Η τεχνολογία ανάπτυξης ιστοσελίδων είναι πολύπολυδιάστατη διαδικασία. Ωστόσο, όλα τα στάδια μπορούν να χωριστούν σε δύο βασικά στοιχεία - τη λειτουργικότητα και το εξωτερικό κέλυφος. Ή, όπως συνηθίζεται μεταξύ των webmaster, back-end και front-end, αντίστοιχα. Τα άτομα που παραγγέλνουν τους ιστότοπούς τους από στούντιο ανάπτυξης ιστοσελίδων συχνά αφέλεια πιστεύουν ότι αξίζει να εστιάζουμε μόνο στη λειτουργικότητα και αυτή θα είναι η σωστή απόφαση. Αυτό όμως ισχύει σε πολύ σπάνιες περιπτώσεις, συνήθως για έργα εκκίνησης στο στάδιο δοκιμών beta. Για τα υπόλοιπα, η γραφιστική και η διεπαφή χρήστη πρέπει απλώς να συμμορφώνονται με τα πρότυπα ανάπτυξης ιστού και να είναι φιλικά προς τον χρήστη.
Ο πρώτος ακρογωνιαίος λίθος με τον οποίοτο βλέμμα του σχεδιαστή, ή του σχεδιαστή, είναι το πλάτος της διάταξης του ιστότοπου. Σε τελική ανάλυση, απαιτεί απόδοση διεπαφών. Αμιγώς διαισθητικά, προκύπτουν δύο προσεγγίσεις - είτε να κάνετε ξεχωριστές διατάξεις για κάθε δημοφιλή ανάλυση οθόνης είτε να δημιουργήσετε μία έκδοση του ιστότοπου για όλες τις οθόνες. Και οι δύο επιλογές θα είναι λάθος, αλλά πρώτα πρέπει πρώτα.
Τυπικό πλάτος ιστότοπου σε pixel για το Runet
Πριν από την ανάπτυξη της απόκρισης διάταξης, ένα μαζικό φαινόμενοανέπτυξε έναν ιστότοπο με πλάτος χίλια pixel. Αυτός ο αριθμός επιλέχθηκε για έναν απλό λόγο - έτσι ώστε ο ιστότοπος να χωράει σε οποιαδήποτε οθόνη. Και αυτό έχει τη δική του λογική, αλλά ας υποθέσουμε ότι ένα άτομο εξακολουθεί να έχει τουλάχιστον μια οθόνη HD σε μια επιφάνεια εργασίας. Σε αυτήν την περίπτωση, η διάταξή σας θα μοιάζει με μια μικροσκοπική λωρίδα στο μέσο της οθόνης, όπου όλα είναι λιθόστρωτα και υπάρχει ένας τεράστιος αχρησιμοποίητος χώρος στις πλευρές. Ας υποθέσουμε τώρα ότι ένα άτομο έχει εισέλθει στον ιστότοπό σας από ένα tablet με οθόνη πλάτους 800 εικονοστοιχείων, με το πλαίσιο ελέγχου "Εμφάνιση πλήρους έκδοσης του ιστότοπου" επιλεγμένο στις ρυθμίσεις. Σε αυτήν την περίπτωση, ο ιστότοπός σας θα εμφανίζεται επίσης λανθασμένα, καθώς απλώς δεν ταιριάζει στην οθόνη.
Από αυτές τις σκέψεις, μπορούμε να συμπεράνουμε ότισταθερό πλάτος για τη διάταξη σίγουρα δεν είναι κατάλληλο για εμάς και πρέπει να αναζητήσουμε έναν άλλο τρόπο. Ας αναλύσουμε την ιδέα μιας ξεχωριστής διάταξης για κάθε πλάτος οθόνης.
