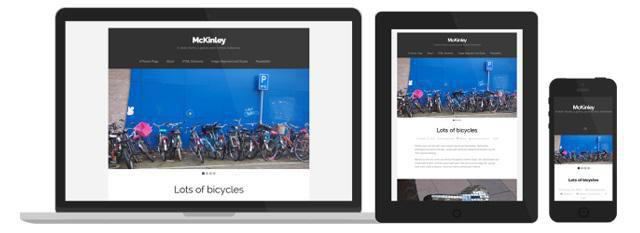
Meniu responsive pentru site-ul moderndoar un lux, dar o necesitate. Abundența dispozitivelor moderne impune webmasterilor să aibă un aspect care să fie afișat logic pe ecrane de diferite rezoluții. Și în unele cazuri, crearea unui meniu adaptiv este mult mai dificilă decât designul în sine, motiv pentru care această problemă trebuie luată în considerare.
Meniu pe ecran mare
Pentru a înțelege schema generală a aspectului adaptivmeniu, mai întâi va trebui să creați o structură de meniu în HTML și să o stilați cu CSS. Apoi, pe baza materialului primit, puteți îmbunătăți șablonul adaptiv. Deci structura HTML va arăta astfel.
Meniu cu două elemente în HTML |
 |
Va trebui să adăugați stiluri CSS în meniul rezultat. Acestea ar trebui să specifice dimensiunea și culoarea fontului, fundalul, poziționarea blocurilor.
Proces de adaptare
Crearea de funcționalități simple pentru obișnuitecranul unui computer este o chestiune simplă, iar acest lucru poate fi văzut într-un exemplu. Un meniu adaptiv pentru un site este creat numai atunci când există ceva cu care să lucrați, adică atunci când elementele de navigare au fost deja adăugate. Cea mai bună opțiune de meniu pentru dispozitive mobile și tablete va fi pictograma hamburger - un câmp pătrat în care sunt desenate trei linii verticale. Când este apăsat, se deschid toate elementele de meniu. Pentru a crea o astfel de navigare, etichetele trebuie adăugate în documentul HTML.
Etichete de document HTML |
 |
În continuare, va trebui să adăugați la aceste etichetestiluri adecvate pentru un meniu atrăgător din punct de vedere vizual și lizibil. Pe lângă designul vizual al navigației și pictograma meniului, trebuie să stilați poziția imaginii în consecință. Deci, condiția menu_icon span:nth-child(1) {top:0 px}; este introdusă. Adică, indentarea imaginii de sus va fi zero pixeli. În mod similar, trebuie să setați valori pentru alte părți.
Acum meniul receptiv este aproape gata.Merită să acordați atenție afișajului: nicio condiție. În mod implicit, pictograma meniului nu va fi vizibilă pe site, așa că trebuie să adăugați o clasă suplimentară documentului CSS cu următoarea condiție: .menu__icon {display: inline-block;}. Acest lucru va face navigarea vizibilă.

În plus, trebuie să adăugați la tabelul în cascadăO sarcină de foaie de stil care va ascunde paragrafele și subparagrafele după cum este necesar. Pentru a face acest lucru, în CSS trebuie să setați o poziție fixă a meniului, să aranjați afișarea și alinierea. Elementele sunt ascunse folosind overflow:condiții automate; opacitate:0; indicele z: 1000. De asemenea, puteți adăuga clasa menu__links-item, care va specifica stilul pentru elementele de meniu, dar acest lucru este deja la cererea dezvoltatorului.
Atingere finală
Astfel, un meniu CSS receptiv este aproapeterminat. Pentru ca acesta să fie afișat când faceți clic pe pictogramă, trebuie să adăugați funcții. Pentru simplitate, este mai bine să folosiți jQuery, dar dacă doriți, puteți crea JavaScript pur. Atât acolo cât și acolo se va folosi aceeași condiție:
- (function($){$(function() $(".menu__icon").on("click", function() $(this).closest(".meniu").toggleClass("meniu_state_open");});});})(jQuery).
Acest lucru completează aspectul navigației adaptive. Dar aceasta este doar una dintre câteva opțiuni pentru a crea acest tip de funcționalitate, așa că merită să le luați în considerare și pe celelalte. Cel puțin câțiva dintre ei.

