Rėmelis yra vietovės (lango) sritis, kurioježr. kitą tinklalapį. Žiniatinklio valdytojai naudojasi šia proga ir demonstruoja savo draugų ar partnerių pagrindinį puslapį. Tas pats metodas naudojamas rodyti paieškos formą languose ir jo rezultatą šalia jo ir tt
Но в основном фреймы используются в создании didelių žiniatinklio portalų, kuriuose reikia daug meniu ir submeniu. Iš jų paprastai sakoma: „svetainės rėmeliuose“. Norint sukurti tokį šaltinį reikia gerų HTML kalbos žinių.
Rėmelių kūrimas svetainių kūrime
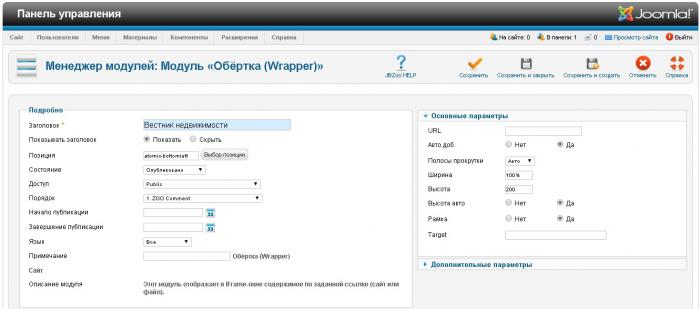
Kai kurie svetainių kūrėjai teikiaautomatinis panašaus kodo generavimas. Paprastai pridėjimo rėmelio mygtukas yra pagrindiniame programos meniu. Pirmiausia turite nustatyti žymeklį tinkama vieta puslapyje, tada spustelėkite mygtuką, atsidarys langas (kaip parodyta ekrane). Galima nustatyti puslapio, atidaromo rėmelyje, adresą ir nustatyti dydį: plotį ir aukštį.
Но в основном фреймы используются в создании didelių žiniatinklio portalų, kuriuose reikia daug meniu ir submeniu. Iš jų paprastai sakoma: „svetainės rėmeliuose“. Norint sukurti tokį šaltinį reikia gerų HTML kalbos žinių.

Naudojant šią „paslaugą“, puslapyje galima sukurti kelis rėmelius, tokiu būdu tik tarpusavyje sujungtus elementus negausite.
CMS rėmeliai
Daugelyje svetainių kūrimo programų galima įdiegti atitinkamą modulį. Pavyzdžiui, „Joomla“ rėmas yra „Wrapper“ modulis.

Ją galima rasti ir sukurti CMS valdymo skydelyje.Joomla: „Plėtiniai“ - „Modulio tvarkyklė“ - „Sukurti“ (apvalus oranžinis mygtukas su pliuso ženklu). Išskleidžiamajame lange sąraše matysite „Wrapper“ modulį.
Jei ne čia, tai nėra įtraukta.Jei norite ją naudoti, pirmiausia turite ją aktyvuoti čia: skirtuką „Plėtiniai“, tada „Plėtinių tvarkyklė“, tada skirtuką „Tvarkyti“. Atidarytame sąraše galite greitai ieškoti lauke „Filtras“, kad įvestumėte žodį „Wrapper“. Priešais šį modulį turėtų būti žalios spalvos piktograma, kurioje yra žyma. Raudonas apskritimas su tašku parodys, kad šis įskiepis yra išjungtas.
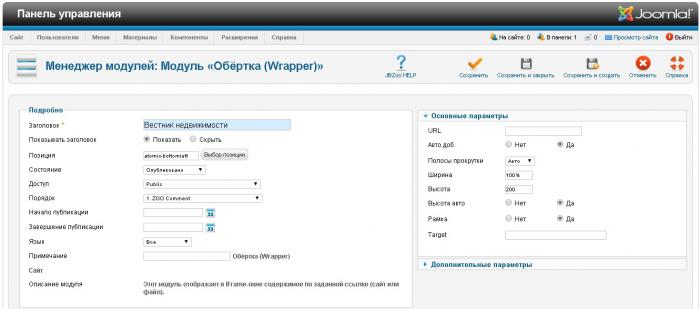
Po šios procedūros galite grįžti į „Modulių tvarkyklę“, sukurti rėmelį ir nustatyti jo parametrus.

