Hiperteksto žymėjimo kalba HTML turi platų žymių pasirinkimą svetainei suteiktimaloni išvaizda. Laikui bėgant, siekiantis interneto dizaineris supranta, kad vien tik pažymėti tekstą nepakanka. Tarp šiuolaikinių tinklalapių yra tikrų meno kūrinių. Svetainių kūrėjai žaidžia naudodamiesi teksto šriftais, dydžiais ir elementų padėtimis, kaip nori. Tiksliai HTML atributai leidžia priskirti tam tikras ypatybių ypatybes, papildyti ir pakeisti jų turinį.
Atributai
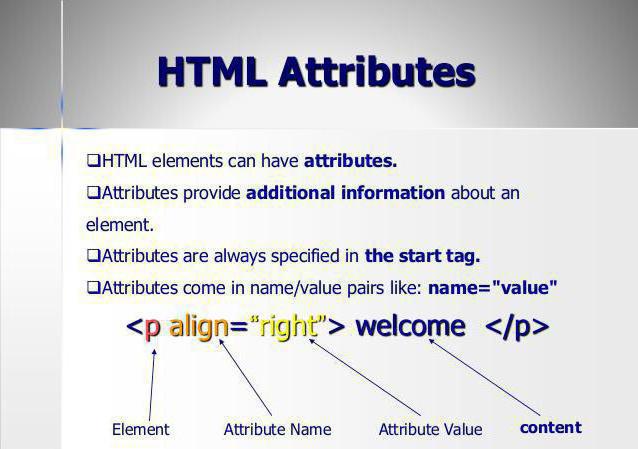
Atributai įrašomi pradinėje žymoje irsusideda iš dviejų dalių. Pirmasis yra vardas, kuris rašomas tarpu po žymos pavadinimo. Antroji dalis yra atributo vertė, kuri nurodoma po ženklu "=" ir uždėta dvigubose kabutėse. HTML atributai skirtingos žymos skiriasi. Dauguma jų tarnauja skirtingiems tikslams, tačiau yra keletas bendrų požymių. Jie gali būti pritaikyti daugeliui tinklalapio elementų.

Vienoje žymoje gali būti keli atributai. Jie rašomi vienas po kito ir yra išskirtinai atidarymo žymoje. Baigiamajame negali būti jokių atributų.
Bendrieji HTML elemento atributai
Yra keli atributai, kuriuos galima pritaikyti skirtingoms žymoms. Jie yra atsakingi už elemento padėtį puslapyje, jo aukštį, plotį, spalvą ir kitus vaizdinius efektus. Vienas iš šių - Lygiuoti, kurioms gali būti priskirtos reikšmės dešinė Kairė arba centre. Jis sulygiuoja žymą horizontaliai, todėl gali būti naudingas daugumai žymėjimo elementų. Valignas daro tą patį, bet vertikaliai. Jam gali būti priskirtos vertės viršuje, apačioje ir viduryje. Kitas bendras atributas yra bgcolor, atsakingas už fono spalvą. Jo vertė nurodoma skaitmeniniu kodu, reiškiančiu vieną iš spalvų RGB. Vaizdas gali tapti fonu, jei naudojate atributą fonas.
Elementui gali būti suteiktas pavadinimas, kuris bus rodomas ekrane, kai užvesite pelės žymeklį virš jo. Norėdami tai padaryti, naudokite atributą pavadinimas, kurio vertę nustato vartotojas. Yra dar vienas panašus atributas, naudojamas kuriant unikalų elemento identifikatorių. Šis atributas vadinamas id ir leidžia svetainės kūrėjui suformuoti tam tikrą žymą. Dirbti su CSS naudoti atributą, vadinamą klasė, kuris bus laikomas žymos pavadinimu pakopiniuose stiliaus lapuose. Lentelės, vaizdo ar langelio plotį galima nustatyti naudojant plotis, ir aukštis naudojant atributą ūgio. Yra ir kitų pasaulinių atributų, tačiau jie vargu ar reikalingi pradedantiesiems.
HTML žymos atributai
Yra keletas naudingų požymių, turinčių įtakos visam HTML-dokumentas. Kai kuriuos iš jų galima pritaikyti, pavyzdžiui, atskiriems fragmentams lang. Šis atributas nurodo teksto kalbątinklo puslapis. Kodėl tai būtina, jei svetainė atrodo teisinga ir nenurodyta kalba? Tiesą sakant, kai kurie simboliai skirtingomis kalbomis rodomi skirtingai. Pavyzdžiui, anglų kalbos citatos atrodo taip - „...“, bet tokiam rusui „...“. Kai kuriais atvejais naudojant lang būtina, bet dažnai jūs galite tai padaryti be jo. Atributas xml: lang atlieka panašią funkciją, tačiau ji naudojama dokumentuose XHTML.

