الإطار هو مساحة على الموقع (نافذة) فيهاصفحة ويب أخرى مرئية. يستغل مشرفو المواقع هذه الفرصة لعرض الصفحة الرئيسية لموقع ما لأصدقائهم أو شركائهم. نفس التقنية تستخدم لعرض نموذج البحث في النوافذ والنتيجة بجانبه ، إلخ.
ولكن في الغالب يتم استخدام الإطارات في الإنشاءبوابات الويب الكبيرة ، حيث يلزم وجود عدد كبير من عناصر القائمة والقوائم الفرعية. يقولون عادة عن هذا: "موقع على إطارات". مطلوب معرفة جيدة بـ HTML لإنشاء مثل هذا المورد.
إنشاء الإطارات في منشئ الموقع
يقدم بعض منشئي مواقع الويبالتوليد التلقائي لرمز مماثل. عادةً ما يكون زر إضافة إطار موجودًا في القائمة الرئيسية للبرنامج. أولاً ، تحتاج إلى وضع المؤشر في المكان المطلوب على الصفحة ، ثم النقر فوق الزر ، سيتم فتح نافذة (كما هو موضح في لقطة الشاشة). في ذلك ، يمكنك تعيين عنوان الصفحة التي ستفتح في الإطار ، وضبط الأبعاد: العرض والارتفاع.
ولكن في الغالب يتم استخدام الإطارات في الإنشاءبوابات الويب الكبيرة ، حيث يلزم وجود عدد كبير من عناصر القائمة والقوائم الفرعية. يقولون عادة عن هذا: "موقع على إطارات". مطلوب معرفة جيدة بـ HTML لإنشاء مثل هذا المورد.

بمساعدة هذه "الخدمة" ، من الممكن إنشاء عدة إطارات على الصفحة ، لكن لا يمكنك الحصول على عناصر مترابطة بهذه الطريقة.
الإطارات في CMS
توفر العديد من البرامج الخاصة بإنشاء المواقع القدرة على تثبيت الوحدة المناسبة. على سبيل المثال ، بالنسبة لجملة ، فإن الإطار هو وحدة "غلاف".

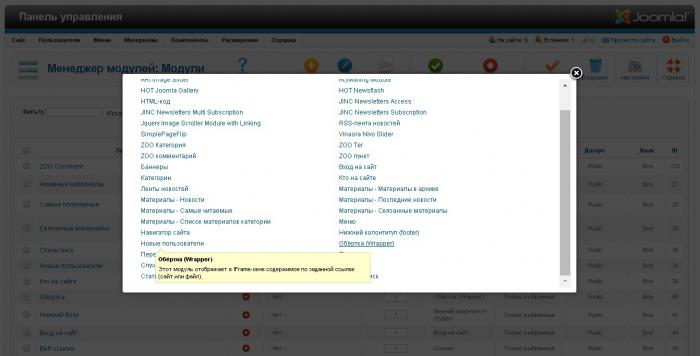
يمكن العثور عليها وإنشاؤها في لوحة التحكم CMSجملة: "الامتدادات" - "مدير الوحدة" - "إنشاء" (زر برتقالي مستدير بداخله علامة زائد). في النافذة المنبثقة ، في القائمة ، سترى وحدة "التفاف".
إذا لم يكن هنا ، فلن يتم تمكينه. لاستخدامه ، تحتاج أولاً إلى تنشيطه هنا: علامة التبويب "الامتدادات" ، ثم "مدير الامتداد" ، ثم علامة التبويب "الإدارة". ونحن نبحث في القائمة التي تفتح ، يمكنك إدخال كلمة Wrapper للبحث السريع في حقل "Filter". في مقابل هذه الوحدة يجب أن يكون هناك رمز أخضر بداخله علامة اختيار. ستعني الدائرة الحمراء بنقطة بداخلها أن هذا المكون الإضافي معطل.
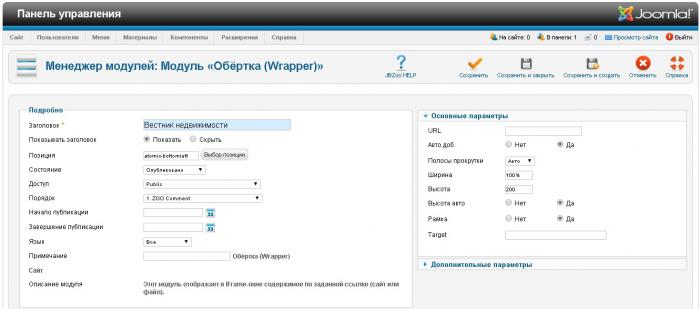
بعد هذا الإجراء ، يمكنك العودة إلى "مدير الوحدة النمطية" ، وإنشاء إطار وتعيين معلماته.

