Mnoho začiatočníkov, iba pochopenieV podstate pri vytváraní stránok sa často pýtame, ako vytvoriť obrázok na pozadí v html. A ak niektorí ľudia dokážu túto úlohu zistiť, potom sú problémy s natiahnutím obrazu na celú šírku monitora. Zároveň by som chcel, aby sa stránka zobrazovala rovnako vo všetkých prehľadávačoch, takže by mala byť splnená požiadavka na kompatibilitu medzi prehliadačmi. Pozadie môžete nastaviť dvoma spôsobmi: pomocou značiek HTML a štýlu CSS. Každý si sám vyberie najoptimálnejšiu možnosť. Štýl CSS je samozrejme oveľa pohodlnejší, pretože jeho kód je uložený v samostatnom súbore a nezaberá ďalšie stĺpce v hlavných značkách stránok, ale najskôr zvážime jednoduchý spôsob nastavenia obrázka na pozadí webu.

Základné značky HTML na vytvorenie pozadia
Obraciame sa teda na otázku, ako vytvoriť obrázokpozadie v html celej obrazovke. Ak chcete, aby stránka vyzerala krásne, musíte pochopiť jeden pomerne dôležitý detail: urobte len prechodové pozadie alebo vyplňte plnú farbu, ale ak potrebujete vložiť obrázok na pozadie, nebude sa roztiahnuť na celú šírku monitora. Obrázok musí byť spočiatku vybratý alebo vytvorený samostatne pomocou návrhu s takým rozšírením, v ktorom uvidíte stránku webu. Až potom, čo bude obrázok na pozadí pripravený, prenesieme ho do priečinka s názvom „Obrázky“. V nej uložíme všetky použité obrázky, animácie a ďalšie grafické súbory. Tento priečinok by mal byť v koreňovom adresári so všetkými súbormi html. Teraz môžete ísť na kód. Existuje niekoľko možností na písanie kódu, pomocou ktorého sa pozadie zmení na obrázok.
- Napíšte atribút značky.
- Prostredníctvom štýlu CSS v kóde HTML.
- Štýl CSS napíšte do samostatného súboru.
Ako v HTML urobíte pozadie obrázkom, rozhodnete sa, aleChcel by som povedať pár slov o tom, ako by to bolo optimálne. Prvá metóda písania prostredníctvom atribútu značky bola už dlho zastaraná. Druhá možnosť sa používa vo veľmi zriedkavých prípadoch len preto, že sa ukáže veľa rovnakého kódu. A tretia možnosť je najbežnejšia a najúčinnejšia. Tu sú príklady značiek HTML:
- Prvý spôsob, ako písať pomocou atribútu značky (tela) v systéme Windowsindex.htm. Píše sa takto: (body background = "FolderName / PictureName.extension") (/ body). To znamená, že ak máme obrázok s názvom „Picture“ a príponou JPG a nazveme priečinok „Images“, HTML kód bude vyzerať takto: (body background = "Images / Picture.jpg") ... (/ body) ,
- Druhá metóda nahrávania ovplyvňuje štýl CSS, je však zapísaná v rovnakom súbore s názvom index.htm. (body style = "background: url (" ../ Images / Picture.jpg ")").
- A tretí spôsob záznamu je v dvoch súboroch.Nasledujúci riadok sa zapíše do dokumentu s názvom index.htm v značke (head): (head) (link rel = "stylesheet" type = "text / css" href = "Path_to CSS_file") (/ head). A v šablóne so štýlmi s názvom style.css už píšeme: body {background: url (Images / Picture.jpg ")}.

