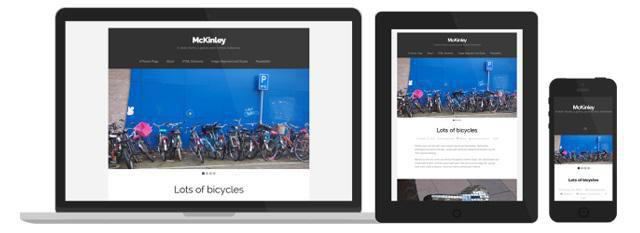
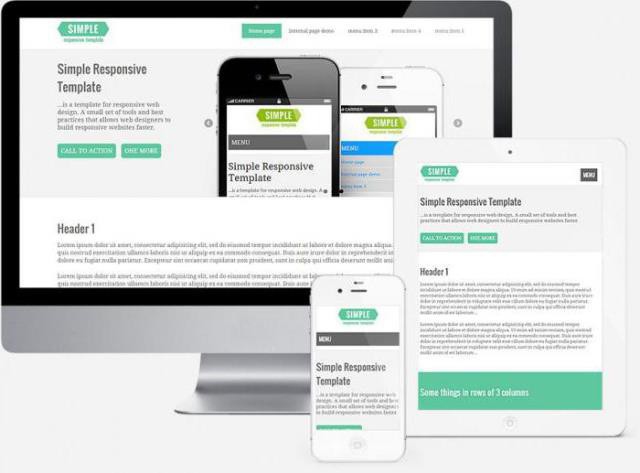
Ένα απόκριση μενού για έναν σύγχρονο ιστότοπο δεν είναιαπλά μια πολυτέλεια, αλλά μια αναγκαιότητα. Η αφθονία των σύγχρονων συσκευών απαιτεί από τους webmaster να έχουν μια διάταξη που θα εμφανίζεται λογικά σε οθόνες διαφορετικών αναλύσεων. Και σε ορισμένες περιπτώσεις, η δημιουργία ενός αποκριτικού μενού είναι πολύ πιο δύσκολη από την ίδια τη σχεδίαση, επομένως αυτό το ζήτημα πρέπει να εξεταστεί.
Μενού μεγάλης οθόνης
Για να κατανοήσετε τη γενική διάταξη της προσαρμοστικήςμενού, θα πρέπει πρώτα να δημιουργήσετε μια δομή μενού σε HTML και να το στυλ με CSS. Στη συνέχεια, με βάση το υλικό που λαμβάνετε, μπορείτε να βελτιώσετε το προσαρμοστικό πρότυπο. Έτσι, η δομή HTML θα μοιάζει με αυτό.
Μενού δύο σημείων σε HTML |
 |
Θα πρέπει να προσθέσετε στυλ CSS στο μενού που προκύπτει. Πρέπει να υποδεικνύουν το μέγεθος και το χρώμα της γραμματοσειράς, το φόντο, τη θέση των μπλοκ.
Διαδικασία προσαρμογής
Δημιουργία απλής λειτουργικότητας για το συνηθισμένομια οθόνη υπολογιστή είναι ένα απλό θέμα, και αυτό μπορεί να φανεί σε ένα παράδειγμα. Ένα αποκριτικό μενού για έναν ιστότοπο δημιουργείται μόνο όταν υπάρχει κάτι για να εργαστεί, δηλαδή όταν έχουν ήδη προστεθεί στοιχεία πλοήγησης. Η καλύτερη επιλογή μενού για φορητές συσκευές και tablet είναι το εικονίδιο χάμπουργκερ - ένα τετράγωνο κουτί με τρεις κάθετες γραμμές. Όταν πατηθεί, ανοίγονται όλα τα στοιχεία του μενού. Για να δημιουργήσετε αυτό το είδος πλοήγησης, πρέπει να προσθέσετε ετικέτες στο έγγραφο HTML.
Ετικέτες HTML - έγγραφο |
 |
Στη συνέχεια, θα πρέπει να προσθέσετε σε αυτές τις ετικέτεςκατάλληλα στυλ για να δημιουργήσετε ένα οπτικά ελκυστικό και ευανάγνωστο μενού. Εκτός από την οπτική σχεδίαση των εικονιδίων πλοήγησης και μενού, πρέπει να τακτοποιήσετε τη θέση της εικόνας ανάλογα. Έτσι, εισάγεται το condition_icon span: nth-child (1) {top: 0 px}; Δηλαδή, το άνω περιθώριο της εικόνας θα είναι μηδέν pixel. Ομοίως, πρέπει να ορίσετε τιμές για τα άλλα μέρη.
