Οι ετικέτες είναι λέξεις στη γλώσσα HTML. Με τη βοήθειά τους, μπορείτε να μετατρέψετε μια απλή ροή κειμένου σε ένα όμορφα σχεδιασμένο έγγραφο με σαφή δομή. Ο πλήρης κατάλογος των ετικετών HTML περιέχει περίπου εκατό στοιχεία, ωστόσο, στην πράξη, πολύ λιγότερο χρησιμοποιείται συνεχώς. Εκτελούν διαφορετικές λειτουργίες - από τη δημιουργία του οπτικού πλαισίου της σελίδας και τη μορφοποίηση του κειμένου έως τη σύνδεση αρχείων τρίτων και τη συμμόρφωση με τους επίσημους κανόνες του Διαδικτύου.
Δομή εγγράφου
Για να εμφανίζεται μια ιστοσελίδα σωστά από το πρόγραμμα περιήγησης και να γίνεται καλά αντιληπτή από τα ρομπότ, πρέπει να έχει μια συγκεκριμένη δομή.
Η πρώτη ετικέτα εγγράφου πρέπει να είναι <! DOCTYPE>, δηλώνοντας τι είδους είναι. Σύμφωνα με τον τύπο, το πρόγραμμα περιήγησης θα αποδώσει τη διάταξη. Ο πιο δημοφιλής τύπος είναι το πρότυπο HTML5, το οποίο δηλώνεται ως εξής:
<! DOCTYPE html>Η σελίδα πρέπει να έχει ένα ριζικό στοιχείο που περιτυλίγει όλο το περιεχόμενό της. Αυτή η λειτουργία εκτελείται από την ετικέτα html.

Όλες οι πληροφορίες σέρβις τοποθετούνται μέσα στην ενότητα κεφάλικαι το πραγματικό περιεχόμενο που θα είναι ορατό στον χρήστη μπορεί να περικλείεται σε μια ετικέτα σώμα.
<! DOCTYPE html> <html> <κεφάλι> <! - πληροφορίες υπηρεσίας -> </head> <άτομο> <! - περιεχόμενο σελίδας -> </body> </html>Χρήση της ετικέτας σώμα Όχι απαραίτητα, ωστόσο, θεωρείται καλή πρακτική. Αυτό σας επιτρέπει να ορίσετε με σαφήνεια τη δομή της ιστοσελίδας, να υποδείξετε την αρχή και το τέλος του τμήματος περιεχομένου.
Κάθε ετικέτα είναι μια πλήρης ενότητα με περιεχόμενο, επομένως έχει τμήματα ανοίγματος και κλεισίματος.
Πληροφορίες υπηρεσίας
Μέσα στην ετικέτα κεφάλι Τα δεδομένα γράφονται που δεν είναι ορατά στον χρήστη, αλλά είναι σημαντικά για το έγγραφο ιστού.
Ο τίτλος της σελίδας που θα εμφανίζεται στην καρτέλα του προγράμματος περιήγησης καθορίζεται στην ετικέτα τίτλος.
<κεφάλι> <title> FB.ru </title> </head>
Διάφορες χρήσιμες πληροφορίες υπηρεσίας μπορούν να παρουσιαστούν με τη μορφή μετα-ετικετών που δεν έχουν τελικό μέρος. Οι μετα-πληροφορίες περιγράφονται από τα χαρακτηριστικά της ετικέτας μετα:
όνομα- το όνομα της περιγραφόμενης ιδιότητας ·περιεχόμενο- το νόημά του ·http-ισοδ- ένδειξη ότι αυτή η μετα-ετικέτα πρέπει να μετατραπεί σε κεφαλίδα HTTP.χαρακτήρας- την κωδικοποίηση στην οποία αποθηκεύτηκε το έγγραφο.
