Žymos yra žodžiai HTML kalba. Su jų pagalba galite paprastą teksto srautą paversti gražiai suprojektuotu ir aiškios struktūros dokumentu. Visame HTML žymų sąraše yra apie šimtas elementų, tačiau praktiškai nuolat naudojama žymiai mažiau. Jie atlieka skirtingas funkcijas - pradedant vizualinio puslapio vielinio rėmo kūrimu ir teksto formatavimu, baigiant trečiųjų šalių failų sujungimu ir oficialių interneto taisyklių laikymusi.
Dokumento struktūra
Kad tinklalapis būtų tinkamai rodomas naršyklėje ir gerai suvokiamas robotų, jis turi būti tam tikros struktūros.
Pati pirmoji dokumento žyma turi būti <! DOCTYPE>, deklaruodamas, koks tai tipas. Naršyklė pateiks maketą pagal doctype. Populiariausias tipas yra HTML5 standartas, kuris deklaruojamas taip:
<! DOCTYPE html>Puslapis turi turėti pagrindinį elementą, kuris apgaubia visą jo turinį. Šią funkciją atlieka žyma html.

Visa aptarnavimo informacija patalpinta skyriuje galva, o faktinis turinys, kuris bus matomas vartotojui, gali būti uždėtas žymoje kūną.
<! DOCTYPE html> <html> <galva> <! - informacija apie paslaugą -> </head> <body> <! - puslapio turinys -> </body> </html>Žymos naudojimas kūną tačiau nebūtinai laikoma gera praktika. Tai leidžia aiškiai apibrėžti tinklalapio struktūrą, nurodyti turinio dalies pradžią ir pabaigą.
Kiekviena žyma yra pilnavertis skyrius su turiniu, todėl jame yra atidaromos ir uždaromos dalys.
Informacija apie paslaugą
Žymos viduje galva rašomi duomenys, kurie nematomi vartotojui, tačiau yra svarbūs žiniatinklio dokumentui.
Puslapio, kuris bus rodomas naršyklės skirtuke, pavadinimas nurodytas žymoje pavadinimas.
<galva> <title> FB.ru </title> </head>
Įvairią naudingą informaciją apie paslaugas galima pateikti metažymų forma, neturinčios uždaromosios dalies. Meta informacija apibūdinama žymos atributais meta:
vardas- aprašomo turto pavadinimas;turinys- jo reikšmė;http-equiv- nuoroda, kad ši metažyma turėtų būti konvertuota į HTTP antraštę;charsetas- kodavimas, kuriame dokumentas buvo išsaugotas.
Žemiau pateikiamas HTML žymų su atributais sąrašas, kuris gali būti naudingas perduodant svarbius duomenis:
<meta charset = "utf-8"> | Tinklalapio kodavimas |
|
| Dokumento turinio aprašymas ir SEO roboto raktiniai žodžiai |
|
| Puslapio kūrėjas ir autorių teisės |
|
| Autoriaus el. Paštas arba svetainė |
<meta name = "Revisit-After" content = "5 dienos"> | Pranešimas paieškos robotui, kad po penkių dienų puslapis pasikeis ir jį reikės vėl indeksuoti |
<meta http-equiv = "expires" content = "Sekmadienis, 2018 m. vasario 25 d. 23:59:59 GMT + 03: 00"> | Nurodo naršyklei, kiek laiko žiniatinklio dokumentą laikyti talpykloje |
|
| SEO roboto komandos, leidžiančios arba neleidžiančios indeksuoti puslapį ir stebėti jo nuorodas. Galimos vertės:
|
<meta http-equiv = "Atnaujinti" content = "8, URL =" http://www.site.ru "> | Nukreipkite į kitą URL po nurodyto sekundžių skaičiaus |
Failo ryšys
Norint visiškai funkcionuoti, tinklalapiui dažnai reikia papildomų išteklių, tokių kaip stiliai ir scenarijai. Jie gali būti įtraukti iš trečiųjų šalių failų arba apibrėžti pačiame dokumente.