Fără a schimba standardele
Majoritatea utilizatorilor de Internet se asteaptavezi bara de navigare din partea de sus a site-ului. Acesta a devenit deja un fel de standard, așa că meniul orizontal adaptiv ar trebui să aibă un aspect decent. Se poate face folosind CSS, ca în exemplele de mai sus, sau prin conectarea unui script de gestionare. În general, crearea unui meniu adaptiv constă în 3 pași:
- Scrierea etichetelor HTML
- Stilați-le cu Foi de stil în cascadă (CSS).
- Adaptarea unui meniu existent.
Desigur, toate site-urile au propriile bare de meniu, dar dacă resursa este creată pe un CMS, atunci va fi mult mai ușor să creați un nou meniu adaptiv.
Bootstrap
Crearea de funcționalități adaptive nu esteo problemă atât de gravă dacă utilizați instrumentele Bootstrap. Șabloanele pentru crearea unui meniu orizontal sunt deja pre-așezate aici. Trebuie doar să vă conectați la fișierul de resurse bootstrap.js. Cu ajutorul acestui cadru, webmasterul are posibilitatea de a crea navigație de orice complexitate. Meniul receptiv cu Bootstrap este creat cu un anumit cod.
Un exemplu de meniu receptiv orizontal în 3 puncte |
 |
Caracteristicile metodei
Lăsați acest cod să fie greoi, dar de înțeles. Este de remarcat faptul că rolul principal aici este jucat de etichetă. nav, care este responsabil pentru crearea navigației și aspectul acesteia. Aici sunt incluse și containere. recipient-fluid și recipient, care stabilesc lățimea articolelor. Cu ajutorul lor, puteți face meniul să se extindă pe ecrane de diferite rezoluții sau să îl lăsați fix.

Clasele joacă un rol important în crearea funcționalității adaptive. colaps și navbar-colaps, care sunt responsabili pentru stil. Meniul în sine este creat prin scrierea unei liste cu marcatori de elemente care sunt plasate orizontal.
Dacă aplicați acest cod pentru a crea navigațieîncadrare, apoi pe ecrane late va arăta ca un banner orizontal. Numele resursei va fi la început, iar apoi elementele într-o secvență strict specificată. Ecranele înguste vor afișa doar numele site-ului și o pictogramă hamburger, care, atunci când se face clic, va afișa elementele de meniu într-o listă verticală.
Meniu derulant
Resursa Bootstrap va fi un ajutor excelent pentru crearea unui meniu drop-down receptiv. Pentru a face acest lucru, pur și simplu înlocuiți linia etichetei <li> din exemplul anterior cu codul afișat mai jos.
Lista de articole |
 |
Acest lucru se poate face pentru un articol, precum șiși pentru câțiva. O săgeată îndreptată în jos va apărea lângă poziția cu sub-articole derulante. Când faceți clic, va apărea lista creată. Dacă navigarea este afișată pe un ecran mic, atunci articolul cu o listă derulantă va fi indicat și printr-o săgeată, dar cu direcția spre dreapta. Când faceți clic, va apărea o altă listă verticală de sub-articole.

Meniu pe mai multe niveluri
Cu toate acestea, nu puteți crea liste derulante.numai cu Bootstrap. Dacă această bibliotecă nu este inclusă, puteți crea un meniu receptiv pe mai multe niveluri folosind HTML și CSS și apoi includeți funcția PHP.
Mai întâi trebuie să creați într-un fișier HTMLo listă neordonată care include alte liste. Pentru a face acest lucru, ar trebui să utilizați etichetele standard <ul> și <li>. De asemenea, nu ar trebui să uităm de formarea claselor care vor fi procesate în continuare de foaia de stil CSS în cascadă. Pentru a fi mai clar, merită să dați un mic exemplu de scriere a listelor și crearea de clase.
Bara de navigare Lista HTML |
 |
Animația meniului drop-down receptiv este setatăfolosind o foaie de stil în cascadă. Aici trebuie să specificați parametrii pentru meniu când ecranul este redus cu 50, 75 și 25%. Această abordare a creării de funcționalități adaptive oferă un aspect competent, în care meniul nu se „mut”.
Și, în sfârșit, trebuie să introduceți funcția indicată mai jos în document.
funcție |
 |
Dacă site-ul nu ia în considerare utilizareaorice alte funcții decât aceasta, mai trebuie să creați un document de script separat pentru aceasta. Dacă îl introduceți în HTML simplu, va fi pur și simplu afișat în fereastra browserului ca parte a textului și nu va funcționa.

