कई नौसिखिए लेआउट निर्माता जो केवल में जा रहे हैंसाइटों को बनाने के सार में, वे अक्सर आश्चर्य करते हैं कि HTML में पृष्ठभूमि छवि कैसे बनाई जाए। और अगर कुछ इस कार्य से निपट सकते हैं, तो अभी भी मॉनिटर की पूरी चौड़ाई पर छवि के खिंचाव के दौरान समस्याएं हैं। इस मामले में, साइट के लिए सभी ब्राउज़रों में समान रूप से प्रदर्शित होना वांछनीय होगा, इसलिए, क्रॉस-ब्राउज़र संगतता आवश्यकता को पूरा करना होगा। आप पृष्ठभूमि को दो तरह से सेट कर सकते हैं: HTML टैग और सीएसएस शैली का उपयोग करना। हर कोई अपने लिए सबसे अच्छा विकल्प चुनता है। बेशक, सीएसएस शैली अधिक सुविधाजनक है, क्योंकि इसका कोड एक अलग फ़ाइल में संग्रहीत है और साइट के मुख्य टैग में अतिरिक्त कॉलम नहीं लेता है, लेकिन पहले हम साइट की पृष्ठभूमि पर एक छवि स्थापित करने के एक सरल तरीके पर विचार करेंगे।

पृष्ठभूमि बनाने के लिए मूल HTML टैग
तो, चित्र बनाने के तरीके के सवाल पर जाएं।html फुल स्क्रीन में बैकग्राउंड। साइट को सुंदर दिखने के लिए, आपको एक नहीं बल्कि महत्वपूर्ण विवरण को समझने की आवश्यकता है: यह केवल एक ढाल पृष्ठभूमि बनाने या इसे ठोस रंग में रंगने के लिए पर्याप्त है, लेकिन अगर आपको पृष्ठभूमि पर एक तस्वीर लगाने की आवश्यकता है, तो यह मॉनिटर की पूरी चौड़ाई में खिंचाव नहीं करेगा। प्रारंभ में, आपको एक छवि का चयन करने या इस तरह के विस्तार के साथ अपना खुद का डिज़ाइन बनाने की आवश्यकता है, जिसमें आपको साइट पृष्ठ दिखाई देगा। पृष्ठभूमि छवि तैयार होने के बाद ही, हम इसे «छवियां» नाम के साथ एक फ़ोल्डर में स्थानांतरित करते हैं। इसमें हम सभी उपयोग की गई छवियों, एनिमेशन और अन्य ग्राफिक फ़ाइलों को संग्रहीत करेंगे। यह फ़ोल्डर आपकी सभी HTML फ़ाइलों के साथ रूट डायरेक्टरी में होना चाहिए। अब आप कोड पर जा सकते हैं। कोड लिखने के लिए कई विकल्प हैं, जिनके साथ पृष्ठभूमि एक तस्वीर में बदल जाएगी।
- विशेषता टैग लिखें।
- HTML कोड में CSS स्टाइल के माध्यम से।
- एक अलग फ़ाइल में सीएसएस शैली लिखें।
HTML में बैकग्राउंड इमेज कैसे बनाएं, यह आपके ऊपर है, लेकिनमैं कुछ शब्द कहना चाहूंगा कि यह सबसे इष्टतम कैसे होगा। टैग विशेषता के माध्यम से लेखन का उपयोग करने वाला पहला तरीका लंबे समय से पुराना है। दूसरे विकल्प का उपयोग बहुत ही दुर्लभ मामलों में किया जाता है, केवल इसलिए कि यह एक ही कोड का एक बहुत निकला। और तीसरा विकल्प सबसे आम और प्रभावी है। यहाँ HTML नमूना टैग हैं:
- में विशेषता टैग (निकाय) के माध्यम से लिखने का पहला तरीकाindex.htm फ़ाइल। यह निम्नलिखित रूप में लिखा गया है: (बॉडी बैकग्राउंड = "Folder_name / Picture_Name.Extension") (/ बॉडी)। यही है, अगर हमारे पास "चित्र" नाम और विस्तार जेपीजी के साथ एक तस्वीर है, और हमने फ़ोल्डर को "छवियां" नाम दिया है, तो एचटीएमएल प्रविष्टि इस तरह दिखाई देगी: (शरीर की पृष्ठभूमि = "छवियां / चित्र.जेपीजी") ... (/ शरीर) ।
- दूसरी लिखने की विधि CSS शैली को प्रभावित करती है, लेकिन उसी फ़ाइल में index.htm नाम से लिखी जाती है। (बॉडी स्टाइल = "बैकग्राउंड: url (" ../ Images / Picture.jpg ")")।
- और रिकॉर्डिंग का तीसरा तरीका दो फाइलों में बनाया गया है।Index.htm नामक दस्तावेज़ में, निम्नलिखित लाइन (हेड) टैग में लिखी गई है: (हेड) (लिंक rel = "स्टाइलशीट" टाइप = "टेक्स्ट / सीएसएस" href = "Path_to CSS_file") (/ हेड)। और स्टाइल फाइल में नाम style.css के साथ हम पहले से ही लिखते हैं: बॉडी {बैकग्राउंड: url (चित्र / चित्र। जेपीजी ")}।

