Il y a tellement d'éléments en HTML, etchacun d'eux est unique à sa manière. La table est un objet très intéressant, demandé et sérieux. Grâce à lui, vous pouvez non seulement fournir des informations sous une forme pratique, mais également créer tout un squelette du site.
Auparavant, presque tous les webmasters utilisaient des tableaux spécifiquement pour la mise en page du site. Au départ, les tableaux n'ont pas été inventés pour cela. Par conséquent, pour baliser le site, vous devez utiliser un élément block div.
Si vous ne voulez pas toujours être un débutant,s'habituer à tout faire correctement en même temps Ceci est très important dans le langage HTML. Dans le tableau, vous devez placer uniquement les informations habituelles (texte, liens, listes, images, etc.), et non l'intégralité du site dans son ensemble.
Comment créer un tableau HTML?
Un tableau est un élément complexe composé deun grand nombre d'autres éléments. N'oubliez pas de toujours inclure une balise de fermeture lors de la création de cellules ou de lignes. Sinon, tout s'envolera. Le gestionnaire de navigateur recherchera la fin de l'élément et, jusqu'à ce qu'il le trouve, inclura tout le reste dans le tableau. Le résultat est de la bouillie.
Si vous écrivez un site Web dans le Bloc-notes, vous devrez tout faire à la main. Si dans un éditeur prêt à l'emploi, il y a généralement des boutons - "insérer un tableau", "insérer une image", etc.
Exemple de tableau 2 par 2.
<table width = "100%" border = "1">
<tr>
<td> texte de la première cellule de la première ligne </td>
<td> texte de la deuxième cellule de la première ligne </td>
</tr>
<tr>
<td> texte de la première cellule de la deuxième ligne </td>
<td> texte de la deuxième cellule de la deuxième ligne </td>
</tr>
</table>
Les balises <table> et </table> indiquent le début et la fin du tableau. Les balises <tr> et </tr> sont le début et la fin de la ligne. Une ligne peut contenir autant de cellules que vous le souhaitez, qui sont définies par les balises <td> et </td>.
La règle principale: le nombre de cellules dans chaque ligne doit être le même. C'est une table.

Mais, comme dans l'éditeur Word et Excel, les cellules peuvent être combinées entre elles.
Comment concaténer des cellules dans un tableau?
Les attributs Colspan et Rowspan sont utilisés pour la jointure. L'étendue se traduit par «étendue» ou «chevauchement». La signification littérale est de couvrir / chevaucher des cellules / lignes.

La valeur de cet attribut doit indiquer le nombre de lignes ou de cellules qui se chevaucheront. Voici un exemple illustratif de l'utilisation des deux attributs HTML dans un tableau.

Dans cet exemple, la première ligne concaténée 3cellules utilisant l'attribut colspan = "3". Ensuite, la première cellule de la deuxième rangée a été étirée sur quatre rangées. N'oubliez pas d'étirer / fusionner uniquement dans la première cellule. Ses propriétés seront encore étendues. Tout ce qui précède ne sera pas affecté.
Si vous avez 5 cellules et que vous souhaitez fusionner de 2 à 4, vous devez spécifier l'attribut colspan = "3" à la cellule numéro 2.
Faites attention à la cellule numéro 9 dans l'image ci-dessus. Là, les cellules et les lignes ont été combinées à la fois. De telles actions ne sont pas interdites.
Consultez un autre exemple pour consolider les informations. Étant donné que certaines personnes confondent les attributs et fusionnent parfois des chaînes au lieu de cellules.

Décoration de table
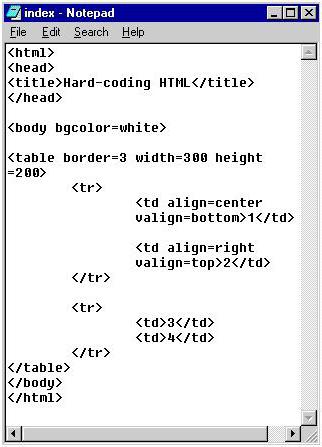
Prenons le cas HTML standard habituel. Le tableau comporte deux lignes avec chacune deux cellules.

