एचटीएमएल में बहुत सारे तत्व हैं, औरप्रत्येक व्यक्ति अपने तरीके से अद्वितीय है। तालिका एक बहुत ही रोचक, मांगी और गंभीर वस्तु है। इसके लिए धन्यवाद, न केवल एक सुविधाजनक रूप में जानकारी प्रदान करना संभव है, बल्कि साइट के पूरे फ्रेम को भी बनाना संभव है।
पहले, लगभग सभी वेबमास्टरों ने विशेष रूप से साइट लेआउट के लिए तालिकाओं का उपयोग किया था। प्रारंभ में, इसके लिए तालिकाओं का आविष्कार नहीं किया गया था। इसलिए, आपको अपनी साइट को चिह्नित करने के लिए एक ब्लॉक div तत्व का उपयोग करने की आवश्यकता है।
यदि आप हमेशा नए नहीं रहना चाहते हैं,तुरंत सब कुछ करने के लिए उपयोग करें। यह HTML भाषा में बहुत महत्वपूर्ण है। तालिका को केवल सामान्य जानकारी (टेक्स्ट, लिंक, सूचियां, छवियां इत्यादि) रखी जानी चाहिए, न कि संपूर्ण साइट पूरी तरह से।
एचटीएमएल टेबल कैसे बनाएं?
Таблица - это сложный элемент, который состоит из अन्य तत्वों की एक बड़ी संख्या। याद रखें कि कोशिकाओं या रेखाओं को बनाते समय आपको हमेशा एक बंद टैग रखना चाहिए। अन्यथा, सब कुछ उड़ जाएगा। ब्राउज़र में हैंडलर तत्व के अंत की खोज करेगा और जब तक इसे प्राप्त न हो जाए, तब तक तालिका में सब कुछ शामिल होगा। परिणाम दलिया होगा।
यदि आप नोटपैड में एक वेबसाइट लिख रहे हैं, तो आपको सब कुछ हाथ से करना होगा। यदि एक तैयार संपादक में है, तो आमतौर पर बटन होते हैं - "इंसर्ट टेबल", "इमेज डालें" इत्यादि।
2 बाय 2 टेबल का एक उदाहरण।
<तालिका चौड़ाई = "100%" सीमा = "1">
<tr>
<td> पहली पंक्ति के पहले सेल का पाठ </ td>
<td> पहली पंक्ति के दूसरे सेल का पाठ </ td>
</ tr>
<tr>
<td> दूसरी पंक्ति के पहले सेल का पाठ </ td>
<td> दूसरी पंक्ति के दूसरी सेल का पाठ </ td>
</ tr>
</ तालिका>
<तालिका> और </ table> टैग तालिका की शुरुआत और अंत दर्शाते हैं। <Tr> और </ tr> टैग लाइन की शुरुआत और अंत हैं। एक पंक्ति में आप जितने चाहें उतने सेल हो सकते हैं, जिन्हें <td> और </ td> टैग द्वारा परिभाषित किया गया है।
मुख्य नियम: प्रत्येक पंक्ति में कोशिकाओं की संख्या समान होनी चाहिए। यह एक मेज है।

लेकिन, जैसा कि संपादक वर्ड और एक्सेल में, कोशिकाओं को एक दूसरे के साथ जोड़ा जा सकता है।
तालिका में कोशिकाओं को कैसे संयोजित करें?
Colspan और Rowspan विशेषताओं को संयोजित करने के लिए उपयोग किया जाता है। स्पैन "स्पैन" या "ओवरलैप" में अनुवाद करता है। शाब्दिक अर्थ कोशिकाओं / पंक्तियों को कवर / ओवरलैप करना है।

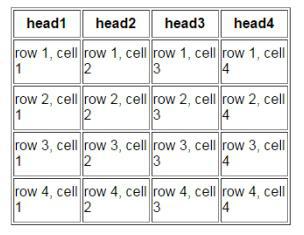
इस विशेषता के मूल्य को इंगित करना चाहिए कि कितनी पंक्तियों या कोशिकाओं को ओवरलैप किया जाएगा। निम्न तालिका में दोनों HTML विशेषताओं का उपयोग करने का एक उदाहरण है।

इस उदाहरण में, पहली पंक्ति 3 को समाप्त करती हैcolspan = "3" विशेषता का उपयोग करने वाली कोशिकाएं। तब दूसरी पंक्ति की पहली सेल को चार पंक्तियों में फैला दिया गया था। केवल पहली सेल में खिंचाव / मर्ज करना याद रखें। इसके गुणों को और बढ़ाया जाएगा। इससे पहले जो भी आएगा वह प्रभावित नहीं होगा।
यदि आपके पास 5 सेल हैं और आप 2 से 4 में विलय करना चाहते हैं, तो आपको सेल नंबर 2 पर colspan = "3" विशेषता निर्दिष्ट करने की आवश्यकता है।
ऊपर की तस्वीर में सेल नंबर 9 पर ध्यान दें। वहां, दोनों कोशिकाओं और पंक्तियों को एक साथ जोड़ दिया गया। इस तरह की कार्रवाई निषिद्ध नहीं है।
जानकारी को समेकित करने के लिए एक और उदाहरण देखें। चूंकि कुछ लोग विशेषताओं को भ्रमित करते हैं और कभी-कभी कोशिकाओं के बजाय तार को जोड़ते हैं।

टेबल की सजावट
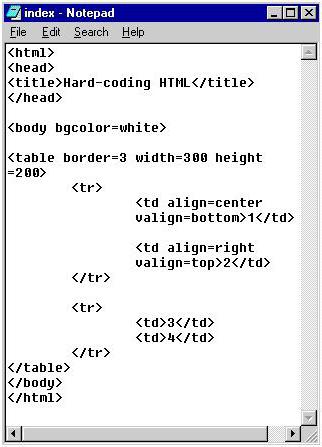
आइए एक सामान्य, मानक HTML केस लें। तालिका में दो कोशिकाओं के साथ दो पंक्तियाँ हैं।

