Mnoho začátečníků, kteří jen zkoumajív podstatě vytvoření stránek, často se divíte, jak v html vytvořit pozadí obrázek. A pokud někteří lidé porozumí tomuto problému, stále přetrvávají problémy při protahování obrazu na celou šířku monitoru. V tomto případě bych chtěl, aby byl web zobrazen stejným způsobem ve všech prohlížečích, takže by měl být splněn požadavek na kompatibilitu mezi prohlížeči. Pozadí můžete nastavit dvěma způsoby: pomocí značek HTML a stylu CSS. Každý si sám zvolí nejoptimálnější volbu. Samozřejmě, styl CSS je mnohem pohodlnější, protože jeho kód je uložen v samostatném souboru a nepoužívá zbytečné sloupce v hlavních značkách webu, ale před zvážením jednoduché metody instalace obrázku na pozadí webu.

Základní značky HTML pro vytváření pozadí
Takže pojďme se pustit do otázky, jak udělat obrázekpozadí v html na celé obrazovce. Chcete-li, aby stránka vypadala krásně, musíte pochopit jednu důležitou podrobnost: stačí, abyste vytvořili gradientní pozadí nebo malovanou barvu, ale pokud potřebujete vložit obrázek do pozadí, nebude se roztahovat po celé šířce monitoru. Obraz by měl být zpočátku vybrán nebo samostatně proveden podle návrhu s takovým rozšířením, ve kterém bude zobrazena stránka stránky. Teprve poté, co je obrázek na pozadí připraven, převedeme jej do složky s názvem "Obrázky". V něm uložíme všechny použité obrázky, animace a další grafické soubory. Tato složka by měla být v kořenovém adresáři se všemi html soubory. Nyní můžete jít na kód. Existuje několik možností pro psaní kódu, kterým se pozadí změní na obrázek.
- Napište atribut tagu.
- Prostřednictvím stylu CSS v kódu HTML.
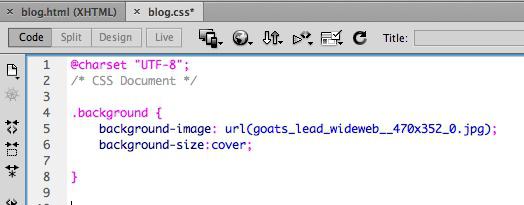
- Napište styl CSS do samostatného souboru.
Stejně jako v HTML vykreslení obrázku na pozadí je to na vás, aleRád bych řekl pár slov o tom, jak by to bylo optimální. První metoda zápisem pomocí atributu tagu je už dávno zastaralá. Druhá možnost se používá ve velmi ojedinělých případech, jen proto, že získáte hodně stejného kódu. A třetí možnost je nejčastější a nejúčinnější. Zde jsou příklady značky HTML:
- První způsob zápisu pomocí atributu tagu (těla) v souborusoubor index.htm. Je napsán v této podobě: (body background = "název_souboru / název_popisu.extension") (/ body). To znamená, že pokud máme obrázek s názvem "Obraz" a rozšíření JPG a pojmenovali jsme složku jako "Obrázky", bude HTML kód vypadat takto: (body background = "Obrázky / Picture.jpg") ... (/ .
- Druhý způsob psaní ovlivňuje styl CSS, ale je napsán ve stejném souboru s názvem index.htm. (karoserie = "pozadí: url (" ../ Images / Picture.jpg ")").
- A třetí způsob nahrávání se provádí ve dvou souborech.V dokumentu nazvaném index.htm je v hlavičce napsána následující značka: (hlava) (odkaz rel = "stylesheet" type = "text / css" href = "Cesta k CSS_file"). A ve stylu souboru s názvem style.css již píšeme: body {background: url (Images / Picture.jpg ")}.

