태그는 HTML 언어로 된 단어입니다.도움을 받으면 간단한 텍스트 스트림을 명확한 구조의 아름답게 디자인 된 문서로 바꿀 수 있습니다. HTML 태그의 전체 목록에는 약 100 개의 항목이 포함되어 있지만 실제로는 계속 사용되는 항목이 훨씬 적습니다. 페이지의 시각적 와이어 프레임 구축 및 텍스트 서식 지정에서 타사 파일 연결 및 인터넷의 공식 규칙 준수에 이르기까지 다양한 기능을 수행합니다.
문서 구조
웹 페이지가 브라우저에 적절하게 표시되고 로봇이 잘 인식하려면 특정 구조가 있어야합니다.
첫 번째 문서 태그는 <! DOCTYPE>, 어떤 유형인지 선언합니다.브라우저가 레이아웃을 렌더링하는 것은 doctype에 따릅니다. 가장 많이 사용되는 유형은 다음과 같이 선언 된 HTML5 표준입니다.
<! DOCTYPE html>페이지에는 모든 콘텐츠를 래핑하는 루트 요소가 있어야합니다. 이 기능은 태그에 의해 수행됩니다. HTML.

모든 서비스 정보는 섹션 내에 배치됩니다. 머리, 사용자에게 표시되는 실제 콘텐츠는 태그로 묶을 수 있습니다. 몸.
<! DOCTYPE html> <html> <헤드> <!-서비스 정보-> </ head> <본체> <!-페이지 콘텐츠-> </ body> </ html>태그 사용 몸 그러나 반드시 좋은 관행으로 간주되는 것은 아닙니다. 이를 통해 웹 페이지의 구조를 명확하게 정의하고 콘텐츠 부분의 시작과 끝을 나타낼 수 있습니다.
각 태그는 내용이있는 본격적인 섹션이므로 여는 부분과 닫는 부분이 있습니다.
서비스 정보
태그 내부 머리 사용자에게는 보이지 않지만 웹 문서에는 중요한 데이터가 기록됩니다.
브라우저 탭에 표시 될 페이지의 제목은 태그에 지정됩니다. 표제.
<헤드> <제목> FB.ru </ title> </ head>
닫는 부분이없는 메타 태그 형태로 다양하고 유용한 서비스 정보를 제시 할 수 있습니다. 메타 정보는 태그 속성으로 설명됩니다. 메타:
이름-설명되는 부동산의 이름함유량-그 의미;http-equiv-이 메타 태그가 HTTP 헤더로 변환되어야한다는 표시문자셋-문서가 저장된 인코딩입니다.
다음은 중요한 데이터를 전달하는 데 유용 할 수있는 속성이있는 html 태그 목록입니다.
<메타 문자셋 = "utf-8"> | 웹 페이지 인코딩 |
|
| SEO 로봇의 문서 내용 및 키워드에 대한 설명 |
|
| 페이지 작성자 및 저작권 |
|
| 작성자의 이메일 또는 사이트 |
<메타 이름 = "Revisit-After"콘텐츠 = "5 일"> | 5 일 후에 페이지가 변경되고 다시 색인을 생성해야한다는 검색 로봇에 대한 메시지 |
<meta http-equiv = "expires"content = "Sun, 25 Feb 2018 23:59:59 GMT + 03:00"> | 웹 문서를 캐시에 보관할 기간을 브라우저에 알려줍니다. |
|
| 서 로봇에 대한 명령으로 페이지 색인 생성을 허용 또는 거부하고 링크를 추적합니다. 가능한 값 :
|
<meta http-equiv = "새로 고침"콘텐츠 = "8, URL ="http://www.site.ru "> | 지정된 시간 (초) 후에 다른 URL로 리디렉션 |
파일 연결
완벽하게 작동하려면 웹 페이지에 스타일 및 스크립트와 같은 추가 리소스가 필요한 경우가 많습니다. 타사 파일에서 포함하거나 문서 자체에 정의 할 수 있습니다.
