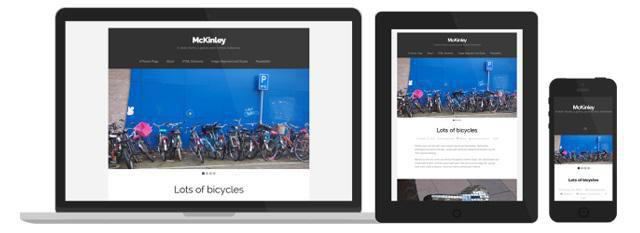
Il menu reattivo per un sito moderno non lo èsolo un lusso, ma una necessità. L'abbondanza di dispositivi moderni richiede ai webmaster di realizzare un layout tale che sarebbe logicamente visualizzato su schermi con risoluzioni diverse. E in alcuni casi, la creazione di un menu adattivo è molto più difficile del design stesso, quindi è necessario considerare questo problema.
Menu per il grande schermo
Comprendere il layout generale del layout adattivomenu, dovrai prima creare una struttura di menu in HTML e modellarla con CSS. Quindi, in base al materiale ottenuto, è possibile migliorare il modello adattivo. Quindi, la struttura HTML sarà simile a questa.
Menu a due punti in HTML |
 |
Sarà necessario aggiungere stili CSS al menu risultante. Dovrebbero indicare la dimensione e il colore del carattere, lo sfondo, il posizionamento dei blocchi.
Processo di adattamento
Creazione di funzionalità semplici per l'ordinariolo schermo di un computer è una questione semplice e questo può essere visto in un esempio. Un menu adattivo per un sito viene creato solo quando c'è qualcosa con cui lavorare, cioè quando sono già stati aggiunti elementi di navigazione. L'opzione di menu più ottimale per dispositivi mobili e tablet sarà l'icona dell'hamburger: una casella quadrata in cui vengono tracciate tre linee verticali. Se premuto, vengono aperte tutte le voci di menu. Per creare tale navigazione, è necessario aggiungere tag al documento HTML.
Tag documento HTML |
 |
Successivamente, dovrai aggiungere a questi tagstili appropriati per creare un menu visivamente attraente e leggibile. Oltre al design visivo delle icone di navigazione e menu, è necessario disporre la posizione dell'immagine di conseguenza. Quindi, viene introdotta la condizione menu_icon span: nth-child (1) {top: 0 px};. Cioè, il rientro dell'immagine dall'alto sarà zero pixel. Allo stesso modo, è necessario impostare valori per altre parti.
Ora il menu adattivo è quasi pronto.Vale la pena prestare attenzione alla visualizzazione delle condizioni: nessuna. Per impostazione predefinita, l'icona del menu non sarà visibile sul sito, quindi è necessario aggiungere una classe aggiuntiva al documento CSS con la seguente condizione: .menu__icon {display: inline-block;}. Questo renderà visibile la navigazione.

Inoltre, è necessario aggiungere alla tabella a cascatastili di un'attività che nasconderanno clausole e clausole secondarie secondo necessità. Per fare ciò, è necessario impostare una posizione di menu fissa in CSS, disporre la visualizzazione e l'allineamento. Gli elementi vengono nascosti utilizzando le condizioni di overflow: auto; opacità: 0; indice z: 1000. Puoi anche aggiungere la classe menu__links-item, che indicherà lo stile per le voci di menu, ma questo è già su richiesta dello sviluppatore.
Tocco finale
Quindi il menu CSS reattivo è quasicompletata. Affinché venga visualizzato quando si fa clic sull'icona, è necessario aggiungere funzioni. Per semplicità, è meglio usare jQuery, ma se vuoi, puoi creare JavaScript puro. Sia lì che lì verranno utilizzate le stesse condizioni:
- (function ($) {$ (function () $ (". menu__icon"). on ("click", function () $ (this) .closest (". menu"). toggleClass ("menu_state_open");}) ;});}) (jQuery).
Questo completa il layout della navigazione adattiva. Ma questa è solo una delle diverse opzioni per creare questo tipo di funzionalità, quindi vale la pena considerare il resto. Almeno alcuni di loro.

