Existem tantos elementos em HTML ecada um deles é único em sua própria maneira. A mesa é um objeto muito interessante, exigido e sério. Graças a ele, você pode não apenas fornecer informações de uma forma conveniente, mas também construir todo um esqueleto do site.
Anteriormente, quase todos os webmasters usavam tabelas especificamente para o layout do site. Inicialmente, as tabelas não foram inventadas para isso. Portanto, para marcar o site, você precisa usar um elemento div de bloco.
Se você não quer ser sempre um iniciante,acostume-se a fazer tudo certo de uma vez. Isso é muito importante na linguagem HTML. Na tabela, você precisa colocar apenas as informações usuais (texto, links, listas, imagens, etc.), e não todo o site como um todo.
Como faço uma tabela HTML?
Uma tabela é um elemento complexo que consiste emum grande número de outros elementos. Lembre-se de sempre incluir uma tag de fechamento ao criar células ou linhas. Caso contrário, tudo vai voar. O manipulador do navegador procurará o final do elemento e, até encontrá-lo, incluirá todo o resto da tabela. O resultado é mingau.
Se você estiver escrevendo um site no Bloco de notas, terá que fazer tudo manualmente. Se estiver em um editor pronto, geralmente existem botões - "inserir tabela", "inserir imagem" e assim por diante.
Exemplo de uma mesa 2 por 2.
<table width = "100%" border = "1">
<tr>
<td> texto da primeira célula da primeira linha </td>
<td> texto da segunda célula da primeira linha </td>
</tr>
<tr>
<td> texto da primeira célula da segunda linha </td>
<td> texto da segunda célula da segunda linha </td>
</tr>
</table>
As tags <table> e </table> indicam o início e o fim da tabela. As marcas <tr> e </tr> são o início e o fim da linha. Uma linha pode conter quantas células você quiser, que são definidas pelas tags <td> e </td>.
A regra principal: o número de células em cada linha deve ser o mesmo. É uma mesa.

Mas, como no editor do Word e do Excel, as células podem ser combinadas entre si.
Como combinar células em uma tabela?
Os atributos Colspan e Rowspan são usados para ingressar. Span se traduz em "extensão" ou "sobreposição". O significado literal é cobrir / sobrepor células / linhas.

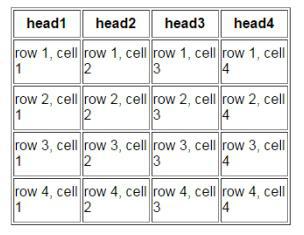
O valor deste atributo deve indicar quantas linhas ou células serão sobrepostas. A seguir está um exemplo ilustrativo do uso de ambos os atributos HTML em uma tabela.

Neste exemplo, a primeira linha concatenou 3células usando o atributo colspan = "3". Em seguida, a primeira célula da segunda linha foi esticada em quatro linhas. Lembre-se de esticar / mesclar apenas na primeira célula. Suas propriedades serão estendidas ainda mais. Tudo o que vem antes não será afetado.
Se você tiver 5 células e quiser mesclar de 2 a 4, será necessário especificar o atributo colspan = "3" na célula número 2.
Preste atenção ao número de célula 9 na imagem acima. Lá, células e linhas foram combinadas ao mesmo tempo. Essas ações não são proibidas.
Veja outro exemplo para consolidar informações. Já que algumas pessoas confundem atributos e às vezes mesclam strings em vez de células.

Decoração de mesa
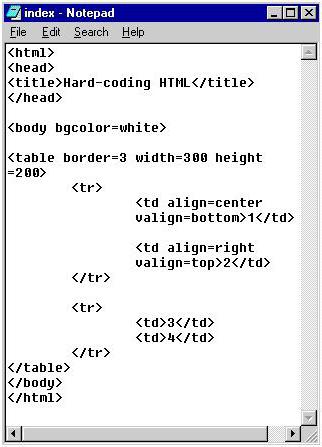
Veja o caso usual de HTML padrão. A tabela possui duas linhas com duas células cada.

O resultado do código será o seguinte.

Como você pode ver, não há efeitos. Você pode adicionar uma borda, especificar a largura e a altura.

Você também pode brincar com o alinhamento. Pode ser alinhado em altura e largura.

Align é para alinhamento horizontal e valign é para alinhamento vertical. Aqui está o resultado.

Os atributos align e valign podem ser aplicados a toda a string. Então, todas as células que estão nele obedecerão a esses atributos.
Além das tags <td> e <tr>, há uma tag adicional<th>. Na verdade, é análogo a <td>, mas é usado apenas na primeira linha e serve como cabeçalho. Por padrão, o texto em <th> é centralizado e em negrito.
Como adiciono estilos a uma tabela?
Como qualquer tag HTML, uma tabela podetransformada por meio de estilos. Você precisa especificar um arquivo de estilo na área do cabeçalho <link rel = “stylesheet” href = “style.css” type = “text / css”> ou um estilo pronto (também especificado no cabeçalho).
<head>
...
<style type = "text / css">
tabela {
família da fonte: Verdana, Arial, Helvetica, sans-serif;
cor: # 000000;
}
.minha classe
{
cor: # 666666;
}
</style>
...
</head>
Se você acabou de especificar a tabela, este estilose aplicará a todas as tabelas da página. Absolutamente todos. Mas, se você usar o segundo método, em que um nome arbitrário com um ponto é especificado, esse estilo pode ser aplicado a qualquer tabela desejada, sem afetar outras.
<table class = "my_class">
Observe que as classes podem ser usadas tanto para a tag da tabela quanto para uma célula ou linha específica.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> texto da primeira célula da primeira linha </td>
<td class = "style_td2"> texto da segunda célula da primeira linha </td>
</tr>
<tr class = "style_row2">
<td> texto da primeira célula da segunda linha </td>
<td> texto da segunda célula da segunda linha </td>
</tr>
</table>
Se houver um erro no nome do estilo em algum lugar,você não verá o resultado. Se houver erros no próprio estilo, mas os nomes forem iguais, não haverá efeito. Cada vírgula ou dois pontos desempenham um grande papel.
Atributos adicionais para tabelas
Que atributos você pode escrever nas classes de estilo? Existem muitos atributos que se aplicam especificamente a tabelas. Vamos considerar os mais básicos que serão úteis para você.
alinhar | Alinhamento horizontal |
valign | Alinhamento vertical |
fundo | Imagem de fundo na célula / tabela |
bgcolor | Cor de fundo da célula |
Cor da borda | Cor da borda da tabela / célula |
altura | Altura da célula |
nowrap | Evite a quebra de linha do texto. |
largura | Largura da célula / tabela |
Como você pode ver, existem várias "ferramentas" para usar HTML em uma tabela.

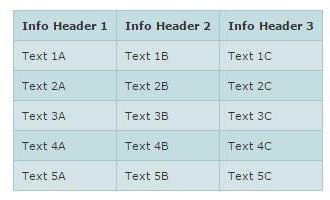
Lindas tabelas geradas por HTML. Exemplos de
Os estilos permitem que você crie uma variedade de belas tabelas. Tudo depende do que e como você gosta.


Como você pode ver, se você usar tags HTML, a tabela pode ser transformada de forma irreconhecível. Os limites das possibilidades são determinados pela sua imaginação.












