Многие начинающие верстальщики, только вникающие a webhelyek létrehozásának lényegében gyakran csodálkoznak, hogyan lehet html-ben készíteni egy háttérképet. És ha néhányan meg tudják oldani ezt a feladatot, akkor még mindig problémák merülnek fel a kép nyújtása során a monitor teljes szélességében. Ebben az esetben kívánatos lenne, hogy a webhelyet minden böngészőben egyformán jelenítsék meg, ezért a böngésző közötti kompatibilitási követelménynek teljesülnie kell. A hátteret kétféleképpen állíthatja be: HTML-címkék és CSS-stílus használatával. Mindenki a legjobb választást választja. Természetesen a CSS stílus sokkal kényelmesebb, mert a kódot külön fájlban tárolják, és nem vesznek fel további oszlopokat a webhely főcímkéjében, de először egy egyszerű módszert fogunk figyelembe venni a webhely hátterére.

Alapvető HTML-címkék a háttér létrehozásához
Итак, переходим к вопросу, как сделать картинку háttér html teljes képernyőn. Annak érdekében, hogy a helyszín szép legyen, meg kell értenie egy nagyon fontos részletet: elég, ha egyszerűen színátmenetet készít, vagy monokróm színben festjük, de ha a képet be kell helyezni a háttérbe, akkor nem nyúlik a monitor teljes szélességéhez. Kezdetben ki kell választania egy képet, vagy meg kell készítenie saját designját egy ilyen kiterjesztéssel, amelyben megjelenik a webhely oldala. Csak a háttérkép készítése után továbbítjuk a "Képek" nevű mappába. Ebben tároljuk az összes használt képet, animációt és egyéb grafikus fájlokat. Ez a mappa a html-fájlokkal együtt a gyökérkönyvtárban legyen. Most mehetsz a kódra. A kód írására számos lehetőség áll rendelkezésre, amellyel a háttér képre vált.
- Írjon attribútumcímkét.
- CSS stílusban HTML kódban.
- Írjon CSS stílust egy külön fájlba.
Hogyan készítsünk háttérképet HTML-ben, de eldönthetedNéhány szót szeretnék mondani arról, hogyan lenne a legoptimálisabb. Az első módszer a címke attribútumon keresztüli írásával régen elavult. A második opciót nagyon ritkán használják, csak azért, mert sok azonos kódot mutat. A harmadik lehetőség a leggyakoribb és leghatékonyabb. Íme a HTML minta címkék:
- Az első módja annak, hogy az attribútumcímke (test) beírása aindex.htm fájl. Ebben a formában van írva: (body background = "Folder_name / Picture_Name.Extension") (/ body). Azaz, ha van egy képünk a „Kép” és a JPG kiterjesztés, és a mappát „Képeknek” nevezzük, akkor a HTML-bejegyzés így néz ki: (body background = "Images / Picture.jpg") ... (/ body) .
- A második írási módszer befolyásolja a CSS stílust, de ugyanabban a fájlban van, mint index.htm. (body style = "background: url (" ../ Images / Picture.jpg ")").
- És a felvétel harmadik módja két fájlban történik.Az index.htm nevű dokumentumban a következő sor kerül a (fej) címkére: (fej) (link rel = "stíluslap" type = "text / css" href = "Path_to CSS_file") (/ head). A style.css nevű stílusfájlban már írunk: body {background: url (Images / Picture.jpg))}.