Διατάξεις για όλες τις περιπτώσεις
Εάν έχετε επιλέξει ως στρατηγική για τη δημιουργία διατάξεων γιαόλα τα μεγέθη οθόνης στην αγορά, τότε ο ιστότοπός σας θα γίνει ο πιο μοναδικός σε ολόκληρο το Διαδίκτυο. Εξάλλου, είναι απλώς αδύνατο σήμερα να καλύψουμε ολόκληρη τη γκάμα των συσκευών, προσπαθώντας να κάνουμε ακριβείς ρυθμίσεις για κάθε επιλογή. Αν όμως εστιάσετε στις πιο δημοφιλείς αναλύσεις των οθονών και των οθονών συσκευών, τότε η ιδέα δεν είναι κακή. Το μόνο μειονέκτημά του είναι το οικονομικό κόστος. Εξάλλου, όταν ο σχεδιαστής διεπαφής, ο σχεδιαστής και ο σχεδιαστής διάταξης αναγκάζονται να κάνουν την ίδια εργασία 5 ή 6 φορές, το έργο θα κοστίσει δυσανάλογα περισσότερο από την τιμή που είχε αρχικά ορίσει στον προϋπολογισμό.

Επομένως, καυχηθείτε για μια πληθώρα εκδόσεων για διαφορετικάΟι οθόνες μπορούν να είναι μόνο ιστότοποι μιας σελίδας, σκοπός των οποίων είναι η πώληση ενός προϊόντος και να είστε σίγουροι ότι το κάνετε καλά. Λοιπόν, εάν δεν έχετε μία από αυτές τις σελίδες προορισμού, αλλά έναν ιστότοπο πολλαπλών σελίδων, τότε αξίζει να σκεφτείτε περισσότερο.
Τα πιο δημοφιλή μεγέθη ιστότοπου
Ο συμβιβασμός μεταξύ των δύο άκρων είναιαπόδοση διάταξης για τρία ή τέσσερα μεγέθη οθόνης. Μεταξύ αυτών, πρέπει απαραιτήτως να είναι ένα πρότυπο για κινητές συσκευές. Τα υπόλοιπα πρέπει να είναι προσαρμοσμένα για μικρές, μεσαίες και μεγάλες οθόνες επιτραπέζιου υπολογιστή. Πώς να επιλέξετε το πλάτος του ιστότοπου; Ακολουθούν τα στατιστικά στοιχεία της υπηρεσίας HotLog για το Μάιο του 2017, που μας δείχνουν τη διανομή της δημοτικότητας διαφόρων αναλύσεων οθόνης συσκευών, καθώς και τη δυναμική των αλλαγών σε αυτόν τον δείκτη.

Από τον πίνακα μπορείτε να μάθετε πώς να καθορίσετε το μέγεθοςιστότοπος για χρήση. Επιπλέον, μπορούμε να συμπεράνουμε ότι η πιο κοινή μορφή σήμερα είναι η οθόνη 1366 x 768 pixel. Τέτοιες οθόνες εγκαθίστανται σε φορητούς υπολογιστές, οπότε η δημοτικότητά τους είναι φυσική. Το επόμενο πιο δημοφιλές είναι η οθόνη Full HD, η οποία είναι το χρυσό πρότυπο για βίντεο, παιχνίδια και, επομένως, διατάξεις ιστότοπου. Περαιτέρω στον πίνακα, βλέπουμε την ανάλυση των κινητών συσκευών 360 επί 640 pixel, καθώς και διάφορες επιλογές για οθόνες επιτραπέζιων και κινητών μετά από αυτήν.
Σχεδιάζουμε τη διάταξη
Έτσι, αφού αναλύσουμε τα στατιστικά στοιχεία, μπορούμε να συμπεράνουμε ότι το βέλτιστο πλάτος ιστότοπου έχει 4 παραλλαγές:
- Έκδοση για φορητούς υπολογιστές με πλάτος 1366 pixel.
- Πλήρης έκδοση HD.
- Διάταξη πλάτους 800px για προβολή σε μικρές οθόνες επιφάνειας εργασίας.
- Η έκδοση για κινητά του ιστότοπου έχει πλάτος 360 εικονοστοιχεία.
