De nombreux faiseurs de mise en page novices qui vont seulement dansdans l’essence même de la création de sites, ils se demandent souvent comment créer une image d’arrière-plan au format HTML. Et si certains peuvent s’acquitter de cette tâche, des problèmes persistent lors de l’extension de l’image sur toute la largeur de l’écran. Dans ce cas, il serait souhaitable que le site soit affiché de manière égale sur tous les navigateurs. Par conséquent, l'exigence de compatibilité entre navigateurs doit être remplie. Vous pouvez définir l'arrière-plan de deux manières: en utilisant des balises HTML et un style CSS. Chacun choisit pour lui la meilleure option. Bien sûr, le style CSS est beaucoup plus pratique, car son code est stocké dans un fichier séparé et ne prend pas de colonnes supplémentaires dans les balises principales du site. Nous allons d'abord envisager une méthode simple pour installer une image sur l'arrière-plan du site.

Balises HTML de base pour la création d'arrière-plan
Alors, allez à la question de savoir comment faire une photo.fond en plein écran html. Pour que le site soit beau, vous devez comprendre un détail assez important: il suffit de faire un fond dégradé ou de le peindre en couleur unie, mais si vous devez placer une image sur le fond, elle ne s’étendra pas sur toute la largeur du moniteur. Dans un premier temps, vous devez sélectionner une image ou créer votre propre design avec une telle extension, dans laquelle vous verrez la page du site. Une fois l'image d'arrière-plan prête, nous la transférons dans un dossier nommé «Images». Nous y stockons toutes les images, animations et autres fichiers graphiques utilisés. Ce dossier devrait être dans le répertoire racine avec tous vos fichiers HTML. Maintenant, vous pouvez aller au code. Il existe plusieurs options pour écrire du code, avec lesquelles l’arrière-plan se changera en image.
- Écrire une balise d'attribut.
- Par le style CSS en code HTML.
- Écrire le style CSS dans un fichier séparé.
Comment faire une image d’arrière-plan en HTML, à vous de choisir, maisJe voudrais dire quelques mots sur ce qui serait le plus optimal. La première méthode utilisant l'écriture via l'attribut tag est depuis longtemps obsolète. La deuxième option est utilisée dans de très rares cas, uniquement parce qu’elle produit le même code. Et la troisième option est la plus courante et la plus efficace. Voici des exemples de balises HTML:
- Первый способ записи через атрибут тега (body) в fichier index.htm. Il est écrit sous la forme suivante: (body background = "nom du dossier / nom de l'image.Extension") (/ body). C'est-à-dire que si nous avons une image avec le nom «Picture» et l'extension JPG et que nous nommons le dossier «Images», l'entrée HTML ressemblera à ceci: (body background = "Images / Picture.jpg") ... (/ body) .
- La deuxième méthode d’écriture affecte le style CSS, mais elle est écrite dans le même fichier appelé index.htm. (body style = "background: url (" ../ Images / Picture.jpg ")").
- Et la troisième méthode d'enregistrement est faite en deux fichiers.Dans le document intitulé index.htm, la ligne suivante est écrite dans la balise (head): (head) (link rel = "stylesheet" type = "text / css" href = "Path_to CSS_file") / / head Et dans le fichier de style portant le nom style.css, nous écrivons déjà: body {background: url (Images / Picture.jpg ")}.

