Eğer en azından biraz dil konusunda bilgiliysenizköprü metni biçimlendirme (HTML), muhtemelen bu tür belgelerin ana içeriğinin etiketler ve nitelikler olduğunu biliyorsunuzdur. Bu elemanlar özel karakterlerle çerçevelenir. Örneğin: tarayıcı “p” harfinin yalnızca aşağıdaki parantez içinde göründükten sonra bir paragraf etiketi olduğunu anlayacaktır: <>. Aksi takdirde, program yeni bir öğe değil sıradan bir karakter çıkarır. Etiketler için köşeli parantezleri değiştirmenin yanı sıra, daha fazla analiz edeceğimiz başka amaçlar için özel HTML karakterleri kullanılır.


İşaretleme karakterleri. Web belgeleri geliştirirken bazen işaretleyicilerin yerini alan HTML karakterlerini kullanmanız gerekir.
sembol | değiştirme | tayin |
& | & & | Ve işareti. HTML'de böyle bir işaret, özel karakterlerin başlangıcını belirtir. Bu, standart bir biçimde kullanırsanız, tarayıcının bu işareti yanlış anlayacağı anlamına gelir. Bu tür durumlardan kaçınmak için bir yedek kullanın. |
< | << | İşaretten daha az. Bu sembol, bir etiketin başlangıcını gösterir. Tarayıcı çoğu durumda verilen öğeyi normal olarak tanımasına rağmen, bazen bir yedek kullanmanız gerekecektir. Örneğin, kullanıcıya herhangi bir etiket görüntülemek istiyorsanız. |
> | >> | İşaretten daha büyük. Bu sembol, bir etiketin sonunu gösterir. Özellikleri ve eylemi ile "daha az" işaretine tamamen benzer. |
" | "" | Çift alıntı. Öznitelik değerlerinin başlangıcını ve sonunu belirtir. Normal bir mektupta, ikame olmadan basit bir form kullanılabilir. Ancak, kullanıcılara bir öznitelik veya benzer bir öğe sağlamanız gerekiyorsa, o zaman bir yedek kullanmanız gerekir. |
" | & apos; ' | Tek alıntı. Öznitelik değerlerinin başlangıcını ve sonunu belirtir. Tüm özellikler ve gösterimler "çift tırnak" işaretine tamamen benzerdir. |
Böylece, okuyucularınızı istiyorsanızÖrneğin, <body> etiketini temsil edin, ardından yanlış görüntülemeyi önlemek için şu kaydı kullanmanız gerekir: & ltbody & gt veya & # 60body & # 62. Tırnak işaretlerini kullanmak istiyorsanız aynı değişiklikler yapılmalıdır. Bir kez daha, bu tür işaretlerin yalnızca gerekli olduğunda kullanılması gerektiğini, bunu sıradan metinde yapmak gerekli olmadığını belirtmekte fayda var. HTML özel karakterleri benzer şekilde CSS öğeleriyle kullanılabilir.

Özel karakterler... Resmi olarak bazı özel karakterler grububulunmuyor. Kullanıcılar, listelerine geleneksel bir klavyede yazılamayan bazı öğeler ekler. HTML'de, özel karakterler çok çeşitli karakterler veya simgeler oluşturabilir. Örneğin, kart tanımlamaları veya standart olmayan çizimler. Aşağıdakiler en yaygın HTML özel karakterleridir.
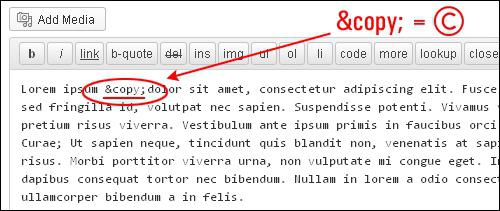
© | & kopyala; © | Telif hakkı işareti. Daire içine alınmış Latin harfi C - Telif hakkı anlamına gelir, bu da çeviride telif hakkı anlamına gelir. Bu tür özel HTML karakterleri herhangi bir uygun yerde (bir makalenin, sitenin veya herhangi bir içeriğin sonunda) bulunabilir. Böyle bir işaretten sonra, kural olarak yazarın adı belirtilir. |
® | & reg; & # 174; | Ticari marka yasal koruma işareti.Latin harf R, daire içine alınmış. Tam transkript: Kayıtlı, tercüme: kayıtlı. Resmi bağlılığı gösterir. Rusya'da, böyle bir markanın analoğu sözlü “tescilli marka” adıdır. |
™ | .Ticaret; & # 8482; | Marka. Tam Ticari marka tanımı. Birçok kişi bu işareti Tescilli işaret ile karıştırır. Bu durumda, bu unsur, malların resmi hizmetlerde tescilinin varlığını göstermez. |
Sonuç... HTML özel karakterleri gereklidir ve bunlar olmadanbilgi, bu dilin tüm olanaklarını tam olarak deneyimleyemeyeceğiz. Tüm bu unsurları tanımak istiyorsanız, özel referans materyallerine bakmanız önerilir.