Ακολουθεί μια λίστα με ετικέτες html με χαρακτηριστικά που μπορούν να είναι χρήσιμα για τη μεταφορά σημαντικών δεδομένων:
<meta charset = "utf-8"> | Κωδικοποίηση ιστοσελίδας |
|
| Περιγραφή του περιεχομένου του εγγράφου και των λέξεων-κλειδιών για το ρομπότ seo |
|
| Δημιουργός σελίδας και πνευματικά δικαιώματα |
|
| Ηλεκτρονικό ταχυδρομείο ή ιστότοπος του συντάκτη |
<meta name = "Revisit-After" content = "5 ημέρες"> | Ένα μήνυμα προς το ρομπότ αναζήτησης ότι σε πέντε ημέρες η σελίδα θα αλλάξει και θα πρέπει να ευρετηριαστεί ξανά |
<meta http-equiv = "expires" content = "Κυρ, 25 Φεβ 2018 23:59:59 GMT + 03: 00"> | Λέει στο πρόγραμμα περιήγησης πόσο καιρό να διατηρήσει το έγγραφο ιστού στην προσωρινή μνήμη |
|
| Εντολές για seo-ρομπότ, επιτρέποντας ή αρνώντας την ευρετηρίαση μιας σελίδας και παρακολουθώντας συνδέσμους σε αυτήν. Πιθανές τιμές:
|
<meta http-equiv = "Ανανέωση" content = "8, URL =" http://www.site.ru "> | Ανακατεύθυνση σε άλλη διεύθυνση URL μετά τον καθορισμένο αριθμό δευτερολέπτων |
Σύνδεση αρχείου
Για να λειτουργήσει πλήρως, μια ιστοσελίδα απαιτεί συχνά πρόσθετους πόρους, όπως στυλ και σενάρια. Μπορούν να συμπεριληφθούν από αρχεία τρίτων ή να καθοριστούν στο ίδιο το έγγραφο.
Τα στυλ πρέπει να καθοριστούν μέσα στην ετικέτα κεφάλιγια να βεβαιωθείτε ότι η σελίδα εμφανίζεται σωστά. Για να συνδέσετε το αρχείο στυλ, χρησιμοποιήστε την ετικέτα συνδέσμου που δεν κλείνει με χαρακτηριστικά href = "διεύθυνση αρχείου" και rel = "στιλ φύλλο"που λέει στο πρόγραμμα περιήγησης ότι το μεταφορτωμένο αρχείο είναι πίνακας CSS. Ο καθορισμός κανόνων στυλ εντός της ίδιας της σελίδας πρέπει να γίνεται στην ετικέτα στυλ.
Η συμπερίληψη σεναρίων στην ενότητα υπηρεσίας μπορεί να επιβραδύνει τη φόρτωση, επομένως συχνά δηλώνονται στο κάτω μέρος του εγγράφου, πριν από την ετικέτα κλεισίματος σώμα... Το χαρακτηριστικό χρησιμοποιείται για να υποδείξει τη διεύθυνση του αρχείου src... Επιπλέον, το σενάριο μπορεί να γραφτεί μέσα στην ίδια την ετικέτα, αλλά δεν χρειάζεται να καθορίσετε τη διεύθυνση για να το δει το πρόγραμμα περιήγησης.
Παράδειγμα σύνδεσης αρχείων:
<html> <κεφάλι> <link href = "style.css" rel = "stylesheet"> </head> <άτομο> <script src = "script.js"> </script> </body> </html>Ένα παράδειγμα καθορισμού σεναρίων και στυλ σε μια σελίδα:
<html> <κεφάλι> <στυλ> h1 {χρώμα: πράσινος; } h2 {χρώμα: μπλε; } </style> </head> <άτομο> <script> var header = document.getElementById ("κεφαλίδα"); header.style.border = "2px συμπαγές κόκκινο"; </script> </body> </html>Διάταξη σελίδας
Για να σπάσει οπτικά μια συνεχή ροήμη μορφοποιημένο κείμενο σε σημασιολογικές ομάδες, δημιουργία στηλών και ξεχωριστών ενοτήτων, χρήση δομικών ετικετών HTML. Σχηματίζουν μπλοκ εμπορευματοκιβωτίων για τα οποία μπορείτε να ορίσετε οποιαδήποτε εμφάνιση χρησιμοποιώντας CSS.
Η πιο δημοφιλής ετικέτα σήμανσης υπερκειμένου είναι χωρίς αμφιβολία div... Δεν έχει σημασιολογική σημασία και μπορεί να χρησιμοποιηθεί για την ομαδοποίηση οποιουδήποτε τμήματος περιεχομένου.