Stejně jako v HTML, abychom vytvořili obrázek na pozadí, jsme rozebráni. Nyní musíte pochopit, jak natáhnout obrázek po celé šířce celé obrazovky.
Způsoby roztažení obrázku na pozadí šířky okna
Představme si naši obrazovku jako procento.Ukazuje se, že celá šířka a délka obrazovky bude 100% x 100%. Potřebujeme natáhnout obrázek na tuto šířku. Přidejte k položce obrázku v souboru style.css řetězec, který roztáhne obraz na celou šířku a délku monitoru. Jak je napsáno ve stylu CSS? Je to jednoduché!
tělo
{{
pozadí: url (Obrázky / Picture.jpg)
velikost pozadí: 100%; / * tato položka je vhodná pro většinu moderních prohlížečů * /
}}
Tak jsme se rozhodli, jak vytvořit obrázek v pozadíhtml na celou obrazovku. Existuje také způsob zápisu do souboru index.htm. Přestože je tato metoda zastaralá, je pro začátečníky nezbytné ji znát a pochopit. Ve štítku (hlava) (styl) div {background-size: cover; } (/ style) (/ head), znamená to, že vybereme speciální blok pozadí, který bude umístěn po celé šířce okna. Zkoumali jsme 2 způsoby, jak vytvořit html obrázek na pozadí stránky, takže obraz je roztažen na celou šířku obrazovky v některém z moderních prohlížečů.
Jak vytvořit pevné pozadí
Pokud se rozhodnete použít obrázek jakopozadí budoucího webového zdroje, stačí se naučit, jak to udělat, aby se neupravil na délku a nezničil estetický vzhled. Stačí napsat jednoduchý kód pro zápis tohoto malého doplňku. Je třeba přidat jednu frázu po pozadí: url (Images / Picture.jpg) určete v souboru style.css nebo po ní přidat samostatný řádek: středník - pozice: fixní. posouvání obsahu na webu, uvidíte, že textové řádky se pohybují a pozadí zůstává na místě. Zde jste se naučil, jak vytvořit pozadí v html, několika způsoby.

Práce s tabulkou v HTML
Mnoho nezkušených webových vývojářů, kterým čelítabulky a bloky často nerozumí tomu, jak v htmlu vytvořit obrázek pozadí tabulky. Stejně jako všechny příkazy ve stylu HTML a CSS je tento webový programovací jazyk poměrně jednoduchý. A řešení tohoto problému bude psát pár řádků kódu. Měli byste již vědět, že psaní řádků a sloupců tabulky se označuje jako značky (tr) a (td). Chcete-li vytvořit pozadí tabulky jako obrázek, musíte přidat značku (tabulku), (tr) nebo (td) s odkazem na obrázek: background = URL obrázku. Pro přehlednost uvádíme několik příkladů.
Tabulky s obrázkem místo pozadí: příklady HTML
Nakreslete tabulku 2x3 a vytvořte si obrázek na pozadí,(td) 2 (/ td) (td) 3) (/ td) (/ tr), který je uložen ve složce Obrázky: (table background = "Images / Picture.jpg" ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (td) (/ tr) (/ tabulka). Takže náš stůl bude namalován na pozadí obrazu.

Nyní nakreslíme stejný stůl s rozměry 2х3, alevložíme obrázek ve sloupcích 1, 4, 5 a 6. (tabulka) (tr) (td background = "Obrázky / Picture.jpg") 1 (/ td) / td) (/ tr) (td) (td background = "Obrázky / Picture.jpg") 4 (/ td) (td background = "Images / Picture.jpg" /Picture.jpg")6(/td) (/ tr) (/ tabulka). Po prohlížení vidíme, že pozadí se objevuje pouze v těch buňkách, ve kterých jsme se registrovali, ale ne v celé tabulce.

Místo pro více prohlížečů
Ještě taková věc jeprostředek cross-browser webového zdroje. To znamená, že stránky stránek budou zobrazeny stejným způsobem v různých typech a verzích prohlížečů. Současně musíte přizpůsobit kód HTML a styl CSS pro potřebné prohlížeče. Navíc v moderní době vývoje smartphonů se mnoho webových vývojářů snaží vytvořit stránky, které jsou přizpůsobeny jak pro mobilní verze, tak pro počítačové zobrazení.








