Πολλοί τυπογράφοι αρχάριοι που μπαίνουν μόνο σεστην ουσία της δημιουργίας ιστοσελίδων, συχνά αναρωτιούνται πώς να κάνουν μια εικόνα φόντου στο html. Και αν ορισμένοι μπορούν να αντιμετωπίσουν αυτό το καθήκον, τότε εξακολουθούν να υπάρχουν προβλήματα κατά τη διάρκεια της έκτασης της εικόνας σε όλο το πλάτος της οθόνης. Σε αυτήν την περίπτωση, θα ήταν επιθυμητό ο ιστότοπος να εμφανίζεται εξίσου σε όλα τα προγράμματα περιήγησης, συνεπώς, πρέπει να πληρούται η απαίτηση συμβατότητας μεταξύ των browsers. Μπορείτε να ορίσετε το φόντο με δύο τρόπους: χρησιμοποιώντας ετικέτες HTML και στυλ CSS. Ο καθένας επιλέγει για τον εαυτό του την καλύτερη επιλογή. Φυσικά, το στυλ CSS είναι πολύ πιο βολικό, επειδή ο κωδικός του αποθηκεύεται σε ξεχωριστό αρχείο και δεν λαμβάνει επιπλέον στήλες στις κύριες ετικέτες του ιστότοπου, αλλά πρώτα θα εξετάσουμε μια απλή μέθοδο εγκατάστασης μιας εικόνας στο φόντο του ιστότοπου.

Βασικές ετικέτες HTML για τη δημιουργία φόντου
Итак, переходим к вопросу, как сделать картинку φόντο σε html πλήρη οθόνη. Προκειμένου ο ιστότοπος να φανεί όμορφος, πρέπει να καταλάβετε μια αρκετά σημαντική λεπτομέρεια: αρκεί να δημιουργήσετε απλώς ένα φόντο κλίσης ή να το βάλετε σε ένα συμπαγές χρώμα, αλλά εάν χρειάζεται να εισάγετε μια εικόνα στο παρασκήνιο, δεν θα εκτείνεται σε όλο το πλάτος της οθόνης. Αρχικά, πρέπει να επιλέξετε μια εικόνα ή να δημιουργήσετε το δικό σας σχέδιο με μια τέτοια επέκταση, στην οποία θα δείτε τη σελίδα του ιστότοπου. Μόνο αφού η εικόνα φόντου είναι έτοιμη, τη μεταφέρουμε σε ένα φάκελο που ονομάζεται "Εικόνες". Σε αυτό θα αποθηκεύσουμε όλες τις εικόνες, τα κινούμενα σχέδια και άλλα γραφικά αρχεία που χρησιμοποιούνται. Αυτός ο φάκελος θα πρέπει να βρίσκεται στον ριζικό κατάλογο με όλα τα αρχεία html. Τώρα μπορείτε να πάτε στον κώδικα. Υπάρχουν διάφορες επιλογές για την εγγραφή κώδικα με την οποία το φόντο θα αλλάξει σε μια εικόνα.
- Γράψτε ετικέτα χαρακτηριστικών.
- Μέσω του στυλ CSS σε κώδικα HTML.
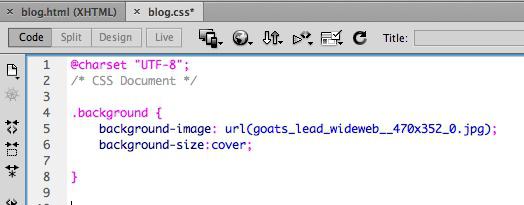
- Γράψτε στυλ CSS σε ένα ξεχωριστό αρχείο.
Πώς να φτιάξετε μια εικόνα φόντου σε HTML, εξαρτάται από εσάς, αλλάΘα ήθελα να πω μερικά λόγια για το πώς θα ήταν το βέλτιστο. Η πρώτη μέθοδος που χρησιμοποιεί γραφή μέσω του χαρακτηριστικού ετικέτας έχει από καιρό ξεπερασμένη. Η δεύτερη επιλογή χρησιμοποιείται σε πολύ σπάνιες περιπτώσεις, μόνο και μόνο επειδή αποδίδεται πολύς ίδιος κώδικας. Και η τρίτη επιλογή είναι η πιο κοινή και αποτελεσματική. Ακολουθούν ετικέτες δείγματος HTML:
- Ο πρώτος τρόπος για να γράψετε μέσω της ετικέτας χαρακτηριστικών (body) στοindex.htm αρχείο. Είναι γραμμένο με την ακόλουθη μορφή: (body background = "Folder_name / Picture_Name.Extension") (/ body). Δηλαδή, εάν έχουμε μια εικόνα με το όνομα "Εικόνα" και μια επέκταση JPG και ονομάσαμε το φάκελο ως "Εικόνες", τότε η καταχώρηση HTML θα έμοιαζε έτσι: (body body = "Images / Picture.jpg") ... (/ .
- Η δεύτερη μέθοδος εγγραφής επηρεάζει το στυλ CSS, αλλά γράφεται στο ίδιο αρχείο με το όνομα index.htm. (στυλ σώματος = "φόντο: url (" ../ Images / Picture.jpg ")).
- Και η τρίτη μέθοδος εγγραφής γίνεται σε δύο αρχεία.Σε ένα έγγραφο που ονομάζεται index.htm, η ακόλουθη γραμμή είναι γραμμένη στην ετικέτα (head): (head) (σύνδεσμος rel = "stylesheet" type = "text / css" href = "Path_to CSS_file"). Και στο αρχείο στυλ με το όνομα style.css γράφουμε ήδη: body {background: url (Εικόνες / Picture.jpg ")}.

