Etiketler HTML kelimeleridir.Onların yardımıyla, basit bir metin akışını, açık bir yapıya sahip, güzel tasarlanmış bir belgeye dönüştürebilirsiniz. HTML etiketlerinin tam listesi yaklaşık yüz nokta içerir, ancak uygulamada sürekli olarak daha az kullanılır. Çeşitli işlevler gerçekleştiriyorlar - görsel bir sayfa çerçevesi ve metin biçimlendirmesi yapmaktan, üçüncü taraf dosyaları bağlamak ve İnternet'in resmi kurallarına uymak kadar.
Belge yapısı
Bir web sayfasının tarayıcı tarafından yeterince gösterilmesi ve robotlar tarafından iyi algılanması için belli bir yapıya sahip olması gerekir.
Bir dokümanın ilk etiketi; <! DOCTYPE>ne tür olduğunu bildirmek.Tarayıcının mizanpajı oluşturacağı doktüre göre. En popüler tür, aşağıda açıklanan HTML5 standardıdır:
Sayfa, tüm içeriğini saran bir kök eleman içermelidir. Bu işlev etiket tarafından gerçekleştirilir. html.

Tüm servis bilgileri bölümün içine yerleştirilir. kafa, ve kullanıcı tarafından görülebilecek gerçek içerik bir etikete eklenebilir vücut.
<> Şube
Etiket kullanımı vücut ancak mutlaka iyi uygulama olarak kabul edilmez. Bu, web sayfasının yapısını açıkça tanımlamanıza, içerik bölümünün başlangıcını ve sonunu belirtmenize olanak tanır.
Her etiket içeriğe sahip tam bir bölümdür, bu nedenle açılış ve kapanış parçaları vardır.
Servis bilgileri
Etiketin içinde kafa kullanıcı tarafından görülemeyen ancak bir web belgesi için önemli olan veriler yazılır.
Tarayıcı sekmesinde görüntülenecek sayfanın başlığı etiketinde belirtilir Başlık.
<head> <title> FB.ru </title> </head>
Kapanış parçası olmayan meta etiketler şeklinde çeşitli yararlı hizmet bilgileri sunulabilir. Meta bilgileri etiket nitelikleriyle tanımlanır meta:
isim- tanımlanan mülkün adı;içerik- anlamı;http eşdeğeri- bu meta etiketin bir HTTP başlığına dönüştürülmesi gerektiğine dair bir gösterge;karakter kümesi- belgenin kaydedildiği kodlama.
Aşağıda, önemli verileri iletmek için yararlı olabilecek niteliklere sahip html etiketlerinin bir listesi bulunmaktadır:
<meta charset = "utf-8"> | Web sayfası kodlaması |
|
| Seo robotu için belge içeriğinin ve anahtar kelimelerin açıklaması |
|
| Sayfa oluşturucu ve telif hakkı |
|
| Yazarın e-postası veya sitesi |
<meta name = "Revisit-After" content = "5 gün"> | Arama robotuna beş gün içinde sayfanın değişeceğini ve tekrar dizine eklenmesi gerektiğini belirten bir mesaj |
<meta http-equiv = "expires" content = "Paz, 25 Şubat 2018 23:59:59 GMT + 03: 00"> | Tarayıcıya web belgesini önbellekte ne kadar süre tutacağını söyler |
|
| Bir seo robotu için komutlar, bir sayfanın indekslenmesine izin verir veya reddeder ve üzerindeki bağlantıları takip eder. Olası değerler:
|
<meta http-equiv = "Yenile" content = "8, URL =" http://www.site.ru "> | Belirtilen saniye süresinden sonra başka bir URL'ye yönlendirin |
Dosya bağlantısı
Bir web sayfasının tam olarak çalışması için genellikle stiller ve komut dosyaları gibi ek kaynaklar gerekir. Üçüncü taraf dosyalarından eklenebilir veya belgenin kendisinde tanımlanabilirler.