태그 안에 스타일을 지정해야합니다. 머리페이지가 올바르게 표시되는지 확인하십시오. 스타일 파일을 연결하려면 속성과 함께 닫히지 않는 링크 태그를 사용하십시오. href = "파일 주소" 및 rel = "스타일 시트"업로드 된 파일이 CSS 테이블임을 브라우저에 알립니다. 페이지 자체 내에서 스타일 규칙을 정의하는 것은 태그에서 수행해야합니다. 스타일.
서비스 섹션에 스크립트를 포함하면 로딩 속도가 느려질 수 있으므로 종종 문서 맨 아래의 닫는 태그 앞에 선언됩니다. 몸... 속성은 파일 주소를 나타내는 데 사용됩니다. src... 또한 스크립트는 태그 자체에 작성할 수 있지만 브라우저에서이를보기 위해 주소를 지정할 필요는 없습니다.
파일 연결의 예 :
<html> <헤드> <link href = "style.css"rel = "stylesheet"> </ head> <본체> <script src = "script.js"> </ script> </ body> </ html>페이지 내에서 스크립트 및 스타일을 정의하는 예 :
<html> <헤드> <스타일> h1 {색상 :초록; } h2 {색상 : 파란색; } </ 스타일> </ head> <본체> <스크립트> var header = document.getElementById ( "header"); header.style.border = "2px 단색 빨강"; </ script> </ body> </ html>페이지 레이아웃
연속 스트림을 시각적으로 분리하려면형식이 지정되지 않은 텍스트를 의미 그룹으로 만들고, 열과 별도의 섹션을 만들고, 구조적 HTML 태그를 사용합니다. CSS를 사용하여 모양을 설정할 수있는 블록 컨테이너를 형성합니다.
가장 인기있는 하이퍼 텍스트 마크 업 태그는 의심 할 여지가 없습니다. div... 의미 론적 의미가 없으며 모든 콘텐츠 세그먼트를 그룹화하는 데 사용할 수 있습니다.

또한 몇 가지 의미가 있습니다.HTML5 표준에 의해 도입 된 구조 태그입니다. 예를 들어 탐색 블록이나 사이트 바닥 글과 같이 콘텐츠를 지정하여 콘텐츠에 특정 의미를 부여하는 데 도움이됩니다.
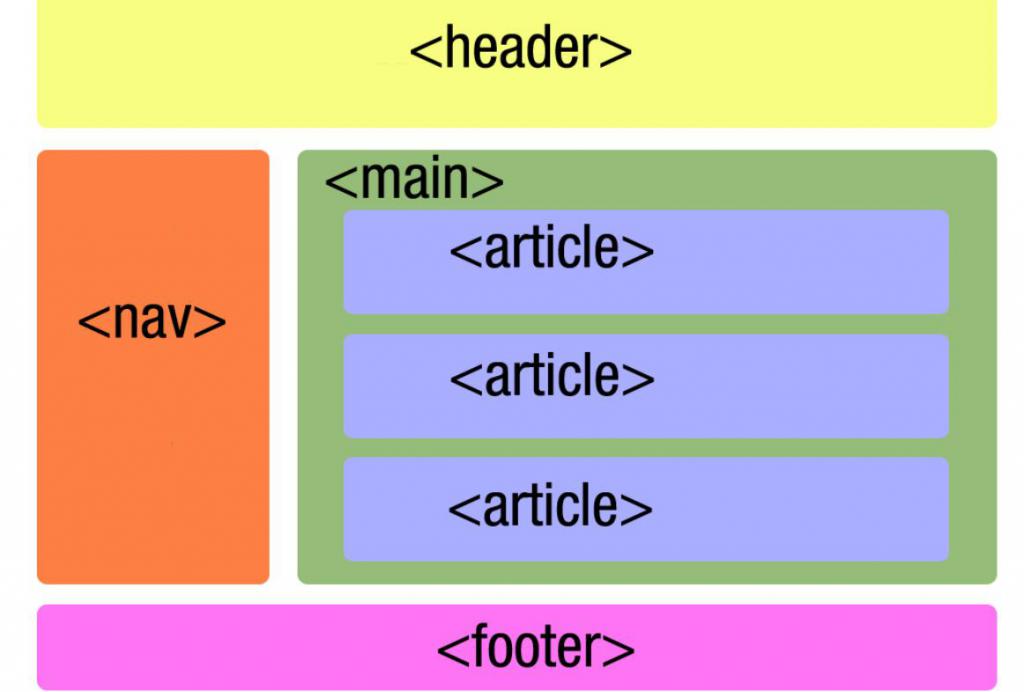
전체 페이지 수준에서 의미 론적 의미가있는 HTML 태그 목록 :
| 꼬리표 | 의미론 |
헤더 | 사이트 헤더 (일반적으로 제목, 연락처 세부 정보 및 기본 메뉴 포함) |
본관 | 메인 콘텐츠 |
보행인 | 바닥 글 사이트 |
탐색 | 내비게이션 유닛 |
조 | 별도의 기사 또는 댓글과 같은 독립적 인 콘텐츠 영역을 강조합니다. |
