CSS düzeni her zaman dikdörtgen olmuştur.Herhangi bir düz çizgiler - geliştiricinin yetkinliği. Stil kuralları, sayfaya ekran çözünürlüğü dahilinde yumuşak şekiller vermek için yeterli seçenek sunar. Ancak, herhangi bir düzen elemanı her zaman bilginin bulunduğu yerin CSS kurallarına tabi olduğu bir dikdörtgendir.

Her taraftan girintiler her eleman için önemlidir.sayfalar kesinlikle konumlandırıldığında ve CSS'nin üstündeki dolgu özel olarak tanımlanmıştır, çünkü çeşitli elemanlar, özellikle de küçük harfler için önemlidir.
Temel konumlandırma kuralları
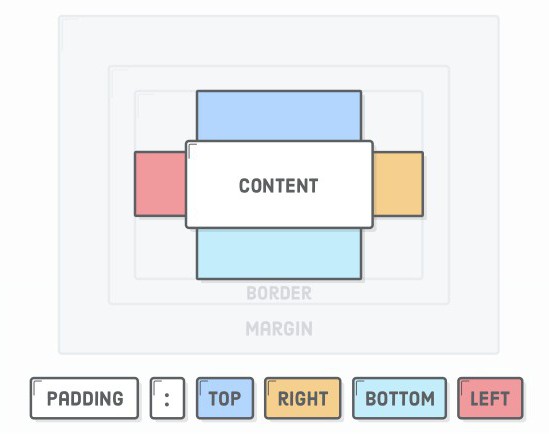
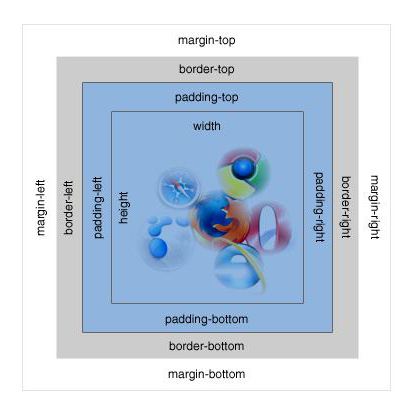
Bir blok elemanı, içinde (kenar boşluğu) olduğu elemanın kenarından bir girinti kuralına, içindeki elemanlar için bir girinti kuralına (dolgu) ve ayrıca kullanılabilecek bir kenarlık genişliğine (kenarlık) sahiptir.
Özellikle önemli olan üstten görünüşüdür. Bloğun içindeki CSS, girintinin kurallarını bu blok içindeki kesinlikle ve nispeten konumlandırılmış öğelerin kuralları ile ilişkilendirir.

CSS kurallarının olağan uygulaması: Her taraftan girintileri eşit olarak, yukarıdaki / alt ve sağ / sol veya çiftler için ayrı ayrı belirleyebilirsiniz. Örneğin
- marj: 10 piksel;
- dolgu maddesi: 10px20px;
- dolgu: 10px20px30px40px.
İlk durumda, girinti öğesi ayarlanır.içinde bulunduğu dış kabın kenarlarından. İkinci durumda, üst ve alttaki girintiler 10px, solda ve sağda - 20px. Üçüncü durumda, girintilerin boyutları her tarafta belirtilmiştir: üst, sağ, alt ve sol.
Tüm bu durumlarda, girinti üst CSS 10 pikseldir.
Öğelerin konumunu değiştiren kurallar
Düzen elemanı kesinlikle yerleştirilmemişse, genel sayfa oluşturma sırasına göre yerleştirilir.

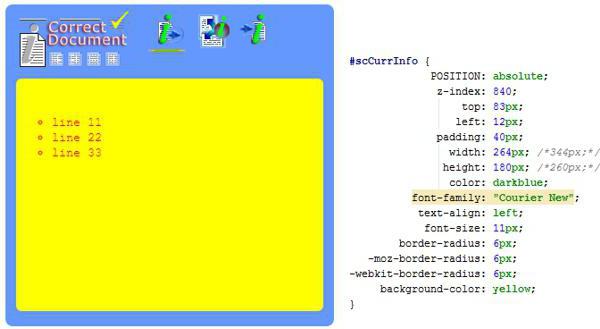
Eğer belirlerse ScCurrInfo öğesinde CSS'nin tepesinden girinti, hedefe ulaşılır ve eğer li düzeyinde değilse.

Bu örnekte, dolgu kuralının kullanımı: 40px; genişlik ve yükseklik kurallarının 80 piksel kadar yeterli oranda azaltılmasını gerektirir. Aksi takdirde, scCurrInfo blok boyutu dış bloktan dışarı taşınır.

Dolgu kuralını scCurrInfo açıklamasından kaldırırsak, ancak 20px değerinde listenin stil tanımına eklersek, yalnızca üstte girinti. CSS bu değeri diğer taraflara uygulamaz.
Doğal olarak, girinti kuralının bu kullanımı her li eleman için geçerlidir.
Biçimlendirme içeriğinin genel uygulaması
Bazı geliştiriciler sayfaları blok elemanlarıyla frezeleyerek mükemmelliğe ulaşırlar. Görünüşe göre, bu klasik bir uygulamadır - tablolardan başlamak ve kendi eğitim sürecinizi bloklar halinde tamamlamak için.

Blok düzeninde doğal özgürlükbüyüleyici ve geliştiricinin hayal gücü katı tablo kuralları ile sınırlı olamaz: sadece satırlar, sadece hücreler, sadece yatay ve dikey olarak birleştiren. İlişkisel fikirlere özgü hiçbir şey yok.
Bu arada, bariz kusurların yanı sıra masalar,Birçok kalite yararı var. Üstte girintiler oluştururken, CSS solda, sağda girintileri dikkate alır (en altta, bu özel bir andır). Tablo hücre kuralları, hizalamayı hem dikey hem de yatay olarak kontrol etmenizi sağlar. Satır stillerini kullanarak, bunları hücre stilleriyle birleştirerek içeriğin karmaşık temsillerini oluşturabilirsiniz.
Sayfanın genel sunumu olarakdikdörtgenler (blok düzeni) onun bir tablo olarak sunulmasını engellemez. Bunlar aynı zamanda dikdörtgenlerdir, fakat aynı zamanda masa hücreleridir, yani blok kurallarını tamamlayan kendi kurallarına sahiptirler.
Mutlak konumlandırma
POZİSYON kuralını kullanarak engelle: mutlak; içinde bulunduğu bloğa göre koordinatları ile belirlenen konuma yerleştirilecektir.

CSS kurallarının bir özelliği de "pratik en iyisidir"“Çoğu durumda, özellikle çapraz tarayıcı uyumluluğu gerektiğinde ve mizanpaj stili sayfaları kullanarak tam teşekküllü kılavuzları çalışmak yerine, düzenleme elle yapıldığında.
Tabloları kullanmak genellikle sorunlara yol açarhücre içeriği ofset. Bloğun içindeki benzer bir kayma her zaman tüm elemanları etkilemez. Deneme, istediğiniz sonucu elde edebilirsiniz. Önemsiz görev: nasıl girintiyi yukarıdan kaldır, CSS her zaman önemsizce çözmez.
Bazı durumlarda, empoze etmeniz gerektiğindeSayfanın unsurları herhangi bir popüler içerik yönetim sistemi sitesinin derinliklerinde, sadece deneysel uygulamaya değil, meslektaşların deneyimini de görmeye dikkat etmeniz gerekiyor.