Stiller etiketin içinde belirtilmelidir kafasayfanın doğru görüntülendiğinden emin olmak için. Stil dosyasını bağlamak için, niteliklerle kapanmayan bağlantı etiketini kullanın href = "dosya adresi" ve rel = "stil sayfası"tarayıcıya yüklenen dosyanın bir CSS tablosu olduğunu söyler. Stil kurallarının sayfanın kendisi içinde tanımlanması etiketinde yapılmalıdır. stil.
Komut dosyalarının hizmet bölümüne dahil edilmesi yüklemeyi yavaşlatabilir, bu nedenle bunlar genellikle belgenin en altında, kapanış etiketinden önce bildirilir. vücut... Öznitelik, dosya adresini belirtmek için kullanılır src... Ek olarak, komut dosyası etiketin içinde de yazılabilir, ancak tarayıcının görmesi için adres belirlemenize gerek yoktur.
Dosyaları bağlama örneği:
<html> <head> <link href = "style.css" rel = "stylesheet"> </head> <body> <script src = "script.js"> </script> </body> </html>Bir sayfadaki komut dosyalarını ve stilleri tanımlamaya bir örnek:
<html> <head> <style> h1 {renk:yeşil; } h2 {renk: mavi; } </style> </head> <body> <script> var header = document.getElementById ("başlık"); header.style.border = "2px sabit kırmızı"; </script> </body> </html>Sayfa düzeni
Sürekli bir akışı görsel olarak bölmek içinbiçimlendirilmemiş metni anlamsal gruplara ayırın, sütunlar ve ayrı bölümler oluşturun, yapısal HTML etiketleri kullanın. CSS kullanarak herhangi bir görünümü ayarlayabileceğiniz blok kapları oluştururlar.
En popüler hiper metin işaretleme etiketi şüphesiz div... Anlamsal bir anlamı yoktur ve herhangi bir içerik segmentini gruplamak için kullanılabilir.

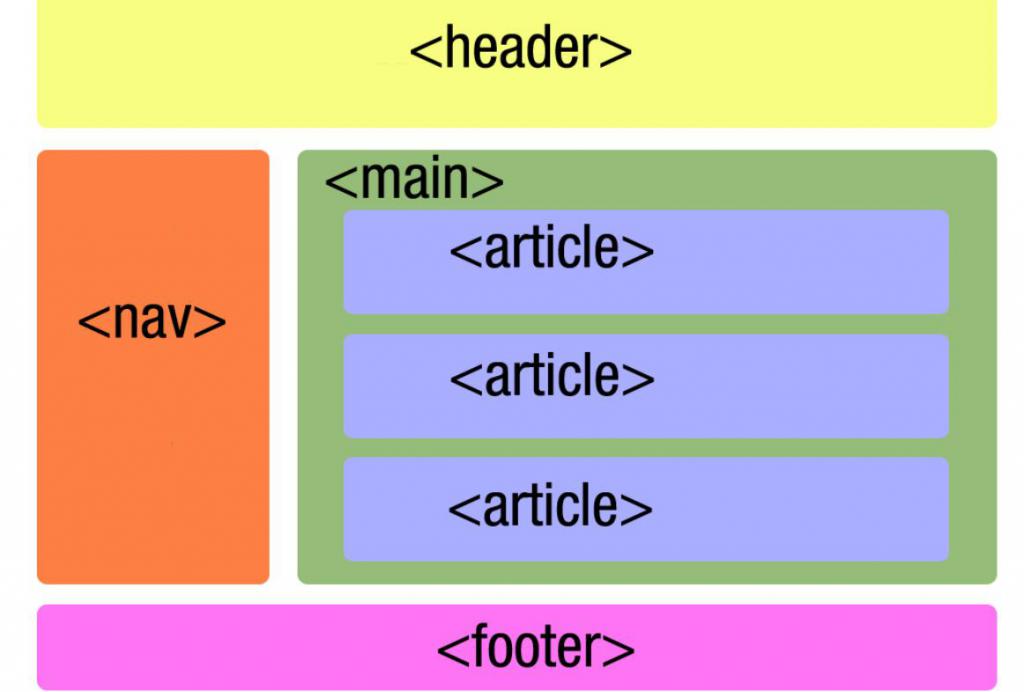
Ek olarak, birkaç anlamsalHTML5 standardı tarafından sunulan yapısal etiketler. Örneğin, bir gezinme bloğu veya site altbilgisi olarak belirleyerek içeriklerine belirli bir anlam kazandırmaya yardımcı olurlar.