Senza cambiare gli standard
La maggior parte degli utenti di Internet si aspettavedere la barra di navigazione nella parte superiore del sito. Questo è già diventato una specie di standard, quindi il menu orizzontale adattivo dovrebbe avere un aspetto decente. Può essere fatto usando CSS, sia negli esempi che sono riportati sopra, sia collegando uno script gestore. In generale, la creazione di un menu adattivo prevede 3 passaggi:
- Scrivere tag HTML
- Sono in stile utilizzando un foglio di stile a cascata (CSS).
- Adattamento di un menu esistente.
Naturalmente, tutti i siti hanno le loro barre dei menu, ma se la risorsa viene creata sul CMS, sarà molto più semplice creare un nuovo menu adattivo.
bootstrap
La creazione di funzionalità adattiva non lo èun problema così grave se si utilizzano gli strumenti Bootstrap. Esistono già modelli predefiniti per la creazione di un menu orizzontale. Devi solo connetterti al file di risorse bootstrap.js. Con l'aiuto di questo framework, il webmaster ha l'opportunità di creare una navigazione di qualsiasi complessità. Il menu reattivo con Bootstrap viene creato utilizzando un codice specifico.
Un esempio di menu adattivo orizzontale con 3 punti |
 |
Caratteristiche del metodo
Lascia che questo codice sia ingombrante, ma comprensibile. Vale la pena notare che il ruolo principale qui è svolto dal tag navche è responsabile della creazione della navigazione e del suo aspetto. Anche i contenitori sono collegati qui. contenitore di fluido e contenitoreche imposta la larghezza degli articoli. Con il loro aiuto, puoi far espandere il menu su schermi di diverse risoluzioni o lasciarlo fisso.

Un ruolo importante nella creazione di funzionalità adattiva è svolto dalle classi. crollo e navbar-crolloche sono responsabili dello stile. Il menu stesso viene creato registrando un elenco puntato di elementi posizionati in orizzontale.
Se si utilizza questo codice per creare la navigazionecornici, quindi su schermi ampi sembrerà un banner orizzontale. All'inizio sarà il nome della risorsa, quindi gli elementi in una sequenza rigorosamente specificata. Su schermi stretti, verranno visualizzati solo il nome del sito e l'icona dell'hamburger, quando si fa clic, le voci di menu vengono visualizzate in un elenco verticale.
Menu a discesa
La risorsa Bootstrap sarà di grande aiuto per la creazione di menu a discesa reattivi. Per fare ciò, è sufficiente sostituire la tagline
Elementi a discesa |
 |
Simile può essere fatto per un punto, quindie per pochi. Una freccia apparirà vicino all'elemento con sottoparagrafi a discesa, rivolto verso il basso. Quando si fa clic, verrà visualizzato l'elenco creato. Se la navigazione viene visualizzata su un piccolo schermo, anche l'elemento con un elenco a discesa verrà indicato da una freccia, ma con una direzione verso destra. Se premuto, verrà visualizzato un altro elenco verticale di voci secondarie.

Menu a più livelli
Tuttavia, non è possibile creare elenchi a discesa.solo con Bootstrap. Se questa libreria non è connessa, è possibile creare un menu multilivello adattivo utilizzando HTML e CSS e quindi abilitare la funzione PHP.
Per prima cosa devi creare un file HTMLelenco non ordinato che include altri elenchi. Per fare ciò, usa i tag standard
- e
- . Non dimenticare inoltre la formazione di classi che verranno ulteriormente elaborate da un foglio di stile CSS a cascata. Per essere più chiari, vale la pena dare un piccolo esempio di scrittura di liste e creazione di classi.
Elenco barra di navigazione HTML

Viene impostata l'animazione del menu a discesa adattivausando un foglio di stile a cascata. Qui è necessario specificare i parametri per il menu quando si riduce lo schermo del 50, 75 e 25%. Questo approccio alla creazione di funzionalità adattive fornisce un layout competente, in cui il menu non "si sposta".
E infine, è necessario inserire la funzione indicata di seguito nel documento.
funzione

Se il sito non è stato pensato, utilizzaredi qualsiasi funzione diversa da questa, è comunque necessario creare un documento di script separato per esso. Se lo inserisci in HTML normale, appare semplicemente nella finestra del browser come parte del testo e non funzionerà.