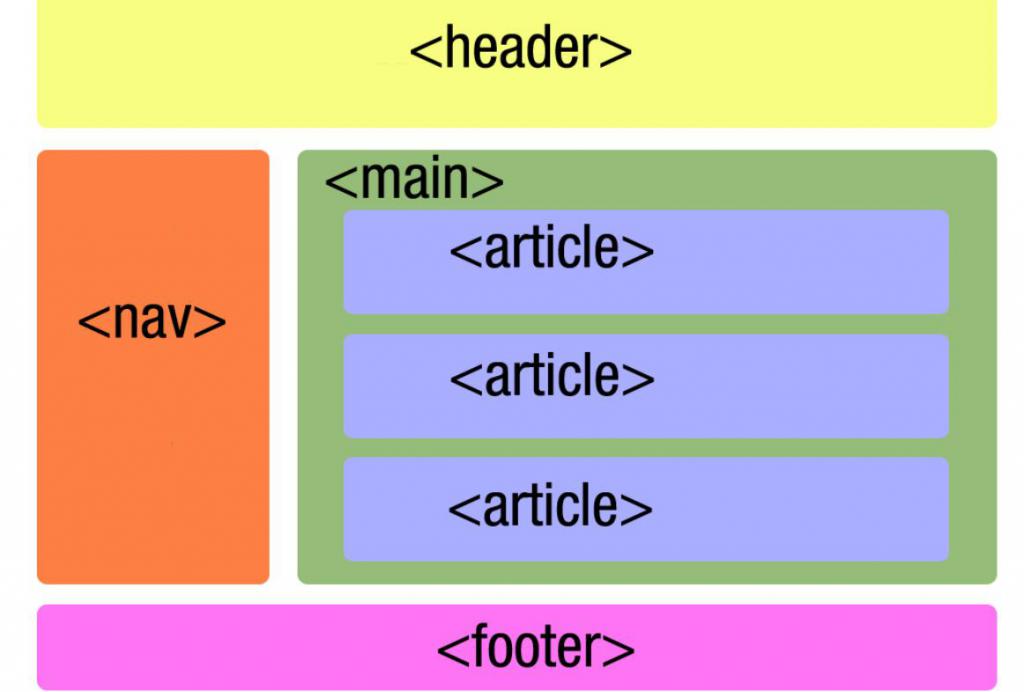
Επιπλέον, υπάρχουν αρκετά σημασιολογικάδομικές ετικέτες που εισήχθησαν από το πρότυπο HTML5. Βοηθούν να δώσουν στο περιεχόμενό τους μια συγκεκριμένη έννοια, ορίζοντάς το, για παράδειγμα, ως μπλοκ πλοήγησης ή υποσέλιδο ιστότοπου.
Λίστα ετικετών HTML που έχουν σημασιολογική σημασία στο επίπεδο ολόκληρης της σελίδας:
| Ετικέτα | Σημασιολογία |
επί κεφαλής | κεφαλίδα ιστότοπου, συνήθως περιέχει τον τίτλο, τα στοιχεία επικοινωνίας και το κύριο μενού |
κύριος | κυρίως περιεχόμενο |
υποσέλιδο | ιστότοπος υποσέλιδου |
ΝΑΒ | μονάδα πλοήγησης |
άρθρο | επισημαίνει μια ανεξάρτητη περιοχή περιεχομένου, όπως ξεχωριστό άρθρο ή σχόλιο |
Ενότητα | λογική ενότητα μιας ιστοσελίδας με κεφαλίδα |
κατά μέρος | πλευρική γραμμή που περιέχει πρόσθετες πληροφορίες |
Επιπλέον, το νέο πρότυπο σάς επιτρέπει να ομαδοποιείτε σημασιολογικά το περιεχόμενο μέσων με τίτλους χρησιμοποιώντας τις ετικέτες σχήματος και εικονιδίων.
<σχήμα> <img src = "/ images / elefant.jpg" alt = "" /> <figcaption> Αφρικανικός ελέφαντας </figcaption> </figure>Ετικέτες κεφαλίδας
Για να επισημάνετε επικεφαλίδες διαφορετικών επιπέδων, υπάρχει μια ολόκληρη ομάδα ετικετών από <h1> πριν <h6>... Το h είναι το πρώτο γράμμα της λέξης κεφαλίδας και το ευρετήριο δίπλα του είναι το επίπεδο κεφαλίδας.