كما ترى في الصورة ، تسمح الوحدةتعيين: العنوان أعلى الإطار ، موضع الوحدة ، حدد صفحات الموقع التي سيتم عرضها عليها. وكذلك ضبط العرض والارتفاع ؛ إضافة إطار والرابط الفعلي لصفحة الويب. إذا كنت تريد عرض الصفحة الرئيسية للموقع في إطار ما بعرض كامل ، فلن تكون القيمة الافتراضية 100٪ كافية. يمكنك وضع 400٪ بأمان على الفور. عادةً ما يكون الارتفاع 200 كافيًا لعرض القائمة العلوية للصفحة. سيكون كل المحتوى الآخر مرئيًا إذا كان المستخدم (زائر الموقع) يستخدم شريط التمرير.
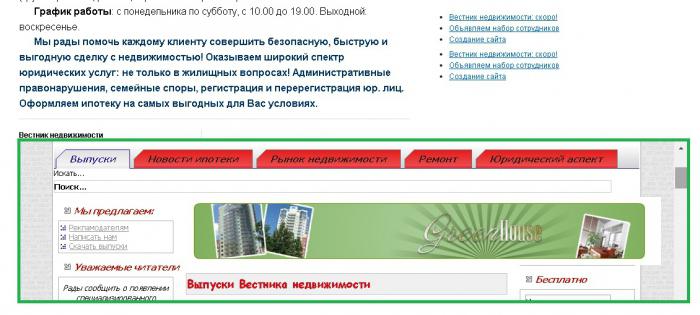
فيما يلي مثال على ماهية الإطار في جملة.

تعد وحدة Joomla الخاصة بإنشاء إطار مريحة للغاية وسهلة الاستخدام. ومع ذلك ، فإن قدراته محدودة ، وكذلك قدرات المصمم.
التاريخ والحقائق
في ممارسة إنشاء المواقع من الإطارات ، هذه العلامة(تطبيقه) قد تلاشى في الخلفية لفترة طويلة. يمكن استبدالها بالوحدات النمطية ، والإعدادات في برامج التصميم التي تنشئ رمزًا لصفحة ويب دون مشاركة منشئ الموقع. ومع ذلك ، في بعض الحالات ، هذا لا يكفي. على سبيل المثال ، عندما يكون الإطار عبارة عن بنية معقدة بالكامل من المناطق المعروضة في المستعرض. هذه هي الطريقة التي يراها أصحاب المواقع الهيكلية المعقدة. يتم استخدام إنشائه فقط في الحالات القصوى ، حيث يتم إنشاء مواقع الإطارات حصريًا باستخدام علامات متخصصة.
مواقع معقدة
بالنسبة لهم ، إنشاء عدة مترابطةالإطارات هي أفضل حل لتنظيم المحتوى على صفحات الموارد. هذه ، كقاعدة عامة ، بوابات كبيرة تزداد قوة كل عام.
كيف تحقق نفس النتيجة؟ كيف يتم إنشاء هيكل الإطار؟