Ας πούμε ότι έχουμε αποφασίσει τι είναι απαραίτητοχρησιμοποιήστε το μέγεθος της πηγής που δημιουργήθηκε για τον ιστότοπο. Αλλά ένα τέτοιο έργο θα εξακολουθεί να είναι δαπανηρό. Ας δούμε λοιπόν περισσότερες επιλογές, αυτή τη φορά χωρίς να χρησιμοποιήσουμε σταθερό πλάτος
Κάνοντας τη διάταξη ευέλικτη
Υπάρχει μια εναλλακτική προσέγγιση όταναξίζει να προσαρμοστεί μόνο στο ελάχιστο μέγεθος οθόνης και τα ίδια τα μεγέθη ιστότοπου θα καθορίζονται από ποσοστά. Ταυτόχρονα, τέτοια στοιχεία διεπαφής όπως μενού, κουμπιά και λογότυπο μπορούν να ρυθμιστούν σε απόλυτες τιμές, εστιάζοντας στο ελάχιστο μέγεθος του πλάτους της οθόνης σε pixel. Τα μπλοκ περιεχομένου, από την άλλη πλευρά, θα τεντωθούν σύμφωνα με το καθορισμένο ποσοστό του πλάτους της περιοχής της οθόνης. Αυτή η προσέγγιση σάς επιτρέπει να σταματήσετε να αντιλαμβάνεστε το μέγεθος των ιστότοπων ως περιορισμό για τον σχεδιαστή και να παίζετε ταλαντούχα με αυτήν την απόχρωση.
Τι είναι το Golden Ratio και πώς το εφαρμόζετε στη διάταξη της ιστοσελίδας σας;
Επιστροφή στην Αναγέννηση, πολλοί αρχιτέκτονες καικαλλιτέχνες προσπάθησαν να δώσουν στις δημιουργίες τους την τέλεια μορφή και αναλογία. Για απαντήσεις σε ερωτήσεις σχετικά με τις τιμές ενός τέτοιου ποσοστού, στράφηκαν στη βασίλισσα όλων των επιστημών - μαθηματικά.
Από την αρχαιότητα, εφευρέθηκεαναλογία, την οποία το μάτι μας αντιλαμβάνεται ως το πιο φυσικό και χαριτωμένο, επειδή είναι πανταχού παρούσα στη φύση. Η ανακάλυψη του τύπου για μια τέτοια αναλογία ήταν ένας ταλαντούχος αρχαίος Έλληνας αρχιτέκτονας με το όνομα Φειδίας. Υπολόγισε ότι εάν το μεγαλύτερο μέρος του ποσοστού σχετίζεται με το μικρότερο καθώς το σύνολο σχετίζεται με το μεγαλύτερο, τότε το ποσοστό αυτό θα φαίνεται το καλύτερο. Αυτό συμβαίνει αν θέλετε να χωρίσετε το αντικείμενο ασύμμετρα. Αυτή η αναλογία ονομάστηκε αργότερα η χρυσή αναλογία, η οποία εξακολουθεί να μην υπερεκτιμά τη σημασία της για την παγκόσμια ιστορία του πολιτισμού.