Comment faire une image de fond en HTML, nous avons démonté. Maintenant, vous devez comprendre comment étendre l'image à la largeur de tout l'écran.
Façons d'étirer l'image d'arrière-plan à la largeur de la fenêtre
Imaginez notre écran en pourcentage.Il s'avère que toute la largeur et la longueur de l'écran seront de 100% x 100%. Nous devons étendre l'image à cette largeur. Ajoutez une ligne à l'image dans le fichier style.css, ce qui étendra l'image à la largeur et à la longueur du moniteur. Comment est-il écrit en style CSS? C'est simple!
corps
{
fond: url (Images / Picture.jpg ")
taille du fond: 100%; / * cette entrée convient à la plupart des navigateurs modernes * /
}
Nous avons donc compris comment créer un fond d’image danshtml en plein écran. Il existe également un moyen d'écrire dans le fichier index.htm. Bien que cette méthode soit obsolète, il est nécessaire de la connaître et de la comprendre pour les débutants. Dans la balise (head) (style) div {background-size: cover; } (/ style) (/ head) cette entrée signifie que nous allouons un bloc spécial pour l'arrière-plan, qui sera positionné sur toute la largeur de la fenêtre. Nous avons étudié deux méthodes pour créer l’arrière-plan de l’image html du site, de sorte que l’image s’étire sur toute la largeur de l’écran dans n’importe quel navigateur moderne.
Comment faire un fond fixe
Si vous décidez d'utiliser l'image commecontexte de la future ressource Web, vous devez simplement apprendre à la rendre immobile, pour qu’elle ne s’étire pas et ne gâche pas son aspect esthétique. En utilisant simplement du code HTML pour enregistrer ce petit ajout. Vous devez ajouter une seule phrase dans le fichier style.css après le fond: url (Images / Picture.jpg ") soit corrigée, soit ajouter une ligne distincte après le point-virgule - position: fixed. Ainsi, votre fond d’écran sera corrigé. En faisant défiler le contenu du site, vous verrez que les lignes de texte bougent et que l'arrière-plan reste en place. Vous avez donc appris à créer une image d'arrière-plan au format HTML de plusieurs manières.

Travailler avec une table en HTML
De nombreux développeurs Web inexpérimentés, confrontés àles tableaux et les blocs ne comprennent souvent pas comment créer une image dans l'arrière-plan html du tableau. Comme toutes les commandes de style HTML et CSS, ce langage de programmation Web est assez simple. Et la solution à ce problème consiste à écrire quelques lignes de code. Vous devez déjà savoir que l’orthographe des lignes et des colonnes est respectivement appelée balises (tr) et (td). Pour créer l’arrière-plan du tableau sous la forme d’une image, vous devez ajouter à la balise (table), (tr) ou (td) une phrase simple avec un lien vers l’image: background = URL de l’image. Pour plus de clarté, nous donnons quelques exemples.
Tableaux avec une image au lieu d'un arrière-plan: exemples HTML
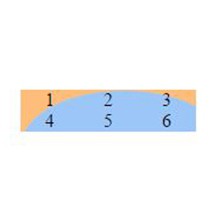
Dessinez un tableau 2x3 et faites-en une image de fond,sauvegardés dans le dossier “Images”: (fond du tableau = “Images / Picture.jpg”) ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ table) Notre table sera donc peinte dans l’arrière-plan de la photo.

Maintenant, nous allons dessiner la même étiquette avec des dimensions de 2x3, maisCollez l’image dans les barres aux chiffres 1, 4, 5 et 6. (tableau) (tr) (arrière-plan td = «Images / Picture.jpg») 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td fond = “Images / Picture.jpg”) 4 (/ td) (td fond = “Images / Picture.jpg”) 5 (/ td) (td fond = “Images /Picture.jpg")6(/td) (/ tr) (/ table). Après visualisation, nous voyons que l’arrière-plan apparaît uniquement dans les cellules dans lesquelles nous nous sommes inscrits, et non dans tout le tableau.

Site multi-navigateurs
Существует еще такое понятие, как ressource Web inter-navigateur. Cela signifie que les pages du site seront également affichées dans différents types et versions de navigateurs. Dans le même temps, vous devez personnaliser le code HTML et le style CSS pour les navigateurs nécessaires. En outre, à l’époque moderne du développement des smartphones, de nombreux développeurs Web essaient de créer des sites Web adaptés à la fois aux versions mobiles et aux vues d’ordinateur.