كيفية كتابة إطار في كود الصفحة
تتم إضافة الإطارات في HTML باستخدام العلامات:
- إطار (لنافذة منفصلة) ؛
- مجموعة الإطارات (يتم إنشاء هيكل كامل باستخدامه) ؛
- iframe (إطار "عائم") ؛
- noframes (في حالة عدم عرض الإطار في متصفح المستخدم).
العلامة الأولى المحددة تلائم دائمًا زوجًا<frameset> و </ مجموعة الإطارات>. علاوة على ذلك ، فإنه يحل محل <body> و </ body>. وباستخدام السمات المناسبة ، يمكنك ضبط خصائص كل عنصر: الاسم (الاسم =) ، الحجم (العواميد = والصفوف =) ، وجود الحدود (الحدود) ، مظهر شريط التمرير وبالطبع ، ارتباط إلى صفحة ويب لعرضها.
اختلافات التصميم
يمكن تقسيم صفحة الموقع بالكامل إلى مناطق. على سبيل المثال ، مثل هذا:
اليسار | الإطار العلوي |
حق |
يمكن أن تكون هذه البنية (تسمى متداخلة)احصل عليه من خلال كتابة سمة cols داخل العلامة ، مما يعني الوضع الأفقي للإطار ، والصفوف - في الوضع الرأسي. بعد ذلك ، يتم وضع علامة = وتحديد الأبعاد. على سبيل المثال ، 60٪ ، 40٪ - نسبة (ستأخذ نافذة واحدة 60٪ من مساحة المتصفح ، والأخرى ، على التوالي ، 40٪). أو 100 ، 200 - نسبة العرض إلى الارتفاع بالبكسل. يمكن حذف حجم أحد الإطارات على الإطلاق (يتم تعيينه افتراضيًا). للقيام بذلك ، بعد الفاصلة أو قبلها ، يجب عليك تحديد الرمز *.
ضمن هذا الزوج ، تكتب مجموعة الإطارات كل إطار بالمعلمات التالية: src = ، متبوعة برابط إلى صفحة الويب بين علامتي اقتباس والاسم = بعنوان (على سبيل المثال ، الإطار 1).
تتم الإشارة إلى تداخل كل منطقة جديدة بواسطة مجموعة إطارات جديدة.
عينة من الرموز:<Framet rows = "50" cols = "80.20"> <frame SRC = "[رابط إلى الصفحة]" name = "Frame # 1"> <Framet rows = "80.20"> <frame SRC = "[رابط إلى الصفحة] "name =" Frame # 2 "> <frame SRC =" [رابط الصفحة] "name =" Frame # 3 "> </frameset> </frameset>
لاحظ أنه في مثالنا ، بالنسبة للإطارين الثاني والثالث ، تمت كتابة الأبعاد مرة واحدة فقط.
تسمح لك الكثير من الأفكار بتنفيذ الإطارات.يمكن إعطاء أمثلة على موقعهم في نافذة المتصفح إلى ما لا نهاية (تغيير الكود وفقًا لذلك). ومع ذلك ، لم تجد هذه المعلومات تطبيقًا عمليًا لفترة طويلة. الإطارات ، إذا تم استخدامها اليوم عند إنشاء المواقع ، تكون فقط في شكل وحدات في نظام إدارة المحتوى المجاني أو في شكل إطارات مضمنة.
إطار عائم