HTML में बैकग्राउंड इमेज कैसे बनाते हैं, हमने डिसाइड किया है। अब आपको यह समझने की आवश्यकता है कि छवि को पूरी स्क्रीन की चौड़ाई तक कैसे बढ़ाया जाए।
पृष्ठभूमि की छवि को खिड़की की चौड़ाई तक फैलाने के तरीके
Представим наш экран в процентном виде.यह पता चला है कि स्क्रीन की पूरी चौड़ाई और लंबाई 100% x 100% होगी। हमें छवि को इस चौड़ाई तक फैलाने की आवश्यकता है। फ़ाइल style.css में छवि के लिए एक पंक्ति जोड़ें, जो छवि को मॉनिटर की पूरी चौड़ाई और लंबाई तक बढ़ाएगा। यह सीएसएस शैली में कैसे लिखा गया है? यह सरल है!
शव
{
पृष्ठभूमि: url (चित्र / चित्र। जेपीजी ")
पृष्ठभूमि का आकार: 100%; / * यह प्रविष्टि अधिकांश आधुनिक ब्राउज़रों के लिए उपयुक्त है * /
}
Вот мы и разобрали, как сделать картинку фоном в html फुल स्क्रीन। Index.htm फ़ाइल में लिखने का एक तरीका भी है। हालाँकि यह तरीका पुराना है, लेकिन शुरुआती लोगों के लिए इसे जानना और समझना आवश्यक है। सिर (सिर) (शैली) में टैग div {पृष्ठभूमि-आकार: कवर; } (/ शैली) (/ सिर) इस प्रविष्टि का मतलब है कि हम पृष्ठभूमि के लिए एक विशेष ब्लॉक आवंटित करते हैं, जो खिड़की की पूरी चौड़ाई में तैनात किया जाएगा। हमने साइट HTML छवि की पृष्ठभूमि बनाने के 2 तरीकों पर ध्यान दिया, ताकि किसी भी आधुनिक ब्राउज़र में स्क्रीन की पूरी चौड़ाई में छवि खिंच जाए।
कैसे एक निश्चित पृष्ठभूमि बनाने के लिए
यदि आप चित्र का उपयोग करने का निर्णय लेते हैंभविष्य के वेब संसाधन की पृष्ठभूमि, तो आपको बस यह सीखने की जरूरत है कि इसे कैसे स्थिर बनाया जाए, ताकि यह लंबाई में न खिंचे और सौंदर्य को खराब न करे। इस छोटे से जोड़ को पंजीकृत करने के लिए बस HTML कोड का उपयोग करें। आपको निश्चित रूप से पृष्ठभूमि के बाद style.css फ़ाइल में एक एकल वाक्यांश जोड़ना होगा: url (Images / Picture.jpg ") तय; या इसके बजाय, अर्धविराम के बाद एक अलग रेखा जोड़ें - स्थिति: निश्चित। इस प्रकार, आपकी पृष्ठभूमि छवि तय हो जाएगी। साइट पर सामग्री स्क्रॉल करते हुए, आप देखेंगे कि पाठ लाइनें चलती हैं, और पृष्ठभूमि बनी हुई है। इसलिए आपने HTML में पृष्ठभूमि छवि बनाने का तरीका कई तरीकों से सीखा।

