V HTML je tolik prvků akaždý z nich je svým způsobem jedinečný. Tabulka je velmi zajímavý, žádaný a vážný objekt. Díky tomu můžete nejen poskytnout informace ve vhodné formě, ale také postavit celou kostru webu.
Dříve téměř všichni webmasteři používali tabulky speciálně pro rozložení stránek. Zpočátku pro to nebyly vynalezeny tabulky. Proto musíte k označení svého webu použít prvek block div.
Pokud nechcete být vždy začátečník,zvykněte si dělat všechno hned najednou. To je v HTML velmi důležité. V tabulce musíte umístit pouze běžné informace (text, odkazy, seznamy, obrázky atd.), Nikoli celý web.
Jak vytvořím tabulku HTML?
Tabulka je složitý prvek, který se skládá zvelké množství dalších prvků. Při vytváření buněk nebo řádků nezapomeňte vždy zahrnout uzavírací značku. Jinak všechno odletí. Obslužný program prohlížeče vyhledá konec prvku a dokud jej nenajde, zahrne do tabulky vše ostatní. Výsledkem je kaše.
Pokud píšete web v programu Poznámkový blok, musíte vše udělat ručně. Pokud v hotovém editoru, pak jsou obvykle tlačítka - "vložit tabulku", "vložit obrázek" a tak dále.
Příklad tabulky 2 ku 2.
<table width = "100%" border = "1">
<tr>
<td> text první buňky prvního řádku </td>
<td> text druhé buňky prvního řádku </td>
</tr>
<tr>
<td> text první buňky druhého řádku </td>
<td> text druhé buňky druhého řádku </td>
</tr>
</tabulka>
Značky <table> a </table> označují začátek a konec tabulky. Značky <tr> a </tr> jsou začátek a konec řádku. Jeden řádek může obsahovat tolik buněk, kolik chcete, které jsou definovány značkami <td> a </td>.
Hlavní pravidlo: počet buněk v každém řádku musí být stejný. Je to stůl.

Ale stejně jako v editoru Word a Excel lze buňky navzájem kombinovat.
Jak kombinovat buňky v tabulce?
Atributy Colspan a Rowspan se používají ke kombinaci. Rozpětí se překládá na „rozpětí“ nebo „překrytí“. Doslovný význam má pokrýt / překrývat buňky / řádky.

Hodnota tohoto atributu musí udávat, kolik řádků nebo buněk se bude překrývat. Následuje ilustrativní příklad použití obou atributů HTML v tabulce.

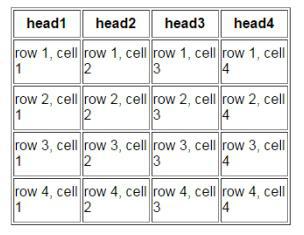
V tomto příkladu v prvním řádku 3buňky pomocí atributu colspan = "3". Poté byla první buňka druhé řady natažena na čtyři řady. Nezapomeňte natáhnout / sloučit pouze v první buňce. Jeho vlastnosti budou dále rozšířeny. Cokoliv, co přijde dříve, nebude ovlivněno.
Pokud máte 5 buněk a chcete sloučit 2 až 4, musíte v buňce číslo 2 zadat atribut colspan = "3".
Věnujte pozornost buňce číslo 9 na obrázku výše. Tam byly buňky a řádky kombinovány najednou. Takové akce nejsou zakázány.
Viz další příklad ke konsolidaci informací. Protože si někteří lidé pletou atributy a někdy místo buněk slučují řetězce.

Stolní dekorace
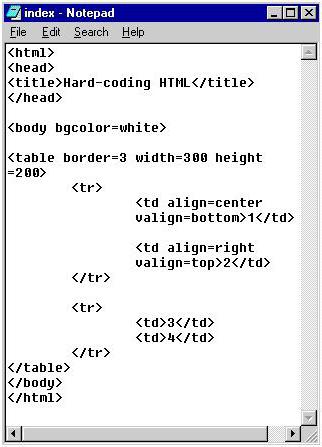
Vezměme si normální standardní případ HTML. Tabulka má dva řádky, každý se dvěma buňkami.

Výsledek kódu bude následující.

Jak vidíte, neexistují žádné účinky. Můžete přidat ohraničení, určit šířku a výšku.

Můžete si také pohrát se zarovnáním. Lze vyrovnat na výšku i na šířku.

Zarovnat je pro horizontální zarovnání a valign pro vertikální zarovnání. Zde je výsledek.

Atributy align a valign lze použít na celý řetězec. Potom všechny buňky, které jsou v něm, budou tyto atributy dodržovat.
Kromě značek <td> a <tr> existuje další značka<th>. Ve skutečnosti je analogický s <td>, ale používá se pouze v prvním řádku a slouží jako nadpis. Ve výchozím nastavení je text v <th> vycentrován a tučně.
Jak přidám styly do tabulky?
Jako každá značka HTML, tak i tabulkatransformovány styly. Musíte určit soubor stylu v oblasti záhlaví <link rel = “stylesheet” href = “style.css” type = “text / css”> nebo připravený styl (uvedený také v záhlaví).
<head>
...
<style type = "text / css">
stůl {
rodina fontů: Verdana, Arial, Helvetica, sans-serif;
barva: # 000000;
}}
.moje třída
{{
barva: # 666666;
}}
</style>
...
</head>
Pokud jste právě zadali tabulku, pak tento stylbude platit pro všechny tabulky na stránce. Absolutně každý. Pokud však použijete druhou metodu, kde je zadán libovolný název s tečkou, lze tento styl použít na libovolnou požadovanou tabulku, aniž by to ovlivnilo ostatní.
<table class = "my_class">
Upozorňujeme, že třídy lze použít jak pro značku tabulky, tak pro konkrétní buňku nebo řádek.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> text první buňky prvního řádku </td>
<td class = "style_td2"> text druhé buňky prvního řádku </td>
</tr>
<tr class = "style_row2">
<td> text první buňky druhého řádku </td>
<td> text druhé buňky druhého řádku </td>
</tr>
</tabulka>
Pokud je někde v názvu stylu chyba,výsledek neuvidíte. Pokud jsou v samotném stylu chyby, ale názvy jsou stejné, nebude to mít žádný účinek. Každá čárka nebo dvojtečka hrají velkou roli.
Další atributy pro tabulky
Jaké atributy můžete napsat ve třídách stylů? Existuje mnoho atributů, které se vztahují konkrétně na tabulky. Zvažme ty nejzákladnější, které se budou hodit.
sladit | Horizontální zarovnání |
valign | Vertikální zarovnání |
Pozadí | Obrázek na pozadí v buňce / tabulce |
bgcolor | Barva pozadí buňky |
bordercolor | Barva ohraničení tabulky / buňky |
výška | Výška buňky |
nowrap | Zabraňte zalomení textu do řádku. |
šířka | Šířka buňky / tabulky |
Jak vidíte, existuje mnoho „nástrojů“ pro používání HTML v tabulce.

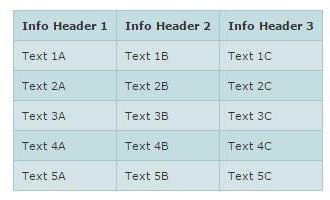
Krásné tabulky generované HTML. Příklady
Styly vám umožňují vytvářet celou řadu krásných stolů. Vše záleží na tom, co a jak se vám líbí.


Jak vidíte, pokud používáte značky HTML, lze tabulku transformovat k nepoznání. Meze možností určuje vaše představivost.












