Ao combinar HTML e CSS, você pode controlar totalmentetodos os elementos da página da web. Os estilos podem alterar facilmente a aparência de qualquer bloco ou linha. Freqüentemente, um designer de layout precisa realizar uma tarefa mais difícil - alterar a aparência não do elemento em si, mas de uma parte separada dele ou de um determinado estado. É aqui que as pseudo-classes CSS vêm em socorro.
As pseudo classes funcionam da mesma maneira queclasses regulares na marcação, mas não estão fisicamente presentes na página. Com a ajuda deles, você pode selecionar elementos com base em informações não incluídas no documento, que não podem ser selecionadas com um seletor regular. Aqui está um exemplo simples: você tem um botão vermelho e deseja que ele fique azul ao pairar. Em teoria, isso pode ser feito em JavaScript, mas por que essas complicações? É muito mais conveniente usar: hover CSS. Com sua ajuda, você pode dar ao bloco quaisquer parâmetros que serão acionados apenas quando você passar o cursor do mouse.

A lista de pseudo classes CSS é atualizada regularmente. Pode haver alguns novos surgindo enquanto você lê este material. Primeiro, vamos dar uma olhada naqueles que apareceram nas especificações CSS3.
: enésimo tipo
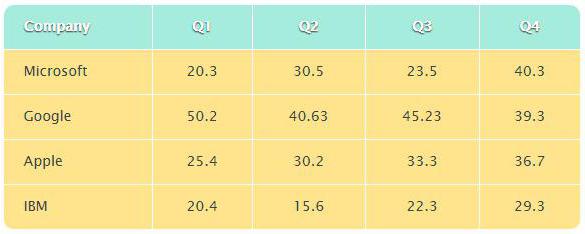
Suponha que você tenha uma lista onde vocêdeseja usar cores alternadas, ou seja, a primeira linha será, por exemplo, escrita em vermelho, e a segunda em azul, a terceira novamente em vermelho, a quarta novamente em azul. Anteriormente, isso exigia a criação de novas classes. Os designers de layout do passado adicionavam uma classe a cada item da lista e mudavam sua aparência na folha de estilo. Não era muito conveniente e poluía o layout.

Tudo é mais fácil agora.Use a pseudoclasse CSS: enésimo do tipo. Isso possibilitará obter o efeito visual desejado sem alterar nada na marcação. O princípio é simples: você especifica um seletor e, entre parênteses após seu nome, escreve uma fórmula ou palavra-chave que encontrará os elementos necessários. Por exemplo: enésimo do tipo (par) encontrará todos os elementos pares, e: enésimo do tipo (ímpar) encontrará os ímpares. Há um grande número de fórmulas usadas para o controle mais preciso. Você pode especificar um número entre parênteses - neste caso, os estilos serão aplicados ao elemento cujo índice é igual a este número.
: enésima criança
Esta pseudo classe CSS é semelhante em princípio aanterior, mas ao contrário, funciona exclusivamente com os filhos do elemento selecionado. Por exemplo, se você deseja usá-lo para personalizar a aparência de <li> tags em uma lista, você precisa usar a construção ul: nth-child, uma vez que <ul> é o pai de <li>.

As fórmulas podem ser usadas para um controle preciso.Eles são bastante complicados para um iniciante, mas quando você se aprofunda um pouco na sintaxe, as coisas ficam mais fáceis. As fórmulas têm a seguinte aparência: an + b, onde a é um fator eb é um deslocamento. Por exemplo, se você especificar n entre parênteses, a pseudoclasse selecionará todos os filhos (porque nenhuma condição adicional é especificada na forma de a e b). Se você especificar n + 2, todos, exceto o primeiro, serão selecionados (porque o deslocamento é dois). É melhor estudar este momento na prática. Faça experiências com componentes filhos e fórmulas diferentes.
: último filho
Tudo é simples aqui.As pseudo classes CSS filhas são usadas para selecionar um elemento específico. Este seleciona o último filho do pai. É usado com freqüência, por exemplo, para selecionar a última linha de uma tabela ou para remover o recuo do último bloco para evitar que se enrole na próxima linha.
: enésimo último filho
O princípio de ação é semelhante ao mencionadoanteriormente n-ésimo filho, mas age na direção oposta, ou seja, quando usados, os elementos irão iterar de baixo para cima. Isso é útil se você precisar rastrear os últimos itens.