<h1> Επικεφαλίδα πρώτου επιπέδου </h1> <h2> Κεφαλίδαδεύτερο επίπεδο </h2> <h3> Τίτλος τρίτου επιπέδου </h3> <h4> Επικεφαλίδα επιπέδου 4 </h4> <h5> Επικεφαλίδα επιπέδου 5 </h5> <h6> Επικεφαλίδα επιπέδου 6 </h6>Στην πράξη, οι πρώτοι τρεις τύποι χρησιμοποιούνται συχνότερα.

Σχεδιασμός υπερσυνδέσμων
Οι υπερσύνδεσμοι που συνδέουν διαφορετικές σελίδες είναιη βάση του World Wide Web, επομένως, δίνεται ιδιαίτερη προσοχή στο σχεδιασμό τους σε HTML. Οι σύνδεσμοι πρέπει να ξεχωρίζουν από το υπόλοιπο κείμενο, από προεπιλογή είναι μπλε και υπογραμμισμένοι. Αυτό το σχέδιο παρέχεται από την ετικέτα <a>.
Πλήρης κατάλογος χαρακτηριστικών ετικετών υπερσύνδεσης HTML:
- όλα τα γενικά χαρακτηριστικά, όπως τάξη, αναγνωριστικό, στυλ.
- href - η διεύθυνση της σελίδας στην οποία θα γίνει η μετάβαση.
- target - δείχνει ακριβώς πού να ανοίξετε τη νέα σελίδα. Από προεπιλογή, ο στόχος είναι η τρέχουσα καρτέλα, η τιμή
κενόκαθορίζει το άνοιγμα μιας νέας καρτέλας. - λήψη - αντί για μετάβαση, το καθορισμένο αρχείο θα ληφθεί στον υπολογιστή του χρήστη.
- σχεδιαστεί για μηχανές αναζήτησης, με την τιμή
nofollowεμποδίζει το ρομπότ να ακολουθήσει τον σύνδεσμο. - type - δηλώνει τον τύπο MIME του αρχείου προορισμού.
Περιεχόμενο πολυμέσων
Ο ιστός θα ήταν πολύ βαρετός χωρίς εικόνες, βίντεο και άλλο περιεχόμενο πολυμέσων. Το πρότυπο HTML έχει πολλές ετικέτες για την εισαγωγή του σε μια σελίδα.
Η ετικέτα προορίζεται για τοποθέτηση εικόνων π.χ. με τα ακόλουθα ειδικά χαρακτηριστικά:
src- διεύθυνση εικόναςυψ- εναλλακτικό κείμενο που θα εμφανίζεται εάν παρουσιαστεί σφάλμα κατά τη φόρτωση της εικόνας.πλάτος,ύψος- μεγέθη.
Ενσωματωμένα αντικείμενα μπορούν να τοποθετηθούν μέσα σε ετικέτες αντικείμενο ή ενθέτωΕπιπλέον, το πρότυπο HTML5 εισήγαγε ειδικές ετικέτες βίντεο και ήχος... Έχουν μια εντυπωσιακή λίστα χαρακτηριστικών που ελέγχουν την εμφάνιση και την αναπαραγωγή περιεχομένου πολυμέσων.
Ετικέτα iframe δημιουργεί ένα ξεχωριστό κινούμενο πλαίσιο στο οποίο μπορεί να φορτωθεί ένα άλλο έγγραφο ιστού.
Καμβάς σας επιτρέπει να δημιουργήσετε διάφορες εικόνες και να τις χειριστείτε δυναμικά με υψηλή απόδοση χρησιμοποιώντας JavaScript.
Μορφοποίηση κειμένου
Η λίστα των ετικετών HTML για τη μορφοποίηση περιεχομένου κειμένου είναι πολύ μεγάλη.
στο,ισχυρός- τολμηρός τύπος ·και,τους,dfn- πλάγια;προς την,μπλοκ- τονίζοντας αποσπάσματα ·κώδικας,kbd- μονόχωρη γραμματοσειράδελ,μικρό- διαγράφεταιεσωτερικά,εσύ- υπογραμμίστεσημάδι- επισήμανση με κίτρινο χρώμαυπο- συνδρομήγουλιά- εκθέτης ·μικρό- το κείμενο είναι μικρότερο από το τρέχον.
Ο αναγκαστικός συλλαβισμός μπορεί να γίνει χρησιμοποιώντας την ετικέτα <br>. <wbr> θα ζητήσει από το πρόγραμμα περιήγησης για πιθανές αλλαγές γραμμής. Επιπλέον, υπάρχει μια ετικέτα <pre>που δεν εφαρμόζει καμία μορφοποίηση στο περιεχόμενο, διατηρούνται κενά και ενωτικά.
