Daugelis naujokų išdėstymo formuotojų, kurie tik vykstakuriant svetaines, jie dažnai stebisi, kaip sukurti fono paveikslėlį html. Ir jei kai kurie gali išspręsti šią užduotį, tada vis dar yra problemų stumiant vaizdą per visą monitoriaus plotį. Šiuo atveju pageidautina, kad svetainė būtų rodoma vienodai visose naršyklėse, todėl turi būti laikomasi kryžminio naršyklės suderinamumo reikalavimo. Galite nustatyti foną dviem būdais: naudodami HTML žymes ir CSS stilių. Kiekvienas pats pasirenka geriausią variantą. Žinoma, CSS stilius yra daug patogesnis, nes jo kodas yra saugomas atskirame faile ir nenaudoja papildomų stulpelių pagrindinėse svetainės žymose, bet pirmiausia apsvarstysime paprastą vaizdo įdiegimo būdą svetainės fone.

Pagrindinės HTML žymos, skirtos sukurti foną
Taigi, eikite į klausimą, kaip padaryti nuotrauką.fonas html visą ekraną. Norint, kad svetainė atrodytų graži, reikia suprasti vieną labai svarbią detalę: pakanka tiesiog atlikti gradiento foną arba dažyti ją vientisa spalva, bet jei norite įdėti foną paveikslėlį, jis neišsikiša per visą monitoriaus plotį. Iš pradžių jums reikia pasirinkti atvaizdą arba sukurti savo dizainą su tokiu plėtiniu, kuriame matysite svetainės puslapį. Tik tada, kai fonas bus paruoštas, mes jį perkeliame į aplanką su pavadinimu «Images». Jame bus saugomi visi naudojami vaizdai, animacijos ir kiti grafiniai failai. Šis aplankas turi būti šakniniame kataloge, kuriame yra visi jūsų html failai. Dabar galite pereiti prie kodo. Yra kelios kodo rašymo parinktys, su kuriomis fonas pakeis nuotrauką.
- Rašyti atributo žymą.
- Per CSS stilių HTML kode.
- Rašykite CSS stilių atskirame faile.
Kaip sukurti fono paveikslėlį HTML, tai priklauso nuo jūsų, betNorėčiau pasakyti keletą žodžių apie tai, kaip tai būtų optimaliausia. Pirmasis metodas, naudojant rašymą per žymos atributą, jau seniai buvo pasenęs. Antrasis variantas naudojamas labai retais atvejais, tik todėl, kad paaiškėja daug to paties kodo. Ir trečiasis variantas yra labiausiai paplitęs ir veiksmingas. Čia yra HTML pavyzdžių žymės:
- Pirmas būdas rašyti per atributo žymą (kūną)index.htm failas. Tai parašyta šia forma: (kūno fonas = „Aplanko pavadinimas / Paveikslėlio vardas.Papildymas“) (/ kūnas). Tai yra, jei mes turime paveikslėlį su pavadinimu „Picture“ ir JPG plėtiniu, ir mes pavadinome aplanką kaip „Images“, tada HTML įrašas atrodys taip: (body background = "Images / Picture.jpg") ... (/ body) .
- Antrasis rašymo metodas veikia CSS stilių, bet yra parašytas tame pačiame faile, vadinamame index.htm. (body style = "background: url (" ../ Images / Picture.jpg ")").
- Ir trečiasis įrašymo būdas atliekamas dviem failais.Dokumente, pavadintame index.htm, (galvutės) žyma įrašoma ši eilutė: (galva) (nuoroda rel = "stiliaus lentelė" type = "text / css" href = "Path_to CSS_file") (/ head) Ir stiliaus faile su pavadinimu style.css mes jau rašome: body {background: url (Images / Picture.jpg))}.