부분 | 헤더가있는 웹 페이지의 논리적 섹션 |
곁에 | 추가 정보가 포함 된 사이드 바 |
또한 새로운 표준을 사용하면 figure 및 figcaption 태그를 사용하여 캡션이있는 미디어 콘텐츠를 의미 론적으로 그룹화 할 수 있습니다.
<그림> <img src = "/ images / elefant.jpg"alt = ""/> <figcaption> 아프리카 코끼리 </ figcaption> </ 그림>헤더 태그
서로 다른 수준의 제목을 강조하기 위해 <h1> 전에 <h6>... h는 단어 헤더의 첫 글자이고 그 옆에있는 색인은 제목 수준입니다.
<h1> 첫 번째 수준 제목 </ h1> <h2> 헤더두 번째 수준 </ h2> <h3> 세 번째 수준 제목 </ h3> <h4> 레벨 4 제목 </ h4> <h5> 레벨 5 제목 </ h5> <h6> 레벨 6 제목 </ h6>실제로 처음 세 가지 유형이 가장 자주 사용됩니다.

하이퍼 링크 디자인
다른 페이지를 연결하는 하이퍼 링크는World Wide Web의 기초이므로 HTML로 디자인하는 데 특별한주의를 기울입니다. 링크는 텍스트의 나머지 부분에서 눈에 띄어 야하며 기본적으로 파란색 밑줄이 그어져 있습니다. 이 디자인은 태그에 의해 제공됩니다 <a>.
HTML 하이퍼 링크 태그 속성의 전체 목록 :
- 클래스, ID, 스타일과 같은 모든 일반 속성;
- href-전환이 이루어질 페이지의 주소
- target-새 페이지를 열 위치를 정확하게 나타냅니다. 기본적으로 대상은 현재 탭이며
공백새 탭의 열기를 결정합니다. - 다운로드-전환 대신 지정된 파일이 사용자의 컴퓨터로 다운로드됩니다.
- rel-값이있는 검색 엔진 용
nofollow로봇이 링크를 따라가는 것을 방지합니다. - type-대상 파일의 MIME 유형을 나타냅니다.
미디어 콘텐츠
웹은 사진, 비디오 및 기타 미디어 콘텐츠 없이는 매우 지루할 것입니다. HTML 표준에는 페이지에 삽입하기위한 여러 태그가 있습니다.
태그는 이미지를 배치하기위한 것입니다. img 다음과 같은 특정 속성이 있습니다.
src-이미지 주소alt-이미지 로딩 중 오류가 발생하면 표시 될 대체 텍스트폭,신장-크기.
포함 된 개체는 태그 내부에 배치 할 수 있습니다. 목적 또는 깊숙이 박다또한 HTML5 표준은 특수 태그를 도입했습니다. 비디오 및 오디오... 여기에는 미디어 콘텐츠의 표시 및 재생을 제어하는 인상적인 속성 목록이 있습니다.
꼬리표 iframe 다른 웹 문서를로드 할 수있는 별도의 부동 프레임을 만듭니다.
