Weboldal fejlesztési technológia nagyonsokrétű folyamat. Ennek ellenére minden szakaszát két fő összetevőre lehet osztani - a funkcionalitásra és a külső héjra. Vagy, ahogy a webmestereknél szokás, a hátsó és a kezelőfelület. Azok, akik weboldalukat a webfejlesztő stúdiókból rendelik, gyakran naivan azt hiszik, hogy érdemes csak a funkcionalitásra összpontosítani, és ez lesz a helyes döntés. De ez nagyon-nagyon ritka esetekben igaz, általában a béta tesztelési szakaszban induló projektekre. A többi esetben a grafikai tervezésnek és a felhasználói felületnek csak meg kell felelnie a webfejlesztési szabványoknak, és felhasználóbarátnak kell lennie.
Az első sarokköve, amellyelszemben a front-end tervezővel, vagy tervezővel, az oldal elrendezésének szélessége. Végül is ehhez renderelő interfészek szükségesek. Tisztán intuitív módon két megközelítés merül fel - vagy készítsen elrendezést minden népszerű képernyőfelbontáshoz, vagy hozzon létre egy webhely -verziót az összes kijelzőhöz. És mindkét lehetőség rossz lesz, de először az első.
A Runet szabványos webhelyszélessége pixelben
A reszponzív elrendezés kialakítása előtt tömeges jelenségegy ezer képpont szélességű webhely fejlesztése volt. Ezt a számot egyetlen egyszerű okból választottuk - a webhely bármilyen képernyőn való elhelyezéséhez. És ennek megvan a maga logikája, de tegyük fel, hogy egy személynek még mindig van legalább HD -monitorja az asztalon. Ebben az esetben az elrendezés egy apró csíknak tűnik a képernyő közepén, ahol minden macskaköves, és hatalmas kihasználatlan hely van az oldalakon. Most tegyük fel, hogy egy személy 800 képpontos széles képernyős táblagépről lépett be webhelyére, és a beállításokban a "Weboldal teljes verziójának megjelenítése" jelölőnégyzet be van jelölve. Ebben az esetben a webhelye is helytelenül jelenik meg, mivel egyszerűen nem fér el a képernyőn.
Ezekből a megfontolásokból arra következtethetünka rögzített szélesség az elrendezéshez biztosan nem megfelelő számunkra, és más utat kell keresnünk. Elemezzük a különálló elrendezés ötletét minden képernyőszélességhez.
Elrendezések minden alkalomra
Ha stratégiaként választotta az elrendezések létrehozásáta piacon lévő összes képernyőméretet, akkor webhelye lesz a legegyedibb az egész interneten. Végtére is, ma egyszerűen lehetetlen lefedni az eszközök teljes skáláját, próbálva pontos beállításokat végezni az egyes lehetőségekhez. De ha a monitorok és az eszközök képernyőinek legnépszerűbb felbontására összpontosít, akkor az ötlet nem rossz. Az egyetlen hátránya a pénzügyi költségek. Végül is, amikor a felülettervező, a tervező és az elrendezéstervező öt -hat alkalommal kénytelen ugyanazt a munkát elvégezni, a projekt aránytalanul többe kerül, mint a költségvetésben eredetileg meghatározott ár.

Ezért büszkélkedhet azzal, hogy rengeteg változat létezik a különböző célokraa képernyők csak egyoldalas webhelyek lehetnek, amelyek célja egy termék értékesítése, és biztos, hogy jól végzik. Nos, ha nem ezek közül a céloldalakkal rendelkezik, hanem többoldalas webhelyekkel, akkor érdemes továbbgondolni.
A legnépszerűbb webhelyméretek
A két véglet közötti kompromisszum azelrendezés megjelenítése három vagy négy képernyőmérethez. Ezek közül szükségszerűen mobil elrendezésnek kell lennie. A többit kis, közepes és nagy asztali képernyőkhöz kell igazítani. Hogyan válasszuk ki a webhely szélességét? Az alábbiakban a HotLog szolgáltatás 2017. májusi statisztikái láthatók, amelyek megmutatják számunkra a különböző eszközök képernyőfelbontásainak népszerűségének megoszlását, valamint ezen mutatóváltozás dinamikáját.

