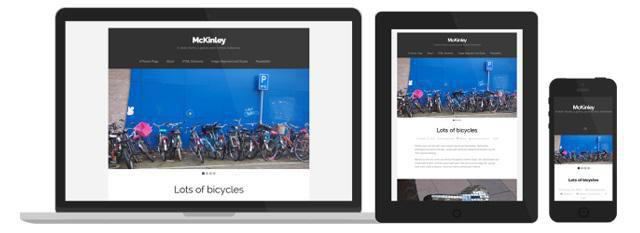
Prisitaikantis meniu šiuolaikinei svetainei - netik prabanga, bet būtinybė. Šiuolaikinių prietaisų gausa reikalauja žiniatinklio valdytojams, kad jie būtų logiškai rodomi įvairių rezoliucijų ekranuose. Kai kuriais atvejais adaptyvaus meniu sukūrimas yra daug sudėtingesnis nei pats dizainas, todėl būtina apsvarstyti šį klausimą.
Didžiojo ekrano meniu
Suprasti bendrą adaptyvų išdėstymąmeniu, pirmiausia turite sukurti meniu HTML struktūrą ir suformuoti jį su CSS. Tada, remiantis gauta medžiaga, gali būti patobulintas adaptyvusis šablonas. Taigi, HTML struktūra atrodys taip.
Meniu dviem elementams HTML |
 |
Į gautą meniu turėsite pridėti CSS stilių. Jie turėtų nurodyti šrifto dydį ir spalvą, foną, blokų išdėstymą.
Prisitaikymo procesas
Paprasto funkcionalumo sukūrimaskompiuterio ekranas - paprastas dalykas, ir jį galima pamatyti pavyzdyje. Tinklalapio adaptyvusis meniu sukuriamas tik tada, kai yra kažkas, su kuria reikia dirbti, ty kai jau pridedami navigacijos taškai. Optimalus mobiliųjų įrenginių ir planšetinių kompiuterių meniu variantas bus mėsainių piktograma - kvadratinė dėžutė, kurioje yra trys vertikalios linijos. Paspaudus visi meniu elementai atidaryti. Jei norite sukurti tokią navigaciją, HTML dokumentui reikia pridėti žymų.
HTML dokumentų žymės |
 |
Toliau jūs turėsite pridėti prie šių žymųtinkamus stilius, kad galėtumėte padaryti vizualiai patrauklų ir skaitomą meniu. Be vizualaus navigacijos ir meniu piktogramų, reikia atitinkamai išdėstyti vaizdo padėtį. Taigi, sąlyga įvesta menu_icon span: n-vaikas (1) {top: 0 px}; Tai reiškia, kad aukščiau esančio paveikslėlio įtraukimas bus nulinis pikselis. Taip pat reikia nustatyti vertes kitoms šalims.
Dabar adaptyvusis meniu yra beveik paruoštas.Verta atkreipti dėmesį į būklės rodymą: nėra. Pagal numatytuosius nustatymus meniu piktograma nebus matoma svetainėje, todėl į CSS dokumentą turi būti pridėta papildoma klasė su tokia sąlyga: .menu__icon {display: inline-block;}. Tai padarys navigaciją matomą.

К тому же необходимо добавить в каскадную таблицу stiliaus užduotis, kuri, jei reikia, bus paslėpti elementus ir sub-elementus. Kad tai atliktumėte CSS, turite nustatyti fiksuotą meniu poziciją, išdėstyti ekraną ir suderinti. Elementai yra paslėpti naudojant perpildymo sąlygas: auto; neskaidrumas: 0; z-indeksas: 1000. Taip pat galite pridėti meniu__links-elemento klasę, kuri parodys meniu elementų stilių, tačiau tai yra kūrėjo prašymu.
Baigti paliesti
Taigi CSS reaguojantis meniu yra beveikbaigėsi. Norėdami, kad jis būtų rodomas spustelėjus piktogramą, turite pridėti funkcijų. Paprastumo dėlei geriau naudoti „jQuery“, tačiau jei norite, galite sukurti gryną „JavaScript“. Ten bus naudojama ta pati sąlyga:
- (function ($) {$ (function () $ (". menu__icon"). on ("spustelėkite", function () $ (this) .closest (". menu"). toggleClass ("menu_state_open");}) ;});}) („jQuery“).
Šiuo adaptyvios navigacijos išdėstymas baigiasi. Bet tai tik vienas iš kelių tokio tipo funkcinių galimybių sukūrimo variantų, todėl verta apsvarstyti likusias galimybes. Bent keletas jų.