Τώρα το μενού απόκρισης έχει σχεδόν ολοκληρωθεί.Δώστε προσοχή στην οθόνη: καμία κατάσταση. Από προεπιλογή, το εικονίδιο μενού δεν θα είναι ορατό στον ιστότοπο, επομένως πρέπει να προστεθεί μια επιπλέον κλάση στο έγγραφο CSS με την ακόλουθη συνθήκη: .menu__icon {display: inline-block;}. Αυτό θα κάνει την πλοήγηση ορατή.

Επιπλέον, πρέπει να προσθέσετε στον επικεφαλής πίνακαΟρίζει μια εργασία που θα κρύψει παραγράφους και υποπαραγράφους όπως απαιτείται. Για να το κάνετε αυτό, στο CSS, πρέπει να ορίσετε μια σταθερή θέση μενού, να τακτοποιήσετε την οθόνη και την ευθυγράμμιση. Τα στοιχεία αποκρύπτονται χρησιμοποιώντας συνθήκες υπερχείλισης: auto; αδιαφάνεια: 0; ευρετήριο z: 1000. Μπορείτε επίσης να προσθέσετε την κατηγορία menu__links-item, η οποία θα καθορίζει το στυλ για τα στοιχεία μενού, αλλά αυτό είναι κατόπιν αιτήματος του προγραμματιστή.
Τελική αφή
Έτσι, ένα αποκρίσιμο μενού CSS είναι σχεδόνέχει τελειώσει. Για να εμφανίζεται όταν κάνετε κλικ στο εικονίδιο, πρέπει να προσθέσετε λειτουργίες. Είναι καλύτερο να χρησιμοποιείτε το jQuery για απλότητα, αλλά εάν θέλετε, μπορείτε να γράψετε καθαρή JavaScript. Και εκεί, και εκεί, θα χρησιμοποιηθεί η ίδια κατάσταση:
- (function ($) {$ (function () $ (". menu__icon"). on ("click", function () $ (this) .closest (". menu"). toggleClass ("menu_state_open");}) ;});}) (jQuery).
Αυτό ολοκληρώνει τη διάταξη της αποκριτικής πλοήγησης. Αλλά αυτή είναι μόνο μία από τις πολλές επιλογές για τη δημιουργία αυτού του είδους λειτουργικότητας, οπότε αξίζει να εξετάσετε τις υπόλοιπες. Τουλάχιστον μερικά από αυτά.

Χωρίς αλλαγή προτύπων
Το μεγαλύτερο μέρος των χρηστών του Διαδικτύου αναμένουνδείτε τη γραμμή πλοήγησης στο επάνω μέρος του ιστότοπου. Αυτό έχει ήδη γίνει ένα είδος στάνταρ, επομένως ένα οριζόντιο μενού που ανταποκρίνεται πρέπει να έχει αξιοπρεπή εμφάνιση. Μπορεί να γίνει χρησιμοποιώντας CSS, όπως στα παραπάνω παραδείγματα, ή συνδέοντας ένα χειρόγραφο σενάριο. Γενικά, η δημιουργία ενός αποκριτικού μενού αποτελείται από 3 βήματα:
- Σύνταξη ετικετών HTML
- Στυλ τους χρησιμοποιώντας ένα cascading style sheet (CSS).
- Προσαρμογή υπάρχοντος μενού.
Φυσικά, όλοι οι ιστότοποι έχουν τις δικές τους γραμμές μενού, αλλά εάν ο πόρος δημιουργηθεί σε ένα CMS, τότε θα είναι πολύ πιο εύκολο να δημιουργήσετε ένα νέο μενού απόκρισης.
