Hvordan gjøre nettstedet ditt attraktivt forbesøkende? Dette spørsmålet begeistrer nesten alle eiere av internettressurser: forretningsmenn, bloggere, eiere av små og store bedrifter, reisende og bare kreative mennesker som har noe å fortelle verden.
Hvorfor skal nettstedet være vakkert og funksjonelt?
Antall besøk avhenger av nettstedets emne ogdets målgruppe, folks interesse for et bestemt produkt, investeringer, promotering, belegg og mange andre faktorer. Men det er unektelig at nettstedet blir "møtt av klær." Det er den første og hovedsiden av ressursen som er ansiktet hans, et visittkort, som besøkende må forstå om han vil bruke tiden sin på å se på innholdet videre.

И тут нет права на ошибку!I følge forskningen fra et av de tekniske universitetene i USA dannes det første inntrykket av nettstedet av besøkende på mindre enn et sekund. I gjennomsnitt “crawler” et nettsted på 3 sekunder. Lynhastighet, ikke sant ?!
Avhenger av hvordan hovedsiden ser utopptil 70% suksess av en ressurs. Det første folk legger merke til er logoen, men den andre er navigering. Og hvis alt er mer eller mindre tydelig med logoen, er det verdt å bryte hodet på navigasjonen, menyen og brukervennlig ergonomi på nettstedet. Et rimelig spørsmål oppstår: "Hvordan dekorere nettstedet ditt, gjør det så funksjonelt og praktisk som mulig, men samtidig vakkert?" Det er mange uvanlige ideer du kan tilby, men en av de mest interessante er verktøytipsene.
Что такое всплывающие подсказки?I tillegg til å være en flott mekanisme for å forbedre funksjonaliteten til et nettsted, er verktøytips et verktøy som lar brukeren se en forklaring på et bilde når han svever over et ikon, et ord eller et bilde.
Verktøytips for å jobbe med verktøytips
Bootstrap er det beste valget for å lage verktøytips. Det er et lettlært sett med maler for å bygge applikasjoner og nettsteder skrevet i HTML, CSS, Sass og JavaScript.

Mer spesifikt er verktøytips et av de grafiske elementene i Bootstrap-malen - Verktøytips.
Bootstrap-rammeverket ble bygget for Twitter ogble opprinnelig kalt Twitter Blueprint. Etter noen endringer i 2012 mottok det et 12-kolonnegitter, ble responsivt og fikk det kjente navnet - Tooltip. En verktøytips er et element som dukker opp når markøren svever over et bestemt element på skjermen.
Lag et hint
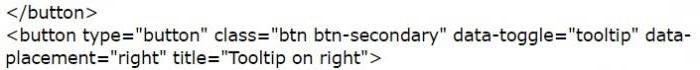
Du kan opprette en Bootstrap Tooltip avved hjelp av dataattributter, samt ved å aktivere Java Script-elementer. Det er to hovedmåter å lage HTML Bootstrap Tooltip på. Essensen av den første er å bruke data-toggle = "tooltip" -attributtet og tittelattributtet (tittel), som vil inneholde verktøytipsteksten. Verktøytipset dukker opp øverst (standardinnstilling). Det er verdt å huske at ledeteksten må initialiseres ettersom automatisk initialisering er avbrutt i Twitter bootstrap av ytelsesgrunner.

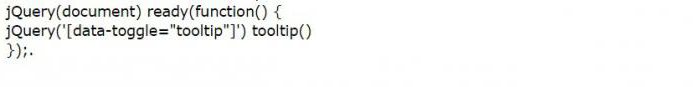
For å initialisere tips,spesiell JavaScript brukes, som gjenoppretter verktøytipsmetoden for alle elementene som har data-toggle = "tooltip" -attributtet. Essensen av den andre metoden er å aktivere verktøytips ved hjelp av JavaScript-koden med deltagelse av jQuery-biblioteket ved å skrive en verktøyklasse som inkluderer verktøytips. Metoden er lik den første, bortsett fra metoden for valg av element. Du kan inkludere hint i Java Script på den måten som vises nedenfor.

