Bez tmy není světlo, bez stínu není forma.Dokonce i základní make-up pro ženy se nazývá „oční stíny“. Pokud chcete na stránky svého webu přinést krásu, je třeba vložit správné akcenty - v případě potřeby přidejte stín CSS.
Níže uvedený materiál vám pomůže naučit se nastavit stín pro blok nebo obrázek pomocí kódu CSS.
Stín CSS. Syntaxe
Ve skutečnosti je stínem stín, kde pole je blok a stín je samotný stín.
Kód je psán v závorkách:
{box-shadow: 11px 22px 33px 44px # 333333;}.
Řádek nám říká, že bloku je dán standardní stín s poloměrem pixelu. Data jsou dešifrována následovně:
- 11px - posun stínu vzhledem k bloku podél osy X (kladná hodnota (20px)) způsobí posun stínu doprava, záporný (-37px) doleva);
- 22px - sumístění stínu vzhledem k bloku podél osy Y (kladná hodnota (5px) povede k posunu stínu dolů, záporné (-17px) - nahoru);
- 33 pixelů - toto je parametr rozostření, čím větší číslo, tím silnější je efekt;
- 44px - poloměr stínu je také přímo úměrný;
- # 333333 - barva, ve které je malován stín.
Poslední tři parametry jsou volitelné a nemusí být jednoduše zadány v řádku, tj. {Box-shadow: 10px 13px;} - taková čára není chybná (barva stínu bude shodná s barvou textu v bloku).
Vytváří se tak na vašich stránkách stínTato stránka není obtížná, ale kolik efektů pro oči můžete vytvořit! Udělejte svůj mozek jedinečným a jedinečným, protože v designu je každý detail důležitý, každý detail. Zdá se, že zde není nic zvláštního, ale s tím je to mnohem zajímavější a přitažlivější.

Podívejme se na několik ilustrativních příkladů, jak vypadá stín CSS bloku v závislosti na kódování:
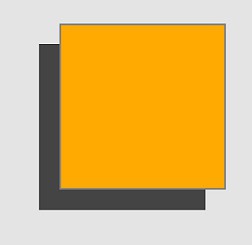
- {box-shadow: 25px 25px;} - stín CSS s posunem osy o 25 pixelů.

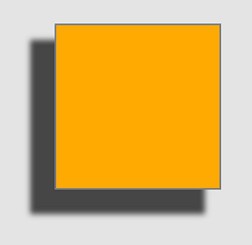
- {box-shadow: 25px 25px 10px;} - stín CSS s posunem osy o 25 pixelů a rozmazáním okrajů o 10 pixelů.

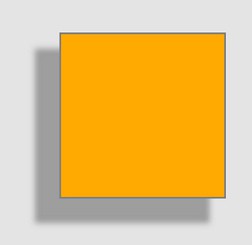
- {box-shadow: 25px 25px 10px 5px;} - stín CSS s posunem osy o 25 pixelů, rozmazáním okrajů o 10 pixelů a zadaným poloměrem 5 pixelů

- {box-shadow: 25px 25px 10px 5px # 9e9e9e;} - stín CSS s posunem osy o 25 pixelů, rozmazání okrajů o 10 pixelů, určený poloměr 5 pixelů a barva.

Stínové efekty
Chcete-li vytvořit krásnější, půvabnější,původní stíny mají různé efekty. Můžete si vytvořit vnitřní stín. Stačí, když před parametry v kódu označíte "vložení", pak popis parametrů půjde jako obvykle:
{box-shadow: vložený 4px 2px 6px # 9e9e9e;}.

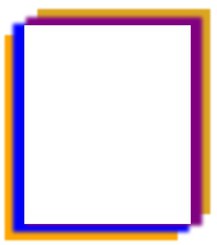
Pod blok je možné umístit několik stínů s úplně odlišnými parametry, v kódu, které jsou uvedeny (stíny), jsou uvedeny čárkou:
{box-shadow: -20px -10px 11px 15px # 800080, -50px -40px 5px 10px # daa520, 20px 10px 11px 15px # 0700f9, 50px 40px 5px 10px # ffa500}.

Stínový obrázek
Kromě bloků na stránkách webu jistěObrázky, fotografie, pozadí - všechny tyto prvky také vypadají mnohem zajímavěji se stíny. Obrázky můžete předformátovat v grafických editorech a vložit je na stránku již se stíny. Za prvé, toto není vždy možné z různých důvodů, mimo jiné kvůli nedostatku dovedností při práci s grafikou, a za druhé, jakákoli manipulace s obrázkem zvyšuje jeho váhu a takový obrázek může dobře zpomalit načítání stránky. V tomto případě můžete vytvořit stín CSS obrázku.

Nejjednodušší a syntakticky správné řešení tohoto problému je vytvoření bloku, ve kterém bude váš obrázek na pozadí. Dále vytvořte potřebné stíny pro blok a zobrazí se na obrázku na pozadí:
- .block1 {box-shadow: vsazení 0 0 11px 9px # 9e9e9e; šířka: 480px; výška: 360px; background: url (images / charlize_theron_2.jpg) 0 0 neopakovat;}
V tomto příkladu jsme vytvořili vnitřní stín bezposuny podél os, s rozostřením a poloměrem, určovaly barvu, výšku a šířku bloku a přiřadily obrázek pozadí. Výsledkem bylo, že jsme dostali obrázek s vnitřním stínem.
Souhlasíte, vytváření stínů pomocí kódu CSS je poměrně jednoduché, ale zároveň fascinující a hlavně - užitečná lekce.












