Многие начинающие верстальщики, только вникающие במהותה של יצירת אתרים, הם לעתים קרובות תוהה איך לעשות תמונת רקע ב- HTML. ואם חלק יכול להתמודד עם משימה זו, אז עדיין יש בעיות במהלך מתיחה של התמונה על רוחב כולו של המסך. במקרה זה, רצוי שהאתר יוצג באופן שווה בכל הדפדפנים, ולכן יש לעמוד בדרישת תאימות הדפדפנים. ניתן להגדיר את הרקע בשתי דרכים: שימוש בתגי HTML ובסגנון CSS. כולם בוחר לעצמו את האפשרות הטובה ביותר. כמובן, סגנון CSS הוא הרבה יותר נוח, כי הקוד שלה מאוחסן בקובץ נפרד ולא לוקח עמודות נוספות התגים העיקריים של האתר, אבל קודם נשקול שיטה פשוטה של התקנת תמונה על הרקע של האתר.

תגי HTML בסיסיים ליצירת רקע
אז, עבור לשאלה איך לעשות תמונה.רקע ב- HTML מלא מסך. כדי שהאתר ייראה יפה, אתה צריך להבין פרט אחד חשוב למדי: זה מספיק פשוט לעשות רקע צבע או לצייר אותו בצבע מונוכרומטי, אבל אם אתה צריך להכניס תמונה לתוך הרקע, זה לא ימתח עד רוחב מלא של המסך. בתחילה, עליך לבחור תמונה או ליצור עיצוב משלך עם תוסף כזה, שבו תראה את דף האתר. רק לאחר תמונת הרקע מוכנה, אנו מעבירים אותה לתיקיה עם השם «תמונות». בו, אנו נשמור את כל התמונות בשימוש, אנימציות וקבצים גרפיים אחרים. תיקייה זו צריכה להיות בספריית השורש עם כל קבצי HTML. עכשיו אתה יכול ללכת לקוד. ישנן מספר אפשרויות לכתיבת קוד, שבו הרקע ישתנה לתמונה.
- כתוב תג תכונה.
- באמצעות סגנון CSS בקוד HTML.
- כתוב סגנון CSS בקובץ נפרד.
כיצד ליצור תמונת רקע ב- HTML, זה תלוי בך, אבלאני רוצה לומר כמה מילים על איך זה יהיה אופטימלי ביותר. השיטה הראשונה באמצעות כתיבה באמצעות תכונה תג כבר זמן רב מיושן. האפשרות השנייה משמשת במקרים נדירים מאוד, רק משום שהיא מתברר הרבה קוד זהה. והאפשרות השלישית היא הנפוצה ביותר ויעילה. הנה תגי מדגם HTML:
- הדרך הראשונה לכתוב באמצעות התכונה תג (גוף) בקובץ index.htm. זה כתוב בצורה זו: (רקע גוף = "Folder_name / Picture_Name.Extension") (/ גוף). כלומר, אם יש לנו תמונה עם השם "תמונה" ו סיומת JPG, ואנחנו בשם התיקייה כמו "תמונות", ואז את הערך HTML ייראה כך: (רקע הגוף = "Images / Picture.jpg") ... (/ body) .
- שיטת הכתיבה השנייה משפיעה על סגנון CSS, אך היא כתובה באותו קובץ בשם index.htm. (סגנון גוף = "רקע: כתובת אתר (" .. / Images / Picture.jpg ")").
- ודרך ההקלטה השלישית נעשית בשני קבצים.במסמך הנקרא index.htm, השורה הבאה נכתבת בתג (head): (head) (link rel = "stylesheet" type = "text / css" href = "Path_to CSS_file") (/ head). וגם בקובץ הסגנון עם השם style.css אנחנו כבר כותבים: גוף {background: url (Images / Picture.jpg ")}.

