Bugün çoğu insan çevrimiçi oluyormobil gadget'lar - tabletler, telefonlar, bu bağlamda site optimizasyonu da yeni bir seviyeye ulaşıyor. Bir kullanıcı gelir ve sitenin mobil cihazlar için optimize edilmediğini görürse: resim görüntülenemez, düğmeler çıkarılır, yazı tipleri küçük ve okunamaz, tasarım çarpıktır -% 100'de 99, o yapacak çıkın ve daha uygun bir tane aramaya başlayın. Ve arama robotu, kaynağın alakasız olduğunu, yani arama sorgusuyla eşleşmediğini belirten kutuyu işaretleyecektir. Bu nedenle, sayfa tasarımı mutlaka çeşitli mobil cihazlara uyarlanmalıdır. Sitenin mobil versiyonu nedir, nasıl yapılır ve onu kullanmanın en iyi yolu nedir? Bu makalede daha fazlasını okuyun.
Dolayısıyla, sitenizi mobil hale getirmenin dört temel yolu vardır.

Birinci yöntem - duyarlı tasarım
Duyarlı şablonlar değişiklik öneriyorekran boyutuna bağlı olarak site resimleri. Tipik olarak, standart 1600, 1500, 1280, 1100, 1024 ve 980 piksele ayarlanırlar. Uygulama için CSS3 Media Queries kullanın. Aynı zamanda sitenin tasarımı da değişmez.
Bu yöntemin avantajları şunları içerir:
- uygun geliştirme, yapının kendisi ekran parametrelerine ayarlandığından ve herhangi bir güncelleme sıfırdan tasarım geliştirmeyi gerektirmediğinden, CSS ve HTML'yi düzeltmek yeterlidir;
- bir URL - kullanıcının hatırlaması gerekmezbir web yöneticisinin işini karmaşıklaştırabilecek bir yeniden yönlendirmeye (bir adresten diğerine yönlendirme) gerek yoktur ve bir arama motorunun bir kaynağı tek bir adresle sıralaması ve sıralaması daha kolaydır.
Elbette, duyarlı şablonların kendibu arada, avantajlardan daha fazlası olan dezavantajlar. Yine de, pek çok geliştirici bu konsepte bağlı kalıyor, örneğin sitenin mobil versiyonu duyarlı bir tasarıma sahip olan Google Corporation. Dezavantajlar:
- Duyarlı tasarım aynı görevleri desteklemiyorPC'de olduğu gibi mobil cihaz. Örneğin bu, bankanın web sitesinin, kullanıcının döviz kuru veya en yakın ATM'ler hakkında bilgi ile ilgilenme olasılığının daha yüksek olduğu mobil bir versiyonuysa, bu tasarım oldukça yeterlidir. Ancak bu, birçok bölümü ve alt bölümü olan karmaşık, yapılandırılmış bir kaynaksa, uyarlanabilir düzenin ziyaretçilere hitap etme olasılığı düşüktür.
- Yavaş yükleme, favori sitenizinefret. Bu özellikle animasyonların, videoların, açılır pencerelerin ve diğer aktif öğelerin bolca bulunduğu kaynaklar için geçerlidir. Ağır ağırlık nedeniyle, sayfa basitçe "yavaşlayacak", kullanıcı sinirlenecek ve ayrılacak ve sitenin arama pozisyonları düşecektir.
- Mobil sürümü devre dışı bırakamama - henüzönemli bir dezavantaj. Bir öğe böyle bir düzen tarafından gizlenmişse, onu devre dışı bırakabileceğiniz ve normal bir etki alanına gidebileceğiniz sitelerin aksine onu açmak için hiçbir şey yapamazsınız.
Yine de sitenin böyle bir mobil versiyonu hızlıdır,özel beceriler ve maliyetler olmadan, kaynağı herhangi bir cihaza uyarlamanıza izin verir. Ancak listelenen dezavantajlar nedeniyle, karmaşık gezinme ve animasyon olmadan minimum bilgi ve multimedya içeren küçük, basit kaynaklar için uygundur. Karmaşık bir site için 2 başka yöntem daha uygundur.

