Kaip padaryti, kad jūsų svetainė būtų patrauklilankytojai? Šis klausimas susijęs su beveik visais interneto išteklių savininkais: prekybininkais, tinklaraščių kūrėjais, mažų ir didelių įmonių savininkais, keliautojais ir tik kūrybingais žmonėmis, kurie turi ką pasakyti pasauliui.
Kodėl svetainė turėtų būti graži ir funkcionali?
Apsilankymų skaičius priklauso nuo svetainės temos irjos tikslinė auditorija, žmonių susidomėjimas tam tikru produktu, investicijos, reklama, užpildymas ir daugelis kitų veiksnių. Tačiau negalima paneigti, kad svetainė „pasitinka drabužiais“. Tai yra pirmasis ir pagrindinis šaltinio puslapis, kuris yra jo veidas, vizitinė kortelė, pagal kurią lankytojas turi suprasti, ar jis nori skirti laiko tolesniam turinio peržiūrai.

Ir nėra vietos klaidoms!Remiantis vieno iš JAV technikos universitetų tyrimais, pirmąjį svetainės įspūdį lankytojas susidaro greičiau nei per sekundę. Vidutiniškai žmogus „nuskaito“ svetainę per 3 sekundes. Žaibo greitis, ar ne?
Nuo to, kaip atrodo pagrindinis puslapis, priklausoiki 70% išteklių sėkmės. Pirmas dalykas, į kurį žmonės atkreipia dėmesį, yra logotipas, antras - naršymas. Ir jei viskas daugiau ar mažiau aišku su logotipu, tuomet verta laužyti galvą dėl navigacijos, meniu ir svetainės ergonomikos patogumo. Atsiranda pagrįstas klausimas: "Kaip papuošti savo svetainę, padaryti ją kuo funkcionalesnę ir patogesnę, bet tuo pačiu ir gražią?" Yra daugybė neįprastų idėjų, kurias galima sugalvoti, tačiau vienos iš įdomiausių yra patarimai.
Kas yra patarimai?Patarimai yra ne tik puikus svetainės funkcionalumo tobulinimo mechanizmas, bet ir įrankis, leidžiantis vartotojui pamatyti konkretaus vaizdo paaiškinimą, kai jis užveda pelės žymeklį virš piktogramos, žodžio ar paveikslėlio.
Patarimai darbui su patarimais
„Bootstrap“ yra geriausias pasirinkimas kuriant patarimus. Tai lengvai išmokstamas programų ir svetainių kūrimo šablonų rinkinys, parašytas HTML, CSS, „Sass“ ir „JavaScript“.

Tiksliau, patarimas yra vienas iš „Bootstrap“ šablono grafinių elementų - „Patarimas“.
„Bootstrap“ sistema buvo sukurta „Twitter“ iriš pradžių buvo vadinamas „Twitter Blueprint“. Po tam tikrų pakeitimų 2012 m. Jis gavo 12 stulpelių tinklelį, tapo jautrus ir įgijo žinomą pavadinimą - „Tooltip“. Patarimas yra elementas, atsirandantis užvedus pelės žymeklį virš konkretaus elemento monitoriaus ekrane.
Sukurkite užuominą
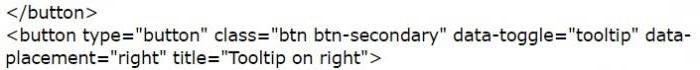
Galite sukurti „Bootstrap“ patarimąnaudojant duomenų atributus, taip pat aktyvinant „Java Script“ elementus. Yra du pagrindiniai HTML įkrovos įrankio patarimo sukūrimo būdai. Pirmojo esmė yra naudoti atributą data-toggle = "tooltip" ir pavadinimo atributą (title), kuriame bus patarimo tekstas. Patarimas pasirodys viršuje (numatytasis nustatymas). Verta prisiminti, kad raginimą reikia inicijuoti, nes automatinis inicijavimas buvo atšauktas „Twitter“ įkrovos juostoje dėl našumo priežasčių.

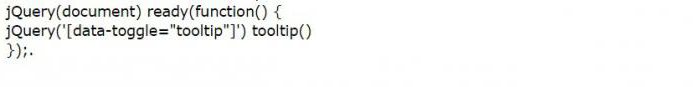
Norėdami inicijuoti užuominas,naudojamas specialus „JavaScript“, kuris atkuria visų elementų, turinčių atributą „data-toggle =“ tooltip “, patarimo metodą. Antrojo metodo esmė - suaktyvinti patarimą naudojant „JavaScript“ kodą dalyvaujant „jQuery“ bibliotekai, parašant įrankių klasę, į kurią įeina ir patarimas. Metodas yra panašus į pirmąjį, išskyrus elementų pasirinkimo metodą. Į „Java“ scenarijų galite įtraukti patarimus taip, kaip parodyta žemiau.