Galite nustatyti ne tik dokumento kalbą, bet ir specialią užuominą. Jis pasirodo, kai užvedate pelės žymeklį virš tinklalapio, ir nustatomas naudojant atributą pavadinimas. Yra dar vienas žymos atributas <html>, nurodant dokumento vardų sritį XHTML. Jo vardas - xmlns. Šio atributo vertė yra nuoroda - http://www.w3.org/1999/xhtml. Negalite jai priskirti jokių kitų verčių.
CSS šrifto parinktys
Keletas HTML atributų naudojami šriftui nurodyti CSS. Pirmasis vadinamas šrifto šeima. Čia nurodomas šriftų, kurie bus naudojami bet kuriame elemente, sąrašas. Šio atributo vertė yra šrifto pavadinimas. Pasirinktą šriftą galima pakeisti Šrifto stilius. Ši parinktis gali padaryti šriftą kursyvu arba kursyvu. Vertybės - normalus (normalus), kursyvas (kursyvas) ir pasviręs (linkęs) Kitas naudingas kaskadinių stiliaus lapų atributas vadinamas šriftas-variantas. Juo galima paryškinti tekstą specialiomis didžiosiomis raidėmis. Turi šriftas-variantas tik dvi vertybės - normalus ir mažos kepurės.

Vadinamas kitas šrifto atributas šrifto svoris ir atsako už teksto storį. Jam galima priskirti vertę normalus, jei jums reikia standartinio storio raidžių. Šviesaus teksto atveju nustatykite vertę lengvesnis, o drąsiai - drąsus. Paryškintas tekstas šiame atribute žymimas kaip drąsiau. Galite nurodyti simbolių storį skaitmeniniu formatu. Šiuo atveju 100 yra ploniausias šriftas, o 900 - storiausias. Naudojant atributą šrifto dydis nustatyti šrifto dydį. Tai galima nurodyti taškais (pt), taškų (px) ir procentais (%). Norėdami gauti numatytąjį šrifto dydį, nustatykite šį atributą į normalus.
Teksto ypatybės
Tinkamai naudojant atributus, galite pakeisti ne tik šriftą, bet ir visą tekstą. Naudodami atributą galite nustatyti eilučių tarpą linijos aukštis. Šis parametras nustatomas nurodant tikslią vertę pikseliais, procentais arba daugiklį. Vertė taikoma šiam atributui normalus. Jei reikia, galite pridėti gražių teksto efektų. Tam yra atributas teksto dekoravimas. Suteikite jai vertę nė vienas, jei norite pašalinti visus dizaino efektus. Pabraukite prie teksto pridės pabraukimą ir perbrėžti - eilutė virš teksto. Vertė mirksėti privers tekstą mirksėti ir linija perbrauksi.
Kitas naudingas atributas yra transformuoti tekstą. Jei priskirsite jai vertę rašyti didžiosiomis raidėmis, tada tekstas prasidės didžiosiomis raidėmis. Vertė didžiosios raidės didžiosiomis raidėmis rašomos visos raidės ir mažosios raidės, priešingai, mažosios raidės. Norėdami pašalinti visus efektus, nustatykite šį atributą į nė vienas. HPirmos eilutės įtrauka padės teksto įtrauka. Jam galima priskirti vertę pikseliais arba procentais. Tekstas-sulyginti - atributas, atsakingas už teksto sulyginimą. Galimos šio parametro vertės yra - kairė, dešinė, centras, pagrįsti. Nebandykite iškart įsiminti pagrindinių atributų, HTML nuoroda padės jums pradėti.
HTML žymos ir atributai
Jei nuspręsite įvaldyti kūrybos menątinklalapius, turite atsiminti daugybę žymių. HTML atributai yra vienodai svarbūs, nes be jų neįmanoma sukurti svetainės. Gudrus šių kalbos komponentų naudojimas leis jums sukurti tinkamus tinklalapius.













