Como tornar seu site atraente paravisitantes? Essa questão preocupa quase todos os proprietários de recursos da Internet: comerciantes, blogueiros, donos de pequenos e grandes negócios, viajantes e apenas pessoas criativas que têm algo a dizer ao mundo.
Por que um site deve ser bonito e funcional?
O número de visitas depende do tema do site eseu público-alvo, o interesse das pessoas por um determinado produto, investimentos, promoção, preenchimento e muitos outros fatores. Mas não se pode negar que o site é "saudado por roupas". É a primeira e a página principal do recurso que é a sua cara, o cartão de visita, pelo qual o visitante deve perceber se pretende dedicar mais tempo à visualização do conteúdo.

E não há espaço para erros!Segundo pesquisa de uma das universidades técnicas dos Estados Unidos, a primeira impressão de um site é formada por um visitante em menos de um segundo. Em média, uma pessoa “rastreia” um site em 3 segundos. Velocidade da luz, não é ?!
A aparência da página principal depende deaté 70% do sucesso do recurso. A primeira coisa que as pessoas prestam atenção é o logotipo, mas a segunda é a navegação. E se tudo fica mais ou menos claro com o logotipo, vale a pena quebrar a cabeça com a navegação, os menus e a praticidade da ergonomia do site. Surge uma pergunta razoável: "Como decorar o seu site, torná-lo o mais funcional e conveniente possível, mas ao mesmo tempo bonito?" Existem muitas ideias incomuns para surgir, mas uma das mais interessantes são as dicas de ferramentas.
O que são dicas de ferramentas?Além de ser um excelente mecanismo para melhorar a funcionalidade de um site, as dicas são uma ferramenta que permite ao usuário ver uma explicação para uma determinada imagem ao passar o mouse sobre um ícone, palavra ou imagem.
Dicas para trabalhar com dicas de ferramentas
Bootstrap é a melhor escolha para criar dicas de ferramentas. É um conjunto de modelos fácil de aprender para construir aplicativos e sites escritos em HTML, CSS, Sass e JavaScript.

Mais especificamente, as dicas de ferramentas usam um dos elementos gráficos do modelo Bootstrap - Dica de ferramenta.
A estrutura Bootstrap foi construída para Twitter efoi originalmente chamado de Twitter Blueprint. Após algumas mudanças em 2012, ele recebeu uma grade de 12 colunas, tornou-se responsivo e adquiriu o nome conhecido - Tooltip. Uma dica de ferramenta é um elemento que aparece quando o cursor passa sobre um elemento específico na tela do monitor.
Crie uma dica
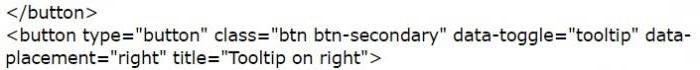
Você pode criar um Bootstrap Tooltip porusando atributos de dados, bem como ativando elementos Java Script. Existem duas maneiras principais de criar uma dica de ferramenta de inicialização em HTML. A essência do primeiro é aplicar o atributo data-toggle = "tooltip" e o atributo title (title), que conterá o texto da tooltip. A dica de ferramenta aparecerá no topo (configuração padrão). É importante lembrar que o prompt precisa ser inicializado, pois a inicialização automática foi cancelada no bootstrap do Twitter por motivos de desempenho.

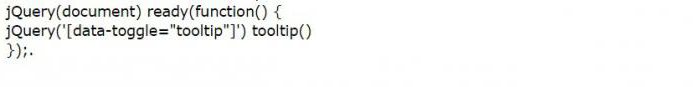
Para inicializar dicas,JavaScript especial é usado, o que restaura o método de dica de ferramenta para todos os elementos que possuem o atributo data-toggle = "tooltip". A essência do segundo método é ativar a dica de ferramenta usando o código JavaScript com a participação da biblioteca jQuery, escrevendo uma classe de ferramenta que inclui a dica de ferramenta. O método é semelhante ao primeiro, exceto pelo método de seleção de elemento. Você pode incluir dicas em Java Script da maneira mostrada abaixo.