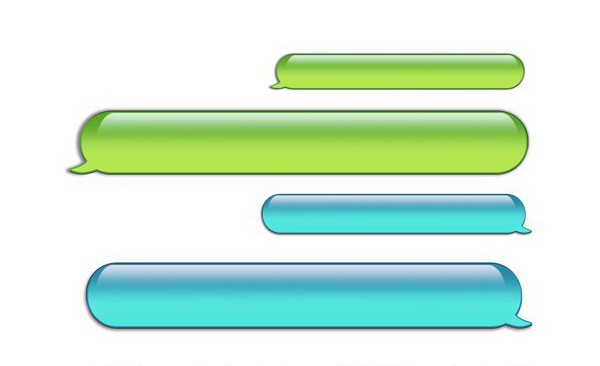
„Bootstrap“ patarimo pavyzdys
Yra keturios pagrindinės patarimų padėties nustatymo parinktys: kairė ir dešinė, ir aukščiau bei žemiau elemento.
Viršutinis patarimas



Naudojant patarimus
„Bootstrap Tooltip“ yra daugybė naudojimo būdų.Galite įterpti patarimus, kad vartotojas galėtų suprasti teksto vertimą iš užsienio kalbos. Be to, užuominos gali būti naudojamos kaip įrankis, padedantis vartotojui suprasti skydelio mygtukų reikšmę, kai jie užvedami virš jų. Šablonai „Bootstrap Tooltip“ dažnai naudojami įvairių organizacijų svetainėse kuriant įmonės naujienų prenumeratą. Tai leidžia išlaikyti klientus nesusipratimuose, taip pat suteikia lankytojams galimybę gauti naujos informacijos, pavyzdžiui, apie nuolaidų dydį, pasiūlymus, pokyčius įmonės viduje.

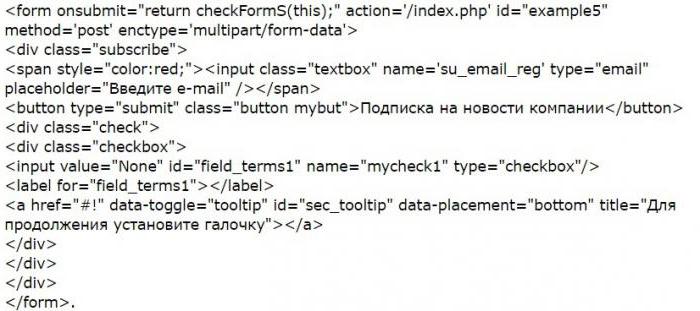
Apsvarstykite pavyzdį, kai vartotojui reikiaįveskite savo el. pašto adresą, kad galėtumėte užsiprenumeruoti naujienlaiškį. Užduotis užtikrinti, kad kliento auditorija užsiprenumeruotų naujienas, lengviausiai įvykdoma naudojant HTML5 ir reikiamą atributą. Patarimas šiuo atveju reikalingas tam, kad vartotojas suprastų veiksmų seką. Pavyzdžiui, įvedęs el. Pašto adresą, pažymėjau langelį: „Sutinku gauti įmonės naujienas el. Paštu“. Žemiau pateikiamas formos kodo pavyzdys.

Įrašyti šį kodą į HTML Bootstrap Tooltip yra lengva. Tačiau nauda yra reikšminga. Dabar vartotojai žino visas bendrovės naujienas. Tai savotiška nemokama reklama.

Dažniausios klaidos kuriant patarimus
Ką daryti, jei „Bootstrap Tooltip“ neveikia?Pirmoji ir pagrindinė klaida, kai patarimo atributas neveiks, yra ta, kad patarimas neįgalintas. Norėdami jį suaktyvinti, turite naudoti specialų kodą.

Šis metodas leidžia inicijuoti absoliučiai visus tinklalapio patarimus.
Antra dažna klaida yra „jQuery“ trūkumas antraštėje.
Norint, kad nuoroda veiktų teisingai, būtina sąlyga - turi būti nurodyta duomenų apdorojimo funkcija, pvz., „Java Script“.

Patarimų ypatybės
Savo esme „Tooltip“ komponentas yra skirtasrodomi užuominos, kai užvedate pelės žymeklį tam tikroje puslapio dalyje. Be patarimo padėties į dešinę, į kairę ir į viršų naudodami „data-toggle =“ tooltip “, patarimas turi šias savybes:
- Aktyvus. Naudojant tikrąsias „Bootstrap Tooltip“ ypatybes galima rodyti patarimus, o „false“ tai pačiai ypatybei reiškia, kad jokie patarimai nerodomi.
- „AutoPopDelay“ yra raginimų rodymo laikas.
- „AutoPopDelay“. Nurodo laiką, per kurį pelės žymeklis turi užvesti pelės žymeklį virš elemento, kad būtų rodomas patarimas.
- IsBaloonas. Jei „HTML Bootstrap Tooltip“ patarimo vertė yra teisinga, patarimo langas taps debesimi.
- „ToolTipIcon“. Atvaizduoja simbolį, kuris rodomas patarimo lange.


Norint sukurti gražius iššokančius langusužuominų, pavyzdžiui, svetainėje, sukurtoje „Wordpress“, nereikia gerai žinoti žiniatinklio kūrėjų kalbos. Pakanka žinoti apie tokio papildinio (plėtinio) kaip „Tooltipster“ egzistavimą. Iš pavadinimo aišku, kad šis papildinys yra paremtas „Tooltip“ ir stebėtinai panašus į jo savybes ir paskirtį. Kam skirtas šis papildinys? Tai leidžia sukurti reikiamą HTML žymėjimą patarimo viduje.

Papildinys veikia įterpiant nuorodas įpuslapis. Turi visus pagrindinius HTML „Bootstrap Tooltip“ atributus: turinį (duomenų patarimo turinį), pavadinimą, poziciją, aktyviklį ir kt. Tai leidžia pakeisti temą, šriftą, patarimo dydį, spalvą, įterpti paveikslėlį ir daug daugiau.