Επιστροφή στο σχεδιασμό ιστοσελίδων
Είναι πολύ απλό - χρησιμοποιώντας τη χρυσή αναλογία, εσείςΜπορείτε να σχεδιάσετε σελίδες που θα είναι όσο το δυνατόν πιο ευχάριστες στο ανθρώπινο μάτι. Έχοντας υπολογίσει σύμφωνα με τον ορισμό του τύπου χρυσού λόγου, έχουμε έναν παράλογο αριθμό 1,6180339887 ..., αλλά για ευκολία, μπορείτε να χρησιμοποιήσετε τη στρογγυλεμένη τιμή 1,62. Αυτό σημαίνει ότι τα τμήματα της σελίδας μας θα πρέπει να είναι 62% και 38% του συνόλου, ανεξάρτητα από το μέγεθος της πηγής που δημιουργείται για τον ιστότοπο που χρησιμοποιείτε. Μπορείτε να δείτε ένα παράδειγμα στο ακόλουθο διάγραμμα:

Χρησιμοποιήστε νέες τεχνολογίες
Σύγχρονες τεχνολογίες διάταξης ιστότοπουσας επιτρέπουν να μεταφέρετε την ιδέα ενός σχεδιαστή και σχεδιαστή όσο το δυνατόν ακριβέστερα, οπότε τώρα μπορείτε να εφαρμόσετε πιο τολμηρές ιδέες από ό, τι στην αρχή των τεχνολογιών του Διαδικτύου. Δεν χρειάζεται πλέον να ενοχλείτε το μυαλό σας πάρα πολύ από το μέγεθος του ιστότοπου. Με την έλευση τέτοιων πραγμάτων, όπως διάταξη απόκρισης μπλοκ, δυναμική φόρτωση περιεχομένου και γραμματοσειρών, η ανάπτυξη ιστότοπων έχει γίνει πολύ πιο ευχάριστη. Σε τελική ανάλυση, τέτοιες τεχνολογίες έχουν λιγότερους περιορισμούς, αν και εξακολουθούν να υπάρχουν. Αλλά όπως γνωρίζετε, χωρίς περιορισμούς δεν θα υπήρχε τέχνη. Σας προσκαλούμε να χρησιμοποιήσετε μια πραγματικά δημιουργική προσέγγιση σχεδιασμού - τη χρυσή αναλογία. Με αυτό, μπορείτε να γεμίσετε αποτελεσματικά και όμορφα το χώρο εργασίας σας, ανεξάρτητα από το μέγεθος των τοποθεσιών που καθορίζετε στα πρότυπά σας.
Πώς να αυξήσετε το χώρο εργασίας του ιστότοπου
Οι πιθανότητες είναι καλές που δεν θα έχετεαρκετός χώρος για να χωρέσει όλα τα στοιχεία διεπαφής σε μια μικρή διάταξη. Σε αυτήν την περίπτωση, θα πρέπει να αρχίσετε να σκέφτεστε δημιουργικά ή ακόμα πιο δημιουργικά από ό, τι στο παρελθόν.
Μπορείτε να ελευθερώσετε χώρο στον ιστότοπο όσο το δυνατόν περισσότερο,απόκρυψη της πλοήγησης στο αναδυόμενο μενού. Αυτή η προσέγγιση είναι λογική για χρήση όχι μόνο σε φορητές συσκευές, αλλά και σε επιτραπέζιους υπολογιστές. Σε τελική ανάλυση, ο χρήστης δεν χρειάζεται να κοιτάζει συνεχώς ποιες κατηγορίες βρίσκονται στον ιστότοπό σας - ήρθε για περιεχόμενο. Και οι επιθυμίες του χρήστη πρέπει να γίνονται σεβαστές.
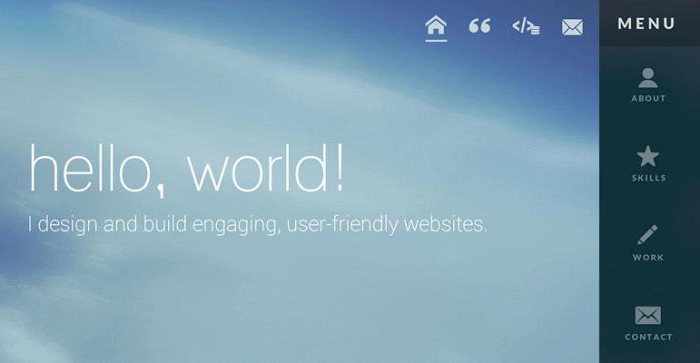
Ένα παράδειγμα ενός καλού τρόπου απόκρυψης ενός μενού είναι η ακόλουθη διάταξη (παρακάτω φωτογραφία).

Στην επάνω γωνία της κόκκινης περιοχής, μπορείτε να δείτε ένα σταυρό, κάνοντας κλικ στο οποίο θα κρύψει το μενού σε ένα μικρό εικονίδιο, αφήνοντας τον χρήστη μόνο του με το περιεχόμενο του ιστότοπου.