Tüm sayfa düzeyinde anlamsal anlama sahip HTML etiketlerinin listesi:
| Etiket | Anlambilim |
başlık | site başlığı, genellikle başlığı, iletişim bilgilerini ve ana menüyü içerir |
ana | ana içerik |
altbilgi | altbilgi sitesi |
nav | navigasyon ünitesi |
makale | ayrı bir makale veya yorum gibi bağımsız bir içerik alanını vurgular |
Bölüm | başlık içeren bir web sayfasının mantıksal bölümü |
kenara | ek bilgiler içeren kenar çubuğu |
Ek olarak, yeni standart resim ve figcaption etiketlerini kullanarak altyazılı medya içeriğinin anlamsal olarak gruplandırılmasına izin verir.
<şekil> <img src = "/ resimler / elefant.jpg" alt = "" /> <figcaption> Afrika Fili </figcaption> </figure>Başlık etiketleri
Farklı seviyelerdeki başlıkları vurgulamak için, <h1> için <h6>... H, kelime başlığının ilk harfidir ve yanındaki dizin başlık düzeyidir.
<h1> Birinci düzey başlık </h1> <h2> Üstbilgiikinci seviye </h2> <h3> Üçüncü düzey başlık </h3> <h4> 4. Seviye Başlık </h4> <h5> 5. Seviye Başlık </h5> <h6> 6. Seviye Başlık </h6>Uygulamada, ilk üç tür en sık kullanılır.

Köprüler tasarımı
Farklı sayfaları birbirine bağlayan köprülerWorld Wide Web'in temeli, bu nedenle HTML'deki tasarımlarına özel önem verilmektedir. Bağlantılar, varsayılan olarak mavi ve altı çizili olduğundan metnin geri kalanından farklı olmalıdır. Bu tasarım etiketi ile sağlanır <a>.
HTML köprü etiketi niteliklerinin tam listesi:
- sınıf, id, stil gibi tüm genel nitelikler;
- href - geçişin yapılacağı sayfanın adresi;
- hedef - yeni sayfanın tam olarak nerede açılacağını gösterir. Varsayılan olarak, hedef geçerli sekmedir, değer
boşyeni bir sekmenin açılmasını belirler. - indir - bir geçiş yerine, belirtilen dosya kullanıcının bilgisayarına indirilecektir;
- rel - değerine sahip arama motorları için tasarlanmıştır
takip etmerobotun bağlantıyı izlemesini engeller; - tür - Hedef dosyanın MIME türünü belirtir.
Medya içeriği
Web, resimler, videolar ve diğer medya içerikleri olmadan çok sıkıcı olurdu. HTML standardının bir sayfaya eklemek için birkaç etiketi vardır.
Etiket, görüntüleri yerleştirmek için tasarlanmıştır img aşağıdaki belirli niteliklerle:
src- resim adresi;alt- resim yükleme sırasında bir hata oluşursa görüntülenecek alternatif metin;Genişlik,yükseklik- boyutlar.
Gömülü nesneler etiketlerin içine yerleştirilebilir nesne veya Gömek olarak, HTML5 standardı özel etiketleri video ve ses... Medya içeriğinin görüntülenmesini ve oynatılmasını kontrol eden etkileyici bir özellikler listesine sahiptirler.
Etiket iframe içine başka bir web belgesinin yüklenebileceği ayrı bir yüzen çerçeve oluşturur.
