Mnoho lidí si myslí, že vytváření vlastních webových stránek -složité podnikání, které vyžaduje seriózní přípravu a použití složitých nástrojů. Pro začátek je postačující minimální znalost a nejzákladnější program Windows, Poznámkový blok. Podle jednoduchých pokynů pro vytvoření webové stránky v programu Poznámkový blok můžete vytvořit první celou stránku za několik hodin.
Výhody programu Poznámkový blok
Profesionální vývojáři webu, zkušenýTvůrci stránek velmi málo používají Poznámkový blok v průběhu práce, existují však dvě kategorie uživatelů, pro které je tento program vynikající volbou:
- návrháři novici layout;
- lidé, kteří nejsou obeznámeni s procesem vytváření webových stránek, kteří nechtějí ovládat složité editory pro psaní jednoduchých stránek vizitek.
Mnozí odborníci se seznámili s rozvržením aHTML, zjistit, jak vytvořit webové stránky pomocí programu Poznámkový blok. To jim umožnilo bezpečně a rychle konsolidovat všechny získané znalosti. Poznámkový blok není určen pro práci s kódem a značkami, nemá žádné vestavěné výzvy, automatické doplňování a další čipy dostupné v moderních programech, což znamená, že vývojář se může spoléhat pouze na sebe a svou paměť.
Notepad textový editor má nejskromnějšíminimalistické rozhraní, což znamená, že netrvá dlouho, než pochopíme složitou funkčnost programu. To je velmi atraktivní pro uživatele, kteří neplánují trávit čas učením se nástroje, který nebudou často používat.
Základy práce
Podrobný návod, jak vytvořit web HTML v programu Poznámkový blok začíná otevřením programu. Nejjednodušší způsob je najít Poznámkový blok prostřednictvím nabídky Start systému Windows v části Standardní.
Otevřený nový soubor musí být uložen pomocíhtml rozšíření. To je důležité, protože tímto rozšířením prohlížeč pochopí, že před ním je webová stránka. Příkaz "Uložit jako" v nabídce "Soubor" otevře nové okno. Zde je třeba dát dokumentu název index.html, vyberte kódování utf-8 a složku, kterou chcete uložit.

Nyní můžete kdykoliv otevřít tento soubor poklepáním na něj nebo kliknutím pravým tlačítkem myši na místní nabídku a výběrem položky „Otevřít pomocí programu Poznámkový blok“.
Stránka již byla vytvořena a můžete vidět, jak vypadá v prohlížeči. Existuje několik způsobů, jak otevřít dokument ve webovém prohlížeči:
- kliknutím na něj pravým tlačítkem myši a výběrem příkazu „Otevřít v Google Chrome“ (nebo jiném prohlížeči) v zobrazené nabídce;
- jednoduchým přetažením ikony na lištu otevřeného prohlížeče;
- zadáním úplné adresy dokumentu do adresního řádku prohlížeče, počínaje protokolem file: //
file: /// C: /Users/UserName/Desktop/my-site/index.htmlNyní je stránka předvídatelně panenská prázdná, je čas ji naplnit informacemi.
Hyper Text Markup Language
Všechny webové stránky v rozsáhlé síti WWWjsou psány ve speciálním jazyce HTML (Hypertext Markup Language). Pochopení jeho základů je velmi důležité, aby bylo možné zjistit, jak vytvořit web v programu Poznámkový blok nebo v jiném editoru. Vývojář používá HTML k vysvětlení prohlížeče, jak by měla stránka vypadat. Proto je důležité pro soubor nastavit správnou příponu.
Jazyk je založen na značkách - kombinacích znaků uzavřených v hranatých závorkách.
Příklady značek:
<h1> Nadpis první úrovně </h1> <i> Kurzíva </i>Prohlížeč bude s textem mezi úvodní a závěrečnou značkou zacházet zvláštním způsobem.
Kromě dat přímo zobrazených na stránce byste při vytváření stránky měli zadat speciální informace o službě určené pro samotný prohlížeč.
První náčrtky
Měli byste začít pracovat se správným formátováním html dokumentu. Základní struktura stránky vypadá takto:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Nejlepší web na světě </title> </head> <tělo> </body> </html>Význam každého prvku:
DOCTYPE- technické informace o prohlížeči, které udávají, jak má kód interpretovat;html- kořenová značka stránky;hlava- část informací o službách, která není viditelná pro návštěvníky stránek;meta- servisní značka, atribut charset definuje kódování textu;název- název stránky zobrazený na kartě prohlížeče;tělo- tělo dokumentu, přímo zobrazené na stránce.
Po uložení kódu a opětovném otevření (nebo opětovném načtení) souboru v prohlížeči můžete vidět první změnu - na kartě se objevil název webu.
Téma a struktura
Než zjistíte, jak vytvořit web v HTML pomocí programu Poznámkový blok, musíte si jasně představit, jak by tento web měl vypadat. Vezměme si například osobní blog určitého Johna Doea.