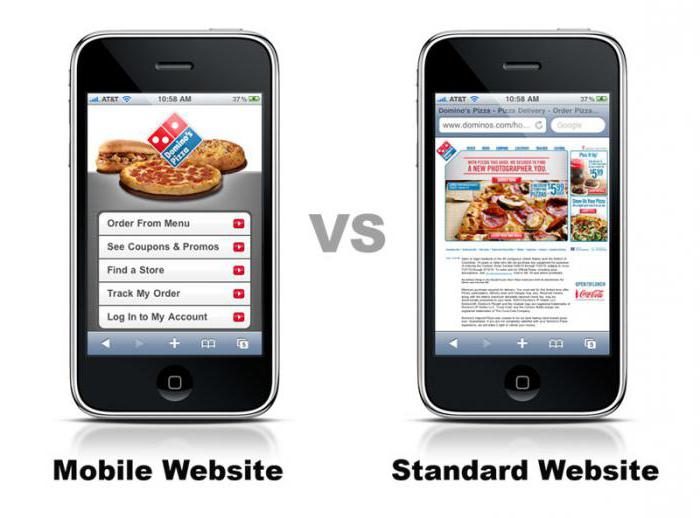
İkinci yöntem - sitenin ayrı bir sürümü
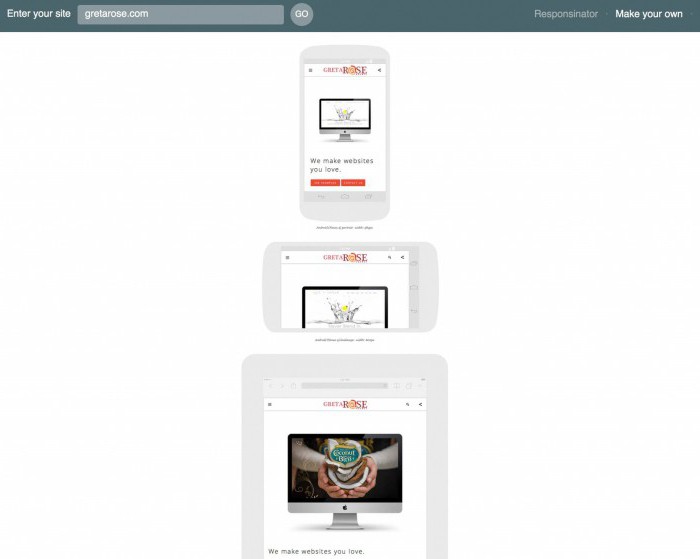
Bu yöntem çok yaygındır ve genellikle başarılıdır.siteyi bir mobil cihazda daha kullanıcı dostu hale getirir. Özü, uygulama için çizilen ve ayrı bir URL'de veya alt alan adında, örneğin m.vk.com'da bulunan sayfanın ayrı bir sürümünü oluşturmaktır. Aynı zamanda, ana işlevsellik korunur, site tasarımı sadece farklı görünür. Bu yöntemin avantajları açıktır:
- Kullanıcı dostu arayüz;
- sürüm, ana kaynaktan ayrı olarak mevcut olduğundan, değiştirilmesi ve düzenlemesi kolaydır;
- düşük ağırlık nedeniyle, sitenin ayrı bir sürümü duyarlı şablondan çok daha hızlı çalışır;
- çoğu zaman mobilden sayfanın ana sürümüne geçmek mümkündür.
Ama burada da bazı dezavantajlar vardı:
- Birden çok adres - masaüstü ve mobil sürümsite. Kullanıcının iki seçeneği hatırlamasını nasıl sağlayabilirim? Web yöneticileri genellikle masaüstü sürümden mobil sürüme bir yönlendirme (yönlendirme) belirler, ancak aynı zamanda bu sayfa mobil sürümde yoksa kullanıcı bir hata alır. Burada, 2 özdeş kaynağı sıralamayı zor bulan arama motorlarında zorluklar ortaya çıkar ve bu doğrudan tanıtımı etkiler.
- Bir kullanıcı yanlışlıkla girerse, sitenin bilgisayardan mobil versiyonu gülünç görünecek ve bu da trafiği etkileyebilir.
