte na Uložit a zkontrolujte, zda se to stalo.
Prohlížeče a rámečky
Všechny populární prohlížeče se vykreslují dobřeobsah oken rámu: Chrome, Safari, Firefox, Android, iOS. Internet Explorer a Opera mají v tomto ohledu obzvláště vysoké skóre. Neexistuje však žádná záruka, že návštěvník vašeho webu uvidí obsah všech oken. V takovém případě byste měli zanechat zprávu pomocí značky noframe (otevírání a zavírání). Můžete do něj zadat následující: „Váš prohlížeč je zastaralý. Aktualizujte prosím verzi tak, aby zobrazoval obsah webu.“ Pokud prohlížeč uživatele zobrazuje snímky správně, tato zpráva se mu nezobrazí.
Rámec je tedy oblast nebo okno webu, kterýmá vlastní adresu URL. Slouží k zobrazení několika webových stránek nebo nezávislých dokumentů, které mají také vlastní adresu URL v jednom poli prohlížeče. Navzdory skutečnosti, že rámce umožňují dobře organizovat složitě strukturovaný web, nebyly dlouho používány, s výjimkou iframe. Použití této značky je stále relevantní pro načítání prezentací, video přehrávačů, textových dokumentů do konkrétního okna. Aktivně ho využívají velké a známé webové zdroje.







