Дополнительная информация на веб-сайтах часто pateikiant iškylančių langų formą, pvz., iššifruoti sudėtingus santrumpus arba paaiškinti naudotojo veiksmus. Toks sąsajos sprendimas vadinamas patarimu. Tai taupo vietą puslapyje, leidžiančią rodyti tik pagrindinius duomenis, tačiau, jei reikia, skaitytojui paliekama galimybė skaityti papildymus. Populiariausi patarimai be grynai informacinės funkcijos gali būti svarbūs dizaino elementai, akcentuojantys bendrą svetainės stilių ir patraukiant dėmesį.

Patarimų bloko elgsena
Elementas, kurio sąveika sukelia užuominą, vadinamas taikiniu.
Во всплывающих блоках обычно размещается важная, bet ne pagrindinė informacija. Manoma, kad vartotojas turėtų su ja susipažinti tik tuo atveju, jei jis to nori. Kad nebūtų erzina, nesikištų ir neatsirastų pagrindinio turinio, greitis turi atitikti kelis reikalavimus:
- Lygus išvaizda.Negalima atsitiktinai nukreipti žymeklį ant tikslinio elemento kartu su įpurškimu. Tai gali būti priimtina mažiems teksto blokams, tačiau kategoriškai netinka, jei patarimas yra didelis arba juose yra vaizdų.
- Atitinkama vieta."Hint" langas neturėtų uždaryti turinio, kurį jis paaiškina, kad vartotojas galėtų susitaikyti su duomenimis. Tais atvejais, kai įrankinė turi daugiausia dekoratyvinę vertę, tai leidžiama.
- Jokios įtakos kitam turiniui. Patarimai turi būti maži, vartotojui vos matomi pagalbininkai, todėl jie neturėtų būti nepatogūs. Teisingas patarimas nepajudina gretimų blokų ir nepajudina puslapio, sukurdamas slinkties juostas.
- Matomumas Užuominėlė turi būti matoma visa, ji neturi būti sutapta su kitais elementais arba būti paslėpta už naršyklės lango krašto.
- Valdymo paprastumas. Svarbu, kad vartotojas intuityviai suprastų, kaip iškviesti ir pašalinti patarimus, ir nekyla jokių sunkumų atliekant šiuos veiksmus.
Patarimas grynu HTML
Gebėjimas kurti užuominas būdingas tinklalapių hiperteksto žymėjimo kalbai. Iš pradžių jis buvo skirtas iššifruoti santrumpas ir sudėtingus mokslinius terminus.
Norėdami sukurti tokį iššokantį bloką, jums reikia pavadinimo atributo, prieinamo bet kuriai HTML žymai.
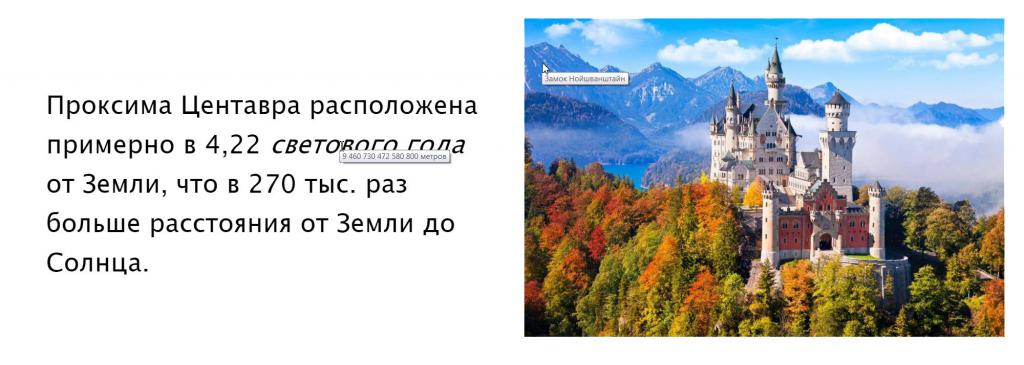
<p> „Proxima Centauri“ yra apie4.22 <i title = "9 460 730 472 580 800 metrų"> šviesos metai </i> nuo Žemės, kuris yra 270 tūkstančių kartų didesnis už atstumą nuo Žemės iki Saulės. </p> <img title = "Neuschwanstein pilis" src = "/ images / disney.jpg">
Pagrindiniai HTML patarimo pranašumai yra šie: patogumas naudoti ir galimybė naudoti su bet kokiais maketo elementais - nuo teksto iki vaizdų. Tačiau ji taip pat turi didelių trūkumų:
- negalima formatuoti teksto;
- per paprasta išvaizda, kurios negalima pakeisti;
- nesugebėjimas įterpti vaizdų.
HTML title atributas tinka tik mažiems patarimams, kuriems nereikia specialaus stiliaus. Kitais atvejais naudinga žinoti, kaip padaryti patarimus naudojant CSS.
CSS patarimas
Galite sukurti gražų pasirinktinių užuominų bloką naudodami pakopinius stiliaus lapus. Čia naudojamos pagrindinės CSS sąvokos:
- absoliutus padėties nustatymas - užuominų ištraukimui iš bendro dokumento srauto;
- bloką visiškai paslėpti neaktyvioje būsenoje naudojant nuosavybę
ekranas; - pseudoklasė
: užveskite pelės žymeklį, kuris priskiriamas bet kuriam elementui po pelės žymekliu; - pseudoelementai
: anksčiauir: pokurį galima naudoti paprastiems raginimams, kad nebūtų sukurtas atskiras HTML elementas; - animacija ir blukimas, kad būtų gražūs, išnyksta ir išnyksta.
Šiuolaikinės naršyklės puikiai palaiko visas šias savybes, todėl patarimų mechanizmas yra patikimas.
Pseudo klasė : užveskite pelės žymeklį, be to, kad užveskite žymeklį, jis taip pat reaguoja į jutiklinio ekrano piršto paspaudimą, o tai leidžia palaikyti mobiliuosius dalykėlius.

