Genom att kombinera HTML och CSS kan du absolut kontrolleraalla delar av webbsidan. Stilar kan enkelt ändra utseendet på vilket block eller linje som helst. Ofta behöver en layoutdesigner utföra en svårare uppgift - att ändra utseendet inte på själva elementet utan på en separat del av det eller ett visst tillstånd. Det är här CSS-pseudoklasser kommer till undsättning.
Pseudoklasser fungerar på samma sätt somvanliga lektioner i markering, men de finns inte fysiskt på sidan. Med deras hjälp kan du välja element baserat på information som inte ingår i dokumentet, och som inte kan väljas med en vanlig väljare. Här är ett enkelt exempel: du har en röd knapp och du vill att den ska bli blå när du svävar. I teorin kan detta göras i JavaScript, men varför sådana komplikationer? Det är mycket bekvämare att använda: sväva CSS. Med hjälp kan du ge blocket alla parametrar som bara utlöses när du håller muspekaren.

Listan över CSS-pseudoklasser uppdateras regelbundet. Det kan komma några nya när du läser detta material. Låt oss först ta en titt på de som visades i CSS3-specifikationen.
: n-typ
Antag att du har en lista där duvill använda alternerande färger, det vill säga den första raden kommer till exempel att skrivas i rött och den andra i blått, den tredje igen i rött, den fjärde igen i blått. Tidigare krävde detta att nya klasser skapades. Tidigare layoutdesigners lade till en klass i varje listobjekt och ändrade sedan sitt utseende i stilarket. Det var inte särskilt bekvämt och förorenade layouten.

Allt är lättare nu.Använd CSS-pseudoklassen: nth-of-type. Detta gör det möjligt att få önskad visuell effekt utan att ändra något i markeringen. Principen är enkel: du anger en väljare och inom parentes efter dess namn skriver du en formel eller ett nyckelord som hittar de nödvändiga elementen. Till exempel: nth-of-type (jämnt) hittar alla jämna element, och: nth-of-type (udda) kommer att hitta udda. Det finns ett stort antal formler som används för den mest exakta kontrollen. Du kan ange ett nummer inom parentes - i det här fallet kommer stilarna att tillämpas på det element vars index är lika med detta nummer.
: nth-barn
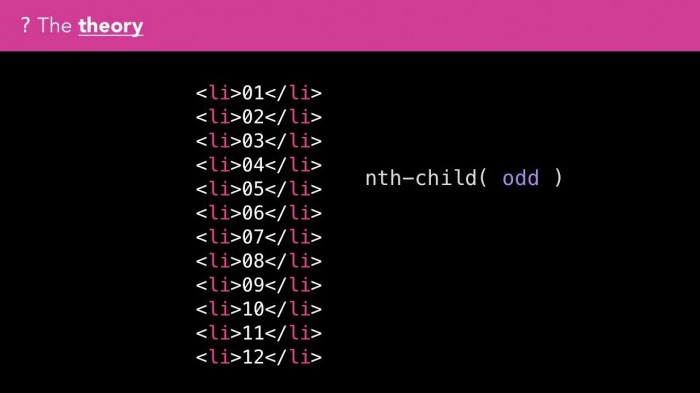
Denna CSS-pseudoklass är i princip liknandetidigare, men till skillnad från det fungerar uteslutande med barnen till det valda elementet. Om du till exempel vill använda den för att anpassa utseendet för <li> -taggar i en lista måste du använda ul: nth-child-konstruktionen, eftersom <ul> är föräldern till <li>.

Formler kan användas för exakt kontroll.De är ganska knepiga för en nybörjare, men när du gräver lite i syntaxen blir det lättare. Formlerna ser ut så här: an + b, där a är en faktor och b är en förskjutning. Om du till exempel anger n inom parentes, kommer pseudoklassen att välja alla barn (eftersom inga ytterligare villkor anges i form av a och b). Om du anger n + 2 kommer alla utom den första att väljas (eftersom förskjutningen är två). Det är bäst att studera detta ögonblick i praktiken. Experimentera med underkomponenter och olika formler.
: sista barnet
Allt är enkelt här.Underordnade CSS-pseudoklasser används för att välja ett specifikt element. Den här väljer det sista barnet till föräldern. Den används ganska ofta, till exempel för att välja den sista raden i en tabell eller för att ta bort strecksatsen från det sista blocket för att undvika att den slingras till nästa rad.
: nionde sista barnet
Handlingsprincipen liknar den nämndatidigare nth-child, men agerar i motsatt riktning, det vill säga när element används iterera från botten till toppen. Detta är användbart om du behöver spåra de senaste artiklarna.

