Многие начинающие верстальщики, только вникающие I kärnan i att skapa webbplatser undrar de ofta hur man gör en bakgrundsbild i html. Och om någon kan hantera den här uppgiften, finns det fortfarande problem under bildens sträckning över hela skärmens bredd. I det här fallet skulle det vara önskvärt att webbplatsen visas lika i alla webbläsare, därför måste kravet på tvärbläsarkompatibilitet uppfyllas. Du kan ställa in bakgrunden på två sätt: med hjälp av HTML-taggar och CSS-stil. Alla väljer sig själv det bästa alternativet. Naturligtvis är CSS-stil mycket bekvämare, eftersom dess kod lagras i en separat fil och tar inte extra kolumner i webbplatsens huvudtaggar, men först kommer vi att överväga en enkel metod att installera en bild på bakgrunden av webbplatsen.

Grundläggande HTML-taggar för att skapa bakgrund
Så vi vänder oss till frågan om hur man gör en bildbakgrund i html helskärm. För att webbplatsen ska se vacker ut måste du förstå en ganska viktig detalj: det räcker med att bara göra en lutningsbakgrund eller fylla den med en fast färg, men om du behöver infoga en bild i bakgrunden kommer den inte att sträcka sig till skärmens hela bredd. Bilden måste ursprungligen väljas eller göras oberoende av design med en sådan förlängning där du ser webbplatssidan. Först efter att bakgrundsbilden är klar överför vi den till en mapp med namnet "Bilder". I den kommer vi att lagra alla använda bilder, animationer och andra grafiska filer. Den här mappen ska finnas i rotkatalogen med alla dina html-filer. Nu kan du gå till koden. Det finns flera alternativ för att skriva kod med vilken bakgrunden kommer att ändras till en bild.
- Skriv ett tagattribut.
- Genom CSS-stil i HTML-kod.
- Skriv CSS-stil i en separat fil.
Hur i HTML för att göra bakgrunden till en bild, bestämmer du, menJag skulle vilja säga några ord om hur det skulle vara bäst optimalt. Den första metoden genom att skriva igenom ett tagattribut har för länge tagits bort. Det andra alternativet används i mycket sällsynta fall, bara för att det visar sig mycket av samma kod. Och det tredje alternativet är det vanligaste och effektivaste. Här är HTML-taggen exempel:
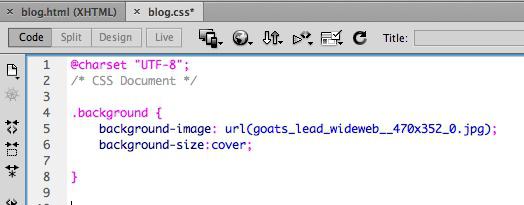
- Первый способ записи через атрибут тега (body) в index.htm-fil. Det är skrivet i följande form: (body background = "FolderName / PictureName.extension") (/ body). Det vill säga, om vi har en bild med namnet "Bild" och tillägget JPG, och vi kallade mappen "Bilder", så kommer HTML-koden att se ut så här: (kroppsbakgrund = "Bilder / Bild.jpg") ... (/ body) .
- Den andra inspelningsmetoden påverkar CSS-stilen, men är skriven i samma fil som index.htm. (body style = "bakgrund: url (" ../ Bilder / Bild.jpg ")").
- Och det tredje sättet att spela in görs i två filer.Följande rad är skriven i dokumentet med namnet index.htm i taggen (head): (head) (länk rel = "stilark" typ = "text / css" href = "Path_to CSS_file") (/ head). Och i formatmallen med namnet style.css skriver vi redan: body {bakgrund: url (Bilder / Bild.jpg ")}.