Nekeisdamas standartų
Pagrindinė interneto vartotojų dalis tikisipamatyti naršymo juostą svetainės viršuje. Tai jau tapo tam tikru standartu, todėl adaptyvus horizontalusis meniu turėtų atrodyti tinkamai. Tai galima padaryti naudojant CSS, kaip aprašyta aukščiau pateiktuose pavyzdžiuose, arba susiejant tvarkyklės scenarijų. Apskritai, adaptyvaus meniu sudarymą sudaro 3 veiksmai:
- HTML žymų rašymas
- Jų stilius su kaskadiniu stiliaus lapu (CSS).
- Esamo meniu pritaikymas.
Natūralu, kad visos svetainės turi savo meniu eilutes, tačiau jei šaltinis bus sukurtas CMS, tada bus daug lengviau sukurti naują adaptyvųjį meniu.
Bagažinė
Sukurti adaptyvųjį funkcionalumą nėratokia rimta problema, jei naudojate „Bootstrap“ įrankius. Jau yra išdėstyti horizontaliojo meniu sudarymo šablonai. Jums tiesiog reikia prisijungti prie išteklių failo bootstrap.js. Naudodamas šią sistemą žiniatinklio valdytojas gali sukurti bet kokio sudėtingumo naršymą. Adaptyvusis meniu su „Bootstrap“ yra sukurtas naudojant konkretų kodą.
3 taškų horizontaliojo pritaikomo meniu pavyzdys |
 |
Metodo savybės
Tegul šis kodas ir nepatogus, bet suprantamas. Reikėtų pažymėti, kad pagrindinį vaidmenį atlieka žyma navkuri yra atsakinga už navigacijos sukūrimą ir jos išvaizdą. Čia taip pat sujungti konteineriai. indas-skystis ir konteineriskurie nustatė taškų plotį. Jų pagalba galite priversti meniu išplėsti skirtingos skiriamosios gebos ekranus arba palikti jį fiksuotą.

Čia svarbus vaidmuo kuriant adaptacines funkcines klases žlugimas ir „navbar-collapse“kurie yra atsakingi už stilių. Pats meniu sukuriamas užrašant elementų, pažymėtų horizontaliai, sąrašą su ženklu.
Jei kurdami navigaciją naudosite šį kodąrėmelių, plačiuose ekranuose jis atrodys kaip horizontali antraštė. Iš pradžių bus nurodytas šaltinio pavadinimas, o tada elementai griežtai apibrėžta seka. Siauruose ekranuose spustelėjus bus rodomas tik svetainės pavadinimas ir mėsainio piktograma, kurie meniu elementai rodomi vertikaliame sąraše.
Išskleidžiamasis meniu
Išteklių įkrovos pakeitimas bus puiki pagalba kuriant adaptyvųjį išskleidžiamąjį meniu. Norėdami tai padaryti, tiesiog pakeiskite eilutę
Išskleidžiami elementai |
 |
Tai galima padaryti tiek vienam elementui, taigiir keliems. Rodyklė, nukreipta žemyn, pasirodys šalia elemento su išskleidžiamaisiais papildomais elementais. Spustelėjus, pasirodys sukurtas sąrašas. Jei navigacija paryškinta mažame ekrane, elementas su išskleidžiamuoju sąrašu taip pat bus rodomas rodykle, bet kryptimi į dešinę. Kai spustelėsite, pasirodys kitas vertikalus papildomų elementų sąrašas.

Daugiapakopis meniu
Tačiau nereikia kurti išskleidžiamųjų sąrašų.tik su „Bootstrap“. Jei šios bibliotekos nėra, galite sukurti interaktyvų sluoksniuotą meniu naudodami HTML ir CSS, tada įtraukti PHP funkciją.
Pirmiausia turite sukurti HTML failąnesutvarkytas sąrašas, kuriame yra kiti sąrašai. Norėdami tai padaryti, naudokite standartines žymas <ul> ir <li>. Nepamirškite apie klasių formavimą, kurį toliau apdoros pakopinis CSS stiliaus lapas. Kad būtų aiškiau, verta pateikti nedidelį pavyzdį, kaip rašyti sąrašus ir kurti klases.
HTML sąrašo naršymo juosta |
 |
Nustatyta interaktyvi išskleidžiamoji animacijanaudojant kaskadinį stiliaus lapą. Čia reikia nurodyti meniu parametrus, kai ekranas sumažinamas 50, 75 ir 25%. Šis požiūris į adaptyvaus funkcionalumo kūrimą suteikia kompetentingą išdėstymą, kuriame meniu „neišlenda“.
Galiausiai į dokumentą turite įrašyti žemiau nurodytą funkciją.
Funkcija |
 |
Jei svetainė nepagalvojo apie naudojimąfunkcijos, išskyrus šią, vis tiek turite sukurti atskirą scenarijaus dokumentą. Jei parašysite įprastu HTML, jis tiesiog pasirodys naršyklės lange kaip teksto dalis ir neveiks.