Όπως και στην HTML για να κάνετε την εικόνα φόντου, έχουμε αποσυναρμολογήσει. Τώρα πρέπει να καταλάβετε πώς να τεντώσετε την εικόνα στο πλάτος ολόκληρης της οθόνης.
Τρόποι τέντωσης της εικόνας φόντου στο πλάτος του παραθύρου
Φανταστείτε την οθόνη μας ως ποσοστό.Αποδεικνύεται ότι ολόκληρο το πλάτος και το μήκος της οθόνης θα είναι 100% x 100%. Πρέπει να τεντώσουμε την εικόνα σε αυτό το πλάτος. Προσθέστε μια γραμμή στην εικόνα στο αρχείο style.css, το οποίο θα τεντώσει την εικόνα στο πλήρες πλάτος και το μήκος της οθόνης. Πώς είναι γραμμένο σε στυλ CSS; Είναι απλό!
σώμα
{
φόντο: url (Εικόνες / Εικόνα.jpg)
μέγεθος φόντου: 100%. / * αυτή η καταχώρηση είναι κατάλληλη για τα περισσότερα σύγχρονα προγράμματα περιήγησης * /
}}
Вот мы и разобрали, как сделать картинку фоном в html πλήρη οθόνη. Υπάρχει επίσης ένας τρόπος εγγραφής στο αρχείο index.htm. Παρόλο που αυτή η μέθοδος είναι ξεπερασμένη, αλλά για αρχάριους είναι απαραίτητο να την γνωρίζουμε και να την κατανοούμε. Στην ετικέτα (κεφάλι) (στυλ) div {{background-size: cover; } (/ style) (/ head) αυτή η καταχώρηση σημαίνει ότι διαθέτουμε ένα ειδικό μπλοκ για το φόντο, το οποίο θα τοποθετηθεί σε όλο το πλάτος του παραθύρου. Εξετάσαμε 2 τρόπους πώς να δημιουργήσουμε το φόντο του site html image, έτσι ώστε η εικόνα να εκτείνεται σε όλο το πλάτος της οθόνης σε οποιοδήποτε από τα σύγχρονα προγράμματα περιήγησης.
Πώς να δημιουργήσετε ένα σταθερό υπόβαθρο
Αν αποφασίσετε να χρησιμοποιήσετε την εικόνα ωςυπόβαθρο του μελλοντικού πόρου ιστού, τότε απλά πρέπει να μάθετε πώς να το κάνετε ακόμα ώστε να μην τεντώνεται σε μήκος και να μην χαλάει την αισθητική εμφάνιση. Απλά χρησιμοποιήστε τον κώδικα HTML για να καταχωρίσετε αυτή τη μικρή προσθήκη. Πρέπει να προσθέσετε μια μόνο φράση στο αρχείο style.css μετά το φόντο: url (Εικόνες / Picture.jpg ") ή να προσθέσετε μια ξεχωριστή γραμμή μετά το σημάδι - θέση: σταθερή. μετακινώντας το περιεχόμενο στον ιστότοπο, θα δείτε ότι οι γραμμές κειμένου κινούνται και το φόντο παραμένει στη θέση του. Έτσι μάθατε πώς να κάνετε μια εικόνα φόντου σε html, με διάφορους τρόπους.

