Sitenin mobil versiyonunun geliştirilmesi sadecegeliştiricilerin olası hevesi, ek bir harcama kalemi (veya müteahhitler hakkında konuşursak kazançlar) ve kaynağın ziyaretçileri için endişenin tezahürü. Google temsilcilerinden gelen son açıklamalara göre, duyarlı tasarım gereksinimlerini karşılamayan siteler mobil aramalarda kötüleşecek. Yerel arama motoru Yandex ayrıca, "Mobil olmanın ne kadar önemli olduğunu" önerileri yayınladı ve mobil cihaz kullanıcılarının rahatlığı için hareket ederek, arama sonuçlarında mobil versiyonları işaretleyeceğini ve uyarlanabilir sayfaları tercih edeceğini garanti etti.

Bu nedenle, geliştiriciler şunları yapmakla yükümlüdür:siteleri akıllı telefonlar için uyarlamak ve kaynak ekranının servis verilebilirliğini kontrol etmek gerekir. Aksi takdirde, yakın gelecekte trafiğin önemli bir kısmının ve dolayısıyla potansiyel müşterilerin kaybını bekleyebilirsiniz, çünkü Google ve Yandex'in yeni çalışma algoritmaları zaten yürürlükte. Sitenin mobil sürümünü çeşitli şekillerde kontrol edebilirsiniz: geliştirici moduna geçerken tarayıcı penceresinin boyutunu değiştirerek, mobil cihazların veya web hizmetlerinin emülatörlerini kullanarak.
Mobil cihazlar için web sitesi dostu
Mobil cihazlara uyum, çeşitli parametrelere göre değerlendirilir. Sitenin mobil versiyonunu sadece doğru görüntüleme açısından kontrol etmek değil, diğer faktörleri de göz önünde bulundurmak önemlidir:
- animasyon eksikliği, "ağır" tasarım ve resimler;
- kaynak yükleme hızı (minimum olmalıdır);
- yatay kaydırmaya gerek yok;
- Silverlight eklentilerinin ve Java uygulamalarının eksikliği;
- basit site gezintisi;
- kod, görüntü alanı meta etiketini içerir.
Listelenen koşullar karşılanırsa, algoritmalaren yaygın arama motorları bir web sayfasını mobil uyumlu olarak tanır ve uyarlanmamış kaynaklarla ilgili olarak sitenin arama sonuçlarındaki konumunu artırır.
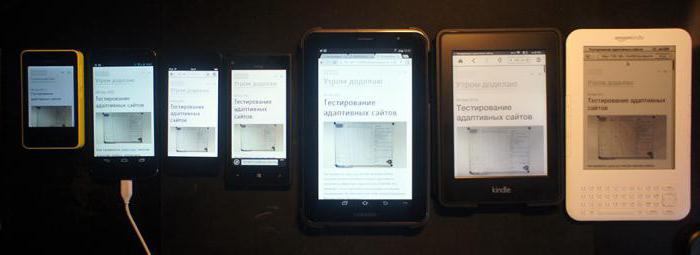
Mobil cihazlarda gerçek test
En uygun yol, mobil sürümü test etmektirgerçek akıllı telefonlarda site. Bu yöntem, gerçek koşullar altında test yapılmasına izin verecektir. İdeal olarak, bir web kaynağını birkaç cihazda kontrol etmek daha iyidir, ancak proje bütçesi en popüler modellerden birkaç akıllı telefon satın alma maliyetini içermiyorsa, bir Android veya Apple cihazı yeterli olacaktır.

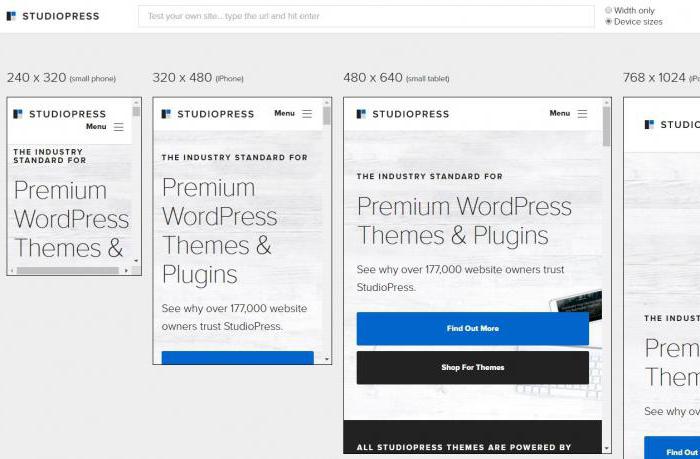
Tarayıcı penceresini yeniden boyutlandırma
En basit, ancak açısından optimal değilkontrol, tarayıcı penceresini yeniden boyutlandırmaktır. Sayfa responsive tasarım teknolojisi kullanılarak yapılmışsa sitenin mobil versiyonunu bu şekilde kontrol edebilirsiniz. Ancak ayrı bir tasarımın uygulandığı durumlarda, kaynak kullanıcının bir akıllı telefon, tablet veya başka bir mobil cihazdan geldiğine dair net bir göstergeye ihtiyaç duyar. Dolayısıyla, bu yöntem sitenin mobil bir sürümünün kullanılabilirliğini kontrol etmenizi sağlar. Ancak ekranın doğruluğunun (teknik terimlerle) değerlendirilmesi olası değildir.