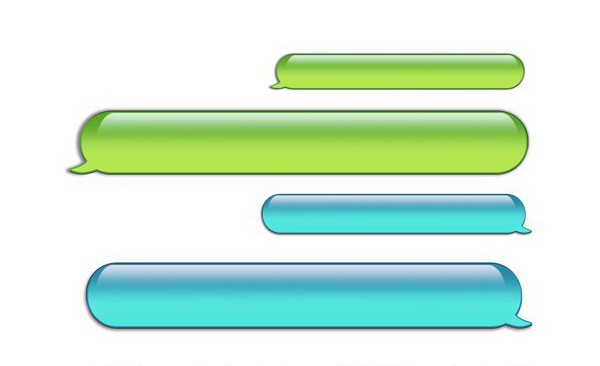
Eksempel på verktøytips for Bootstrap
Det er fire hovedalternativer for plassering av verktøytips: venstre og høyre, og over og under elementet.
Topptips



Bruke verktøytips
Det er mange bruksområder for Bootstrap Tooltip.Du kan sette inn verktøytips slik at brukeren kan forstå oversettelsen av en tekst fra et fremmed språk i teksten. Hint kan også brukes som et verktøy for å hjelpe brukeren til å forstå betydningen av knappene på panelet når du svever over dem. Bootstrap Tooltip-maler brukes ofte på nettsidene til forskjellige organisasjoner for å lage et abonnement på bedriftsnyheter. Dette lar deg holde kundene i løkken, og gir også besøkende muligheten til å motta ny informasjon, for eksempel om mengden av rabatter, tilbud, endringer i selskapet.

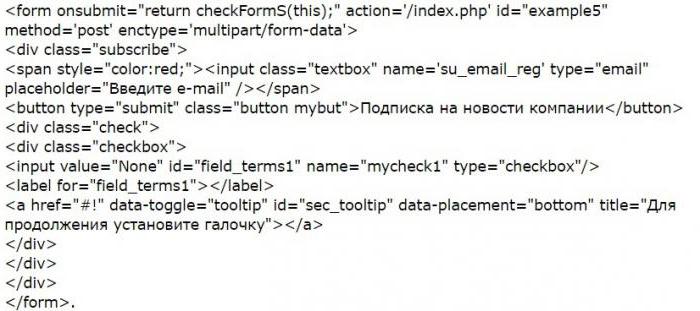
La oss vurdere et eksempel når brukeren trenger detskriv inn e-postadressen din for å abonnere på nyhetsbrevet. Oppgaven med å sikre at klientpublikumet abonnerer på nyheter, blir enklest utført ved å bruke HTML5 og det nødvendige attributtet. Hintet med verktøytips i dette tilfellet er nødvendig slik at brukeren forstår rekkefølgen av handlinger. For eksempel, etter å ha skrevet inn en e-postadresse, merket jeg av i ruten: "Jeg godtar å motta bedriftsnyheter på e-post." Nedenfor er et eksempel på skjemakoden.

Det er enkelt å skrive denne koden i HTML Bootstrap Tooltip. Men fordelene er betydelige. Nå kjenner forbrukerne alle nyhetene fra selskapet. Det er slags gratis annonsering.

Vanlige feil når du lager verktøytips
Hva om Bootstrap Tooltip ikke fungerer?Den første og viktigste feilen når verktøytipsattributtet ikke fungerer, er at verktøytipsen ikke er aktivert. For å aktivere den, må du bruke en spesiell kode.

Denne metoden lar deg initialisere absolutt alle verktøytips på websiden.
Den andre vanlige feilen er mangelen på jQuery i overskriften.
For at lenken skal fungere riktig, er det en nødvendig forutsetning - en databehandlingsfunksjon som "Java Script" må spesifiseres.

Verktøytipsegenskaper
Kjernen er Tooltip-komponenten designet for åvise hint når du holder musepekeren over en bestemt del av siden. I tillegg til å plassere verktøytips til høyre, venstre og topp ved hjelp av data-toggle = "verktøytips", har verktøytips følgende egenskaper:
- Aktiv. Ved å bruke ekte egenskaper i Bootstrap Tooltip kan verktøytips vises, mens false for den samme egenskapen betyr at ingen verktøytips vises.
- AutoPopDelay er tidspunktet hvor beskjedene vises.
- AutoPopDelay. Representerer hvor lang tid musepekeren må sveve over et element for at verktøytipsen skal vises.
- IsBaloon. Hvis verdien for verktøytips for verktøytips for HTML Bootstrap er sant, blir verktøytipsvinduet en sky.
- ToolTipIcon. Representerer symbolet som vises i vinduet verktøytips.


For å lage vakre popup-vinduertips, for eksempel på et nettsted opprettet i Wordpress, trenger du ikke å kjenne språket til webutviklere grundig. Det er nok å vite om eksistensen av et slikt plugin (utvidelse) som Tooltipster. Fra navnet er det klart at dette pluginet er basert på Tooltip og er overraskende lik i egenskaper og formål med det. Hva er dette pluginet til? Det gjør det mulig å lage den nødvendige HTML-markeringen inne i verktøytipsen.

Plugin fungerer ved å sette inn snarveier påside. Inneholder alle hovedattributtene for HTML Bootstrap Tooltip: innhold (data-tooltip-content), tittel, posisjon, trigger osv. Dette lar deg endre tema, font, verktøytipsstørrelse, farge, sette inn et bilde og mye mer.









