מסגרת היא אזור באתר (חלון) בודף אינטרנט אחר גלוי. מנהלי אתרים משתמשים בהזדמנות זו בכדי להציג את דף הבית של חבריהם או בני זוגם. באותה טכניקה משתמשים בכדי להציג את טופס החיפוש בחלונות וליד התוצאה שלה וכו '.
אבל בעיקר מסגרות משמשים ביצירתפורטלי אינטרנט גדולים שבהם נדרשים מספר רב של פריטי תפריט ותפריטי משנה. של אלה בדרך כלל אומרים: "האתר על מסגרות." כדי ליצור משאב כזה דורש ידע טוב של שפת HTML.
יצירת מסגרות באתר בונה
כמה בוני אתרים מספקיםהדור האוטומטי של קוד דומה. בדרך כלל לחצן הוספת מסגרת ממוקם בתפריט הראשי של התוכנית. ראשית עליך להגדיר את הסמן במקום הנכון בדף, ולאחר מכן לחץ על הלחצן, ייפתח חלון (כפי שמוצג בתמונה). ניתן להגדיר את הכתובת של הדף שייפתח במסגרת, ולהתאים את הגודל: רוחב וגובה.
אבל בעיקר מסגרות משמשים ביצירתפורטלי אינטרנט גדולים שבהם נדרשים מספר רב של פריטי תפריט ותפריטי משנה. של אלה בדרך כלל אומרים: "האתר על מסגרות." כדי ליצור משאב כזה דורש ידע טוב של שפת HTML.

בעזרת "שירות" זה ניתן ליצור מספר מסגרות על הדף, רק אלמנטים מחוברים בדרך זו לא תקבל.
מסגרות CMS
בתוכניות רבות ליצירת אתרי אינטרנט, ניתן להתקין את המודול המתאים. לדוגמה, עבור ג 'ומלה, המסגרת היא מודול "עוטף".

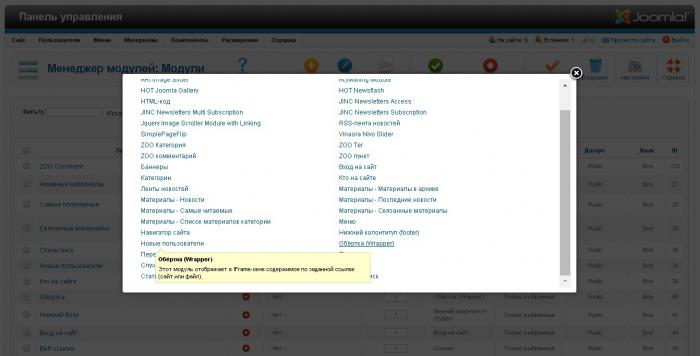
ניתן למצוא אותו וליצור אותו בלוח הבקרה של CMS.ג 'ומלה: "Extensions" - "מודול מנהל" - "צור" (כפתור כתום עגול עם סימן פלוס בפנים). בחלון המוקפץ, ברשימה, תראה את המודול "Wrapper".
אם הוא לא כאן, אז זה לא נכלל.כדי להשתמש בו, תחילה עליך להפעיל אותו כאן: הכרטיסייה 'תוספים', ולאחר מכן את 'מנהל הרחבות', ולאחר מכן את הכרטיסייה 'נהל'. ותראה ברשימה שנפתחת, אתה יכול לחפש במהירות בשדה "מסנן" כדי להזין את המילה: Wrapper. מול מודול זה צריך להיות סמל ירוק עם סימן בפנים. עיגול אדום עם נקודה בפנים יציין שהתוסף הזה כבוי.
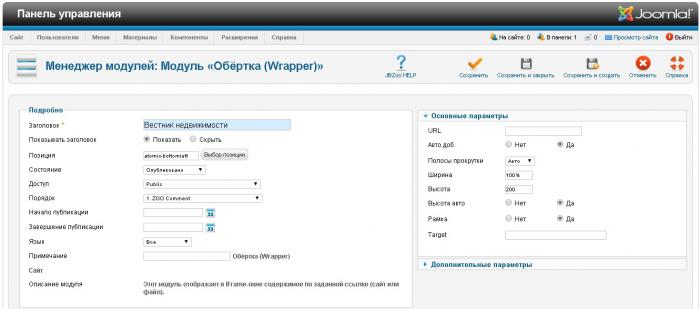
לאחר הליך זה תוכלו לחזור ל"מנהל המודולים ", ליצור מסגרת ולהגדיר את הפרמטרים שלה.