- Bu sürüm genellikle masaüstü olduğundan büyük ölçüde kısaltılmıştır, bu nedenle kullanıcı çok sınırlı işlevselliğe sahip olacaktır. Ancak aynı zamanda, bir şey eksikse, ziyaretçi sayfanın tam sürümüne gidebilir.
Genel olarak, ayrı bir mobil site karşılığını verirve bir kaynağı mobil cihazlara uyarlamanın en yaygın yoludur. Amazon gibi büyük çevrimiçi perakendeciler arasında popülerdir.

Üçüncü yol, RESS tasarımıdır
Google arama motoru bunu aktif olarak destekliyormobil tasarımın yönü. Bu, bir web sitesini bir telefona veya tablete uyarlamanın en zor, maliyetli, ancak etkili yöntemidir. Buna RESS denir. Bu, her cihaz için ayrı ayrı indirilebilen bir mobil uygulamadaki bir kaynağı hedefliyor. Android için - GooglePlay ile ve Apple için - iTunes ile.
Bu tür uygulamalar hızlı, ücretsiz, kullanışlıdır,bir tarayıcı aracılığıyla siteyi ziyaret ederken olduğu gibi telefon hafızası ve İnternet trafiği yenilmezken, çeşitli türlerde bilgi yerleştirme yeteneğine sahiptir. Bağlantı her zaman ekranda olduğundan ve tarayıcının adres çubuğuna karmaşık bir ad girmeye gerek olmadığından erişmeleri kolaydır.
Tabii ki, burada dezavantajlar da var, örneğingeliştirmede karmaşıklık, çok sayıda programcının yüksek işçilik maliyeti, çeşitli yerleşim seçenekleri yapma ihtiyacı. Bazen mobil cihaz uygulama tarafından tanınmaz. Düzenli teknik destek ve eksikliklerin giderilmesi gereklidir. Bununla birlikte, bu seçenek, üretken, sorunsuz çalışması nedeniyle önerilen üçün en iyisi olarak kabul edilir.

Mobil web sitesi yapmanın en ucuz yolu
Yukarıdaki yöntemlerin tümü izin verve her zaman uzun ve zor değil, ancak yine de web yöneticisinin ücretli çalışması. Böyle bir geliştirme için acil bir ihtiyaç görmüyorsanız, sitenin basit ve ücretsiz bir mobil versiyonu size uyacaktır. Bunu yapmanın en kolay yolu nedir?
için özel şablonlar (eklentiler) indirinsorumlu tasarım. Örneğin, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile ve diğerleri. Sayfayı mobil sürüme daha iyi uyarlamak için düzeltilmesi gereken birkaç ipucu alırken, sitenin telefonda daha doğru görüntülenmesine yardımcı olacaklar.
Tabii ki, bu yöntemin işe yaraması pek olası değildir.ciddi kaynaklar. Bunun yerine, bu ücretsiz özellik en küçük ve en temel siteleri, blogları, haber beslemelerini hedefler. Google arama motorunun, tıpkı Yandex gibi, bugün mobil sürümlerde ciddi gereksinimler getirdiğini unutmayın, bu nedenle bu yöntemi kullanarak konumlarını düşürme şansı büyük.
Bu yöntemle, büyük olasılıkla, reklamlar ve pop-up banner'lar kesilecek, ancak sayfa hızlı ve gecikmesiz yüklenecek.

Mobil sürüm oluşturma ilkeleri
Sitenin mobil sürümünün ücretsiz oluşturulmuş olması önemli değilveya RESS sisteminde veya uyarlanabilir bir şablon kullanılarak yapılan bir web yöneticisi ekibinin yardımıyla. En önemlisi, etkili olması için birkaç kritik ilkeye bağlı kalmayı gerektirir. Peki, sitenin mobil versiyonu ne olmalı? Nasıl üretken, verimli ve üretken hale getirirsiniz?