Exemplo de dica de bootstrap
Existem quatro opções principais para posicionar dicas de ferramentas: esquerda e direita e acima e abaixo do elemento.
Melhor dica



Aplicando dicas de ferramentas
Existem muitos usos para o Bootstrap Tooltip.Você pode inserir dicas de ferramentas para que o usuário possa entender a tradução de um texto de um idioma estrangeiro no texto. Além disso, as dicas podem ser usadas como uma ferramenta para ajudar o usuário a entender o significado dos botões no painel ao passar o mouse sobre eles. Os modelos Bootstrap Tooltip são frequentemente usados em sites de várias organizações para criar uma assinatura de notícias da empresa. Isso permite que você mantenha os clientes informados e também dá aos visitantes a oportunidade de receber novas informações, por exemplo, sobre a quantidade de descontos, ofertas, mudanças dentro da empresa.

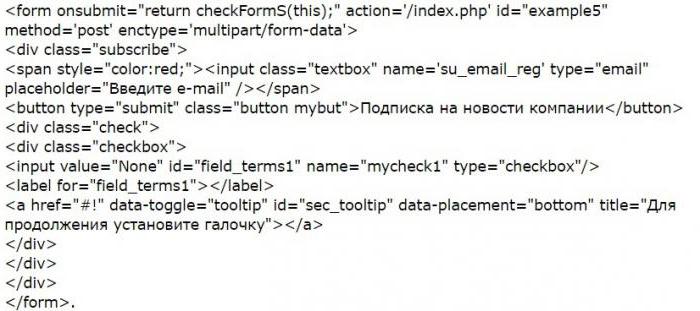
Vamos considerar um exemplo quando o usuário precisaintroduza o seu endereço de email para subscrever a newsletter. A tarefa de garantir que o público cliente assine as notícias é mais facilmente realizada usando HTML5 e o atributo obrigatório. A dica de ferramenta, neste caso, é necessária para que o usuário entenda a sequência de ações. Por exemplo, após inserir um endereço de e-mail, marquei a caixa: "Aceito receber notícias da empresa por e-mail". Abaixo está um exemplo do código do formulário.

Escrever este código no HTML Bootstrap Tooltip é fácil. Mas os benefícios são significativos. Agora o consumidor conhece todas as novidades da empresa. É uma espécie de publicidade gratuita.

Erros comuns ao criar dicas de ferramentas
E se o Bootstrap Tooltip não funcionar?O primeiro e principal erro quando o atributo de dica de ferramenta não funciona é que a dica de ferramenta não está habilitada. Para ativá-lo, você precisa usar um código especial.

Este método permite inicializar absolutamente todas as dicas de ferramentas na página da web.
O segundo erro comum é a falta de jQuery no cabeçalho.
Para que o link funcione corretamente, há uma condição necessária - uma função de processamento de dados como "Java Script" deve ser especificada.

Propriedades da dica de ferramenta
Em sua essência, o componente Tooltip é projetado paraexibindo dicas ao passar o ponteiro do mouse em uma parte específica da página. Mas, além de posicionar a dica de ferramenta à direita, esquerda e superior usando data-toggle = "tooltip", a dica de ferramenta tem as seguintes propriedades:
- Ativo. O uso de propriedades verdadeiras no Bootstrap Tooltip permite que as dicas de ferramentas sejam exibidas, enquanto false para a mesma propriedade significa que nenhuma dica de ferramenta é exibida.
- AutoPopDelay é o momento em que os prompts são exibidos.
- AutoPopDelay. Representa a quantidade de tempo durante o qual o cursor do mouse deve passar sobre um elemento para que a dica de ferramenta apareça.
- IsBaloon. Se o valor da dica de ferramenta HTML Bootstrap Tooltip for true, a janela de dica de ferramenta se tornará uma nuvem.
- ToolTipIcon. Representa o símbolo que aparece na janela de dica de ferramenta.


Para criar lindos pop-upsdicas, por exemplo, em um site criado em Wordpress, você não precisa conhecer a fundo a linguagem dos desenvolvedores web. Basta saber da existência de um plugin (extensão) como o Tooltipster. Pelo nome, fica claro que este plugin é baseado no Tooltip e é surpreendentemente semelhante em propriedades e finalidade. Para que serve este plugin? Isso torna possível criar a marcação HTML necessária dentro da dica de ferramenta.

O plugin funciona inserindo atalhos empágina. Contém todos os principais atributos da dica de ferramenta HTML Bootstrap: conteúdo (data-tooltip-content), título, posição, gatilho, etc. Isso permite que você altere o tema, fonte, tamanho da dica de ferramenta, cor, insira uma imagem e muito mais.









