Ramka to obszar witryny (okna), w którymwidoczna jest inna strona internetowa. Webmasterzy wykorzystują tę możliwość, aby zaprezentować stronę główną witryny swoim znajomym lub partnerom. Ta sama technika jest używana do wyświetlania formularza wyszukiwania w oknach i jego wyniku obok niego itp.
Ale do tworzenia używa się głównie ramekduże portale internetowe, w których wymagana jest znaczna liczba pozycji menu i podmenu. Zwykle mówią o takich: „strona w ramkach”. Do stworzenia takiego zasobu wymagana jest dobra znajomość języka HTML.
Tworzenie ramek w kreatorze stron internetowych
Niektórzy twórcy witryn internetowych zapewniająautomatyczne generowanie podobnego kodu. Zwykle przycisk dodawania ramki znajduje się w menu głównym programu. Najpierw musisz umieścić kursor w wybranym miejscu na stronie, a następnie kliknąć przycisk, otworzy się okno (jak pokazano na zrzucie ekranu). W nim możesz ustawić adres strony, która otworzy się w ramce, oraz dostosować wymiary: szerokość i wysokość.
Ale do tworzenia używa się głównie ramekduże portale internetowe, w których wymagana jest znaczna liczba pozycji menu i podmenu. Zwykle mówią o takich: „strona w ramkach”. Do stworzenia takiego zasobu wymagana jest dobra znajomość języka HTML.

Za pomocą tej „usługi” można stworzyć kilka ramek na stronie, ale nie można w ten sposób uzyskać połączonych ze sobą elementów.
Ramki w CMS
Wiele programów do tworzenia witryn zapewnia możliwość zainstalowania odpowiedniego modułu. Na przykład dla Joomla ramka jest modułem „Wrapper”.

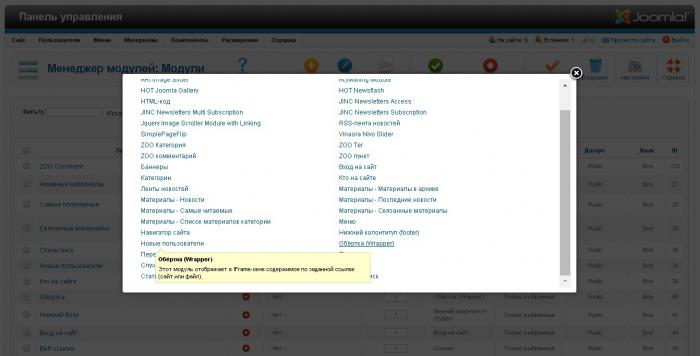
Można go znaleźć i utworzyć w panelu sterowania CMSJoomla: "Rozszerzenia" - "Menedżer modułów" - "Utwórz" (okrągły pomarańczowy przycisk ze znakiem plus w środku). W wyskakującym okienku, na liście, zobaczysz moduł „Wrapper”.
Jeśli go tu nie ma, nie jest włączone.Aby z niego skorzystać, musisz go najpierw aktywować tutaj: zakładka „Rozszerzenia”, następnie „Menedżer rozszerzeń”, a następnie zakładka „Kontrola”. A my szukamy na liście, która się otworzy, możesz wpisać słowo Wrapper w celu szybkiego wyszukiwania w polu „Filtr”. Naprzeciw tego modułu powinna znajdować się zielona ikona ze znacznikiem wyboru w środku. Czerwone kółko z kropką w środku oznacza, że ta wtyczka jest wyłączona.
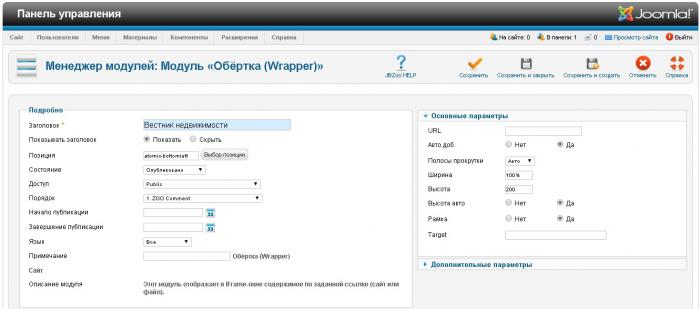
Po tej procedurze możesz wrócić do "Menedżera modułów", stworzyć ramkę i ustawić jej parametry.