Gereksiz olanları kaldırıyoruz
Minimalizm, çabalamanız gereken şeydirsitenin mobil versiyonunun geliştiricisi. Çiçekler, düğmeler, afişlerle dolu ve gerekli malzemeyi aramak için durmadan kaydırmanız gereken bilgileri algılamanın ne kadar zor olduğunu hayal edin. Mobil tasarım basit ve temiz olmalıdır. Alanı ayırmak için 2-3 renk seçin (örn. marka). Biri beyazsa daha iyi. Küçük ekran alanını net ve okunabilir alanlara bölün. Kullanıcının nereye basacağını ve göreceğini net bir şekilde bilmesi için sanal anahtarlar görünür olmalıdır - işte ürün, işte veri doldurma formu, işte teslimat ve ödeme bilgileri.
Kullanışlı olabilecek herhangi bir ek seçenekmasaüstü versiyonunda ve kullanıcı için hayatı kolaylaştıracak, buraya sadece zorluklar getirilecek. Sadece en önemli unsurları bırakın. Animasyon, reklam afişleri, multimedya, büyük olasılıkla yalnızca sitenin veya uygulamanın çalışmasını yavaşlatacak ve ana şeyden uzaklaştıracaktır.
Hizalama
Uyum sorunu daha az akut değildir,çünkü yanlış yapılırsa, kullanıcı yalnızca önemli kelimelerin sonlarını alacaktır. Sol ve dikey hizalama genellikle kabul edilir. Telefonunuzdaki haber akışını çevirdiğinizi hayal edin. Bunu yukarıdan aşağıya doğru yaparsınız, ancak sola veya sağa değil.
birlik
Uzun bir geçiş zinciri olasılığı olmadığında,birkaç adımı tek bir adımda birleştirmeye çalışın. Örneğin, site birkaç aşamada veri girişi gerektirir - ad, ardından adres, burada her bir ayrı hücre ayrı bir ev, sokak, apartman vb. İçerir. Kullanıcıyı birçok küçük hücreden geçmeye zorlamamak için, ona sadece 2 isim ve adres girmesini teklif edin.
ve bağlantı kesilmesi
Bazen, tam tersine, bağlantıyı da kesmeniz gerekir.Bir sürü bilgi. Örneğin, açılır menüde teslimatın gerçekleştirildiği 80'den fazla şehrin bir listesine sahipsiniz. Bunları bölgeye göre gruplandırın, böylece kullanıcının bu devasa listede gezinmesi gerekmez. Bölge merkezinin veya bölgenin üzerine geldiğinde, başka bir şehir listesi çıkar.
Listeler
Bu arada, listeler hakkında. İki tane var - alfabetik veya başka bir sırayla ve ikame ile sabit. Onların seçimi, neyin listeleneceğine bağlıdır.
Sabit ise uygundurkullanıcı tam olarak ne aradığını bilir. Örneğin, şehir, sayı veya tarih. İkinci seçenek, uzun karmaşık adlar veya aynı adın birçok varyasyonunun olduğu durumlar için uygundur ve her açılır liste, kullanıcıyı hedefe bir adım daha yaklaştırır. Otomatik tamamlama seçeneği, bir ziyaretçinin yardıma ihtiyacı olduğunda daha yaygın olarak kullanılır. Örneğin, bir örgü sitesi şiş satın almayı teklif ediyor. Kullanıcı "Metal örgü şişleri" arama sorgusuna girer ve araç ipucunda "5 mm örgü şişleri", "4.5 mm şişler" vb. görür.
otomatik tamamlama
Bu nokta özellikle bir şeyin olduğu siteler için geçerlidir.çevrimiçi satış yapın ve standart ödeme, teslimat vb. formlarını doldurmanız gerekir. Bir kişi bir telefondan satın alma işlemi yaparsa, büyük olasılıkla bilgisayara ulaşmak için zamanı yoktur, bu da satın alma işleminin yapılması gerektiği anlamına gelir. mümkün olduğunca hızlı ve kullanışlı hale getirildi.
Bunun için formlar önceden doldurulmuş içerebilirveriler, en popüler cevaplara başvurabilirsiniz. Örneğin, aynı bölgede çalışıyorsanız bugünün tarihini, nakit ödeme yöntemini, şehri girin. Değiştirilebilirler, ancak hedefi vurursanız, kullanıcının zamanı kaydedilir.