Η ετικέτα θα βοηθήσει στην τακτοποίηση του κειμένου με τη μορφή παραγράφων <p>και διαχωρίστε τα με μια λεπτή γκρι γραμμή - <ώρα>.
Διαδραστικά στοιχεία
Οι φόρμες και τα έντυπα είναι πολύ σημαντικά για τη λειτουργία των διαδικτυακών τοποθεσιών.διάφορα διαδραστικά στοιχεία. Σας επιτρέπουν να λαμβάνετε και να μεταδίδετε τα απαραίτητα δεδομένα, να αλληλεπιδράτε με τον χρήστη, να δημιουργείτε δυναμικό περιεχόμενο.
Ένα από τα πιο σημαντικά στοιχεία φόρμας είναι το πεδίο εισαγωγής που αντιπροσωπεύεται από την ετικέτα <input>... Μπορεί να λάβει πολλές διαφορετικές μορφές ανάλογα με την τιμή του χαρακτηριστικού. τύπος.
Άλλα στοιχεία μορφής:
κουμπί- κουμπί;επιλέγω- αναπτυσσόμενη λίστα.textarea- πεδίο εισαγωγής πολλαπλών γραμμών ·επιγραφή- υπογραφή για το πεδίο.
Ετικέτα μορφή ομαδοποιεί διαδραστικά στοιχεία και στέλνει δεδομένα στο διακομιστή, και πεδίο πεδίου - ενώνει τα σχετικά πεδία σε ομάδες.
Σχεδίαση λίστας
Υπάρχουν τρία είδη λιστών σε HTML: λίστες με κουκκίδες, αρίθμηση και ορισμούς.

Η λίστα ορισμών αποτελείται από:
- εμπορευματοκιβώτιο -
<dl>; - ονόματα όρων -
<dt>; - περιγραφές όρων -
<dd>.
<dl> <dt> Όρος 1 </dt> <dd> Περιγραφή του πρώτου όρου </dd> <dt> Όρος 2 </dt> <dd> Δεύτερη περίοδος περιγραφής </dd> </dl>Ετικέτα HTML αριθμημένης λίστας - <ol> (λίστα παραγγελίας) με ετικέτα - <ul> (μη ταξινομημένη λίστα). Τα αντικείμενα τους είναι τυλιγμένα σε μια ετικέτα <li> (στοιχείο λίστας).
<ul> <li> όλοι </li> <li> κυνηγός </li> <li> ευχές </li> <li> γνωρίζω </li> <li> όπου </li> <li> συνεδρίαση </li> <li> φασιανός </li> </ul>Μορφοποίηση πινάκων
Ένα άλλο σημαντικό στοιχείο του ιστού είναι πίνακες, οι οποίοι καθιστούν δυνατή την οργάνωση και την παρουσίαση μεγάλου όγκου πληροφοριών.
Λίστα ετικετών πίνακα HTML:
- τραπέζι - τραπέζι δοχείο?
- thead - μια κεφαλίδα, που συνήθως περιέχει κεφαλίδες.
- tbody - σώμα του πίνακα με βασικά δεδομένα.
- tfoot - το υποσέλιδο που συνοψίζει τα αποτελέσματα.
- tr είναι μια σειρά κελιών.
- td - συνηθισμένο κελί;
- th - header cell, έχει τη δική του προεπιλεγμένη εμφάνιση.
- col - σας επιτρέπει να επιλέξετε μια στήλη πίνακα και να εφαρμόσετε στυλ σε αυτήν.
- ομάδα ομάδων - ομάδα στηλών;
- λεζάντα - λεζάντα στον πίνακα.

Αυτή η ελλιπής λίστα ετικετών HTML με περιγραφήδείχνει πόσο ευρύ είναι οι δυνατότητες σήμανσης υπερκειμένου στο σχεδιασμό ιστοσελίδων Ένας σχεδιαστής διάταξης μπορεί να παρουσιάσει οποιεσδήποτε πληροφορίες σε μια φιλική προς το χρήστη μορφή και ταυτόχρονα να διασφαλίσει μια καλή αντίληψη της σελίδας από τα ρομπότ αναζήτησης, κάτι που είναι πολύ σημαντικό για την προώθησή του.