Jak widać na zdjęciu, moduł umożliwiaset: tytuł nad ramką, pozycja modułu, wybierz strony serwisu, na których będzie on wyświetlany. A także dostosuj szerokość, wysokość; dodaj ramkę i rzeczywisty link do strony internetowej. Jeśli w ramce chcesz wyświetlić stronę główną serwisu w pełnej szerokości, to domyślne 100% nie wystarczy. Możesz bezpiecznie od razu postawić 400%. Wysokość 200 zazwyczaj wystarcza do wyświetlenia górnego menu strony. Cała pozostała zawartość będzie widoczna, jeśli użytkownik (odwiedzający witrynę) użyje paska przewijania.
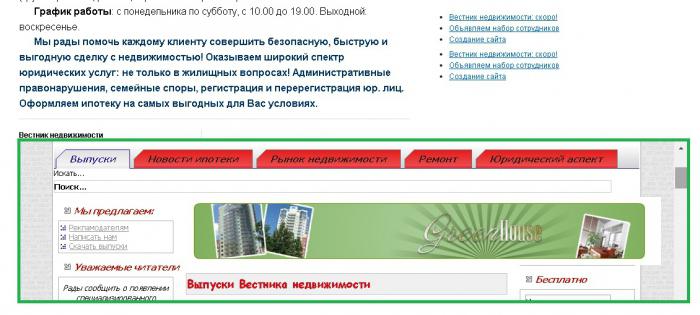
Oto przykład tego, czym jest ramka w Joomla.

Moduł Joomla do tworzenia ramki jest bardzo wygodny i łatwy w użyciu. Jednak jego możliwości są ograniczone, podobnie jak możliwości projektanta.
Historia i realia
W praktyce tworzenia witryn z ramek ten tag(jego zastosowanie) już dawno zniknęło w tle. Można je zastąpić modułami, ustawieniami w programach do projektowania, które generują kod dla strony internetowej bez udziału kreatora witryn. Jednak w niektórych przypadkach to nie wystarczy. Na przykład, gdy ramka jest całą złożoną strukturą obszarów wyświetlanych w przeglądarce. Tak widzą to właściciele witryn o złożonej strukturze. Jego tworzenie jest używane tylko w skrajnych przypadkach, ponieważ witryny z ramkami są tworzone wyłącznie przy użyciu specjalistycznych tagów.
Złożone witryny
Dla nich stworzenie kilku połączonych ze sobąramki to najlepsze rozwiązanie do organizowania treści na stronach zasobów. Są to z reguły duże portale, które z roku na rok rosną w siłę.
Jak osiągasz ten sam wynik? Jak powstaje konstrukcja ramy?