JQuery
Taip pat puikus sprendimas būtų sukurti skydąnaršymą „jQuery“ papildinyje. Pritaikomas tokios paslaugos meniu trunka tik kelias minutes. Pats papildinį galima atsisiųsti iš interneto, jis turi paprastą ir intuityvią sąsają, kurią lengva ir paprasta naudoti. Taigi neturėtų kilti problemų įtraukiant stiliaus lapą.
Įtraukus stiliaus failą, turite parašyti scenarijų, kad sukurtumėte atsakingą naršymą.

Po to turite išdėstyti navigaciją, jei jos dar nėra. Viskas čia veikia pagal principą: „Visa išradinga yra paprasta“. HTML dokumente žymoje turite sukurti sąrašą su ženkleliais nav... Galite naudoti anksčiau pateiktą pavyzdį arba supaprastintą jo versiją, kuri atrodo kaip parodyta žemiau.
Meniu elementai HTML |
 |
Šiame darbo etape naršyklėje bus rodomas tik logotipas, o pats meniu bus paslėptas. Kad jis pasirodytų, turite pridėti funkciją, kuri sukelia papildinių pakeitimus - okayNav.
Funkcija |
$ (funkcija () { var navigation = $ ("# nav-main"). okayNav (); }); |
Dabar galite pažvelgti į darbo rezultatus.Naudojant įprastą naršyklės lango plotį, šis meniu atrodo visiškai normalus, tačiau jei sumažinsite ekraną, paskutiniai elementai išnyks. Vietoj to, vertikaliai pasirodo trys dideli taškai. Paspaudus jie atrodo apversti, užimdami horizontalią padėtį, o paslėpti meniu elementai rodomi vertikaliame sąraše viršutiniame dešiniajame ekrano kampe.

Šis sprendimas atrodo labai modernus, o animacijos efektas išleidžia šaltinį lankytojams palankioje šviesoje.
Joomla
Ir paskutinė galimybė sukurti reaguojantį meniu naudojantnaudojant „Jumla“ sistemą. Tai nemokama svetainės kūrimo paslauga, kuri yra TVS turinio valdymo sistema. Ir kaip jau buvo minėta pačioje pradžioje, jei svetainė buvo sukurta naudojant TVS ir reikia pakeisti esamą meniu į adaptyvų, tada geriausia pradėti kurti svetainės funkcionalumą nuo pat pirmos žymos. Kaip ir ankstesniuose pavyzdžiuose, HTML reikia sukurti ženklelių meniu sąrašą. Tik kiekvienam elementui reikia parašyti savo klasę. Iš viso viskas atrodo taip, kaip parodyta žemiau.
„Jooble“ meniu |
 |
Tada turite pridėti stilių.Geriausia yra nustatyti, kad visi užpildai būtų 0 pikselių, ir pritaikyti langelio dydį: border-box. Tai leis išlaikyti nurodytą elementų plotį, neatsižvelgiant į tai, kiek bus įdubimas. Tada pagrindiniam meniu elementui (div) turėtumėte nustatyti plotį iki 90% ir tada pradėti kurti kiekvieną elementą atskirai.

Galite pašalinti kraštines, pakeisti spalvą ir užpildyti,padaryti dekoraciją, kuri pasirodys ant pakimšimo. Trumpai tariant, darykite viską, kas atitinka išteklių dizainą. Paskutinis žingsnis kuriant reaguojantį „Joomla“ meniu yra jo transformavimas. Dažniausiai „Joomla“ sukuriamas meniu, kuris, pakeitus ekrano dydį, automatiškai atstato, padalijamas į kelias eilutes. Visa tai daroma ir CSS, vienintelė funkcija, kurią reikia įtraukti, yra kelių naršyklių sąlyga. Tai leidžia meniu atrodyti vienodai visose naršyklėse.
Kelių naršyklių funkcija |
 |
Tikrai sunku sukurti reaguojančius meniutam reikia žinių ir patirties. Visi aprašyti pavyzdžiai yra tik nedidelė galimų variantų dalis, tačiau net ir jie gali būti naudingi, jei asmuo turi pagrindinių HTML ir CSS žinių.