Muitos designers de layout novatos que estão apenas se aprofundandona essência da criação de sites, as pessoas muitas vezes se perguntam como fazer uma imagem de fundo em html. E se alguém conseguir realizar essa tarefa, então todos os mesmos problemas surgem durante o alongamento da imagem para a largura total do monitor. Ao mesmo tempo, gostaria que o site fosse exibido da mesma forma em todos os navegadores, portanto, o requisito para vários navegadores deve ser atendido. Você pode definir o plano de fundo de duas maneiras: usando tags HTML e estilo CSS. Cada um escolhe a melhor opção para si. Claro, o estilo CSS é muito mais conveniente, porque seu código é armazenado em um arquivo separado e não ocupa colunas extras nas tags principais do site, mas primeiro, vamos considerar um método simples de definir uma imagem no plano de fundo do site.

Tags HTML básicas para criação de plano de fundo
Então, vamos passar para a questão de como fazer uma imagemfundo em html em tela cheia. Para que o site fique bonito, você precisa entender um detalhe bastante importante: você só precisa fazer um fundo gradiente ou pintá-lo com uma cor sólida, mas se você precisar inserir uma imagem no fundo, ela não se estenderá até a largura total do monitor. Inicialmente, você precisa selecionar uma imagem ou fazer você mesmo um design com essa extensão na qual exibirá a página do site. Somente depois que a imagem de fundo estiver pronta, mova-a para uma pasta chamada "Imagens". Nele vamos armazenar todas as fotos, animações e outros arquivos gráficos usados. Esta pasta deve estar no diretório raiz com todos os seus arquivos html. Agora você pode ir para o código. Existem várias opções para escrever um código com o qual o fundo se transformará em uma imagem.
- Escreva a tag de atributo.
- Por meio de estilização CSS em código HTML.
- Escreva o estilo CSS em um arquivo separado.
Como fazer uma imagem de fundo em HTML depende de você, masEu gostaria de dizer algumas palavras sobre como seria o mais ideal. O primeiro método de gravação por meio do atributo tag está obsoleto há muito tempo. A segunda opção é usada em casos muito raros, apenas porque uma grande parte do mesmo código é obtida. E a terceira opção é a mais comum e eficaz. Aqui estão alguns exemplos de tags em HTML:
- A primeira maneira de escrever é por meio do atributo tag (body) emarquivo index.htm. Está escrito da seguinte forma: (body background = "Folder_name / Image_name.extension") (/ body). Ou seja, se tivermos uma imagem com o nome "Imagem" e a extensão JPG, e nomearmos a pasta como "Imagens", o código HTML terá a seguinte aparência: (body background = "Images / Picture.jpg") ... (/ body) ...
- O segundo método de escrita afeta o estilo CSS, mas é escrito no mesmo arquivo chamado index.htm. (estilo do corpo = "background: url (" ../ Images / Picture.jpg ")").
- E a terceira forma de gravação é feita em dois arquivos. Em um documento denominado index.htm, a tag (head) contém a seguinte linha: (head) (link rel = "stylesheet" type = "text / css" href = "CSS_file_path") (/ head). E na folha de estilo chamada style.css já escrevemos: body {background: url (Images / Picture.jpg ")}.

Analisamos como fazer do fundo uma imagem em HTML. Agora você precisa descobrir como esticar a imagem para a largura da tela inteira.
Maneiras de esticar a imagem de fundo para a largura da janela
Vamos imaginar nossa tela como uma porcentagem. Acontece que toda a largura e comprimento da tela serão 100% x 100%. Precisamos esticar a imagem para essa largura. Adicione uma linha à entrada da imagem no arquivo style.css, que estenderá a imagem para a largura e comprimento total do monitor. Como isso é escrito no estilo CSS? É simples assim!
corpo
{
background: url (Images / Picture.jpg ")
tamanho do fundo: 100%; / * isso funcionará para a maioria dos navegadores modernos * /
}
Então, descobrimos como transformar uma imagem em plano de fundo emhtml para tela inteira. Existe outra maneira de escrever no arquivo index.htm. Embora esse método esteja desatualizado, é necessário que os iniciantes o conheçam e entendam. Na (cabeça) (estilo) div {background-size: cover; } (/ style) (/ head) esta entrada significa que estamos alocando um bloco especial para o plano de fundo, que será posicionado em toda a largura da janela. Vimos duas maneiras de transformar o plano de fundo de um site em uma imagem html para que a imagem se estenda a toda a largura da tela em qualquer um dos navegadores modernos.
Como fazer um fundo fixo
Se você decidir usar a imagem comofundo do futuro recurso da web, então você só precisa aprender como torná-lo imóvel para que não se estique em comprimento e prejudique a aparência estética. É fácil escrever esta pequena adição usando código HTML. Você precisa adicionar uma frase no arquivo style.css após o fundo: url (Images / Picture.jpg ") fixed; ou em vez disso, adicionar uma linha separada após o ponto-e-vírgula - position: fixed. Assim, sua imagem de fundo será fixa. percorrendo o conteúdo do site, você verá que as linhas de texto se movem, mas o fundo permanece no lugar. Foi assim que você aprendeu a transformar o fundo em uma imagem em html de várias maneiras.

Trabalhando com uma tabela em HTML
Muitos desenvolvedores web inexperientes enfrentamtabelas e blocos, muitas vezes eles não entendem como fazer uma imagem no fundo de uma tabela em html. Como todos os comandos de estilo HTML e CSS, esta linguagem de programação web é bastante simples. E a solução para esse problema é escrever algumas linhas de código. Você já deve saber que a escrita das linhas e colunas da tabela é designada como tags (tr) e (td), respectivamente. Para fazer o fundo da tabela na forma de uma imagem, você precisa adicionar uma frase simples à tag (tabela), (tr) ou (td) com um link para a imagem: background = URL da imagem. Para maior clareza, aqui estão alguns exemplos.
Tabelas com uma imagem em vez de um fundo: exemplos de HTML
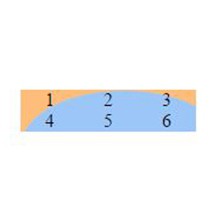
Vamos desenhar uma mesa 2x3 e torná-la uma imagem de fundo,salvo na pasta “Imagens”: (fundo da tabela = “Imagens / Imagem.jpg”) (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ mesa). Isso preencherá nossa mesa com o fundo da imagem.

Agora vamos desenhar a mesma placa 2x3, masinsira a imagem nas colunas numeradas 1, 4, 5 e 6. (tabela) (tr) (fundo td = “Imagens / Imagem.jpg”) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (fundo td = “Imagens / Imagem.jpg”) 4 (/ td) (fundo td = “Imagens / Imagem.jpg”) 5 (/ td) (fundo td = “Imagens /Picture.jpg32)6(/td) (/ tr) (/ table). Após a visualização, vemos que o fundo aparece apenas nas células em que nos registramos, e não em toda a tabela.

Site para vários navegadores
Também existe algo comorecurso da web para vários navegadores. Isso significa que as páginas do site serão exibidas igualmente corretamente em diferentes tipos e versões de navegadores. Ao mesmo tempo, você precisa personalizar o código HTML e o estilo CSS para os navegadores necessários. Além disso, na era moderna de desenvolvimento de smartphones, muitos desenvolvedores da web estão tentando criar sites adaptados tanto para versões móveis quanto para visualização em computador.