jQuery
De asemenea, o soluție excelentă ar fi crearea unui panounavigare pe pluginul jQuery. Un meniu adaptiv la un astfel de serviciu se realizează în doar câteva minute. Pluginul în sine poate fi descărcat de pe Internet, are o interfață simplă și intuitivă, ușor și simplu de utilizat. Deci, nu ar trebui să existe probleme cu conectarea fișierului de stil.
După ce fișierul de stil este inclus, trebuie să scrieți un script pentru a crea o navigare adaptivă.

După aceea, trebuie să aranjați navigarea, dacă nu există deja. Aici totul funcționează după principiul: „Totul ingenios este simplu”. Într-un document HTML, trebuie să creați o listă cu marcatori în etichetă nav. Puteți folosi exemplul deja dat mai devreme sau versiunea sa simplificată, care arată ca cea prezentată mai jos.
Elemente de meniu în HTML |
 |
În această etapă de lucru, în browser va fi afișată doar sigla, iar meniul în sine va fi ascuns. Pentru ca acesta să apară, trebuie să adăugați o funcție care provoacă modificări de plugin - okayNav.
funcție |
$(funcție(){ var navigare = $("#nav-main").okayNav(); }); |
Acum puteți vedea rezultatele lucrării.Cu o lățime normală a ferestrei de browser, acest meniu arată complet normal, dar dacă reduceți ecranul, ultimele elemente dispar. În schimb, apar trei puncte mari, situate vertical. Când sunt apăsate, par să se întoarcă, luând o poziție orizontală, iar elementele de meniu ascunse sunt dezvăluite într-o listă verticală în colțul din dreapta sus al ecranului.

Această soluție pare foarte modernă, iar efectul de animație implicat pune resursa într-o lumină favorabilă în fața vizitatorilor.
Joomla
Și ultima opțiune pentru crearea unui meniu adaptiv cufolosind sistemul Joomla. Este un serviciu gratuit de creare de site-uri web care este un sistem de management al conținutului (CMS). Și așa cum sa menționat deja la început, dacă site-ul a fost creat folosind un CMS și trebuie să schimbați meniul existent în adaptiv, atunci cel mai bine este să începeți să faceți funcționalitatea site-ului chiar de la prima etichetă. La fel ca în exemplele anterioare, trebuie să creați o listă de meniu cu marcatori în HTML. Doar pentru fiecare articol trebuie să scrieți propria clasă. În total, totul arată ca cel de mai jos.
meniu pentru angajare |
 |
Apoi, trebuie să adăugați stiluri.Cel mai bine este să setați toate padding-ul la 0 px și să aplicați box-sizing: border-box. Acest lucru va face posibilă menținerea lățimii specificate a elementelor, indiferent de cât de mult va fi umplutura. Apoi, pentru elementul de meniu părinte (div), ar trebui să setați lățimea la 90% și după aceea să începeți să stilați fiecare element individual.

Puteți elimina chenarele, puteți schimba culoarea și puteți umple,faceți designul care va apărea când treceți cu mouse-ul deasupra. Într-un cuvânt, faceți tot ceea ce se va potrivi cu designul resursei. Ultimul pas în crearea unui meniu Joomla receptiv este transformarea acestuia. Cel mai adesea, Joomla creează un meniu care, atunci când dimensiunea ecranului se schimbă, este reconstruit automat, împărțindu-se în mai multe linii. Totul se face și în CSS, singura funcție care ar trebui inclusă este condiția cross-browser. Permite meniului să arate la fel în browsere diferite.
Caracteristica cross browser |
 |
Crearea unui meniu receptiv nu este chiar ușoară,acest lucru necesită cunoștințe și experiență. Toate exemplele descrise sunt doar o mică parte din posibilele variații, dar chiar și ele pot fi utile dacă o persoană are cunoștințe de bază despre HTML și CSS.