Hur vi gör bakgrunden till en bild i HTML har vi gjort. Nu måste du förstå hur du sträcker bilden över hela skärmen.
Sätt att sträcka bakgrundsbilden till bredden på fönstret
Föreställ dig vår procentuella skärm.Det visar sig att skärmens hela bredd och längd kommer att vara 100% x 100%. Vi måste sträcka bilden till denna bredd. Lägg till en rad till bilden i filen style.css, som sträcker bilden till skärmens hela bredd och längd. Hur är detta skrivet i CSS-stil? Allt är enkelt!
kropp
{
bakgrund: url (Bilder / Bild.jpg ")
bakgrundsstorlek: 100%; / * den här posten är lämplig för de flesta moderna webbläsare * /
}
Så vi räknade ut hur man gör en bild till en bakgrund ihtml helskärm. Det finns ett annat sätt att skriva till filen index.htm. Även om denna metod är föråldrad, är det för nybörjare nödvändigt att veta och förstå den. I taggen (huvud) (stil) div {bakgrund-storlek: omslag; } (/ stil) (/ head) den här posten innebär att vi väljer ett speciellt block för bakgrunden, som kommer att placeras över hela fönstret. Vi undersökte två sätt att göra en webbplatsbakgrund till en html-bild så att bilden sträckes till hela skärmbredden i någon av moderna webbläsare.
Hur man gör en fast bakgrund
Om du bestämmer dig för att använda bilden sombakgrunden till den framtida webbresursen, då behöver du bara lära dig att göra den rörlig så att den inte sträcker sig längre och inte förstör det estetiska utseendet. Det är lätt att skriva detta lilla tillägg med HTML-kod. Du måste lägga till en fras i stilen.css-filen efter bakgrund: url (Bilder / Bild.jpg ") fast; eller istället lägga till en separat rad efter semikolonpositionen: fast. Därmed blir din bakgrundsbild rörlig. Under bläddra igenom innehållet på webbplatsen så ser du att textraderna rör sig, men bakgrunden förblir på plats. Så du har lärt dig hur du använder html för att göra bakgrunden till en bild på flera sätt.

Arbeta med en tabell i HTML
Многие неопытные веб-разработчики, сталкиваясь с tabeller och block, förstår ofta inte hur man gör en bild i html-tabellbakgrunden. Liksom alla HTML- och CSS-stilkommandon är detta webbprogrammeringsspråk ganska enkelt. Och lösningen på detta problem är att skriva ett par kodrader. Du bör redan veta att skriva tabellrader och kolumner är betecknade som (tr) respektive (td) taggar. För att göra bakgrunden till tabellen som en bild måste du lägga till i tabellen (tabellen), (tr) eller (td) en enkel fras med en länk till bilden: bakgrund = URL till bilden. För tydlighetens skull ger vi ett par exempel.
Tabeller med en bild istället för en bakgrund: HTML-exempel
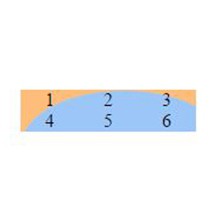
Låt oss rita ett 2x3 bord och göra det till en bakgrundsbild,sparas i mappen "Bilder": (tabellbakgrund = "Bilder / Bild.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabell). Så vårt bord kommer att målas över i bildens bakgrund.

Nu ritar vi samma platta med måtten 2x3, mensätt in bilden i kolumnerna nummer 1, 4, 5 och 6. (tabell) (tr) (td bakgrund = "Bilder / Bild.jpg") 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td bakgrund = "Bilder / Bild.jpg") 4 (/ td) (td bakgrund = "Bilder / Bild.jpg") 5 (/ td) (td bakgrund = "Bilder /Picture.jpg")6(/td) (/ tr) (/ tabell). Efter visning ser vi att bakgrunden endast visas i de celler som vi har registrerat och inte i hela tabellen.

Webbläsare-webbplats
Det finns en sådan sak somwebb-resurs över webbläsare. Detta innebär att sidorna på webbplatsen kommer att visas lika korrekt i olika typer och versioner av webbläsare. I detta fall måste du anpassa HTML-koden och CSS-stilen för de nödvändiga webbläsarna. Dessutom försöker många webbutvecklare i den moderna eran för utveckling av smartphones, skapa webbplatser som är anpassade för mobilversioner och för datorutseende.