HTML में एक टेबल के साथ काम करना
कई अनुभवहीन वेब डेवलपर्स का सामना किया जाता हैटेबल और ब्लॉक, अक्सर समझ में नहीं आता कि html टेबल बैकग्राउंड में तस्वीर कैसे बनाई जाए। सभी HTML और CSS स्टाइल कमांड की तरह, यह वेब प्रोग्रामिंग भाषा काफी सरल है। और इस समस्या का हल कोड की कुछ पंक्तियाँ लिखना है। आपको पहले से ही पता होना चाहिए कि तालिका पंक्तियों और स्तंभों को क्रमशः (tr) और (td) टैग के रूप में दर्शाया गया है। छवि के रूप में तालिका की पृष्ठभूमि बनाने के लिए, आपको छवि के लिंक के साथ एक सरल वाक्यांश को (तालिका), (ट्र) या (td) में जोड़ना होगा: पृष्ठभूमि = छवि का URL। स्पष्टता के लिए, हम कुछ उदाहरण देते हैं।
एक पृष्ठभूमि के बजाय एक तस्वीर के साथ तालिकाओं: HTML उदाहरण
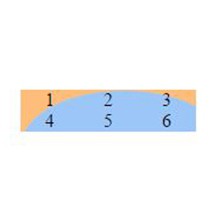
चलो एक 2x3 तालिका बनाते हैं और इसे एक पृष्ठभूमि चित्र बनाते हैं,"चित्र" फ़ोल्डर में सहेजा गया: (तालिका पृष्ठभूमि = "छवियां / चित्र। जेएसपी") (ट्र) (1) (/ td) 1 (td) 2 (/ td) 3 (td) 3) (/ td) / / tr ) इसलिए हमारी तालिका चित्र की पृष्ठभूमि में चित्रित की जाएगी।

अब हम 2x3 के आयामों के साथ एक ही प्लेट खींचते हैं, लेकिनकॉलम संख्या 1, 4, 5 और 6. (तालिका) (tr) (td background = "Images / Picture.jpg") 1 (/ td) (td) 2 (/ td) 3 (td) 3 में चित्र सम्मिलित करें / td) (/ tr) (tr) (td background = "Images / Picture.jpg") ४ (/ td) (td पृष्ठभूमि = "Images / Picture.jpg") ५ (/ td) (td background = "छवियाँ) /Picture.jpg")6(/td) (/ tr) (/ table)। देखने के बाद, हम देखते हैं कि पृष्ठभूमि केवल उन कोशिकाओं में दिखाई देती है, जिसमें हमने पंजीकरण किया है, न कि पूरी तालिका में।

क्रॉस-ब्राउज़र साइट
ऐसी बात हैक्रॉस-ब्राउज़र वेब संसाधन। इसका मतलब है कि साइट के पृष्ठ विभिन्न प्रकार के और ब्राउज़र के संस्करणों में समान रूप से प्रदर्शित किए जाएंगे। इस मामले में, आपको आवश्यक ब्राउज़रों के लिए HTML कोड और CSS शैली को अनुकूलित करने की आवश्यकता है। इसके अलावा, स्मार्टफोन्स के विकास के आधुनिक युग में, कई वेब डेवलपर्स उन साइटों को बनाने की कोशिश कर रहे हैं जो मोबाइल संस्करणों और कंप्यूटर लुक के लिए अनुकूलित हैं।