Εργασία με έναν πίνακα σε HTML
Πολλοί άπειροι προγραμματιστές ιστού, που αντιμετωπίζουνπίνακες και μπλοκ, συχνά δεν καταλαβαίνουν πώς σε html να κάνει μια εικόνα το φόντο ενός πίνακα. Όπως όλες οι εντολές στυλ HTML και CSS, αυτή η γλώσσα προγραμματισμού ιστού είναι αρκετά απλή. Και η λύση αυτού του προβλήματος είναι να γράψουμε μερικές γραμμές κώδικα. Θα πρέπει ήδη να γνωρίζετε ότι η ορθογραφία των γραμμών και των στηλών του πίνακα αναφέρεται ως ετικέτες (tr) και (td), αντίστοιχα. Για να κάνετε το φόντο του πίνακα με τη μορφή μιας εικόνας, πρέπει να προσθέσετε στην ετικέτα (table), (tr) ή (td) μια απλή φράση με έναν σύνδεσμο προς την εικόνα: background = URL της εικόνας. Για λόγους σαφήνειας, δίνουμε μερικά παραδείγματα.
Πίνακες με μια φωτογραφία αντί για φόντο: παραδείγματα HTML
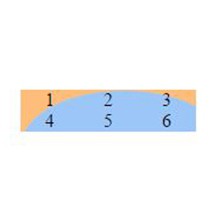
Ας σχεδιάσουμε ένα τραπέζι 2x3 και το κάνουμε μια εικόνα φόντου,(td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ πίνακας). Έτσι, το τραπέζι μας θα ζωγραφιστεί στο φόντο της εικόνας.

Τώρα θα σχεδιάσουμε το ίδιο δισκίο με διαστάσεις 2x3, αλλάΕπικολλήστε την εικόνα στις γραμμές 1, 4, 5 και 6. (πίνακας) (tr) (td background = "Images / Picture.jpg") 1 (/ td) (td) / td) (/ tr) (tr) (td φόντο = "Εικόνες / Εικόνα.jpg") 4 (/ td) (td background = "Images / Picture.jpg" /Picture.jpg")6 (/ td) (/ tr) (/ πίνακας). Μετά την προβολή, βλέπουμε ότι το φόντο εμφανίζεται μόνο σε εκείνα τα κελιά στα οποία έχουμε εγγραφεί και όχι σε ολόκληρο τον πίνακα.

Διασυνδεδεμένος ιστότοπος
Υπάρχει επίσης ένα τέτοιο πράγμαδιαδικτυακό πόρο διαδικτυακών περιηγητών Αυτό σημαίνει ότι οι σελίδες του ιστότοπου θα εμφανίζονται εξίσου καλά σε διαφορετικούς τύπους και εκδόσεις προγραμμάτων περιήγησης. Ταυτόχρονα, πρέπει να προσαρμόσετε τον κώδικα HTML και το στυλ CSS για τα απαραίτητα προγράμματα περιήγησης. Επιπλέον, στη σύγχρονη εποχή ανάπτυξης smartphones, πολλοί προγραμματιστές ιστού προσπαθούν να δημιουργήσουν ιστότοπους προσαρμοσμένους τόσο για εκδόσεις κινητών όσο και για προβολές ηλεκτρονικών υπολογιστών.