Hogyan készítsünk háttérképet HTML-ben, szétszereltük. Most meg kell értenie, hogyan nyújthatja a képet a teljes képernyő szélességére.
A háttérképnek az ablak szélességéhez való nyújtásának módjai
Képzeljük el a képernyőnk százalékát.Kiderül, hogy a képernyő teljes szélessége és hossza 100% x 100% lesz. Ehhez a szélességhez kell nyújtanunk a képet. Adjon hozzá egy sort a képhez a style.css fájlhoz, amely a képet a monitor teljes szélességéhez és hosszához nyújtja. Hogyan íródik CSS stílusban? Ez egyszerű!
szerv
{
háttér: url (Képek / Kép.jpg)
háttérméret: 100%; / * ez a bejegyzés alkalmas a legtöbb modern böngészőre * /
}
Вот мы и разобрали, как сделать картинку фоном в html teljes képernyő. Lehetőség van az index.htm fájl írására is. Bár ez a módszer elavult, de kezdőknek meg kell ismerni és megérteni. A címkén (fej) (stílus) div {háttérméret: borító; } (/ style) (/ head) ez a bejegyzés azt jelenti, hogy egy speciális blokkot rendelünk a háttérhez, amely az ablak teljes szélességében lesz elhelyezve. Kétféleképpen tekintettük meg, hogyan lehet a webhely html-képének hátterét készíteni, hogy a kép bármelyik böngészőben a képernyő teljes szélességére nyúljon.
Hogyan készítsünk egy fix hátteret
Ha úgy dönt, hogy a képet használjaA jövőbeli internetes erőforrás háttere, akkor csak meg kell tanulnunk, hogy mozdulatlan legyen, hogy ne nyúljon hosszában, és ne rontja meg az esztétikai megjelenést. Egyszerűen használja a HTML-kódot a kis kiegészítés regisztrálásához. A background: url (Images / Picture.jpg)) után rögzíteni kell egy kifejezést a style.css fájlban, vagy pedig a pontosvessző - pozíció: különálló sort kell hozzáadnia, így a háttérkép rögzítve lesz. a tartalom görgetése a webhelyen, látni fogja, hogy a szövegsorok mozognak, és a háttér a helyén marad, így megtanulta, hogyan készítsen hátteret html-ben, többféleképpen.

Munka egy HTML-táblázattal
Sok tapasztalatlan webfejlesztő, akik szembesülneka táblák és a blokkok gyakran nem értik, hogyan készítsünk képet a táblázat html-hátterében. Mint minden HTML és CSS stílusparancs, ez a webes programozási nyelv elég egyszerű. Ennek a problémának a megoldása az, hogy egy pár kódot írunk. Már tudnia kell, hogy az asztali sorok és oszlopok helyesírása címkékkel (tr) és (td) van jelölve. Ahhoz, hogy a táblázat hátterét képessé tegye, egy egyszerű mondatot kell hozzáadnia a címkéhez (táblázat), (tr) vagy (td) a képhez mutató hivatkozással: background = a kép URL-je. Az egyértelműség kedvéért pár példát adunk.
A táblázatok egy háttérkép helyett HTML-példák
Rajzoljon egy 2x3 táblát, és készítsen háttérképeta „Képek” mappába mentve: (táblázat háttér = „Képek / Kép.jpg”) (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ táblázat). Így a mi asztalunkat a kép hátterére festjük.

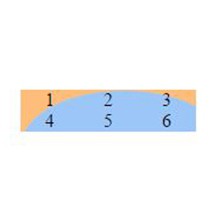
Most ugyanazt a tablettát húzzuk, amelynek méretei 2x3, deIllessze be a képet az 1, 4, 5 és 6 számozott sávokba (táblázat) (tr) (td background = “Images / Picture.jpg”) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td background = “Images / Picture.jpg”) 4 (/ td) (td background = “Images / Picture.jpg”) 5 (/ td) (td background = “Képek /Picture.jpg")6(/td) (/ tr) (/ táblázat). A megtekintés után azt látjuk, hogy a háttér csak azokban a cellákban jelenik meg, amelyekben regisztráltunk, és nem a teljes táblázatban.

Kereszt-böngésző webhely
Van egy ilyen dolog isböngésző webes erőforrás. Ez azt jelenti, hogy a webhely oldalai egyformán jól jelennek meg a böngészők különböző típusaiban és verzióiban. Ugyanakkor a szükséges böngészőknek testreszabniuk kell a HTML-kódot és a CSS-stílust. Emellett az okostelefonok korszerű fejlesztésének idején számos webfejlesztő olyan webhelyeket próbál létrehozni, amelyek mind a mobil verzió, mind a számítógép nézeteihez igazodnak.