Du kanske tror att dessa pseudoklasser ochCSS-pseudoelement är värdelösa eftersom du också kan få saker gjorda med vanliga klasser. Det är inte sant. : nth-child ,: nth-last-child och deras motsvarigheter är mycket praktiska när man arbetar med stora projekt - till exempel i fall där ett block har ett stort antal barn. Att placera lektioner manuellt är långt och svårt.
Statlig ledning pseudoklasser
Vad händer om du behöver ändra utseendet på ett objekt i ett visst tillstånd? I det här fallet finns det CSS-pseudoklasser för att klicka, sväva och andra åtgärder. Låt oss överväga dem mer detaljerat.
: länk
Detta är en pseudoklass av CSS-länkar, och inte några, men bara de som ännu inte har besökts. I den kan du ställa in stilar för de <a> element som användaren ännu inte har navigerat.
: besökt
En analog av den tidigare versionen, som barahanterar redan besökta länkar. Genom att kombinera dessa två pseudoklasser kan du anpassa utseendet på <a> taggarna precis som du vill. Observera dock att tillstånd beräknas för specifika webbläsare och återställs efter rensning av historik.
Pseudoklass: mål-CSS
En av de mest intressanta pseudoklasserna somnär den används korrekt ersätter JavaScript till viss del. Det gör det möjligt att hantera elementet vars identifierare anges i sidens adressfält. Ja, första gången är det svårt att förstå. Låt oss försöka förklara det med ett exempel.

Låt oss säga att vi har 3 divs på sidan meddefinierat id: id1, id2, id3. Vi har också tre länkar med motsvarande href-värden: # id1, # id2, # id3. När du klickar på den första länken i sidans adressfält, efter länken till själva sidan, kommer motsvarande id att visas.
Alla divs har en egendom i CSSdisplay: ingen, det vill säga de visas inte som standard. Vi använder target: div och ställer in egenskapen display: blockera den. Nu, när du klickar på länkar med vissa href, kommer block med motsvarande id att tilldelas display: block, vilket innebär att de börjar visas på sidan! När du klickar på en länk med href = ”# id1” visas ett block med id1 och så vidare.
Fortfarande inte klart? Försök att experimentera. Skapa en sida med ovanstående markering och stilar. Om några minuter kommer du att räkna ut det perfekt.
Pseudoklasser som kan tillämpas på vilket element som helst
De flesta av de pseudoklasser som beskrivs ovan krävde länkar för att fungera. Men inte alla behöver <a> element. Ett antal varianter kan tillämpas på absolut vilken del av sidan som helst.

- : aktiv är avsedd för stylingelement som användaren har vänsterklickat på;
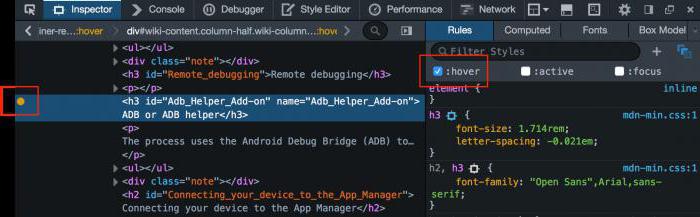
- : sväva - CSS för element som användaren svävar över;
- : fokus - för de delar av sidan som finns nuär i fokus. Denna pseudoklass används ofta för att arbeta med formulär. Till exempel om du vill markera en rad för att ange ett användarnamn när en besökare placerar markören i den och börjar skriva.
Kom ihåg det :aktiv fungerar bara vid tryckning. Så snart den vänstra musknappen slutar fungera försvinner de stilar som ställts in med den och elementet visas som det visades som standard. I de flesta fall används denna pseudoklass för att arbeta med knappar. Du kan ge dem ett stort antal stater. Till exempel är knappen som standard blå, grön på svävar, röd på svävar och så vidare.

Naturligtvis stöds pseudoklasser till fullo.endast moderna webbläsare. Till exempel misslyckas IE6 och 7 med att använda fokus, medan svävar och aktiv i IE6 bara fungerar för länkar. Förhoppningsvis behöver du inte arbeta med sådana webbläsare, men om du fortfarande behöver använda villkorliga kommentarer.
Ytterligare pseudoklasser
Ovanstående alternativ listas inte.begränsad. Tack vare modern CSS kan du bara välja aktiverade element (: aktiverad) eller bara inaktiverade (: inaktiverad), endast markerad kryssruta och radio (: markerad). Låt oss kort beskriva några fler alternativ som du kan använda för att noggrant kontrollera utseendet på ditt innehåll.
- : only -child - Gör att du kan tillämpa en stil på ett element som är det enda underordnade elementet;
- : lang - för att arbeta med element som har ett specifikt språk med hjälp av attributet lang;
- : root - används för att välja rotelementet. Följaktligen i HTML är detta <html> -taggen;
- : inte är ett mycket kraftfullt verktyg.Ger möjlighet att begränsa tillämpningen av stilar till specifika väljare. Här är ett exempel: .blue-color: not (span). En sådan väljare kommer att tillämpa stilar på alla element i klassens blå färg om de inte är <span> s.
Den fullständiga listan över pseudoklasser får inte sträcka ut sigen sida. De flesta layoutdesigners använder bara några av dem i praktiken, föredrar att hantera tillstånd med hjälp av JavaScript. Ja, det här är bekvämt, men det finns ett antal punkter där mer effektiva resultat lättare kan uppnås genom att använda lämplig pseudoklass.