Tabelas de estilo com CSS - Liçãointeressante e responsável. Você precisa abordar este negócio com competência, com conhecimento de todas as possibilidades de estilos. Além disso, você precisa ter um senso de beleza para não assustar os visitantes do site com sua criatividade.
Quase tudo pode ser transformado em tabelas.O estilo de tabelas CSS envolve lindamente o estilo de bordas, planos de fundo de tabela, planos de fundo de células, espaçamento e muito mais. Vamos considerar o mais básico.
Borda da mesa
O estilo da tabela CSS sempre implicajogo com uma borda (moldura). Todas as tabelas não são enquadradas por padrão. Ou seja, é igual a 0 pixels. Mas isso pode ser corrigido com a propriedade da fronteira.
Você pode especificar uma borda externa para toda a tabela:
tabela {borda: 3px sólido preto; }
Graças a esta linha, todas as tabelas do site possuemonde este estilo é usado terá uma borda preta. Observe que a borda está apenas nas bordas, não dentro da mesa. Para células e linhas, o quadro é definido de forma diferente.
th, td {border: 3px solid black;}
Qualquer espessura e cor podem ser especificadas. Lembre-se de que as bordas não são duplicadas quando as células são encaixadas.
A palavra sólido significa arte sólida. Outros valores também podem ser especificados.

Uma borda sólida é mais frequentemente usada, pois parece mais atraente e não distrai a atenção do conteúdo principal do site.
A propriedade da fronteira também pode ser especificada porinstruções. A borda só pode ser definida para o lado superior, inferior, esquerdo ou direito. Já que em alguns casos, a opção com uma moldura para toda a mesa de uma vez não é adequada.
mesa {borda superior: 1px vermelho sólido; }
Desta forma, você só pode definir uma borda para o topo da mesa. Da mesma forma para quaisquer outros lados, apenas em vez de superior escrevemos: direito, esquerdo ou inferior.
Cabeçalho da tabela
O título da tabela pode ser especificado usando a tag<legenda>. Essa tag pode ter muitas propriedades em CSS para um ajuste mais preciso. O bom do CSS é que você pode manobrar os elementos da maneira que desejar.
Este título é exibido da mesma forma que normalmente seria em livros (por exemplo, "Tabela 1").

Você também pode especificar a localização desta legenda com a propriedade caption-side (superior ou inferior). O alinhamento à esquerda ou à direita é especificado pela propriedade text-align.
Fundo da mesa
O fundo da mesa pode ser uma cor oudesenhando. A cor é definida pela propriedade background-color. Os nomes das propriedades são totalmente consistentes com aqueles usados na fala. Isso torna mais fácil memorizar várias vezes.
A cor pode ser especificada pelo nome e por várias codificações. Além disso, você pode especificar o seguinte:
- Transparente - a transparência do elemento.
- Herdar - a cor é a mesma do elemento pai.
- Inicial é o padrão.
A opção com transparência pode ser utilizada nos casos em que todas as tabelas do texto no arquivo CSS estejam formatadas com a mesma cor, mas neste caso não existe tal necessidade.
Além disso, o fundo pode ser uma imagem. Para fazer isso, a propriedade background-image é escrita no estilo. O caminho é indicado assim:
url ("URL")
O caminho para o arquivo pode ser relativo ou absoluto.
Preenchimento mais complexo pode ser feito com um gradiente:
- Gradiente linear ();
- gradiente radial ();
- gradiente linear de repetição () e gradiente radial de repetição () - repita o gradiente.
Fundo das células
Além do plano de fundo como um todo, você pode especificar um plano de fundo alternado em colunas ou linhas. Esta propriedade é muito utilizada para decoração, pois a separação visual das linhas facilita a leitura das informações.
Além de intercalar, você também pode especificar o número de uma coluna ou linha específica. Por exemplo, assim:
- tr: n-ésimo filho (par) {...} - especificando intercalação de linha;
- tr: nth-child (1) {...} - especificando uma propriedade de uma string específica;
- td: n-ésimo filho (par) {...} - especificando a alternância de colunas;
- td: nth-child (1) {...} - especificando uma propriedade de uma coluna específica.
Além da alternância e dos números, você pode especificar - o primeiro (td: primeiro filho) ou o último (td: último filho).
Espaçamento entre células
Em CSS, as tabelas de estilo permitem que você remova lacunas entre as células. Eles estão lá por padrão. Por exemplo, se você definir uma borda em uma tabela sem definir a distância entre as bordas, obterá o seguinte resultado.