Hlavní prvky struktury této stránky jsou:
- klobouk s logem a nadpisem první úrovně;
- vodorovná navigační lišta;
- hlavní obsah, představovaný třemi články, z nichž každý se skládá z názvu, krátkého popisu a odkazu na celý text;
- suterén s poznámkou o autorských právech.
HTML kód pro tuto stránku bude vypadat takto:
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Nejlepší web na světě </title> </head> <tělo> <div class = "wrapper"> <hlavička> <a href="index.html"> <img src = "/ images / images / logo.png" alt = "" width = "100"> </a> <h1> John Doe </h1> </header> <nav> <ul> <li> <a href="bio.html"> Autobiografie </a> </li> <li> <a href="life.html"> Můj život, mé úspěchy </a> </li> <li> <a href="gallery.html"> Fotoalbum </a> </li> <li> <a href="contacts.html"> Kontaktujte mě </a> </li> <li> <a href="thanks.html"> Děkujeme </a> </li> </ul> </nav> <hlavní> <článek> <h2> Superkoncert </h2> <div> Stálo to kilometrová fronta na lístky užít si tuto show !! </div> <a href="posts/concert.html"> Zobrazit více </a> </article> <článek> <h2> Proč miluji zmrzlinu </h2> <div> Chci se podělit o hluboké důvody moje láska ke zmrzlině ... </div> <a href="posts/ice-cream.html"> Zobrazit více </a> </article> <článek> <h2> Být či nebýt? </h2> <div> Záležitosti života a smrti. </div> <a href="posts/to-be-or-not-to-be.html"> Zobrazit podrobnosti </a> </article> </main> <zápatí> John Doe (c) 2018 </footer> </div> </body> </html>K popisu webové stránky se používají sémantické značky ze standardu HTML5: záhlaví, hlavní, nav, zápatí, článek.
Vysvětlení kódu:
- Záhlaví obsahuje obrázek zabalený v odkazu. S jeho pomocí se uživatel z libovolného místa na webu bude moci vrátit na domovskou stránku.
- Samotný obrázek je ve složce
obrázkyflush with the fileindex.html... V kódu pro něj pomocí atributušířkašířka je striktně nastavena na 100 pixelů. - Název je stylizovaný jako značka
h1, což podtrhuje jeho význam. - Navigační nabídka je prezentována jako nečíslovaný seznam a každá z jejích položek je odkazem na příslušnou stránku webu. Tyto sekce ještě nejsou k dispozici, ale mohou být vytvořeny v budoucnu.
- U názvů článků použijte značku
h2. - Odkaz „Zobrazit“ vede na samostatnou stránku s plným textem článku. Tyto stránky také ještě neexistují.
- Veškerý obsah je zabalen do společného bloku s třídou
obal... Atributy třídy se běžně používají ke stylu prvků.
Stránka teď vypadá takto:

Tento pohled není příliš podobný plánovanému. Chcete-li situaci napravit, musíte přidat dekoraci.
Chcete-li to provést, budete muset vytvořit další soubor vedle index.html a pojmenujte to style.css... Bude obsahovat všechny potřebné styly.
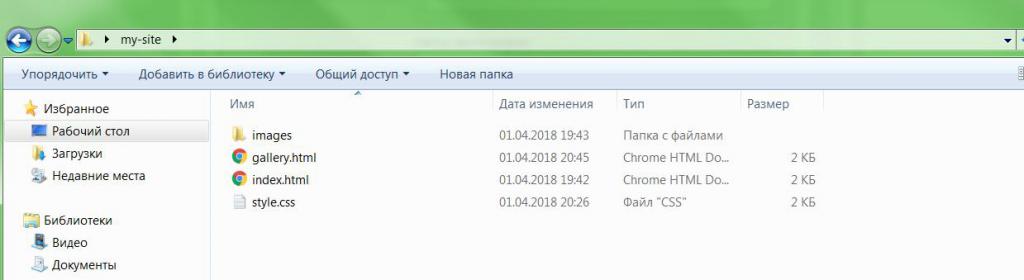
V tuto chvíli vypadá struktura projektu takto:

Styling
Pokračujeme v tom, jak vytvořit web v Poznámkovém bloku, přejdeme na novou úroveň - připojení šablony stylů.
Aby prohlížeč pochopil, odkud má návrh pocházet, musíte zadat adresu souboru css. Toto jsou servisní informace, měly by být umístěny v sekci hlava.
<head> <meta charset = "utf-8"> <title> Nejlepší web na světě </title> <link rel = "stylesheet" href = "style.css"> </head>Nyní vše, co bude popsáno v souboru style.css, použije prohlížeč na stránku. Například změňme barvu pozadí:
tělo { pozadí: # 89745d; }Celý obsah šablony stylů bude vypadat takto:
tělo { výplň: 0; rodina fontů:bezpatkové; velikost písma: 16px; pozadí: # 89745d; } . obal výplň: 20px; levý okraj: auto; pravý okraj: auto; šířka: 960px; } záhlaví a { textová výzdoba: žádná; } obrázek záhlaví { vertical-align: prostřední; pravý okraj: 20px; } záhlaví h1 { display: inline-block; vertical-align: prostřední; barva: # f8d9b7; } nav { výplň: 20px; polstrované dno: 20px; } nav ul { okraj: 0; zarovnání textu: na střed; } nav ul li { display: inline-block; styl seznamu: žádný; výplň: 0px 15px; } nav ul li a { barva: # f8d9b7; textová výzdoba: žádná; } nav ul li a: hover { výzdoba textu: podtržení; } článek { výplň: 20px; okraj: 20px 0; pozadí: # f8d9b7; box-shadow: 0 0 15px # f8d9b7; } článek h2 { horní okraj: 0px; spodní okraj: 15px; barva: # d57106; } článek a { velikost písma: 14px; styl písma: kurzíva; barva: # d57106; } zápatí { výplň: 20px; zarovnání textu: vpravo; barva: # f8d9b7; velikost písma: 14px; váha písma: tučné; }Vysvětlení stylů:
- Prvek body je nastaven na základní parametry písma: sans-serif family a velikost 16 pixelů.
- Hlavní kontejner má konstantní šířku 960 pixelů a je vycentrován.
- Položky seznamu nabídek jsou deklarovány jako vložené blokové prvky, což umožňuje jejich umístění do jednoho řádku. Podtržení bylo u odkazů odstraněno, nyní se zobrazuje pouze při najetí myší.
- Blok článku má kontrastní pozadí a mírný stín.
Pokud dokument obnovíte v prohlížeči, uvidíte jeho konečné znázornění. První webová stránka byla úspěšně vytvořena!
Blog se však nemůže skládat pouze z hlavníhostránky se seznamem článků. Je nutné nějakým způsobem zobrazit samostatný příspěvek s plným textem, navíc jsou stránky plánované v navigačním menu již naplánovány.
Nejdůležitějším konceptem internetu je propojení jednotlivých dokumentů prostřednictvím odkazů. Jak vytvořit web s hypertextovým odkazem v poznámkovém bloku?
Přidávání stránek
Ve skutečnosti bylo vše potřebné již provedeno. Položky nabídky a ukazatele „Sledovat“ jsou podrobněji zabaleny do speciální značky a, který je zodpovědný za vytvoření hypertextového odkazu. V atributu je uvedena požadovaná adresa href... Zbývá pouze vytvořit samotné stránky a umístit je vedle souboru index.html.
Ukázkový kód pro stránku fotoalba (gallery.html):
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Nejlepší web na světě </title> <link rel = "stylesheet" href = "style.css"> </head> <tělo> <div class = "wrapper"> <hlavička> <a href="index.html"> <img src = "/ images / images / logo.png" alt = "" width = "100"> </a> <h1> John Doe </h1> </header> <nav> <ul> <li> <a href="bio.html"> Autobiografie </a> </li> <li> <a href="life.html"> Můj život, mé úspěchy </a> </li> <li> <a href="gallery.html"> Fotoalbum </a> </li> <li> <a href="contacts.html"> Kontaktujte mě </a> </li> <li> <a href="thanks.html"> Děkujeme </a> </li> </ul> </nav> <hlavní> <div class = "gallery"> <obrázek> <img src = "/ images / images / in-forest.jpg" alt = ""> <figcaption> V lese </figcaption> </figure> <obrázek> <img src = "/ images / images / winter.jpg" alt = ""> <figcaption> V zimě </figcaption> </figure> <obrázek> <img src = "/ images / images / on-beach.jpg" alt = ""> <figcaption> Pláž </figcaption> </figure> <obrázek> <img src = "/ images / images / work.jpg" alt = ""> <figcaption> V práci </figcaption> </figure> <obrázek> <img src = "/ images / images / new-year.jpg" alt = ""> <figcaption> Nový rok </figcaption> </figure> <obrázek> <img src = "/ images / images / picture.jpg" alt = ""> <figcaption> Autoportrét </figcaption> </figure> </div> </main> <zápatí> John Doe (c) 2018 </footer> </div> </body> </html>Hlavní struktura, záhlaví, navigace a zápatí zcela duplikují hlavní stránku, změní se pouze část hlavníkterý nyní obsahuje galerii s více bloky postava... Uvnitř každého bloku je obrázek a jeho popis.
Stejný soubor se používá k návrhu stránky style.csspřipojeno uvnitř sekce hlava... Musíte do galerie přidat několik pravidel pro galerii:
.galerie { velikost písma: 0; } postava { Zobrazit:inline-block; vertical-align: bottom; šířka: 33,3333%; box-sizing: border-box; polstrování: 10px 15px; okraj: 0px; velikost písma: 14px; barva: # f8d9b7; zarovnání textu: na střed; } obrázek obrázek { šířka: 100%; spodní okraj: 10px; }Zde se používá technika css, která umožňuje umístit bloky do tří v řadě a nastavit jejich šířku přesně na jednu třetinu šířky nadřazeného kontejneru.
Konečný pohled na galerii je uveden níže.