Le résultat du code sera le suivant.

Comme vous pouvez le voir, il n'y a pas d'effets. Vous pouvez ajouter une bordure, spécifier la largeur et la hauteur.

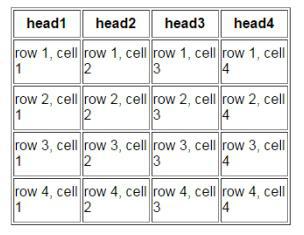
Vous pouvez également jouer avec l'alignement. Peut être aligné en hauteur et en largeur.

Align est pour l'alignement horizontal et valign pour l'alignement vertical. Voici le résultat.

Les attributs align et valign peuvent être appliqués à la chaîne entière. Ensuite, toutes les cellules qui s'y trouvent obéiront à ces attributs.
En plus des balises <td> et <tr>, il existe une balise supplémentaire<th>. C'est en fait analogue à <td>, mais il n'est utilisé que sur la première ligne et sert d'en-tête. Par défaut, le texte dans <th> est centré et en gras.
Comment ajouter des styles à un tableau?
Comme toutes les balises HTML, un tableau peuttransformé à travers les styles. Vous devez spécifier un fichier de style dans la zone d'en-tête <link rel = "stylesheet" href = "style.css" type = "text / css"> ou un style prêt (également spécifié dans l'en-tête).
...
<style type = "text / css">
tableau {
famille de polices: Verdana, Arial, Helvetica, sans-serif;
couleur: # 000000;
}
.Ma classe
{
couleur: # 666666;
}
</style>
...
Si vous venez de spécifier une table, alors ce styles'appliquera à tous les tableaux de la page. Absolument tout le monde. Mais, si vous utilisez la deuxième méthode, où un nom arbitraire avec un point est spécifié, ce style peut être appliqué à n'importe quelle table souhaitée, sans affecter les autres.
<table class = "ma_classe">
Notez que les classes peuvent être utilisées à la fois pour la balise table et pour une cellule ou une ligne spécifique.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> texte de la première cellule de la première ligne </td>
<td class = "style_td2"> texte de la deuxième cellule de la première ligne </td>
</tr>
<tr class = "style_row2">
<td> texte de la première cellule de la deuxième ligne </td>
<td> texte de la deuxième cellule de la deuxième ligne </td>
</tr>
</table>
S'il y a une erreur dans le nom du style quelque part,vous ne verrez pas le résultat. S'il y a des erreurs dans le style lui-même, mais que les noms sont les mêmes, il n'y aura aucun effet. Chaque virgule ou deux points joue un grand rôle.
Attributs supplémentaires pour les tableaux
Quels attributs pouvez-vous écrire dans les classes de style? Il existe de nombreux attributs qui s'appliquent spécifiquement aux tables. Considérons les plus basiques qui vous seront utiles.
aligner | Alignement horizontal |
valigné | Alignement vertical |
Contexte | Image d'arrière-plan dans la cellule / le tableau |
bgcolor | Couleur d'arrière-plan de la cellule |
couleur de la bordure | Couleur de la bordure du tableau / cellule |
la taille | Hauteur de la cellule |
Nowrap | Empêcher le retour à la ligne du texte |
largeur | Largeur de cellule / table |
Comme vous pouvez le voir, il existe de nombreux "outils" pour utiliser le HTML dans un tableau.

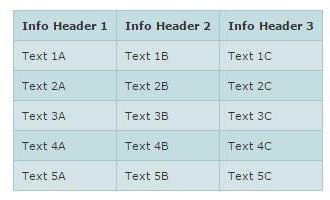
Beaux tableaux générés par HTML. Exemples de
Les styles vous permettent de créer une variété de belles tables. Tout dépend de ce que vous aimez et de la façon dont vous l'aimez.


Comme vous pouvez le voir, si vous utilisez des balises HTML, le tableau peut être transformé au-delà de la reconnaissance. Les limites des possibilités sont déterminées par votre imagination.