Tarayıcıda geliştirici moduna geçiliyor
Cep telefonunu kontrol etmenin daha iyi bir yolusitenin sürümü (Google veya Yandex ve diğer arama motorları, sıralamayı etkileyen en önemli faktörler listesinde uyarlanabilirliği vurgular) - bu, tarayıcıda geliştirici moduna geçmektir. Yöntem, birden çok tarayıcıda benzer şekilde çalışır:
- Mozilla:"Geliştirme" menüsünde "Duyarlı Tasarım" seçeneğini seçerek geliştirici moduna geçebilirsiniz; Ctrl + Shift + M kombinasyonuna basarak; web geliştiricisinin araç çubuğundaki "Duyarlı Tasarım Modu" düğmesine tıklayarak;
- Chrome: F12 işlev tuşuna basarak mobil moda geçin, ardından mobil sürüm simgesini seçin (görünen pencerenin sol üst köşesindeki akıllı telefon).
Opera'da test etmek için geliştirici moduna gidinmobil versiyon Ctrl + Shift + i kombinasyonuna basılarak gerçekleştirilir, ancak başka bir yol var. Tarayıcının özel bir sürümü - Opera Mobile Classic Emulator - mobil tasarımı birçok şekilde değerlendirmenize olanak tanır. Ana işletim sistemleri için programın sürümleri mevcuttur.

Mobil cihaz emülatörleri: Android Studio ve Apple Xcode
Sitenin mobil sürümünü (Yandex ve Google), Android ve Apple için sırasıyla Android Studio veya Apple Xcode olan mobil cihaz emülatörlerini kullanarak kontrol edebilirsiniz.
Bu tür araçlar oldukça doğru bir şekilde çoğalırsite, mobil cihazlarda görüneceği şekliyle: programlar, mobil cihazlar için tarayıcıların en yaygın sürümleriyle önceden yüklenmiştir. Ancak emülatörler, indirme hızını ve gerçek koşullarda gözlemlenebilecek diğer bazı nüansları hesaba katmaz.
Kontrol etmek için, bilgisayarınıza yukarıdaki programlardan birini kurun ve siteyi emülatörden açın.
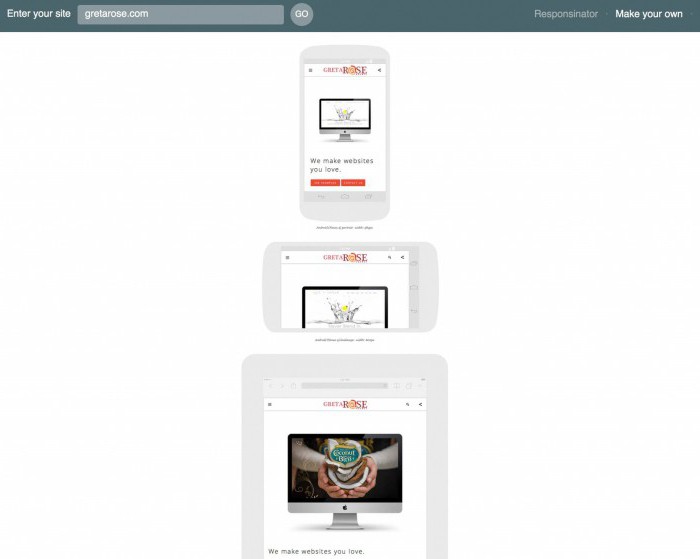
Mobil tasarım doğrulama web hizmetleri
Kontrol etmenin daha basit yolları da varsitenin mobil versiyonu. Örneğin, çevrimiçi hizmet Responsinator, kaynağın mobil cihazlarda görüntülenmesinin doğruluğunu ve sitenin kullanıcı tarafından kullanım kolaylığını değerlendirmenize olanak tanır. Kaynak, siteyi altı farklı Android veya Apple cihazında ve çeşitli yönlerde görüneceği şekilde görüntüler.

Mobil cihazlar için web sayfalarının optimizasyonunun kontrol edilmesi
Cep telefonunuzu kontrol etmek için diğer kaynaklarsitenin sürümüne ek olarak uyarlanabilirliği değerlendirirler ve yalnızca sitenin farklı cihazlarda nasıl görüneceğini göstermekle kalmazlar. En saygın hizmetler Google Mobile Friendly ve Yandex WebMaster'dır (web sayfalarını kontrol etme). Bing'in denetleyicisi veya örneğin W3C'nin Mobil Denetleyicisi de mobil cihazlar için site optimizasyonunu değerlendiriyor.
Değerlendirme sırasında web yöneticisinin yapması gereken her şeyçevrimiçi hizmetleri kullanan mobil cihazlar için sitenin sürümleri, bu nedenle bu kaynak adresini girmek ve analizin bitmesini beklemek içindir. Yukarıdaki hizmetlerin çoğu, yukarıda listelenen mobil uyumluluk parametreleri için optimizasyonları test eder.
Böylece, bir web kaynağının uyarlanabilirliğini değerlendirebilirsiniz.çeşitli şekillerde: gerçek akıllı telefonlarda, tabletlerde veya diğer mobil cihazlarda test etmekten veya web tarayıcısı penceresinin boyutunu değiştirmekten, emülatörlerde veya web tarayıcısı geliştirici modunda test etmekten ve Yandex ve Google'ın hizmetlerini kullanmakla bitmekten. Sitenin mobil versiyonunu kapsamlı bir şekilde kontrol etmek çok kolaydır ve bu, gerekli düzenlemeleri yapmanıza ve sitenin arama sonuçlarındaki konumunu iyileştirmenize olanak sağlayacaktır.