कोड का परिणाम निम्नानुसार होगा।

जैसा कि आप देख सकते हैं, कोई प्रभाव नहीं हैं। आप एक सीमा जोड़ सकते हैं, चौड़ाई और ऊंचाई निर्दिष्ट कर सकते हैं।

आप संरेखण के साथ भी खेल सकते हैं। ऊंचाई और चौड़ाई दोनों में गठबंधन किया जा सकता है।

Align क्षैतिज संरेखण के लिए है और Valign अनुलंब संरेखण के लिए है। यहाँ परिणाम है।

संरेखित और वैधता विशेषताओं को पूरे स्ट्रिंग पर लागू किया जा सकता है। फिर इसमें मौजूद सभी कोशिकाएं इन विशेषताओं का पालन करेंगी।
<Td> और <tr> टैग के अलावा, एक अतिरिक्त टैग है<थ>। वास्तव में, यह <td> के अनुरूप है, लेकिन इसका उपयोग केवल पहली पंक्ति में किया जाता है और शीर्षक के रूप में कार्य करता है। डिफ़ॉल्ट रूप से, <th> में पाठ केंद्रित और बोल्ड है।
मैं एक तालिका में शैलियाँ कैसे जोड़ूँ?
किसी भी HTML टैग की तरह, एक टेबल कर सकते हैंशैलियों द्वारा बदल दिया। आपको सिर क्षेत्र में एक स्टाइलशीट निर्दिष्ट करने की आवश्यकता है <लिंक rel = "स्टाइलशीट" href = "style.css" प्रकार = "टेक्स्ट / सीएसएस"> या एक तैयार शैली (सिर में भी निर्दिष्ट)।
<Head>
...
<style type = "text / css">
तालिका {
फ़ॉन्ट-परिवार: वर्दाना, एरियल, हेल्वेटिका, संस-सेरिफ़;
रंग: # 000000;
}
।मेरी कक्षा
{
रंग: # 666666;
}
</ शैली>
...
</ Head>
यदि आपने केवल तालिका निर्दिष्ट की है, तो यह शैलीपृष्ठ पर सभी तालिकाओं पर लागू होगा। बिल्कुल हर कोई। लेकिन, यदि आप दूसरी विधि का उपयोग करते हैं, जहां एक डॉट के साथ एक मनमाना नाम निर्दिष्ट है, तो यह शैली किसी भी वांछित तालिका पर लागू की जा सकती है, जबकि दूसरों को प्रभावित नहीं करती है।
<तालिका वर्ग = "my_class">
ध्यान दें कि कक्षाओं का उपयोग टेबल टैग और एक विशिष्ट सेल या पंक्ति दोनों के लिए किया जा सकता है।
<टेबल क्लास = "स्टाइल_टेबल" चौड़ाई = "100%" बॉर्डर = "1">
<tr class = "style_row1">
<td class = "style_td1"> पहली पंक्ति के पहले सेल का पाठ </ td>
<td class = "style_td2"> पहली पंक्ति के दूसरे सेल का पाठ </ td>
</ tr>
<tr class = "style_row2">
<td> दूसरी पंक्ति के पहले सेल का पाठ </ td>
<td> दूसरी पंक्ति के दूसरी सेल का पाठ </ td>
</ tr>
</ तालिका>
अगर शैली के नाम में कहीं गलती है,आप परिणाम नहीं देखेंगे। यदि शैली में ही गलतियां हैं, लेकिन नाम समान हैं, तो कोई प्रभाव नहीं होगा। हर अल्पविराम या बृहदान्त्र एक बड़ी भूमिका निभाता है।
तालिकाओं के लिए अतिरिक्त विशेषताएँ
आप शैली कक्षाओं में क्या विशेषताएँ लिख सकते हैं? कई विशेषताएं हैं जो विशेष रूप से तालिकाओं पर लागू होती हैं। आइए सबसे बुनियादी लोगों पर विचार करें जो काम में आएंगे।
संरेखित | क्षैतिज संरेखण |
वेलिजन | लंबवत संरेखण |
पृष्ठभूमि | सेल / टेबल में बैकग्राउंड इमेज |
बीजी रंग | सेल पृष्ठभूमि रंग |
सीमा रंग | टेबल / सेल बॉर्डर रंग |
ऊंचाई | सेल ऊंचाई |
nowrap | टेक्स्ट रैपिंग को एक लाइन में रोकें। |
चौड़ाई | सेल / टेबल चौड़ाई |
जैसा कि आप देख सकते हैं, एक टेबल में HTML का उपयोग करने के लिए बहुत सारे "टूल्स" हैं।

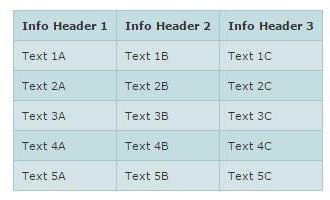
सुंदर HTML-जनरेटेड टेबल। के उदाहरण
शैलियाँ आपको विभिन्न प्रकार की सुंदर तालिकाएँ बनाने की अनुमति देती हैं। यह सब इस बात पर निर्भर करता है कि आप इसे क्या और कैसे पसंद करते हैं।


जैसा कि आप देख सकते हैं, यदि आप HTML टैग्स का उपयोग करते हैं, तो तालिका को मान्यता से परे रूपांतरित किया जा सकता है। संभावनाओं की सीमा आपकी कल्पना से निर्धारित होती है।