כיצד ליצור תמונת רקע ב- HTML, פירוקנו. עכשיו אתה צריך להבין איך למתוח את התמונה לרוחב המסך כולו.
דרכים למתוח את תמונת הרקע לרוחב החלון
Представим наш экран в процентном виде.מתברר כי רוחב ואורך כולו של המסך יהיה 100% x 100%. אנחנו צריכים למתוח את התמונה לרוחב זה. הוסף שורה לתמונה לקובץ style.css, שימתח את התמונה לרוחב ולרוחב של הצג. איך זה כתוב בסגנון CSS? זה פשוט!
הגוף
{
background: url (Images / Picture.jpg ")
background-size: 100%; / * ערך זה מתאים לדפדפנים המודרניים ביותר * /
}
אז גילינו איך להפוך תמונה לרקעמסך מלא של HTML. יש דרך נוספת לכתוב לקובץ index.htm. למרות ששיטה זו מיושנת, למתחילים יש לדעת ולהבין אותה. בתג (ראש) (סגנון) div {רקע-גודל: כיסוי; } (/ סגנון) (/ ראש) פירושו של כניסה זו אנו בוחרים בלוק מיוחד לרקע, אשר ימוקם על רוחב החלון כולו. בחנו 2 דרכים להפוך רקע לרשת אתר אינטרנט לתמונת HTML כך שהתמונה נמתחת לרוחב המסך המלא בכל אחד מהדפדפנים המודרניים.
כיצד ליצור רקע קבוע
אם תחליט להשתמש בתמונה כ-רקע של משאב האינטרנט העתידי, אז אתה רק צריך ללמוד כיצד להפוך אותו ללא תנועה כך שהוא לא יתמתח ולא יקלקל את המראה האסתטי. די קל לכתוב את התוספת הקטנה הזו באמצעות קוד HTML. עליך להוסיף ביטוי אחד לקובץ style.css לאחר רקע: url (תמונות / Picture.jpg ") קבוע; או במקום זאת להוסיף שורה נפרדת לאחר נקודה של נקודה-פסיק: קבועה. לפיכך, תמונת הרקע שלך תעשה ללא תנועה. במהלך גלילת התוכן באתר תראה ששורות הטקסט נעות, אך הרקע נשאר במקומו, כך שלמדת כיצד להשתמש ב- html כדי להפוך את הרקע לתמונה בכמה דרכים.

עבודה עם טבלה ב- HTML
מתמודדים עם רבים ממפתחי אתרים חסרי ניסיוןטבלאות ובלוקים, לרוב אינם מבינים כיצד ליצור תמונה ברקע הטבלה של HTML. כמו כל פקודות הסגנון HTML ו- CSS, שפת תכנות האינטרנט הזו היא די פשוטה. והפתרון לבעיה זו הוא לכתוב כמה שורות קוד. עליכם לדעת כבר שכתיבת שורות ועמודות של טבלה מסומנת כתגיות (tr) ו- (td) בהתאמה. כדי להפוך את הרקע של הטבלה כתמונה, עליך להוסיף לתג (טבלה), (tr) או (td) ביטוי פשוט עם קישור לתמונה: רקע = כתובת האתר של התמונה. לשם הבהרה, אנו נותנים כמה דוגמאות.
טבלאות עם תמונה במקום רקע: דוגמאות HTML
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, נשמר בתיקיה "תמונות": (רקע טבלה = "תמונות / תמונה.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ טבלה). אז השולחן שלנו ייצבע על רקע התמונה.

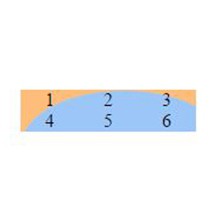
עכשיו אנו מציירים את אותה צלחת בממדים של 2x3, אבלהכנס את התמונה לעמודות הממוספרות 1, 4, 5 ו 6. (טבלה) (tr) (רקע td = "תמונות / תמונה.jpg") 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (רקע td = "תמונות / תמונה.jpg") 4 (/ td) (רקע td = "תמונות / תמונה.jpg") 5 (/ td) (רקע רקע = "תמונות /Picture.jpg")6(/td) (/ tr) (/ טבלה). לאחר הצפייה אנו רואים שהרקע מופיע רק בתאים שבהם נרשמנו, ולא בטבלה כולה.

אתר דפדפן חוצה
יש דבר כזהמשאב אינטרנט חוצה דפדפן. המשמעות היא שעמודי האתר יוצגו בצורה נכונה בסוגים ובגרסאות דפדפנים שונות. במקרה זה, עליך להתאים אישית את קוד HTML וסגנון CSS עבור הדפדפנים הנחוצים. בנוסף, בתקופה המודרנית של פיתוח סמארטפונים, מפתחים אתרים רבים מנסים ליצור אתרים המותאמים לגרסאות סלולריות ולמראה מחשב.