Μπότα
Η δημιουργία αποκριτικής λειτουργικότητας δεν είναιτόσο σοβαρό πρόβλημα εάν χρησιμοποιείτε εργαλεία Bootstrap. Υπάρχουν ήδη προκαθορισμένα πρότυπα για τη δημιουργία ενός οριζόντιου μενού. Απλά πρέπει να συνδέσετε το αρχείο bootstrap.js στον πόρο. Με αυτό το πλαίσιο, ο webmaster μπορεί να δημιουργήσει πλοήγηση οποιασδήποτε πολυπλοκότητας. Ένα αποκρίσιμο μενού με Bootstrap είναι κατασκευασμένο με κάποιο κωδικό.
Ένα παράδειγμα οριζόντιας απόκρισης μενού 3 σημείων |
 |
Χαρακτηριστικά μεθόδου
Αυτός ο κωδικός μπορεί να είναι δυσκίνητος, αλλά κατανοητός. Αξίζει να σημειωθεί ότι η ετικέτα παίζει τον κύριο ρόλο εδώ. ΝΑΒ, η οποία είναι υπεύθυνη για τη δημιουργία της πλοήγησης και της εμφάνισής της. Τα εμπορευματοκιβώτια είναι επίσης συνδεδεμένα εδώ. δοχείο-υγρό και δοχείοπου καθορίζουν το πλάτος των αντικειμένων. Με τη βοήθειά τους, μπορείτε να κάνετε το μενού να επεκταθεί σε οθόνες διαφορετικών αναλύσεων ή να το αφήσετε σταθερό.

Τα μαθήματα διαδραματίζουν σημαντικό ρόλο στη δημιουργία προσαρμοστικής λειτουργικότητας. κατάρρευση και navbar-κατάρρευσηπου είναι υπεύθυνοι για το στυλ. Το ίδιο το μενού δημιουργείται γράφοντας μια κουκκίδα λίστα αντικειμένων που τοποθετούνται οριζόντια.
Εάν χρησιμοποιείτε αυτόν τον κωδικό για να δημιουργήσετε πλοήγησηκαδράρισμα, τότε σε μεγάλες οθόνες θα μοιάζει με οριζόντιο banner. Στην αρχή θα είναι το όνομα του πόρου και, στη συνέχεια, τα στοιχεία σε μια αυστηρά καθορισμένη σειρά. Σε στενές οθόνες, θα εμφανίζεται μόνο το όνομα του ιστότοπου και το εικονίδιο χάμπουργκερ, όταν κάνετε κλικ, τα στοιχεία του μενού εμφανίζονται σε κάθετη λίστα.
Πτυσώμενο μενού
Το Bootstrap είναι ένας εξαιρετικός πόρος για τη δημιουργία αποκριτικών αναπτυσσόμενων μενού. Για να το κάνετε αυτό, απλώς αντικαταστήστε τη γραμμή ετικέτας <li> από το προηγούμενο παράδειγμα με τον παρακάτω κώδικα.
Αναπτυσσόμενα είδη |
 |
Αυτό μπορεί να γίνει και για ένα στοιχείο, έτσικαι για λίγα. Ένα βέλος προς τα κάτω θα εμφανιστεί δίπλα στο στοιχείο με αναπτυσσόμενα δευτερεύοντα στοιχεία. Όταν κάνετε κλικ, θα εμφανιστεί η λίστα που δημιουργήθηκε. Εάν η πλοήγηση επισημαίνεται σε μια μικρή οθόνη, τότε ένα στοιχείο με μια αναπτυσσόμενη λίστα θα εμφανίζεται επίσης με ένα βέλος, αλλά με μια κατεύθυνση προς τα δεξιά. Όταν κάνετε κλικ, θα εμφανιστεί μια άλλη κάθετη λίστα υπο-στοιχείων.

Πολυεπίπεδο μενού
Ωστόσο, δεν χρειάζεται να δημιουργήσετε αναπτυσσόμενες λίστες.μόνο με το Bootstrap. Εάν αυτή η βιβλιοθήκη δεν περιλαμβάνεται, μπορείτε να δημιουργήσετε ένα μενού με απόκριση με στρώσεις χρησιμοποιώντας HTML και CSS και, στη συνέχεια, να συμπεριλάβετε τη λειτουργία PHP.