Você pode pensar que essas pseudo classes eOs pseudo-elementos CSS são inúteis porque você também pode fazer as coisas com classes regulares. Isso não é verdade. : nth-child ,: nth-last-child e seus equivalentes são muito úteis ao trabalhar em grandes projetos - por exemplo, nos casos em que um bloco tem um grande número de filhos. Colocar classes manualmente é longo e difícil.
Pseudo classes de gerenciamento de estado
E se você precisar alterar a aparência de um item em um estado específico? Nesse caso, existem pseudo classes CSS para clicar, passar o mouse e outras ações. Vamos considerá-los com mais detalhes.
: link
Esta é uma pseudo-classe de links CSS, e não qualquer um, mas apenas aqueles que ainda não foram visitados. Nele, você pode definir os estilos para aqueles <a> elementos nos quais o usuário ainda não navegou.
: visitado
Um análogo da versão anterior, que apenasgerencia links já visitados. Combinando essas duas pseudo classes, você pode personalizar a aparência das tags <a> exatamente como desejar. Observe, no entanto, que os estados são calculados para navegadores específicos e redefinidos após limpar o histórico.
Pseudoclasse: CSS de destino
Uma das pseudo classes mais interessantes quequando usado corretamente, substitui o JavaScript até certo ponto. Permite gerenciar o elemento, cujo identificador é especificado na barra de endereço da página. Sim, na primeira vez é difícil entender. Vamos tentar explicar com um exemplo.

Digamos que temos 3 divs na página comid definido: id1, id2, id3. Também temos três links com valores href correspondentes: # id1, # id2, # id3. Ao clicar no primeiro link da barra de endereço da página, após o link para a própria página, aparecerá o id correspondente.
Todos os divs têm uma propriedade em CSSdisplay: nenhum, ou seja, eles não são mostrados por padrão. Usamos target: div e definimos a propriedade display: block para ele. Agora, ao clicar em links com determinado href, blocos com o id correspondente serão atribuídos display: block, o que significa que começarão a aparecer na página! Quando você clica em um link com href = ”# id1”, um bloco com id1 aparecerá e assim por diante.
Ainda não está claro? Experimente experimentar. Crie uma página com a marcação e os estilos acima. Em alguns minutos, você descobrirá perfeitamente.
Pseudo classes que podem ser aplicadas a qualquer elemento
A maioria das pseudoclasses descritas acima exigiam links para funcionar. No entanto, nem todos precisam de elementos <a>. Uma série de variações pode ser aplicada a absolutamente qualquer parte da página.

- : ativo destina-se a estilizar os elementos nos quais o usuário clicou com o botão esquerdo;
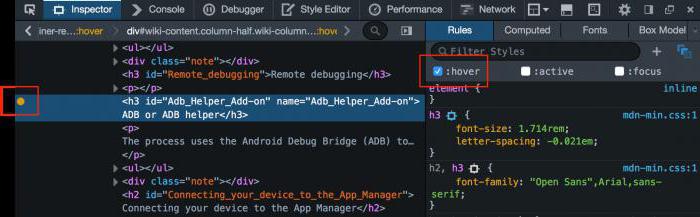
- : hover - CSS para elementos sobre os quais o usuário passa o mouse;
- : focus - para as partes da página que agora sãoestão em foco. Esta pseudo classe é freqüentemente usada para trabalhar com formulários. Por exemplo, se você deseja destacar uma linha para inserir um nome de usuário quando um visitante posiciona o cursor sobre ela e começa a digitar.
Lembre-se disso :ativo só atua no momento de ser pressionado. Assim que o botão esquerdo do mouse parar de funcionar, os estilos configurados com ele desaparecerão e o elemento será exibido como era exibido por padrão. Na maioria dos casos, essa pseudoclasse é usada para trabalhar com botões. Você pode dar a eles um grande número de estados. Por exemplo, o botão será azul por padrão, verde ao pairar, vermelho ao pairar e assim por diante.

Claro, pseudo-classes são totalmente suportadas.apenas navegadores modernos. Por exemplo, o IE6 e 7 deixarão de usar o foco, enquanto o foco e o ativo no IE6 só funcionam para links. Felizmente, você não precisa trabalhar com esses navegadores, mas se ainda precisar, use comentários condicionais.
Pseudo classes adicionais
As opções acima não estão listadas.limitado. Graças ao CSS moderno, você pode selecionar apenas os elementos habilitados (: habilitado) ou somente desabilitado (: desabilitado), apenas a caixa de seleção marcada e o rádio (: marcado). Vamos descrever resumidamente mais algumas opções que você pode usar para controlar com mais cuidado a aparência de seu conteúdo.
- : only-child - Permite aplicar um estilo a um elemento que é o único elemento filho;
- : lang - para trabalhar com elementos que possuem um idioma especificado usando o atributo lang;
- : root - usado para selecionar o elemento raiz. Da mesma forma, em HTML, esta é a tag <html>;
- : not é uma ferramenta muito poderosa.Oferece a capacidade de restringir a aplicação de estilos a seletores específicos. Aqui está um exemplo: .blue-color: not (span). Esse seletor aplicará estilos a todos os elementos da classe azul se eles não forem <span>.
A lista completa de pseudo classes não pode esticaruma página. A maioria dos designers de layout usa apenas alguns deles na prática, preferindo gerenciar o estado usando JavaScript. Sim, isso é conveniente, mas há vários pontos em que resultados mais eficientes podem ser alcançados com mais facilidade usando a pseudoclasse apropriada.