언어에 조금이라도 익숙하다면HTML (Hypertext Markup)의 경우 이러한 문서의 주요 내용이 태그와 속성이라는 것을 알고있을 것입니다. 이러한 요소는 특수 기호로 구성됩니다. 예를 들어, 브라우저는 문자 "p"가 <> 괄호 안에 표시된 후에 만 단락 태그라는 것을 인식합니다. 그렇지 않으면 프로그램은 새 요소가 아니라 일반 기호를 표시합니다. 태그의 괄호를 대체하는 것 외에도 HTML 특수 문자는 다른 용도로 사용됩니다. 이에 대해서는 아래에서 설명하겠습니다.


마크 업 기호... 웹 문서를 디자인 할 때 마크 업 문자를 대체하기 위해 HTML 문자를 사용해야하는 경우가 있습니다.
상징 | 바꿔 놓음 | 지정 |
& | & & | 앰퍼샌드 기호.HTML에서 이러한 기호는 특수 문자의 시작을 나타냅니다. 즉, 표준 형식으로 사용하면 브라우저가이 기호를 잘못 해석합니다. 이러한 상황을 피하려면 대체품을 사용하십시오. |
< | << | 기호보다 작습니다.이 기호는 태그의 시작을 표시합니다. 브라우저는 대부분의 경우이 요소를 정상으로 인식하지만 때로는 대체를 사용해야합니다. 예를 들어 사용자에게 태그를 표시하려는 경우입니다. |
> | >> | 기호보다 큽니다. 이 기호는 태그 유효성의 끝을 표시합니다. 그것의 속성과 행동에 의해 그것은 "덜"기호와 완전히 유사합니다. |
" | "" | 큰 따옴표.속성 값의 시작과 끝을 지정합니다. 일반 편지에서 그는 대체가 아닌 간단한 형식을 사용할 수 있습니다. 그러나 사용자에게 속성 또는 유사한 요소를 제공해야하는 경우 대체를 사용해야합니다. |
" | & apos; ' | 작은 따옴표. 속성 값의 시작과 끝을 지정합니다. 모든 속성과 지정은 "큰 따옴표"기호와 완전히 유사합니다. |
따라서 독자를 원한다면예를 들어 <body> 태그를 표시 한 다음 잘못된 표시를 방지하려면 & ltbody & gt 또는 & # 60body & # 62 레코드를 사용해야합니다. 인용 부호를 사용하려면 동일한 대체를 수행해야합니다. 다시 한 번, 그러한 표시는 필요할 때만 사용해야하며 일반 텍스트로 할 필요가 없다는 점에 주목할 가치가 있습니다. HTML 특수 문자는 CSS 요소와 유사하게 사용할 수 있습니다.

특수 문자... 일부 특수 문자 그룹은 공식적으로존재하지 않는다. 목록에서 사용자는 일반 키보드로 입력 할 수없는 일부 요소를 추가합니다. HTML에서 특수 문자는 다양한 문자 또는 아이콘을 만들 수 있습니다. 예를 들어, 카드 지정 또는 비표준 도면. 다음은 가장 일반적인 HTML 특수 문자입니다.
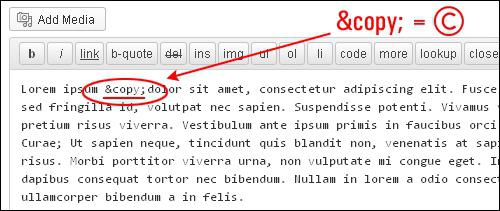
© | & 복사; & # 169; | 저작권 표시.동그라미로 표시된 라틴 문자 C는 저작권을 의미하며 번역에서 저작권을 의미합니다. 이러한 특수 HTML 문자는 적절한 위치 (기사, 사이트, 모든 콘텐츠의 끝)에서 찾을 수 있습니다. 이러한 표시 뒤에는 원칙적으로 저자의 이름이 표시됩니다. |
® | & reg; & # 174; | 상표 법적 보호 표시.원으로 둘러싸인 라틴 문자 R. 전체 성적 증명서 : 등록됨, 번역 : 등록됨. 공식적인 소속을 나타냅니다. 러시아에서 이러한 마크의 유사어는 "등록 상표"라는 구두 지정입니다. |
™ | ™ & # 8482; | 등록 상표. 전체 상표 지정. 많은 사람들이이 표시를 등록 표시와 혼동합니다. 이 경우이 요소는 공식 서비스에 상품 등록이 있음을 나타내지 않습니다. |
결론... HTML 특수 문자는 필수이며 해당 문자없이지식, 우리는이 언어의 모든 가능성을 완전히 경험할 수 없습니다. 이러한 모든 요소에 대해 알고 싶다면 특수 참조 자료를 살펴 보는 것이 좋습니다.