כפי שניתן לראות בתמונה, המודול מאפשרset: הכותרת מעל המסגרת, מיקום המודול, בחר את דפי האתר עליהם הוא יוצג. וגם להתאים את הרוחב, הגובה; הוסף מסגרת וקישור לדף אינטרנט. אם במסגרת תרצה להציג את העמוד הראשי של האתר ברוחב מלא, 100% שנקבעו כברירת מחדל לא יספיקו. אתה יכול להמר מייד ב -400%. בדרך כלל מספיק גובה של 200 כדי להציג את התפריט העליון של הדף. כל התוכן האחר יהיה גלוי אם המשתמש (מבקר האתר) משתמש בסרגל הגלילה.
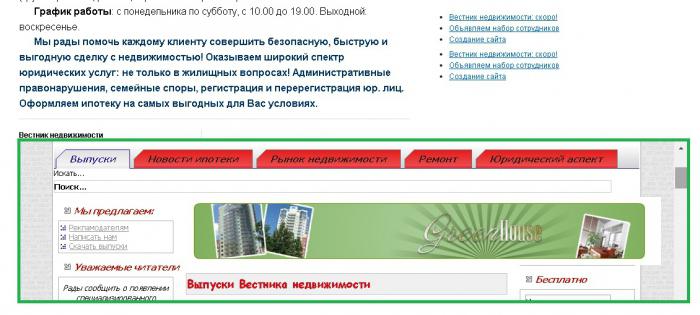
הנה דוגמה למה מסגרת בג'מלה.

המודול של ג'ומלה ליצירת מסגרת נוח מאוד ונוח לשימוש. עם זאת, יכולותיו מוגבלות, כמו גם יכולות הקונסטרוקטור.
היסטוריה ומציאות
בתרגול של יצירת אתרים ממסגרות, תג זה(היישום שלה) נמוג כבר מזמן ברקע. הם הוחלפו על ידי מודולים, הגדרות בתוכניות עיצוב המייצרות קוד לדף אינטרנט ללא השתתפותו של בונה אתרים. עם זאת, בחלק מהמקרים זה לא מספיק. לדוגמא, כאשר מסגרת היא מבנה מורכב שלם של אזורים המוצגים בדפדפן. כך רואים זאת בעלי אתרים מובנים מורכבים. יצירתו משמשת רק במקרים קיצוניים, מכיוון שאתרי מסגור נוצרים אך ורק באמצעות תגים מיוחדים.
אתרים מורכבים
עבורם, יצירה של כמה קשורים זה לזהמסגרות הוא הפיתרון הטוב ביותר לארגון תוכן בעמודי משאבים. אלה, ככלל, פורטלים גדולים, שצומחים יותר ויותר מדי שנה.
איך משיגים את אותה התוצאה? כיצד נוצר מבנה המסגרת?