캔버스 JavaScript를 사용하여 다양한 이미지를 생성하고 고효율로 동적으로 조작 할 수 있습니다.
텍스트 서식
텍스트 콘텐츠 형식을 지정하기위한 HTML 태그 목록이 매우 깁니다.
안으로,강한-대담한 스타일;나는,여자 이름,dfn-기울임 꼴;큐,인용구-따옴표 강조;암호,kbd-고정 폭 글꼴;del,~와 함께-취소 선;인,유-밑줄;표-노란색으로 강조 표시;보결-아래 첨자;저녁을 먹다-위첨자;작은-텍스트가 현재 텍스트보다 작습니다.
태그를 사용하여 강제 하이픈 넣기 가능 <br>. <wbr> 가능한 줄 바꿈을 위해 브라우저에 프롬프트합니다. 또한 태그가 있습니다 <프리>콘텐츠에 서식을 적용하지 않으면 공백과 하이픈이 유지됩니다.
태그는 텍스트를 단락 형식으로 정렬하는 데 도움이됩니다. <p>,가는 회색 선으로 구분합니다. <시간>.
인터랙티브 요소
양식과 양식은 인터넷 사이트 운영에 매우 중요합니다.다양한 상호 작용 요소. 이를 통해 필요한 데이터를 수신 및 전송하고 사용자와 상호 작용하고 동적 콘텐츠를 만들 수 있습니다.
가장 중요한 양식 요소 중 하나는 태그로 표시되는 입력 필드입니다. <입력>... 속성 값에 따라 다양한 형식을 취할 수 있습니다. 유형.
기타 양식 요소 :
단추-버튼;고르다- 드롭 다운 목록;텍스트 영역-여러 줄 입력 필드;상표-현장 서명.
꼬리표 형태 대화 형 요소를 그룹화하고 데이터를 서버로 보냅니다. 필드 셋 -관련 필드를 그룹으로 통합합니다.
목록 디자인
HTML에는 글 머리 기호, 번호 매기기 및 정의 목록의 세 가지 유형의 목록이 있습니다.

정의 목록은 다음으로 구성됩니다.
- 컨테이너-
<dl>; - 용어 이름-
<dt>; - 용어 설명-
<dd>.
<dl> <dt> 기간 1 </ dt> <dd> 첫 번째 용어에 대한 설명 </ dd> <dt> 기간 2 </ dt> <dd> 두 번째 용어 설명 </ dd> </ dl>번호 매기기 목록 HTML 태그- <ol> (순서 목록) 레이블- <ul> (순서없는 목록). 그들의 항목은 태그로 싸여 있습니다 <li> (목록 항목).
<ul> <li> 모두 </ li> <li> 사냥꾼 </ li> <li> 소원 </ li> <li> 알고 있습니다 </ li> <li> 어디서 </ li> <li> 앉아 있음 </ li> <li> 꿩 </ li> </ ul>표 서식 지정
웹의 또 다른 중요한 요소는 많은 양의 정보를 정리하고 편리하게 표시 할 수있는 테이블입니다.
HTML 테이블 태그 목록 :
- 테이블-테이블 컨테이너;
- thead-일반적으로 헤더를 포함하는 헤더.
- tbody-기본 데이터가있는 테이블 본문;
- tfoot-결과를 요약하는 바닥 글입니다.
- tr은 셀 행입니다.
- td-일반 셀;
- th-헤더 셀, 자체 기본 모양이 있습니다.
- col-테이블 열을 선택하고 스타일을 적용 할 수 있습니다.
- colgroup-열 그룹;
- caption-표에 대한 캡션.

설명이있는 불완전한 HTML 태그 목록웹 페이지 디자인에서 하이퍼 텍스트 마크 업의 가능성이 얼마나 넓은 지 보여줍니다. 레이아웃 디자이너는 모든 정보를 사용자 친화적 인 형태로 표시 할 수 있으며 동시에 검색 로봇이 페이지를 잘 인식 할 수 있도록하는데, 이는 홍보에 매우 중요합니다.