Stiliai turi būti nurodyti žymos viduje galvakad puslapis būtų rodomas teisingai. Norėdami susieti stiliaus failą, naudokite neuždaromą nuorodos žymą su atributais href = "failo adresas" ir rel = "stiliaus lapas"kuris nurodo naršyklei, kad įkeltas failas yra CSS lentelė. Apibūdinti stiliaus taisykles pačiame puslapyje reikėtų atlikti žymoje stiliaus.
Įtraukę scenarijus į paslaugų skyrių, galite sulėtinti įkėlimą, todėl jie dažnai deklaruojami pačiame dokumento apačioje, prieš baigiamąją žymą. kūną... Šis atributas naudojamas nurodyti failo adresą src... Be to, scenarijų galima įrašyti pačioje žymoje, tačiau norint nurodyti naršyklę nereikia nurodyti adreso.
Failų prijungimo pavyzdys:
<html> <galva> <link href = "style.css" rel = "stylesheet"> </head> <body> <scenarijus src = "script.js"> </script> </body> </html>Scenarijų ir stilių apibrėžimo puslapyje pavyzdys:
<html> <galva> <style> h1 {spalva: žalias; } h2 {spalva: mėlyna; } </style> </head> <body> <script> var antraštė = document.getElementById ("antraštė"); header.style.border = "2px solid raudona"; </script> </body> </html>Puslapio išdėstymas
Norėdami vizualiai suskaidyti ištisinį srautąneformatuoto teksto į semantines grupes, sukurkite stulpelius ir atskiras sekcijas, naudokite struktūrines HTML žymes. Jie sudaro blokinius konteinerius, kuriems galite nustatyti bet kokią išvaizdą naudodami CSS.
Be abejo, populiariausia hiperteksto žymėjimo žyma div... Jis neturi semantinės prasmės ir gali būti naudojamas grupuoti bet kokį turinio segmentą.

Be to, yra keletas semantiniųHTML5 standarto įvestos struktūrinės žymos. Jie padeda suteikti savo turiniui tam tikrą prasmę, nurodydami jį, pavyzdžiui, kaip naršymo bloką ar svetainės poraštę.
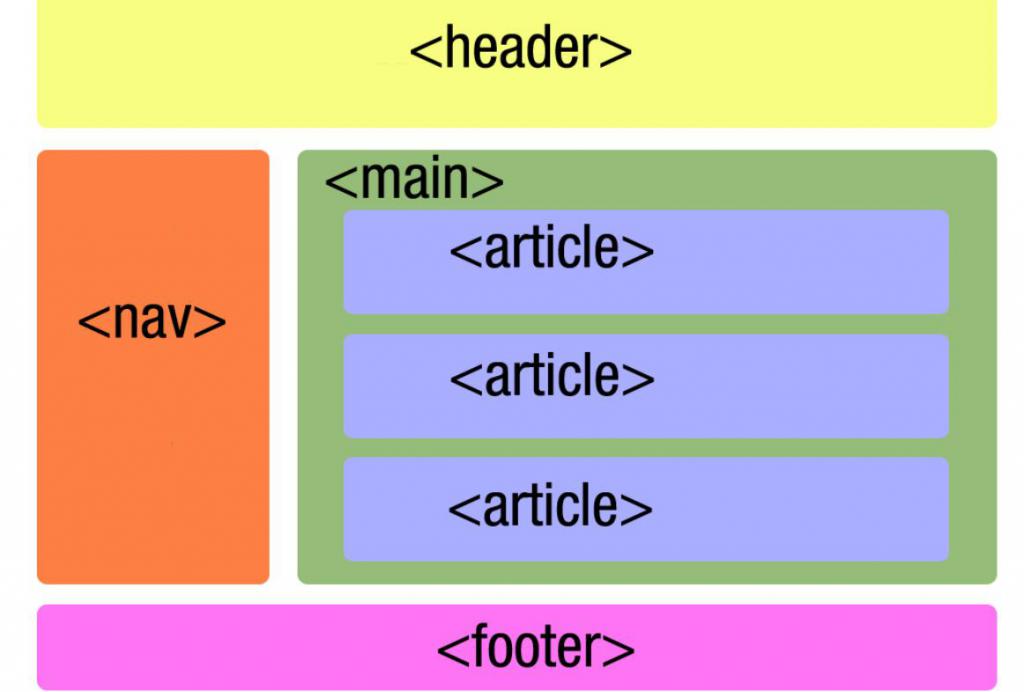
HTML žymų, turinčių semantinę prasmę viso puslapio lygiu, sąrašas:
| Žyma | Semantika |
antraštė | svetainės antraštėje paprastai yra pavadinimas, kontaktinė informacija ir pagrindinis meniu |
pagrindinis | Pagrindinis turinys |
poraštę | poraštės svetainė |
nav | navigacijos blokas |
straipsnis | pabrėžia nepriklausomą turinio sritį, pvz., atskirą straipsnį ar komentarą |
skyrius | loginis tinklalapio skyrius su antrašte |