כיצד לכתוב מסגרת לקוד העמוד
מסגרות ב- HTML מתווספות באמצעות תגים:
- מסגרת (לחלון נפרד);
- ערכת מסגרות (באמצעותה ליצירת מבנה שלם);
- iframe (מסגרת "צפה");
- noframes (במקרה שהמסגרת לא מוצגת בדפדפן המשתמש).
התג הראשון שצוין תמיד מתאים לזוג<frameset> ו- </frameset>. יתר על כן, הוא מחליף את <body> ו- </body>. ובאמצעות התכונות המתאימות תוכלו להתאים את המאפיינים של כל אלמנט: שם (שם =), גודל (cols = ושורות =), נוכחות של גבול (גבול), מראה סרגל הגלילה וכמובן, קישור לדף אינטרנט להצגה.
וריאציות עיצוב
ניתן לחלק את כל עמוד האתר לאזורים. לדוגמה, כך:
שמאלה | מסגרת עליונה |
ימין |
מבנה כזה (זה נקרא מקונן) יכול להיותהשג את זה על ידי כתיבת תכונת cols בתוך התג, שמשמעותה המיקום האופקי של המסגרת ושורות - אנכית. לאחר מכן, השם = שם והמידות נקבעות. לדוגמא, 60%, 40% - אחוז (חלון אחד ייקח 60% משטח הדפדפן, השני, בהתאמה, 40%). או 100, 200 - יחס גובה-רוחב בפיקסלים. ניתן בכלל להשמיט את הגודל של אחת המסגרות (מוגדר כברירת מחדל). לשם כך, עליך לציין את סמל * אחרי הפסיק או לפניו.
בתוך זוג זה, ערכת המסגרות רושמת כל פריים עם הפרמטרים: src =, ואחריו קישור לדף האינטרנט במרכאות ושם = עם כותרת (למשל, מסגרת 1).
הקינון של כל אזור חדש מסומן על ידי קבוצת מסגרות חדשה.
קוד לדוגמא:<מסגרות שורות = "50" cols = "80.20"> <מסגרת SRC = "[קישור לדף]" name = "מסגרת מס '1"> <מסגרות שורות = "80.20"> <מסגרת SRC = "[קישור לדף] "name =" Frame # 2 "> <frame SRC =" [link to page] "name =" Frame # 3 "> </frameset> </frameset>
שימו לב שבדוגמה שלנו, למסגרת השנייה והשלישית, המידות נכתבות פעם אחת בלבד.
הרבה רעיונות מאפשרים לך לבצע מסגרות.ניתן לתת דוגמאות למיקומם בחלון הדפדפן ללא סוף (לשנות את הקוד בהתאם). עם זאת, מידע זה לא מצא יישום מעשי במשך זמן רב. מסגרות, אם הן משמשות כיום בעת יצירת אתרים, הן רק בצורה של מודולים ב- CMS חינמי או בצורה של iframe.
מסגרת צפה

מוזר מדוע הוא קיבל את השם הזה, כאןהמילה "מובנית" מתאימה יותר. מסגרת זו נועדה להציג את תוכן הקובץ. אתה מעלה מסמך או קובץ למסד הנתונים, משתמש בתגי המסגרת כדי לכתוב את הנתיב אליו - והמבקרים יראו את הטקסט של הקובץ (וידאו או תמונה). למרבה הצער, דפדפנים לא תמיד מעבירים תוכן. לשם כך בוני אתרים כותבים בין התגים הפותחים לסגירה את הביטוי: "הדפדפן שלך אינו מציג תוכן."
למשל, Seopult.ru הוא שירות ידוע של אדוני קידום. רק לא האתר הראשי שלו, אלא מראה של I.seopult.pro, שנוצר עבור לקוחות הפורטל. הקוד של ה- iframe נכתב כאן באופן הבא: <li> <a HREF=""link לדף ""> הוראות </a> </li>. היכן התג <li> נוצר כדי להגדיר את פריט הרשימה. נתמך על ידי כל הדפדפנים.
בעמוד המראה עצמו תוכלו לראות את המילה "הדרכה" בצורת כפתור. לחיצה עליו במרכז חלון הדפדפן פותחת את המצגת.
כל האתרים העיקריים לצפייה בסרטים וסדרות טלוויזיה נוצרים באמצעות iframes (למשל, "Imhonet"), כמו גם ברשתות חברתיות. אפילו העמוד הראשי של "Yandex" מכיל תג זה, ויותר מזוג אחד.
איך לכתוב iframe
העלה מסמך לאתר בצורת חלון עם פסגלילה יכולה להיות בכל מקום. בדרך כלל, תגים ממוקמים בתוך הגוף. בנוסף ל <p> ול </ p> הסטנדרטיים, כפי שמוצג בדוגמה לעיל, ניתן להשתמש בתג הרשימה <li>.
תכונות מתווספות ל- iframe:
- רוחב (רוחב) וגובה (גובה =);
- יישר קו יישר;
- כניסות שניתן להשמיט: ערך ברירת המחדל מוגדר ל- 6 - זה די מספיק;
- באמצעות שקיפות אפשר, ניתן להגדיר את השקיפות של אזור המסגרת כך שרקע העמוד יהיה גלוי;
- בתוספת הסקר, השם, הגלילה, הגבול המוכר כבר.
ניווט עם i-frame
המיומנות המעניינת ביותר בתחום הבריאהframes הוא כתיבת קוד המאפשר לך לפתוח תוכן בחלון על ידי קישור - מה שעשו יוצרי המראה Seopult, רק עם מספר קישורים בו זמנית (בו זמנית זמין למשתמש בעמוד אחד).
לשם כך לוקחים מסגרת i, בנוסף לכךהשם רשום דרך שם =. לדוגמא, זגולובוק. יתר על כן, לפניו, בתגים <a> ו- </a>, קישורים נכתבים דרך HREF = עם ציון חובה של תכונת target = zagolovok אחריהם. לפני השימוש בתג הסוגר a, התווית מוגדרת, שתשמש ככפתור קישור. תגי פתיחה וסגירה "a" כלולים בתג p.
ניתן לכתוב מספר שורות כאלה בקוד, כך שכתוצאה מכך באתר תקבלו כמה כפתורי-קישורים בשורה אחת, על ידי לחיצה על איזה תוכן שונה יוצג בחלון למטה.
הקוד ייראה כך:
<p> <a HREF="" קישור לאתר" target= "zagolovok"> שלח את המודעה שלך </a>
<a HREF =" linkedin page link" target= "zagolovok"> הצג מודעות </a> </p>
<p> <iframe SRC = "[קישור לדף]" name = "zagolovok" width = "100%" height = "200"> </iframe> </p>
איך זה ייראה באתר:

כיצד להטמיע iframe באתר ג'ומלה
ללוח הבקרה של ג'ומלה יש תקןכלול (כלומר, מוכן לשימוש) מודול "קוד HTML". באמצעותו תוכלו להכניס כל קוד בכל מקום באתר. עם זאת, הוא מתעלם בעקשנות מהקוד עם תג ayfrem. לכן נשתמש במודול מיוחד של ג'ומי.
קודם כל, אתה צריך להוריד אותו מהאינטרנטהתקן לעצמך דרך החלונית הניהולית של ג'ומלה: "הרחבות" - "מנהל הרחבות" - "בחר קובץ". ציין את הנתיב לארכיון שהורדת ולחץ על "הורד".
לאחר התקנה מוצלחת, עבור אל "מנהלמודולים "וצור אחד חדש. בחר את סוג Jumi. בחלון שנפתח, בשדה" קוד מותאם אישית ", הזן את ayfrem המוכן, כפי שמוצג בפסקה הקודמת של המאמר. תן למודול כותרת, ציין את מיקום המיקום ודפי האתר. לחץ על שמור ובדוק שקרה.
דפדפנים ומסגרות
כל הדפדפנים הפופולריים מתבצעים היטבמסגרת תוכן חלונות: Chrome, Safari, Firefox, Android, iOS. Internet Explorer ואופרה חזקים במיוחד מבחינה זו. ובכל זאת אין כל ערובה שמבקר באתר שלך יראה את התוכן של כל החלונות. במקרה זה, עליך להשאיר הודעה באמצעות תג noframe (פתיחה וסגירה). אתה יכול להזין את הדברים הבאים בתוכו: "הדפדפן שלך מיושן. אנא עדכן את הגרסה כדי להציג את תוכן האתר." אם הדפדפן של המשתמש מציג את המסגרות כהלכה, אז הם לא יראו הודעה זו.
אז, מסגרת היא אזור או חלון של אתר שיש כתובת אתר משלה. הוא משמש להצגת מספר דפי אינטרנט או מסמכים עצמאיים שיש להם גם כתובת URL משלהם בשדה דפדפן אחד. למרות העובדה שמסגרות מאפשרות לארגן היטב אתר מובנה מורכב, הן לא שימשו זמן רב, למעט iframes. השימוש בתג זה עדיין רלוונטי לטעינת מצגות, נגני וידאו, מסמכי טקסט בחלון ספציפי. משתמשים בו באופן פעיל על ידי משאבי רשת גדולים ומוכרים.