Tuval JavaScript kullanarak çeşitli görüntüler oluşturmanıza ve bunları yüksek verimlilikle dinamik olarak değiştirmenize olanak tanır.
Metin biçimlendirme
Metin içeriğini biçimlendirmek için HTML etiketlerinin listesi çok uzun.
b,kuvvetli- kalın tip;ve,em,dfn- italik;için,blok alıntı- alıntıları vurgulamak;kodu,kbd- tek aralıklı yazı tipi;del,ile- üstü çizili;ins,sen- altını çizmek;işaret- sarı renkte vurgulama;alt- alt simge;sup- üst simge;küçük- metin mevcut olandan daha küçük.
Zorla heceleme etiketi kullanılarak yapılabilir <br>. <wbr> tarayıcıya olası satır sonlarını soracaktır. Ek olarak, bir etiket var <pre>içeriğe biçimlendirme uygulanmadan boşluklar ve kısa çizgiler korunur.
Etiketi, metni paragraf biçiminde düzenlemeye yardımcı olacaktır <p>ve ince bir gri çizgi ile ayırın - <hr>.
Etkileşimli öğeler
İnternet sitelerinin işleyişi için formlar ve formlar çok önemlidir.çeşitli etkileşimli öğeler. Gerekli verileri almanıza ve iletmenize, kullanıcıyla etkileşime girmenize, dinamik içerik oluşturmanıza izin verir.
En önemli form öğelerinden biri, etiketiyle temsil edilen giriş alanıdır <input>... Özelliğin değerine bağlı olarak birçok farklı biçimde olabilir. tip.
Diğer form öğeleri:
buton- buton;seçmek- açılır liste;metin alanı- çok satırlı giriş alanı;etiket- alan için imza.
Etiket form etkileşimli öğeleri gruplandırır ve sunucuya veri gönderir ve alan kümesi - ilgili alanları gruplar halinde birleştirir.
Liste tasarımı
HTML'de üç tür liste vardır: madde işaretli, numaralı ve tanım listeleri.

Tanım listesi şunlardan oluşur:
- konteyner -
<dl>; - terim adları -
<dt>; - terim açıklamaları -
<dd>.
<dl> <dt> 1. Terim </dt> <dd> İlk terimin açıklaması </dd> <dt> 2. Terim </dt> <dd> İkinci terim açıklaması </dd> </dl>Numaralı Liste HTML Etiketi - <ol> (sıralı liste) etiketli - <ul> (sırasız liste). Öğeleri bir etikete sarılmış <li> (liste öğesi).
<ul> <li> herkes </li> <li> avcı </li> <li> dilekler </li> <li> biliyorum </li> <li> nerede </li> <li> oturma </li> <li> sülün </li> </ul>Tabloları biçimlendirme
Web'in bir diğer önemli unsuru, büyük miktarda bilgiyi düzenlemeyi ve uygun bir şekilde sunmayı mümkün kılan tablolardır.
HTML tablo etiketlerinin listesi:
- masa - masa konteyneri;
- thead - genellikle başlıkları içeren bir başlık;
- tbody - temel verileri içeren tablonun gövdesi;
- tfoot, sonuçları özetleyen bir altbilgidir;
- tr bir hücre sırasıdır;
- td - sıradan hücre;
- th - başlık hücresinin kendi varsayılan görünümü vardır;
- col - bir tablo sütunu seçmenize ve ona stil uygulamanıza olanak tanır;
- colgroup - bir grup sütun;
- başlık - tablonun başlığı.

Açıklama içeren bu eksik HTML etiketleri listesiweb sayfalarını tasarlarken köprü metni biçimlendirme olanaklarının ne kadar geniş olduğunu gösterir. Mizanpaj tasarımcısı her türlü bilgiyi kullanıcı dostu bir biçimde sunabilir ve aynı zamanda tanıtımı için çok önemli olan arama robotları tarafından sayfanın iyi bir şekilde algılanmasını sağlayabilir.