Ako sme v HTML urobili pozadie obrázkom, urobili sme. Teraz musíte pochopiť, ako roztiahnuť obraz po celej obrazovke.
Spôsoby, ako roztiahnuť obrázok na pozadí k šírke okna
Predstavte si našu percentuálnu obrazovku.Ukázalo sa, že celá šírka a dĺžka obrazovky bude 100% x 100%. Musíme natiahnuť obrázok na túto šírku. Pridajte k obrázku riadok v súbore style.css, ktorý roztiahne obraz na celú šírku a dĺžku monitora. Ako je to napísané v štýle CSS? Všetko je jednoduché!
telo
{
background: url (Images / Picture.jpg ")
pozadie-veľkosť: 100%; / * tento záznam je vhodný pre najmodernejšie prehliadače * /
}
Tak sme prišli na to, ako urobiť obrázok na pozadíhtml celá obrazovka. Existuje iný spôsob zápisu do súboru index.htm. Aj keď je táto metóda zastaraná, je potrebné ju pre začiatočníkov poznať a porozumieť jej. V značke (hlava) (štýl) div {background-size: cover; } (/ style) (/ head) tento záznam znamená, že pre pozadie vyberieme špeciálny blok, ktorý bude umiestnený po celej šírke okna. Preskúmali sme 2 spôsoby, ako vytvoriť pozadie webovej stránky vo formáte html, aby sa obraz v ktoromkoľvek modernom prehliadači natiahol na celú šírku obrazovky.
Ako vytvoriť pevné pozadie
Ak sa rozhodnete obrázok použiť akona pozadí budúceho webového zdroja, potom sa musíte len naučiť, ako ho urobiť nehybným, aby sa nerozťahoval na dĺžku a nepoškodzoval estetický vzhľad. Je ľahké písať tento malý dodatok pomocou kódu HTML. Je potrebné pridať jednu frázu do súboru style.css za pozadie: url (Images / Picture.jpg ") fixed, alebo namiesto toho pridať samostatný riadok za bodkočiarku - position: fixed. Takto sa váš obrázok na pozadí stane nehybným. Počas Posúvaním obsahu na webe uvidíte, že sa textové riadky pohybujú a pozadie zostáva na svojom mieste. Naučili ste sa, ako pomocou html urobiť obrázok na pozadí niekoľkými spôsobmi.

Práca s tabuľkou v HTML
Mnoho neskúsených vývojárov webu čelítabuľky a bloky, často nerozumejú tomu, ako vytvoriť obrázok na pozadí tabuľky html. Rovnako ako všetky príkazy v štýle HTML a CSS je tento webový programovací jazyk celkom jednoduchý. Riešením tohto problému je napísať niekoľko riadkov kódu. Mali by ste už vedieť, že písanie riadkov tabuľky a stĺpcov sa označuje ako značky (tr) a (td). Ak chcete, aby sa pozadie tabuľky stalo obrázkom, musíte do značky (tabuľka), (tr) alebo (td) pridať jednoduchú frázu s odkazom na obrázok: background = URL obrázka. Pre prehľadnosť uvádzame niekoľko príkladov.
Tabuľky s obrázkom namiesto pozadia: príklady HTML
Nakreslime tabuľku 2x3 a urobíme z nej obrázok na pozadí,uložené v priečinku „Images“: (pozadie tabuľky = „Images / Picture.jpg“) (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabuľka). Takže náš stôl bude na pozadí obrázku natretý.

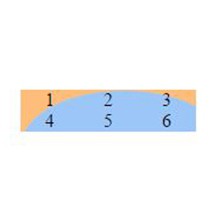
Teraz nakreslíme tú istú platňu s rozmermi 2x3, alevložte obrázok do stĺpcov číslovaných 1, 4, 5 a 6. (tabuľka) (tr) (td background = „Images / Picture.jpg“) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td background = “Images / Picture.jpg”) 4 (/ td) (td background = “Images / Picture.jpg”) 5 (/ td) (td background = “Images /Picture.jpg")6(/td) (/ tr) (/ table). Po prezretí vidíme, že pozadie sa zobrazuje iba v tých bunkách, v ktorých sme sa zaregistrovali, a nie v celej tabuľke.

Web pre rôzne prehliadače
Existuje aj také niečo akokrížová kompatibilita webového zdroja. To znamená, že stránky sa budú rovnako správne zobrazovať v rôznych typoch a verziách prehľadávačov. Zároveň musíte prispôsobiť HTML kód a štýl CSS pre požadované prehliadače. V modernej ére vývoja smartphonov sa navyše mnoho vývojárov webu snaží vytvárať weby prispôsobené tak pre mobilné verzie, ako aj pre počítače.