Concordo, não parece muito bonito e não é fácil de ler. Os usuários terão ondulações em seus olhos por causa disso. Você pode remover essas lacunas escrevendo a seguinte linha no estilo de tabela:
border-collapse: collapse
Mas também acontece que a distância, ao contrário, é necessáriaaumentar. Além disso, o tamanho das lacunas pode ser especificado tanto entre colunas quanto entre linhas. Para fazer isso, especifique o seguinte valor (em vez de recolher):
border-collapse: separar
Mas esta ação indicará que você precisa dividir as células. Como exatamente separá-los é indicado por uma propriedade adicional:
espaçamento da borda: 20px.
Se você precisar especificar uma distância diferente entre linhas e colunas, dois valores são especificados:
espaçamento da borda: 10px20px.

Diferença nos navegadores
Esteja ciente de que as tabelas CSS podem ter uma aparência diferente dependendo do navegador. A situação é especialmente ruim com versões mais antigas, que não suportam inovações em CSS.

Acima está um exemplo de espessura de borda para valores numéricos.
Abaixo está um exemplo da largura do quadro para constantes.

Os estilos de moldura também são muito diferentes.
Portanto, ao desenvolver, sempre observe o resultado em diferentes navegadores.

Em CSS, é recomendado projetar tabelas com uma verificação de tipo de navegador. Um problema particularmente grande costumava ser com usuários com versões mais antigas do Internet Explorer.
Desenvolvedores muito avançados podem incluir arquivos CSS completamente diferentes, dependendo do navegador. E alguém verifica cada um ou qualquer estilo específico (classe).
A maioria dos problemas surge com sombras.
CSS: layout da tabela, exemplos

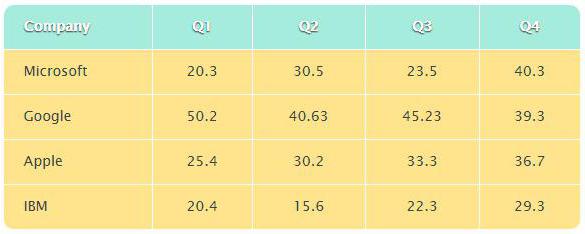
Aqui estão alguns exemplos de várias tabelas. A imagem acima mostra o uso de tilt e jogo com as cores de fundo e borda.

Muitas pessoas ficarão interessadas em um exemplo de design bonito e elegante que não machuque os olhos dos usuários. Esta opção é apropriada em quase todas as situações.

As bordas podem ser arredondadas. Parece muito bom.
Conclusão
Como você pode ver, para estilizar a aparência das tabelas emExiste um grande número de ferramentas CSS por aí. Cada parâmetro também possui um grande número de opções de valor. Se você usar tudo isso de uma vez, poderá criar obras-primas. Especialmente se você fizer um design responsivo para todos os navegadores.
O principal ao projetar é não exagerarefeitos. Tudo deve ser feito com moderação. No início, os designers de layout adoram experimentar e usar todo o seu conhecimento de uma vez. Como resultado, as tabelas acabam ficando saturadas de propriedades. Tente evitar esses erros.
Além disso, alguns parâmetros podem interferir uns nos outros. Por exemplo, não há necessidade de especificar a cor de fundo da mesa, se ao mesmo tempo também houver uma imagem de fundo que se sobreporá à cor especificada.