JQuery
Anche un'ottima soluzione sarebbe creare un pannellonavigazione sul plugin jQuery. Un menu adattivo su un tale servizio richiede solo pochi minuti. Il plugin stesso può essere scaricato su Internet, ha un'interfaccia semplice e intuitiva che è facile e semplice da usare. Quindi non dovrebbero esserci problemi con l'inclusione del foglio di stile.
Dopo aver incluso il file di stile, devi scrivere uno script per creare una navigazione reattiva.

Successivamente, è necessario disporre la navigazione, se non è già presente. Tutto qui funziona secondo il principio: "Tutto l'ingegnoso è semplice". Nel documento HTML, devi creare un elenco puntato nel tag nav... Puoi usare l'esempio già dato in precedenza o una sua versione semplificata, che assomiglia a quella mostrata di seguito.
Voci di menu in HTML

In questa fase del lavoro, nel browser verrà visualizzato solo il logo e il menu stesso verrà nascosto. Affinché appaia, è necessario aggiungere una funzione che provochi modifiche al plug-in: okayNav.
funzione
$ (funzione () {
var navigazione = $ ("# nav-main"). okayNav ();
});
Ora puoi guardare i risultati del lavoro.Con la larghezza normale della finestra del browser, questo menu sembra completamente normale, ma se riduci lo schermo, gli ultimi elementi scompaiono. Invece, tre grandi punti appaiono verticalmente. Quando vengono premuti, sembrano capovolti, assumendo una posizione orizzontale e le voci di menu nascoste vengono rivelate in un elenco verticale nell'angolo in alto a destra dello schermo.

Questa soluzione sembra molto moderna e l'effetto di animazione coinvolto mette la risorsa in una luce favorevole di fronte ai visitatori.
Joomla
E l'ultima opzione per creare un menu reattivo conutilizzando il sistema Jumla. È un servizio di creazione di siti Web gratuito che è un sistema di gestione dei contenuti CMS. E come già accennato all'inizio, se il sito è stato creato utilizzando un CMS e devi modificare il menu esistente in adattivo, allora è meglio iniziare a creare le funzionalità del sito dal primo tag. Proprio come negli esempi precedenti, devi creare un elenco di menu puntato in HTML. Solo per ogni elemento è necessario scrivere la propria classe. In totale, tutto sembra quello mostrato di seguito.
Menu per lavoro

Successivamente, è necessario aggiungere stili.La soluzione migliore è impostare tutto il padding su 0 px e applicare box-sizing: border-box. Ciò consentirà di mantenere la larghezza specificata degli elementi, indipendentemente da quanta rientranza ci sarà. Successivamente, per l'elemento del menu principale (div), dovresti impostare la larghezza al 90% e quindi iniziare a stilizzare ogni elemento separatamente.

Puoi rimuovere i bordi, cambiare colore e riempimento,fare una decorazione che apparirà al passaggio del mouse. In breve, fai tutto ciò che corrisponde al design della risorsa. L'ultimo passaggio nella creazione di un menu Joomla reattivo è trasformarlo. Molto spesso, su Joomla, viene creato un menu che, quando viene modificata la dimensione dello schermo, si ricostruisce automaticamente, dividendosi in più righe. Tutto questo viene fatto anche in CSS, l'unica funzione che deve essere inclusa è la condizione cross-browser. Consente al menu di avere lo stesso aspetto su tutti i browser.
Funzione cross-browser

È davvero difficile creare menu reattiviciò richiede conoscenza ed esperienza. Tutti gli esempi descritti sono solo una piccola parte delle possibili varianti, ma anche loro possono essere utili se una persona ha una conoscenza di base di HTML e CSS.