nuošalyje | šoninė juosta su papildoma informacija |
Be to, naujasis standartas leidžia semantiškai sugrupuoti antraštės laikmenos turinį naudojant figūras ir figcaption žymes.
<figūra> <img src = "/ images / elefant.jpg" alt = "" /> <figcaption> Afrikos dramblys </figcaption> </figure>Antraštės žymos
Norėdami išryškinti skirtingų lygių antraštes, yra visa žymų grupė iš <h1> prieš tai <h6>... H yra pirmoji žodžio antraštės raidė, o rodyklė šalia jos yra antraštės lygis.
<h1> Pirmojo lygio antraštė </h1> <h2> Antraštėantrasis lygis </h2> <h3> Trečio lygio antraštė </h3> <h4> 4 lygio antraštė </h4> <h5> 5 lygio antraštė </h5> <h6> 6 lygio antraštė </h6>Praktiškai dažniausiai naudojami trys pirmieji tipai.

Hipersaitų dizainas
Skirtingų puslapių nuorodos yrapasaulinio tinklo pagrindas, todėl jų dizainui HTML skiriamas ypatingas dėmesys. Nuorodos turėtų išsiskirti iš likusio teksto, pagal numatytuosius nustatymus jos yra mėlynos ir pabrauktos. Šį dizainą suteikia žymė <a>.
Visas HTML hipersaito žymos atributų sąrašas:
- visi bendri atributai, tokie kaip klasė, ID, stilius;
- href - puslapio, į kurį bus pereita, adresas;
- target - tiksliai nurodo, kur atidaryti naują puslapį. Pagal numatytuosius nustatymus tikslas yra dabartinis skirtukas, vertė
tuščiasnustato naujo skirtuko atidarymą. - atsisiųsti - vietoj perėjimo nurodytas failas bus atsisiųstas į vartotojo kompiuterį;
- rel - skirta paieškos sistemoms, kurių vertė
nofollowneleidžia robotui sekti nuorodos; - tipas - nurodo tikslinio failo MIME tipą.
Žiniasklaidos turinys
Žiniatinklis būtų labai nuobodus be nuotraukų, vaizdo įrašų ir kito medijos turinio. HTML standarte yra kelios žymos, skirtos įterpti jį į puslapį.
Žyma skirta vaizdams įdėti img su šiais specifiniais atributais:
src- atvaizdo adresas;alt- alternatyvus tekstas, kuris bus rodomas, jei įkeliant vaizdą įvyksta klaida;plotis,ūgio- dydžiai.
Įdėtus objektus galima įdėti į žymes objektas arba įdėtibe to, HTML5 standartas pristatė specialias žymas vaizdo įrašą ir garso... Jie turi įspūdingą sąrašą atributų, kurie valdo medijos turinio rodymą ir atkūrimą.
Žyma iframe sukuria atskirą plaukiojantį rėmą, į kurį galima įkelti kitą žiniatinklio dokumentą.