Πρώτα πρέπει να δημιουργήσετε σε ένα αρχείο HTMLμια μη ταξινομημένη λίστα που περιλαμβάνει άλλες λίστες. Για να το κάνετε αυτό, χρησιμοποιήστε τις τυπικές ετικέτες <ul> και <li>. Μην ξεχάσετε τον σχηματισμό τάξεων, οι οποίες θα υποβληθούν σε περαιτέρω επεξεργασία από το επικαλυπτόμενο φύλλο στυλ CSS. Για να γίνει πιο ξεκάθαρο, αξίζει να δώσετε ένα μικρό παράδειγμα σύνταξης λιστών και δημιουργίας τάξεων.
Γραμμή πλοήγησης λίστας HTML |
 |
Έχει ρυθμιστεί η αποκριτική αναπτυσσόμενη κίνησηχρησιμοποιώντας ένα επικαλυπτόμενο φύλλο στυλ. Εδώ πρέπει να καθορίσετε τις παραμέτρους του μενού όταν η οθόνη μειώνεται κατά 50, 75 και 25%. Αυτή η προσέγγιση για τη δημιουργία προσαρμοστικής λειτουργικότητας παρέχει μια κατάλληλη διάταξη, στην οποία το μενού δεν "διαφεύγει".
Και τέλος, πρέπει να γράψετε τη συνάρτηση που αναφέρεται παρακάτω στο έγγραφο.
Λειτουργία |
 |
Εάν ο ιστότοπος δεν έχει σκεφτεί τη χρήση τουΛειτουργίες διαφορετικές από αυτήν, θα πρέπει να δημιουργήσετε ένα ξεχωριστό έγγραφο σεναρίου για αυτό. Εάν το γράψετε σε κανονικό HTML, απλώς θα εμφανιστεί στο παράθυρο του προγράμματος περιήγησης ως μέρος του κειμένου και δεν θα λειτουργήσει.

JQuery
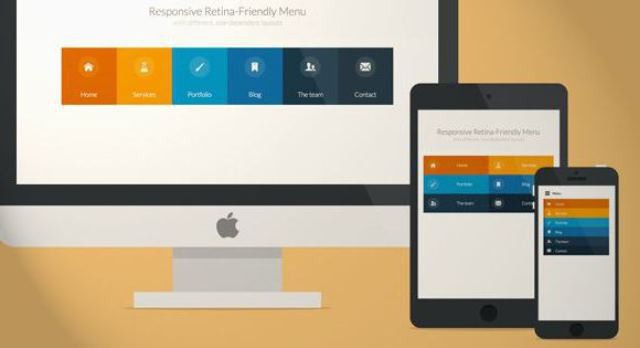
Επίσης, μια εξαιρετική λύση θα ήταν να δημιουργήσετε ένα πάνελπλοήγηση στο πρόσθετο jQuery. Ένα προσαρμοστικό μενού σε μια τέτοια υπηρεσία διαρκεί μόνο λίγα λεπτά. Η ίδια η προσθήκη μπορεί να μεταφορτωθεί στο Διαδίκτυο, έχει μια απλή και διαισθητική διεπαφή που είναι εύκολη και απλή στη χρήση. Επομένως, δεν πρέπει να υπάρχουν προβλήματα με τη συμπερίληψη του φύλλου στυλ.
Αφού συμπεριληφθεί το αρχείο στυλ, πρέπει να γράψετε ένα σενάριο για να δημιουργήσετε αποκριτική πλοήγηση.

Μετά από αυτό, πρέπει να σχεδιάσετε την πλοήγηση, εάν δεν είναι ήδη εκεί. Όλα εδώ λειτουργούν σύμφωνα με την αρχή: "Όλα τα έξυπνα είναι απλά." Στο έγγραφο HTML, πρέπει να δημιουργήσετε μια λίστα με κουκκίδες στην ετικέτα ΝΑΒ... Μπορείτε να χρησιμοποιήσετε το παράδειγμα που έχει ήδη δοθεί νωρίτερα ή μια απλοποιημένη έκδοση αυτού, που μοιάζει με αυτό που φαίνεται παρακάτω.
Στοιχεία μενού σε HTML |
 |
Σε αυτό το στάδιο εργασίας, μόνο το λογότυπο θα εμφανίζεται στο πρόγραμμα περιήγησης και το ίδιο το μενού θα είναι κρυφό. Για να εμφανιστεί, πρέπει να προσθέσετε μια συνάρτηση που προκαλεί αλλαγές plugin - okayNav.