Blokas arba pseudoelementas
CSS patarimas gali būti arba atskiras HTML blokas su savo struktūra, arba kito bloko pseudoelementas. Kiekviena iš šių galimybių turi apsvarstyti privalumus ir trūkumus.
Daug lengviau manipuliuoti turiniu atskirame inde. Į jį galite įdėti vaizdus, antraštes ir kitus elementus.
Pseudoelementas leidžia atsikratyti nereikalingų dalykųblokus ir šiek tiek palengvina išdėstymą. Teksto turinį galima įdėti į tikslinio elemento atributą ir nereikia jaudintis kuriant patį patarimą, viską atliks CSS. Tačiau sudėtingos struktūros blokui pseudoelementas yra blogai pritaikytas. Be to, jį galima sukurti tik uždarant žymas. Negalite tokios užuominos tiesiogiai pridėti prie vaizdo.

CSS iššokančiojo bloko sukūrimas
Sukurkime gražiai suplanuotą patarimą su sudėtinga struktūra artimiausiai žvaigždei iš Kentauro žvaigždyno.
Pirmiausia apibrėžkime HTML žymėjimą:
<h2> Kentauro žvaigždyno žvaigždės </h2> <ulclass = "stars"> <li class = "star"> Alfa Kentauras </li> <li class = "star"> Beta Kentauris </li> <li class = "star"> Theta Kentauri </li> <li class = "star"> Gama Kentauri </li> <li class = "star"> „Epsilon Centauri“ </li> <li class = "star"> „Proxima Centauri“ <div class = "tooltip"> <img src = "/ images / proxima.jpg"> „Proxima Centauri“ (iš lotynų kalbos „proxima“ - arčiausiai) yra raudonasis nykštukas, priklausantis žvaigždžių sistemai „Alpha Centauri“, artimiausia Žemei po Saulės. </div> </li> </ul>Stiliuokime ir slėpkime užuominų bloką naudodami CSS:
.star { padėtis:giminaitis; } / * patarimų stiliai * / .star .tooltip { rodyti: nėra; pozicija: absoliuti; viršuje: 50%; transformuoti: išverstiY (-50%); liko: 100%; } / * dekoratyvinio trikampio stiliai * / .star .tooltip: prieš {...} / * iššokantis įrankio patarimas užvedus pelę .star: hover .tooltip {display: block; }
Sąrašo stiliai ir pats patarimas gali būti bet kokie, jie praleidžiami dėl trumpumo.
Įdėję patarimą į atskirą bloką, galite naudoti jo viduje esančius vaizdus, formatuoti tekstą ir netgi sukurti pseudoelementus, kad gražus dizainas.