Kaip sukurti fono paveikslėlį HTML, mes išmontavome. Dabar jūs turite suprasti, kaip ištiesti vaizdą į viso ekrano plotį.
Būdai, kaip foninį vaizdą ištiesti į lango plotį
Įsivaizduokite mūsų ekraną kaip procentą.Pasirodo, kad visas ekrano plotis ir ilgis bus 100% x 100%. Mums reikia ištiesti vaizdą iki tokio pločio. Į failą style.css pridėkite liniją prie vaizdo, kuris išplečia vaizdą iki viso monitoriaus pločio ir ilgio. Kaip tai parašyta CSS stiliaus? Tai paprasta!
kūną
{
fonas: URL (vaizdai / paveikslėlis.jpg)
fono dydis: 100%; / * šis įrašas tinka daugeliui modernių naršyklių * /
}
Čia mes išardėme, kaip sukurti fono paveikslėlįhtml visą ekraną. Taip pat yra būdas rašyti failą index.htm. Nors šis metodas yra pasenęs, tačiau pradedantiesiems būtina žinoti ir suprasti. Žyma (galva) (stilius) div {background-size: cover; } (/ style) (/ head) šis įrašas reiškia, kad mes skiriame fonui specialų bloką, kuris bus išdėstytas per visą lango plotį. Mes pažvelgėme į 2 būdus, kaip padaryti svetainės html atvaizdo foną, kad vaizdas būtų ištemptas iki viso ekrano pločio bet kurioje šiuolaikinėje naršyklėje.
Kaip sudaryti fiksuotą foną
Jei nuspręsite naudoti paveikslėlį kaipateities žiniatinklio ištekliaus fonas, tuomet jūs tiesiog turite išmokti, kaip ją padaryti, kad jis nebūtų judamas, kad jis nebūtų ištempęs ir nepažeistų estetinės išvaizdos. Paprastai naudodami HTML kodą užregistruokite šį nedidelį papildymą. Į foną: url (Images / Picture.jpg) fiksuojamas stiliaus faile pridėkite vieną frazę, arba vietoj to, pridėkite atskirą eilutę po kabliataškio - pozicijos: fiksuotas. naršydami turinį svetainėje, pamatysite, kad teksto eilutės judės, o fonas išlieka, todėl sužinojote, kaip sukurti fono paveikslėlį html, keliais būdais.

Darbas su HTML lentele
Daugelis nepatyrusių interneto kūrėjų susidurialenteles ir blokus, dažnai nesupranta, kaip padaryti paveikslėlį html lentelės fone. Kaip ir visos HTML ir CSS stiliaus komandos, ši žiniatinklio programavimo kalba yra gana paprasta. Ir šios problemos sprendimas yra parašyti kelias eilutes kodo. Jau turėtumėte žinoti, kad lentelių eilučių ir stulpelių rašymas žymimas atitinkamai (tr) ir (td) žymomis. Norėdami lentelės foną padaryti kaip paveikslėlį, prie (lentelės), (tr) arba (td) žymų turite pridėti paprastą frazę su nuoroda į paveikslėlį: fonas = paveikslėlio URL. Aiškumo dėlei pateikiame porą pavyzdžių.
Lentelės su paveikslėliu, o ne fone: HTML pavyzdžiai
Nubraižykime 2x3 lentelę ir padarykime ją fono paveikslėliu,išsaugoti aplanke „Vaizdai“: (lentelės fonas = „Vaizdai / Paveikslėlis.jpg“) (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ lentelė). Taigi mūsų stalas bus nudažytas paveikslo fone.

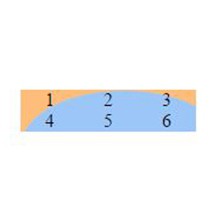
Теперь нарисуем эту же табличку размерами 2х3, но įdėkite paveikslėlį į 1, 4, 5 ir 6 stulpelius. (lentelė) (tr) (td fonas = „Images / Picture.jpg“) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td fonas = „Images / Picture.jpg“) 4 (/ td) (td fonas = „Images / Picture.jpg“) 5 (/ td) (td fonas = „Images“) /Picture.jpg")6(/td) (/ tr) (/ lentelė). Peržiūrėję pamatome, kad fonas rodomas tik tose ląstelėse, kuriose mes užsiregistravome, o ne visoje lentelėje.

Kryžminė naršyklių svetainė
Существует еще такое понятие, как kryžminės naršyklės žiniatinklio šaltinis. Tai reiškia, kad svetainės puslapiai bus vienodai teisingai rodomi skirtingų tipų ir versijų naršyklėse. Tokiu atveju turite pritaikyti HTML kodą ir CSS stilių reikalingoms naršyklėms. Be to, šiais laikais išmaniųjų telefonų kūrimo metu daugelis internetinių kūrėjų bando sukurti svetaines, pritaikytas mobiliosioms versijoms ir kompiuterio išvaizdai.