Her şey okunabilir, her şey görünür
Sitenin mobil versiyonunun tasarımını oluştururken şunları unutmayın:herkesin telefonlarının farklı olduğu gerçeği ve onların vizyonu da öyle. Belki de siteniz küçük bir ekrandan görüntülenecektir bu yüzden yazı tipleri basit ve okunabilir olmalı, butonlar başka bir sayfaya gitmeden üzerlerine tıklayabileceğiniz kadar büyük olmalı ve görseller ayrı ayrı, özellikle büyük olduğunda açılmalıdır. İnternet mağazasına geliyor.
Bazı istatistikler
Bir siteyi mobil cihazlara uyarlamaktan bahsetmişken, bu sürecin çevrimiçi tanıtım için ne kadar önemli olduğunu anlamak için istatistiklere başvurmadan olmaz.
Rakamlar aşağıdaki gibidir.Bugün, görünüşe göre, en küçük çocuklar ve bazı yaşlılar hariç, nüfusun %87'si gadget kullanıyor. Ekonomistler, önümüzdeki 5 yıl içinde mobil ticarette 100 kat büyüme öngörüyor. Aynı zamanda, sitelerin yalnızca %21'i mobil cihazlarla çalışacak şekilde uyarlanmıştır. Bu, İnternet trafiğinin ve e-ticaret pazarının yalnızca küçük bir 5. kısım tarafından işgal edildiği anlamına gelir.
Bu sayıları bir düşünün. Kaynağınızı uyarlamak mantıklı mı? Tabii ki evet. Üstelik bu pazarda bu kadar boş alan olduğu sürece kendi segmentinizi de içine alabilirsiniz.

Mobil sürüme nerede ihtiyacınız var?
Mobil versiyonun kullanılması tavsiye edilir.yüksek puan almak isteyen herhangi bir platform. Sonuçta, bu kullanıcı üzerinde doğrudan bir etkidir ve sitenizde kalması için rahat koşullar yaratır.
Mobil sürüm olmadan aşağıdakiler mevcut olamaz:
- haber portalları, çoğu işe veya okula giderken telefondan baktığı için;
- sosyal ağlar - aynı nedenden dolayı, ayrıca bir çevrimiçi iletişim faktörü vardır, bu da bunun için uygun, anlaşılır bir sohbet oluşturulması gerektiği anlamına gelir;
- insanların bir şey ararken başvurdukları yardım siteleri, navigasyonlu siteler vb.
- çevrimiçi mağazalar, alışveriş yapmak için zaman kaybetmeyen, ancak her şeyi mobil İnternet üzerinden satın alan alıcıları çekmek için bir fırsattır.
Sonuç yerine
Günümüzde mobil teknolojiler sahnedeaktif büyüme ve gelişme, bu nedenle, pazarda liderlik için çabalayan herhangi bir şirket, İnternet kaynağının gereksinimleri karşıladığından emin olmalıdır. Artan kullanıcı talepleri nedeniyle, sitelerin sürekli olarak modernleştirilmesi ve çeşitli cihazlara uyarlanması gerekiyor. Bir kişinin belirli bir kaynakta bulunması sakıncalıysa, orada bir ürün veya fiyat hakkında bilgi alamaz, sipariş veremez, teslimat hakkında bilgi alamazsa, tüm bunların mümkün olduğu siteyi bulabileceği açıktır. Bu nedenle, rekabeti kazanmak için esnek, kullanışlı, işlevsel ve ilginç bir kaynağa sahip olmak önemlidir.
Sitenin mobil versiyonu bunu yapmanıza yardımcı olacaktır.Android veya Ios. Bunu yapmak için, yukarıdaki yeniden tasarım yöntemlerinden birini seçmeniz gerekir - uyarlanabilir bir şablon, bir alt etki alanında yeni bir site oluşturmak ve yeniden yönlendirerek, ücretsiz şablonlar kullanarak veya kullanıcının daha rahat girebileceği bir mobil uygulama oluşturarak bu siteye gitmek ve sayfada olmak.
Bu yaklaşım sadece mevcut müşterilerin sadakatini korumaya yardımcı olmakla kalmayacak, aynı zamanda yeni ziyaretçiler çekme fırsatı da sağlayacaktır.