Patarimas pseudo elemente
Parodykite patarimo kūrimąpseudo elemente padės grafinio redaktoriaus skydelis. Kiekvienas įrankis pateikiamas kaip piktograma, kurios tikslas gali būti nesuprantamas nepatyrusiam vartotojui. Kad niekas neliktų nelaimingas, prie piktogramų reikėtų pridėti užuominas su vardais.
Skydo HTML kodas atrodys taip:
<div class = "instruments"> <div class = "instrumentas"data-tooltip = "Brush"> <img src = "/ images / brush-icon.svg"> </div> <div class = "instrument" data-tooltip = "Užpildyti"> <img src = "/ images / color-fill-icon.svg"> </div> <div class = "instrument" data-tooltip = "Padidinti"> <img src = "/ images / zoom-in-icon.svg"> </div> <div class = "instrument" data-tooltip = "Nutolinti"> <img src = "/ images / zoom-out-icon.svg"> </div> </div>Atribute dedamas unikalus instrumento pavadinimas duomenų patarimas... Bloko viduje yra piktograma, tačiau HTML kode nėra paties patarimo.
Kadangi patarime bus tik trumpas paaiškinamasis tekstas, galite naudoti pseudoelementus, kad išvengtumėte šviesos skydo netvarkos.
/ * bendrieji piktogramos stiliai * / ...instrumentas { padėtis: giminaitis; spalva: # 666; fonas: baltas; žymeklis: rodyklė; } / * žymeklio piktogramos stiliai * / .instrument: hover { fonas: # 666; spalva: balta; } / * patarimo stiliai * / .instrument: hover: po { turinys: attr (duomenų patarimas); pozicija: absoliuti; liko: 100%; spalva: # 666; }Pseudoelementas pasirodo tik ant pelės žymeklio, todėl nereikia jo slėpti su display: block. Jo vietą reguliuoja savybės poziciją ir kairė / dešinė / viršuje / apačioje... Norėdami gauti iš atributo duomenų patarimas tikslinis CSS patarimo turinio elementas suteikia funkciją pritraukti ()... Dekoratyviniai stiliai buvo praleisti dėl trumpumo.

Užuomina, atsirandanti paspaudus be scenarijų
Anksčiau aptarti patarimų mechanizmai reagavo į pelės užvedimą virš tikslinio elemento ir buvo pagrįsti CSS pseudo klase : užveskite pelės žymeklį... Kai kuriais atvejais patariama atidaryti patarimą spustelėjus. Šį efektą lengva įdiegti „JavaScript“, tačiau CSS gali atlikti šį darbą.
Tarp CSS pseudoklasių sąrašo yra nuostabi klasė : sutelkti dėmesįprieinama nuorodoms ir įvesties elementams. Skirtingai : užveskite pelės žymeklįkuris dingsta, kai tik žymeklis paliekapele, ši pseudo klasė leidžia išsaugoti aktyvią tikslinio elemento būseną. Ir jei įvesties laukai semantiškai nėra labai tinkami kuriant patarimus, nuorodos yra tinkamos.
Pirmojo pavyzdžio sąrašo elementą pakeiskime nuoroda:
<a class = "star" href = "javascript:negaliojantis (0) "> „Proxima Centauri“ <div class = "tooltip"> <img src = "/ images / proxima.jpg"> „Proxima Centauri“ (iš lotynų kalbos „proxima“ - arčiausiai) yra raudonasis nykštukas, priklausantis žvaigždžių sistemai „Alpha Centauri“, artimiausia Žemei po Saulės. </div> </a>
Atributas href su prasme javascript: void (0) yra būtina siekiant užkirsti kelią bet kokiai naršyklės reakcijai spustelėjus nuorodą.
Šie stiliai leis jums pasikviesti patarimą su žvaigždės aprašymu spustelėjus:
.star .tooltip { rodyti: nėra; } .star: sutelkti .tooltip { rodyti: blokuoti; }Nuoroda išlaikys dėmesį, kol vartotojas spustelės bet kurioje puslapio vietoje.
Taigi, patarimas svetainėje gali būti sukurtas įvairiais būdais, net nenaudojant „JavaScript“. Kiekvienas iš jų yra geras, tereikia išsirinkti tinkamiausią konkrečiai situacijai.