Λειτουργία |
$ (συνάρτηση () { var navigation = $ ("# nav-main"). okayNav (); }); |
Τώρα μπορείτε να δείτε τα αποτελέσματα της εργασίας.Με το κανονικό πλάτος του παραθύρου του προγράμματος περιήγησης, αυτό το μενού φαίνεται εντελώς φυσιολογικό, αλλά εάν μειώσετε την οθόνη, τα τελευταία στοιχεία εξαφανίζονται. Αντ 'αυτού, τρεις μεγάλες κουκίδες εμφανίζονται κάθετα. Όταν πατηθούν, φαίνεται να είναι αναποδογυρισμένα, λαμβάνοντας οριζόντια θέση και τα κρυμμένα στοιχεία μενού αποκαλύπτονται σε κάθετη λίστα στην επάνω δεξιά γωνία της οθόνης.

Αυτή η λύση φαίνεται πολύ μοντέρνα και το εφέ κίνησης που βάζει ο πόρος σε ένα ευνοϊκό φως μπροστά στους επισκέπτες.
Τζούμλα
Και η τελευταία επιλογή για τη δημιουργία ενός αποκριτικού μενού μεχρησιμοποιώντας το σύστημα Jumla. Είναι μια δωρεάν υπηρεσία δημιουργίας ιστοσελίδων που είναι ένα σύστημα διαχείρισης περιεχομένου CMS. Και όπως ήδη αναφέρθηκε στην αρχή, εάν ο ιστότοπος δημιουργήθηκε χρησιμοποιώντας CMS και πρέπει να αλλάξετε το υπάρχον μενού σε προσαρμοστικό, τότε είναι καλύτερο να ξεκινήσετε να δημιουργείτε τη λειτουργικότητα του ιστότοπου από την πρώτη ετικέτα. Όπως και στα προηγούμενα παραδείγματα, πρέπει να δημιουργήσετε μια λίστα με κουκκίδες σε HTML. Μόνο για κάθε στοιχείο πρέπει να γράψετε τη δική σας τάξη. Συνολικά, όλα μοιάζουν με αυτό που φαίνεται παρακάτω.
Μενού για jooble |
 |
Στη συνέχεια, πρέπει να προσθέσετε στυλ.Το καλύτερο στοίχημά σας είναι να ορίσετε όλα τα padding σε 0 px και να εφαρμόσετε το μέγεθος-box: border-box. Αυτό θα επιτρέψει τη διατήρηση του καθορισμένου πλάτους των στοιχείων, ανεξάρτητα από το πόση εσοχή θα υπάρξει. Στη συνέχεια, για το στοιχείο γονικού μενού (div), θα πρέπει να ορίσετε το πλάτος στο 90% και, στη συνέχεια, να ξεκινήσετε το στυλ κάθε στοιχείου ξεχωριστά.

Μπορείτε να αφαιρέσετε περιγράμματα, να αλλάξετε χρώμα και να γεμίσετε,φτιάξτε μια διακόσμηση που θα εμφανίζεται στο hover. Εν ολίγοις, κάντε ό, τι ταιριάζει με το σχεδιασμό του πόρου. Το τελευταίο βήμα για τη δημιουργία ενός αποκριτικού μενού Joomla είναι να το μεταμορφώσετε. Τις περισσότερες φορές, στο Joomla, δημιουργούν ένα τέτοιο μενού που, όταν αλλάζει το μέγεθος της οθόνης, αναδημιουργείται αυτόματα, χωρίζοντας σε πολλές γραμμές. Όλα αυτά γίνονται και σε CSS, η μόνη λειτουργία που πρέπει να συμπεριληφθεί είναι η συνθήκη του προγράμματος περιήγησης. Επιτρέπει στο μενού να φαίνεται το ίδιο στα προγράμματα περιήγησης.
Λειτουργία μεταξύ προγραμμάτων περιήγησης |
 |
Είναι πολύ δύσκολο να δημιουργήσετε μενού που ανταποκρίνονταιΑυτό απαιτεί γνώση και εμπειρία. Όλα τα παραδείγματα που περιγράφονται είναι μόνο ένα μικρό μέρος των πιθανών παραλλαγών, αλλά ακόμη και μπορούν να είναι χρήσιμα εάν ένα άτομο έχει βασικές γνώσεις HTML και CSS.