Ωστόσο, αυτό είναι προαιρετικό, μπορείτεαφήστε την πλοήγηση πάντα ορατή. Αλλά μπορείτε να το κάνετε ένα ωραίο στοιχείο σχεδίασης και όχι μόνο μια λίστα με δημοφιλείς συνδέσμους στον ιστότοπο. Χρησιμοποιήστε διαισθητικά εικονίδια εκτός από ή ακόμα και αντί για συνδέσμους κειμένου. Θα επιτρέψει επίσης στον ιστότοπό σας να κάνει πιο αποτελεσματική χρήση του χώρου της οθόνης στη συσκευή του χρήστη.

Καλύτερος ιστότοπος - ανταποκρίνεται
Εάν δεν ξέρετε ποια διάταξη να επιλέξετε για τον ιστότοπό σας,τότε όλα είναι απλά για εσάς. Για να εξοικονομήσετε κόστος ανάπτυξης και να μην χάνετε το κοινό σας λόγω κακής διάταξης για κάποια συσκευή, χρησιμοποιήστε μια απόκριση σχεδίασης.
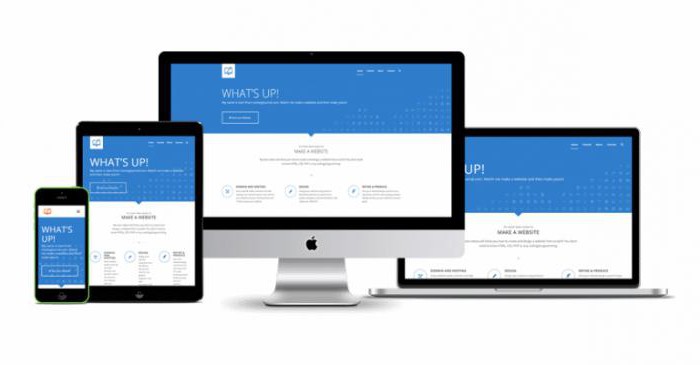
Ο αποκριτικός σχεδιασμός είναι ένα σχέδιο πουφαίνεται εξίσου καλό σε διαφορετικές συσκευές. Αυτή η προσέγγιση θα επιτρέψει στον ιστότοπό σας να είναι κατανοητός και βολικός ακόμη και σε φορητό υπολογιστή, ακόμη και σε tablet ή ακόμα και σε smartphone. Αυτό το αποτέλεσμα επιτυγχάνεται με την αυτόματη αλλαγή του πλάτους της περιοχής εργασίας της οθόνης. Χρησιμοποιώντας φύλλα στυλ ιστότοπου που ανταποκρίνονται, λαμβάνετε την καλύτερη δυνατή απόφαση.

Σε τι διαφέρει ο αποκριτικός σχεδιασμός από το ότι έχει διαφορετικές εκδόσεις ενός ιστότοπου;
Ο αποκριτικός σχεδιασμός διαφέρει από την έκδοση για κινητάιστότοπος σε αυτήν την τελευταία περίπτωση ο χρήστης λαμβάνει έναν κώδικα HTML που διαφέρει από τον επιτραπέζιο. Αυτό είναι ένα μειονέκτημα όσον αφορά τη βελτιστοποίηση απόδοσης διακομιστή καθώς και τη βελτιστοποίηση μηχανών αναζήτησης. Επιπλέον, γίνεται πιο δύσκολο να υπολογιστούν στατιστικά στοιχεία για διαφορετικές εκδόσεις του ιστότοπου. Η προσαρμοστική προσέγγιση είναι απαλλαγμένη από τέτοια μειονεκτήματα.

Επιτυγχάνεται προσαρμοστικότητα για διαφορετικές συσκευέςλόγω διάταξης με ποσοστιαία ρύθμιση του πλάτους, είτε με μεταφορά μπλοκ στον διαθέσιμο χώρο (σε κατακόρυφο επίπεδο σε smartphone αντί για οριζόντιο σε επιτραπέζιο υπολογιστή) ή με τη δημιουργία μεμονωμένων διατάξεων για διαφορετικές οθόνες.
Μπορείτε να μάθετε περισσότερα σχετικά με την απόκριση σχεδιασμού και ανάπτυξης από τα σεμινάρια.