Hypertextové odkazy poskytují pohyb mezi stránkami webu: z nabídky můžete přejít na „Fotoalbum“ a kliknutím na logo se můžete vrátit zpět na hlavní stránku.
Umístění stránek na internetu
Takže jsme na to přišli pomocí podrobných pokynů, jak vytvořit web v poznámkovém bloku. Ale teď ho nikdo nevidí! Ale osobní blogy jsou vytvářeny za účelem sdílení vašeho života s celým světem.
Chcete-li situaci napravit, musíte umístitvšechny vytvořené soubory na hostování a vyberte doménu pro web pomocí speciální služby. Existuje obrovské množství poskytovatelů hostingu, kteří poskytují služby pro každý vkus a peněženku.
Po uzavření dohody s hostitelem získáte přístup do ovládacího panelu, kam můžete přenést všechny vytvořené soubory. V současné době je struktura projektu následující:

Zde byste měli přidat i soubory HTML pro ostatní stránky webu.
Redaktoři kódu
Nyní víte, jak vytvořit html web vPoznámkový blok, ale existují i pohodlnější způsoby. Profesionálové používají speciální editory určené pro práci s kódem. Nabízejí mnoho užitečných možností, jak usnadnit vytváření a úpravy webů.
Nejoblíbenější nástroje - Visual StudioCode, Sublime Text, Notepad ++. Člověk by se neměl bát jejich složitosti. Když víte, jak vytvořit web pomocí programu Poznámkový blok, můžete snadno zjistit, co je co. Všechny další funkce těchto editorů jsou navrženy tak, aby usnadňovaly práci webmastera a neměly by s ním zasahovat do procesu.

Vytváření webových stránek pomocí programu Poznámkový blok je jen začátek dlouhé a zajímavé cesty webového vývojáře.