Drobė leidžia kurti įvairius vaizdus ir dinamiškai jais manipuliuoti naudojant „JavaScript“.
Teksto formatavimas
HTML žymių, skirtų teksto turiniui formuoti, sąrašas yra labai ilgas.
į,stiprus- paryškintas tipas;i,em,dfn- kursyvas;į,blokinė citata- kabučių išryškinimas;kodas,kbd- vienvietis šriftas;del,su- perbraukimas;ins,u- pabraukti;ženklas- paryškinimas geltona spalva;poskyris- indeksas;sup- viršutinis indeksas;mažas- tekstas yra mažesnis nei dabartinis.
Priverstinis brūkšniavimas gali būti atliekamas naudojant žymą <br>. <wbr> paragins naršyklę dėl galimų eilučių pertraukų. Be to, yra žyma <pre>be formato, taikomo turiniui, paliekamos bet kokios tarpai ir brūkšneliai.
Žyma padės sutvarkyti tekstą pastraipų forma <p>ir atskirkite juos plona pilka linija - <hr>.
Interaktyvūs elementai
Formos ir formos yra labai svarbios interneto svetainių veiklai.įvairių interaktyvių elementų. Jie leidžia jums gauti ir perduoti reikalingus duomenis, bendrauti su vartotoju, kurti dinamišką turinį.
Vienas iš svarbiausių formos elementų yra įvesties laukas, kurį žymi žymė <įvestis>... Tai gali būti įvairių formų, priklausomai nuo atributo vertės. tipo.
Kiti formos elementai:
mygtuką- mygtukas;pasirinkite- Pasirinkimu sarasas;textarea- kelių eilučių įvesties laukas;etiketė- lauko parašas.
Žyma forma grupuoja interaktyvius elementus ir siunčia duomenis į serverį ir lauko rinkinys - sujungia susijusius laukus į grupes.
Sąrašo dizainas
HTML yra trijų rūšių sąrašai: ženklelių, sunumeruotų ir apibrėžimų sąrašai.

Apibrėžimų sąrašą sudaro:
- konteineris -
<dl>; - terminų pavadinimai -
<dt>; - terminų aprašymai -
<dd>.
<dl> <dt> 1 terminas </dt> <dd> Pirmojo termino aprašymas </dd> <dt> 2 terminas </dt> <dd> Antrojo termino aprašymas </dd> </dl>Sunumeruoto sąrašo HTML žyma - <ol> (užsakytas sąrašas), paženklintas - <ul> (nesutvarkytas sąrašas). Jų daiktai suvynioti į etiketę <li> (sąrašo punktas).
<ul> <li> visi </li> <li> medžiotojas </li> <li> linkėjimai </li> <li> žinoti </li> <li> kur </li> <li> sėdi </li> <li> fazanas </li> </ul>Lentelių formatavimas
Kitas svarbus žiniatinklio elementas yra lentelės, kurios leidžia organizuoti ir patogiai pateikti didelį informacijos kiekį.
HTML lentelių žymų sąrašas:
- stalas - stalo indas;
- Thead - antraštė, kurioje paprastai yra antraštės;
- tbody - lentelės turinys su pagrindiniais duomenimis;
- tfoot - poraštė, kurioje susumuojami rezultatai;
- tr yra ląstelių eilė;
- td - įprasta ląstelė;
- th - antraštės langelis, turi savo numatytąją išvaizdą;
- col - leidžia pasirinkti lentelės stulpelį ir pritaikyti jam stilius;
- colgroup - kolonų grupė;
- antraštė - antraštė prie stalo.

Šis neišsamus HTML žymų sąrašas su aprašymuparodo, kiek plačios hiperteksto žymėjimo galimybės yra kuriant tinklalapius. Maketuotojas gali pateikti bet kokią informaciją patogia forma ir tuo pačiu užtikrinti gerą paieškos robotų puslapio suvokimą, o tai yra labai svarbu jo reklamavimui.