Kaip matyti paveikslėlyje, modulis leidžiaset: pavadinimas virš rėmo, modulio padėtis, puslapių, kuriuose jis bus rodomas, pasirinkimas. Taip pat reguliuokite plotį, aukštį; pridėkite rėmelį ir faktinę nuorodą į tinklalapį. Jei rėmelis, kurį norite rodyti pagrindiniame svetainės puslapyje, bus pilnas, tada 100% nustatytas pagal nutylėjimą nebus pakankamas. Jūs galite nedelsiant saugiai įdėti 400%. 200 aukštis paprastai yra pakankamas, kad būtų rodomas viršutinis puslapio meniu. Visas kitas turinys bus matomas, jei naudotojas (svetainės lankytojas) naudoja slinkties juostą.
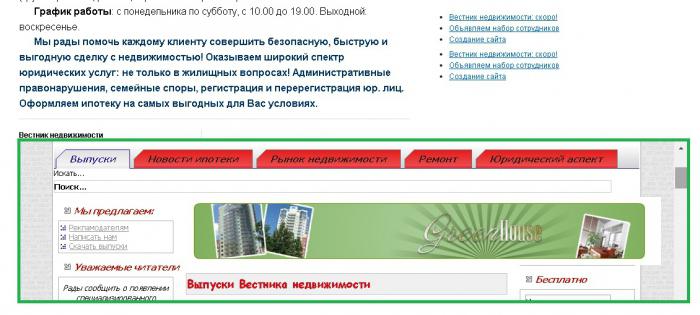
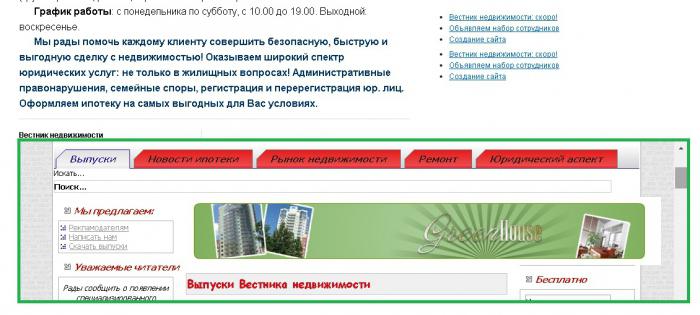
Čia yra pavyzdys, kokie yra „Joomla“ rėmai.

Joomla modulis rėmo kūrimui yra labai patogus ir lengvas naudoti. Tačiau jos galimybės yra ribotos, kaip ir dizainerio galimybės.
Istorija ir realybė
Praktikoje kuriant svetaines iš šio žyma(jos taikymas) jau seniai išnyko į foną. Jie galėjo pakeisti modulius, dizaino programų nustatymus, kurie generuoja tinklalapio kodą be svetainės kūrėjo dalyvavimo. Tačiau kai kuriais atvejais to nepakanka. Pavyzdžiui, kai rėmelis yra visa sudėtinga naršyklėje rodomų sričių struktūra. Taigi jos savininkai mato sudėtingas struktūras. Jos sukūrimas vyksta tik kraštutiniais atvejais, nes rėmo svetainės sukuriamos išskirtinai naudojant specializuotas žymes.
Sudėtingos svetainės
Jiems kelių tarpusavio ryšių kūrimasrėmeliai yra geriausias sprendimas organizuoti turinį išteklių puslapiuose. Paprastai tai yra dideli portalai, kurie kasmet auga vis daugiau.
Kaip pasiekti tą patį rezultatą? Kaip sukuriama rėmo struktūra?

Kaip įvesti rėmelį puslapio kode
HTML rėmeliai pridedami naudojant žymes:
- rėmelis (atskiram langui);
- frameet (naudojant jį sukuriama visa struktūra);
- iframe („plaukiojantis“ rėmelis);
- noframes (jei rėmelis nerodomas vartotojo naršyklėje).
Pirmoji nurodyta žyma visada tinka porai.