Rozloženie CSS bolo vždy obdĺžnikové.Akékoľvek hladké čiary sú zodpovednosťou vývojára. Štýlové pravidlá poskytujú dostatok možností na to, aby stránka mala v rámci rozlíšenia obrazovky hladké tvary. Každý prvok rozloženia je však vždy obdĺžnik, v ktorom sa umiestnenie informácií riadi pravidlami CSS.

Polstrovanie na všetkých stranách je dôležité pre každý prvokstránka, keď je úplne umiestnená a výplň v hornej časti CSS je definovaná konkrétne, pretože je dôležitá pre rôzne prvky, najmä pre vložené prvky.
Základné pravidlá určovania polohy
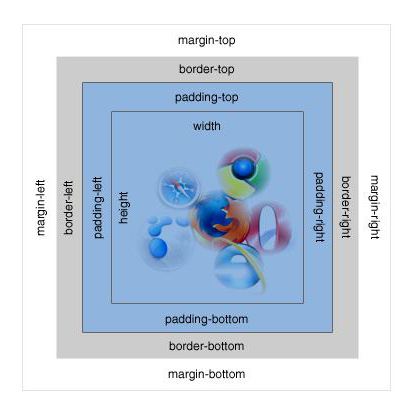
Blokový prvok má pravidlo pre vypchávky zo strán prvku, v ktorom sa nachádza (okraj), pravidlo pre vypchávanie pre prvky v ňom (odsadenie) a šírku okraja (ohraničenia), ktorú je možné tiež použiť.
Obzvlášť dôležitý je horný okraj. CSS v rámci bloku spája pravidlá odsadenia s pravidlami pre absolútne a relatívne umiestnené prvky v rámci tohto bloku.

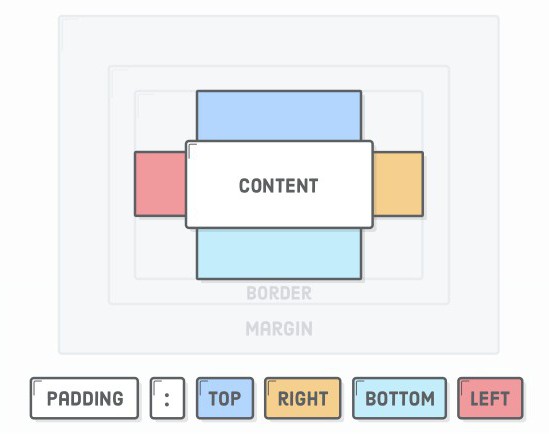
Je to bežná prax pre pravidlá CSS: môžete určiť rovnaké vypchávky na všetkých stranách, v pároch hore / dole a vpravo / vľavo, alebo pre každú stranu zvlášť. Napríklad,
- okraj: 10 pixelov;
- čalúnenie: 10px20px;
- polstrovanie: 10px20px30px40px.
V prvom prípade je prvok odsadenýzo strán vonkajšej nádoby, v ktorej sa nachádza. V druhom prípade je horný a dolný okraj 10 pixelov a ľavý a pravý okraj je 20 pixelov. V treťom prípade sú rozmery zarážok uvedené na všetkých stranách: hore, vpravo, dole a vľavo.
Vo všetkých týchto prípadoch odsadenie horný CSS je 10 px.
Pravidlá, ktoré menia polohu prvkov
Ak prvok rozloženia nie je úplne umiestnený, umiestni sa vo všeobecnom poradí tvorby stránky.

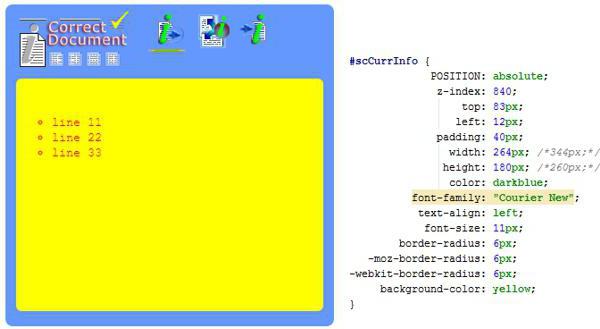
Ak definujete padding na vrchole CSS v prvku scCurrInfo, cieľ bude dosiahnutý, a ak na úrovni li, tak nie.

V tomto prípade pomocou odsadenia pravidla: 40 pixelov; vyžaduje adekvátne zníženie pravidiel šírky a výšky o 80 pixlov. V opačnom prípade veľkosť bloku scCurrInfo presiahne hranice vonkajšieho bloku.

Ak z popisu scCurrInfo odstránime pravidlo vypchávky, ale do popisu štýlu položky zoznamu pridáme hodnotu 20px, dostaneme iba horná zarážka. CSS nebude túto hodnotu uplatňovať na iné strany.
Prirodzene, toto použitie pravidla odsadenia platí pre každý prvok li.
Všeobecná prax formátovania obsahu
Niektorí vývojári dosahujú dokonalosť kódovaním stránok pomocou blokových prvkov. Zdá sa, že ide o klasickú prax - začať s tabuľkami a dokončiť vlastný vzdelávací proces v blokoch.

Sloboda blokového rozloženiaje hypnotizujúca a predstavivosť vývojára nesmie byť obmedzená prísnymi pravidlami tabuľky: iba riadky, iba bunky, sa spájajú iba horizontálne a vertikálne. Nič zvláštne na vzťahových myšlienkach.
Medzitým tabuľky, okrem zjavných nedostatkov,existuje mnoho výhod kvality. Pri vytváraní vypchávky v hornej časti zohľadňuje CSS vypchávky vľavo, vpravo (dole je zvláštny moment). Pravidlá bunky v tabuľke vám umožňujú ovládať vertikálne aj horizontálne zarovnanie. Pomocou štýlov riadkov a ich kombináciou so štýlmi buniek môžete vytvárať komplexné reprezentácie obsahu.
Obvyklá prezentácia stránky vo formeobdĺžniky (rozloženie bloku) nebráni tomu, aby bol prezentovaný vo forme tabuľky. Sú to tiež obdĺžniky, ale sú to tiež bunky tabuľky, to znamená, že majú svoje vlastné pravidlá, ktoré dopĺňajú pravidlá bloku.
Absolútne polohovanie
Blokovať s pravidlom POSITION: absolútny; bude na mieste určenom jeho súradnicami vzhľadom na blok, v ktorom sa nachádza.

Charakteristickým znakom pravidiel CSS je „prax je najlepšiakritérium pravdy “, vo väčšine prípadov, najmä keď je potrebná kompatibilita medzi prehliadačmi a rozloženie sa vykonáva ručne, je vhodnejšie študovať plnohodnotné príručky kaskádových štýlov.
Používanie tabuliek často vedie k problémomposuny obsahu buniek. Podobný posun v rámci bloku nie vždy a neovplyvňuje všetky prvky. Experimentovaním môžete dosiahnuť požadovaný výsledok. Triviálna úloha: ako odstrániť horné polstrovanie, CSS nerieši vždy triviálnym spôsobom.
V niektorých prípadoch, keď musíte sadzaťprvky stránky v útrobách akéhokoľvek populárneho systému na správu obsahu stránok, je napriek tomu potrebné venovať pozornosť nielen experimentálnej praxi, ale tiež sa pozrieť na skúsenosti kolegov.