A táblázatból megtudhatja, hogyan kell meghatározni a méretetwebhelyet használni. Ezenkívül arra a következtetésre juthatunk, hogy ma a leggyakoribb formátum az 1366 x 768 képpontos képernyő. Az ilyen képernyőket olcsó laptopokba telepítik, így népszerűségük természetes. A következő legnépszerűbb a Full HD monitor, amely a videók, játékok és ezért a weblapok elrendezésének aranystandardja. A táblázatban tovább látjuk a mobil eszközök 360 x 640 pixel felbontását, valamint különféle lehetőségeket az asztali és mobil képernyők után.
Tervezzük az elrendezést
Tehát a statisztikák elemzése után arra a következtetésre juthatunk, hogy az optimális webhelyszélességnek 4 variációja van:
- Verzió laptopokhoz, szélessége 1366 pixel.
- Full HD verzió.
- 800 pixel széles elrendezés kis asztali monitorokon történő megjelenítéshez.
- A webhely mobil verziója 360 képpont széles.
Tegyük fel, hogy eldöntöttük, mi szükségeshasználja a webhelyhez létrehozott forrás méretét. De egy ilyen projekt még mindig költséges lesz. Nézzünk tehát még néhány lehetőséget, ezúttal rögzített szélesség nélkül.
Rugalmassá téve az elrendezést
Van egy alternatív megközelítés, amikorérdemes csak a minimális képernyőmérethez igazítani, és maguk a webhelyméretek százalékban kerülnek beállításra. Ugyanakkor a kezelőfelület elemei, például a menük, a gombok és a logó abszolút értékekben állíthatók be, a képernyő szélességének minimális méretére összpontosítva, pixelben. A tartalomblokkok viszont a képernyőterület szélességének meghatározott százalékának megfelelően nyúlnak ki. Ez a megközelítés lehetővé teszi, hogy abbahagyja a webhelyek méretének korlátozását a tervező számára, és tehetségesen játsszon ezzel az árnyalattal.
Mi az arany arány és hogyan alkalmazza azt a weblap elrendezésére?
Még a reneszánszban is sok építész ésa művészek igyekeztek alkotásaiknak tökéletes formát és arányt adni. Az ilyen arány értékeire vonatkozó kérdésekre adott válaszokért minden tudomány - a matematika - királynőjéhez fordultak.
Az ókor óta feltaláltákaz arány, amelyet szemünk a legtermészetesebbnek és kecsesebbnek érzékel, mert mindenütt jelen van. Az ilyen arány képletének felfedezője egy tehetséges ókori görög építész, Phidias volt. Kiszámította, hogy ha az arány nagy része a kisebbhez kapcsolódik, mint az egész a nagyobbhoz, akkor ez az arány fog a legjobban kinézni. De ez akkor van, ha aszimmetrikusan szeretné felosztani az objektumot. Ezt az arányt később aranymetszésnek nevezték, amely még mindig nem becsüli túl fontosságát a kultúra világtörténete szempontjából.
Vissza a webdesignhoz
Ez nagyon egyszerű - az aranymetszet használatávalolyan oldalakat tervezhet, amelyek a lehető legkellemesebbek lesznek az emberi szem számára. Miután az aranymetszés képletének meghatározása szerint számítottunk, egy irracionális számot kapunk 1.6180339887 ..., de a kényelem érdekében használhatjuk az 1.62 kerekített értékét. Ez azt jelenti, hogy oldalunk blokkjainak 62% -át és 38% -át kell alkotniuk, függetlenül attól, hogy milyen méretű forráskódot használunk az Ön által használt webhelyhez. Példát láthat az alábbi ábrán:

Használjon új technológiákat
A weboldal elrendezésének modern technológiáilehetővé teszi, hogy a tervező és tervező elképzelését a lehető legpontosabban közvetítse, így most megengedheti magának, hogy merészebb ötleteket hajtson végre, mint az internetes technológiák hajnalán. Nem kell többé agyonütnie az agyát a webhely mérete felett. Az olyan dolgok megjelenésével, mint a blokk -érzékeny elrendezés, a tartalom és a betűtípusok dinamikus betöltése, sokkal élvezetesebbé vált a webhelyfejlesztés. Végül is az ilyen technológiáknak kevesebb korlátozása van, bár még mindig léteznek. De mint tudod, korlátozások nélkül nem lenne művészet. Meghívjuk Önt, hogy a tervezéshez egyetlen igazán kreatív megközelítést alkalmazzon - az aranymetszést. Ezzel hatékonyan és szépen kitöltheti a munkaterületet, függetlenül attól, hogy milyen webhelyméretet ad meg a sablonokban.
Hogyan lehet növelni a webhely munkaterületét
Jó az esély, hogy nem leszelegendő hely ahhoz, hogy az összes felület eleme elférjen egy kis elrendezésben. Ebben az esetben kreatívan kell gondolkodnia, vagy még kreatívabban, mint korábban.
A lehető legnagyobb mértékben felszabadíthatja a helyet az oldalon,elrejti a navigációt a felugró menüben. Ezt a megközelítést logikus nem csak mobileszközökön, hanem asztali számítógépeken is használni. Végül is a felhasználónak nem kell állandóan nézni, hogy milyen kategóriák vannak a webhelyén - tartalomért jött. És tiszteletben kell tartani a felhasználó kívánságait.
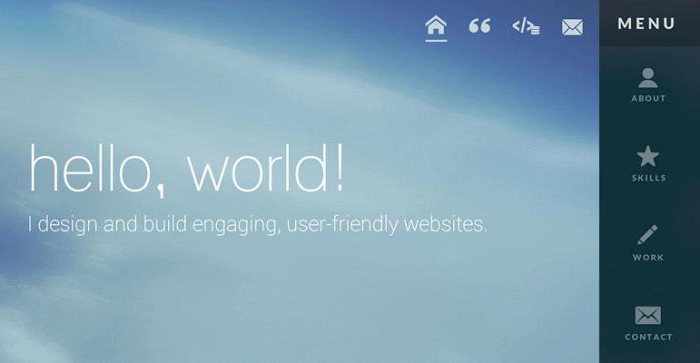
A menü elrejtésének jó módja például a következő elrendezés (az alábbi kép).

A piros terület felső sarkában egy kereszt látható, amelyre kattintva a menüt egy kis ikonba rejti, így a felhasználó egyedül marad a weboldal tartalmával.
Ez azonban opcionális, megtehetihagyja mindig láthatóvá a navigációt. De szép design elemet készíthet, és nem csak a webhely népszerű linkjeinek listáját. Használjon intuitív ikonokat a szöveges linkek mellett, vagy akár azok helyett. Ezenkívül lehetővé teszi webhelye számára, hogy hatékonyabban kihasználja a képernyő képernyőterületét a felhasználó eszközén.

A legjobb webhely - érzékeny
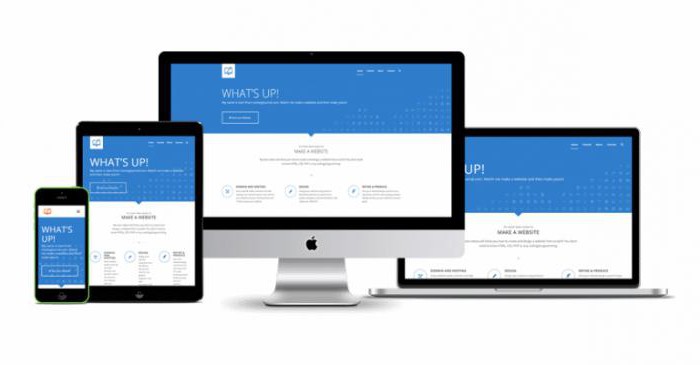
Ha nem tudja, melyik elrendezést válassza a webhelyéhez,akkor minden egyszerű neked. Ha spórolni szeretne a fejlesztési költségeken, és továbbra sem veszíti el közönségét bizonyos eszközök rossz elrendezése miatt, használjon reszponzív kialakítást.
A reszponzív dizájn olyan dizájnegyformán jól néz ki különböző eszközökön. Ez a megközelítés lehetővé teszi, hogy webhelye érthető és kényelmes legyen még laptopon, akár táblagépen, vagy akár okostelefonon is. Ez a hatás a képernyő munkaterületének szélességének automatikus megváltoztatásával érhető el. Az adaptív webhely -stíluslapok használatával a lehető legjobb döntést hozza.

Miben különbözik a reszponzív tervezés a webhely különböző verzióitól?
A reszponzív kialakítás eltér a mobil verziótólaz utóbbi esetben a felhasználó olyan html-kódot kap, amely eltér az asztaliétól. Ez hátrány a szerver teljesítményoptimalizálása, valamint a keresőoptimalizálás szempontjából. Ezenkívül egyre nehezebb statisztikákat számítani a webhely különböző verzióira. Az adaptív megközelítés mentes az ilyen hátrányoktól.

Elérhető a különböző eszközökhöz való alkalmazkodása szélesség százalékos beállításával rendelkező elrendezéssel, vagy a blokkok áthelyezésével a rendelkezésre álló helyre (függőleges síkban az okostelefonon a vízszintes helyett az asztalon), vagy egyedi elrendezések létrehozásával a különböző képernyőkhöz.
Az oktatóanyagokból többet megtudhat a reszponzív tervezésről és fejlesztésről.