Jak zapisać ramkę w kodzie strony
Ramki w HTML dodaje się za pomocą tagów:
- ramka (na osobne okno);
- zestaw ramek (przy jego użyciu tworzona jest cała struktura);
- iframe ("pływająca" ramka);
- noframes (w przypadku gdy ramka nie jest wyświetlana w przeglądarce użytkownika).
Pierwszy określony tag zawsze pasuje do pary<frameset> i </frameset>. Co więcej, zastępuje <body> i </body>. Korzystając z odpowiednich atrybutów, możesz dostosować cechy każdego elementu: nazwę (name =), rozmiar (cols = i rows =), obecność obramowania (border), wygląd paska przewijania i oczywiście łącze do strony internetowej do wyświetlenia.
Wariacje konstrukcyjne
Całą stronę serwisu można podzielić na obszary. Na przykład tak:
Lewo | Górna rama |
Dobrze |
Taka struktura (zwana zagnieżdżoną) może byćuzyskać go wpisując atrybut cols wewnątrz tagu, co oznacza poziome położenie ramki, a rzędy - w pionie. Następnie wstawiany jest znak = i ustalane są wymiary. Na przykład 60%, 40% - procent (jedno okno zajmie 60% miejsca w przeglądarce, a drugie odpowiednio 40%). Lub 100, 200 - współczynnik proporcji w pikselach. Rozmiar jednej z ramek można w ogóle pominąć (ustawienie domyślne). Aby to zrobić, po przecinku lub przed nim należy określić symbol *.
W ramach tej pary zestaw ramek zapisuje każdą ramkę z następującymi parametrami: src =, po którym następuje odsyłacz do strony internetowej w cudzysłowie i nazwa = z tytułem (na przykład Ramka 1).
Zagnieżdżenie każdego nowego obszaru jest wskazywane przez nowy zestaw ramek.
Przykładowy kod:<frameset rows = "50" cols = "80.20"> <frame SRC = "[link do strony]" name = "Frame # 1"> <frameset rows = "80.20"> <frame SRC = "[link do strony] "name =" Ramka nr 2 "> <ramka SRC =" [link do strony] "name =" Ramka nr 3 "> </frameset> </frameset>
Zauważ, że w naszym przykładzie dla drugiej i trzeciej klatki wymiary są zapisywane tylko raz.
Mnóstwo pomysłów pozwala na wykonanie kadrów.Przykłady ich lokalizacji w oknie przeglądarki można podawać w nieskończoność (odpowiednio zmieniając kod). Jednak te informacje przez długi czas nie znalazły praktycznego zastosowania. Ramki, jeśli są używane dzisiaj przy tworzeniu witryn, mają jedynie postać modułów w darmowym CMS lub w postaci ramek iframe.
Pływająca rama

To dziwne, dlaczego otrzymał tutaj to imiębardziej odpowiednie jest słowo „wbudowany”. Ta ramka służy do wyświetlania zawartości pliku. Prześlij dokument lub plik do bazy danych, użyj tagów ramki, aby zapisać ścieżkę do niego - a odwiedzający zobaczą tekst pliku (wideo lub obraz). Niestety przeglądarki nie zawsze renderują zawartość. Aby to zrobić, twórcy stron internetowych zapisują frazę między tagiem otwierającym i zamykającym: „Twoja przeglądarka nie wyświetla treści”.
Na przykład Seopult.ru to dobrze znana usługa mistrzów promocji. Tylko nie jego strona główna, a lustro I.seopult.pro, stworzone dla klientów portalu. Kod elementu iframe jest zapisany poniżej w następujący sposób: <li> <a HREF=""link to the page"> Instrukcje </a> </li>. Gdzie jest tworzony tag <li> w celu zdefiniowania pozycji listy. Obsługiwane przez wszystkie przeglądarki.
Na samej stronie lustrzanej możesz zobaczyć słowo „Instrukcja” w formie przycisku. Kliknięcie na nią na środku okna przeglądarki otwiera prezentację.
Wszystkie główne witryny do oglądania filmów i seriali telewizyjnych są tworzone przy użyciu ramek iframe (na przykład „Imhonet”), a także sieci społecznościowych. Nawet strona główna „Yandex” zawiera ten tag i więcej niż jedną parę.
Jak napisać iframe
Wgraj dokument na stronę w formie okienka z paskiemprzewijanie może być wszędzie. Zazwyczaj tagi są umieszczane wewnątrz ciała. Oprócz standardowych <p> i </p>, jak pokazano w powyższym przykładzie, można również użyć znacznika listy <li>.
Atrybuty są dodawane do elementu iframe:
- szerokość (szerokość) i wysokość (wysokość =);
- wyrównaj krawędź wyrównaj;
- wcięcia, które można pominąć: domyślna wartość to 6 - to wystarczy;
- używając allowtransparency, możesz ustawić przezroczystość obszaru ramki tak, aby tło strony było widoczne;
- plus już znany scr, name, scrolling, border.
Nawigacja z i-ramką
Najciekawsza umiejętność w dziedzinie kreacjiramki - to pisanie kodu, który umożliwia otwieranie treści w oknie za pomocą linku - co zrobili twórcy lustra Seopult, tylko z kilkoma linkami naraz (dostępnymi jednocześnie dla użytkownika na jednej stronie).
W tym celu dodatkowo pobierana jest i-ramkanazwa jest rejestrowana przez name =. Na przykład zagolovok. Ponadto, przed nim w tagach <a> i </a>, linki są zapisywane przez HREF = z obowiązkowym wskazaniem atrybutu target = zagolovok po nich. Przed użyciem tagu zamykającego a określa się napis, który będzie służył jako przycisk linku. Otwierające i zamykające znaczniki „a” są zawarte w znaczniku p.
Możesz napisać kilka takich linii w kodzie, dzięki czemu na stronie otrzymasz kilka przycisków-linków w jednym wierszu, po kliknięciu w które wyświetlą się różne treści w poniższym oknie.
Kod będzie wyglądał następująco:
<p> <a HREF="" website link" target= "zagolovok"> Prześlij swoją reklamę </a>
<a HREF =" linkedin page link" target= "zagolovok"> Wyświetl reklamy </a> </p>
<p> <iframe SRC = "[link do strony]" name = "zagolovok" width = "100%" height = "200"> </iframe> </p>
Jak będzie wyglądać na stronie:

Jak osadzić ramkę iframe w witrynie Joomla
Panel sterowania Joomla ma standarddołączony (tj. gotowy do użycia) moduł kodu HTML. Dzięki niemu możesz wstawić dowolny kod w dowolnym miejscu na stronie. Jednak uparcie ignoruje kod ze znacznikiem ayfrem. Dlatego użyjemy specjalnego modułu Jumi.
Przede wszystkim musisz go pobrać z Internetu izainstaluj u siebie przez panel administracyjny Joomla: „Rozszerzenia” - „Menedżer rozszerzeń” - „Wybierz plik”. Podaj ścieżkę do pobranego archiwum i kliknij „Pobierz”.
Po pomyślnej instalacji przejdź do zakładki „Managermodułów "i utwórz nowy. Wybierz typ Jumi. W oknie, które zostanie otwarte, w polu" Kod niestandardowy "wprowadź przygotowany plik, jak pokazano w poprzednim akapicie artykułu. Nadaj modułowi tytuł, określ pozycja miejsc docelowych i stron witryny. Kliknij Zapisz i sprawdź, czy to się stało.
Przeglądarki i ramki
Wszystkie popularne przeglądarki dobrze się renderujązawartość ramki okien: Chrome, Safari, Firefox, Android, iOS. Internet Explorer i Opera mają pod tym względem szczególnie wysokie wyniki. A jednak nie ma gwarancji, że osoba odwiedzająca Twoją witrynę zobaczy zawartość wszystkich okien. W takim przypadku powinieneś zostawić wiadomość używając tagu noframe (otwierającego i zamykającego). Możesz w nim wpisać: „Twoja przeglądarka jest przestarzała. Zaktualizuj wersję, aby wyświetlić zawartość witryny”. Jeśli przeglądarka użytkownika poprawnie wyrenderuje ramki, nie zobaczy tego komunikatu.
Zatem ramka to obszar lub okno witryny, którama własny adres URL. Służy do wyświetlania kilku stron internetowych lub niezależnych dokumentów, które również mają własny adres URL w jednym polu przeglądarki. Pomimo tego, że ramki pozwalają dobrze zorganizować złożoną witrynę, od dawna nie były używane, z wyjątkiem ramek iframe. Użycie tego tagu jest nadal istotne przy ładowaniu prezentacji, odtwarzaczy wideo, dokumentów tekstowych w określonym oknie. Jest aktywnie używany przez duże i dobrze znane zasoby internetowe.