غريب لماذا حصل على هذا الاسم هناكلمة "مضمنة" أكثر ملاءمة. تم تصميم هذا الإطار لعرض محتويات الملف. يمكنك تحميل مستند أو ملف إلى قاعدة البيانات ، واستخدام علامات الإطار لكتابة المسار إليه - وسيشاهد الزوار نص الملف (فيديو أو صورة). لسوء الحظ ، لا تعرض المتصفحات المحتوى دائمًا. للقيام بذلك ، يكتب منشئو الويب العبارة بين علامتي الفتح والختام: "متصفحك لا يعرض المحتوى."
على سبيل المثال ، Seopult.ru هي خدمة معروفة من أساتذة الترويج. ليس فقط موقعه الرئيسي ، بل هو مرآة لـ Iseopult.pro ، تم إنشاؤها لعملاء البوابة يتم توضيح رمز iframe هنا على النحو التالي: <li> <a HREF=""link to the page"> التعليمات </a> </li>. حيث يتم إنشاء العلامة <li> لتعريف عنصر القائمة. مدعومة من قبل جميع المتصفحات.
على الصفحة المتطابقة نفسها ، يمكنك رؤية كلمة "تعليمات" على شكل زر. يؤدي النقر فوقه في منتصف نافذة المتصفح إلى فتح العرض التقديمي.
يتم إنشاء جميع المواقع الرئيسية لمشاهدة الأفلام والمسلسلات التلفزيونية باستخدام إطارات iframes (على سبيل المثال ، "Imhonet") ، بالإضافة إلى الشبكات الاجتماعية. حتى الصفحة الرئيسية لـ "Yandex" تحتوي على هذه العلامة ، وأكثر من زوج واحد.
كيفية كتابة إطار iframe
قم بتحميل مستند إلى الموقع على شكل نافذة مع شريطيمكن أن يكون التمرير في أي مكان. عادة ما يتم وضع العلامات داخل الجسم. بالإضافة إلى <p> و </p> القياسيين ، كما هو موضح في المثال أعلاه ، يمكن أيضًا استخدام علامة القائمة <li>.
تتم إضافة السمات إلى إطار iframe:
- العرض (العرض) والارتفاع (الارتفاع =) ؛
- محاذاة حافة محاذاة ؛
- المسافات البادئة التي يمكن حذفها: يتم تعيين القيمة الافتراضية على 6 - وهذا يكفي تمامًا ؛
- باستخدام allowtransparency ، يمكنك ضبط شفافية منطقة الإطار بحيث تكون خلفية الصفحة مرئية ؛
- بالإضافة إلى SCR مألوف بالفعل ، الاسم ، التمرير ، الحدود.
التنقل باستخدام إطار i
المهارة الأكثر إثارة للاهتمام في مجال الخلقالإطارات - هذا هو رمز الكتابة الذي يسمح لك بفتح المحتوى في نافذة عن طريق رابط - ما فعله منشئو مرآة Seopult ، فقط مع عدة روابط في وقت واحد (متاحة للمستخدم في نفس الوقت على صفحة واحدة).
لهذا ، يتم أخذ إطار i ، بالإضافة إلى ذلكتم تسجيل الاسم من خلال الاسم =. على سبيل المثال ، zagolovok. علاوة على ذلك ، قبلها في علامتي <a> و </a> ، تتم كتابة الروابط من خلال HREF = مع الإشارة الإلزامية إلى سمة target = zagolovok بعدها. قبل استخدام علامة الإغلاق أ ، يتم تحديد نقش يكون بمثابة زر ارتباط. يتم فتح وإغلاق العلامات "a" في علامة p.
يمكنك كتابة العديد من هذه الأسطر في الكود ، ونتيجة لذلك تحصل على عدة روابط أزرار في صف واحد على الموقع ، وذلك بالنقر فوق المحتوى المختلف الذي سيتم عرضه في النافذة أدناه.
سيبدو الرمز كما يلي:
<p> <a HREF="" website link" target= "zagolovok"> إرسال إعلانك </a>
<a HREF =" linkedin page link" target= "zagolovok"> عرض الإعلانات </a> </p>
<p> <iframe SRC = "[رابط إلى الصفحة]" name = "zagolovok" width = "100٪" height = "200"> </iframe> </p>
كيف سيبدو على الموقع:

كيفية تضمين إطار iframe في موقع Joomla
لوحة تحكم جملة لها معيارتضمين (على سبيل المثال ، جاهز للاستخدام) وحدة كود HTML. باستخدامه ، يمكنك إدخال أي رمز في أي مكان على الموقع. ومع ذلك ، فإنه يتجاهل بعناد الرمز مع علامة ayfrem. لذلك ، سوف نستخدم وحدة Jumi خاصة.
بادئ ذي بدء ، تحتاج إلى تنزيله من الإنترنت وقم بالتثبيت لنفسك من خلال لوحة Joomla الإدارية: "الامتدادات" - "مدير الامتداد" - "تحديد الملف". حدد المسار إلى الأرشيف الذي تم تنزيله وانقر على "تنزيل".
بعد التثبيت الناجح ، انتقل إلى "مديرالوحدات النمطية "وأنشئ واحدة جديدة. حدد نوع Jumi. في النافذة التي تفتح ، في حقل" كود مخصص "، أدخل ayfrem المُعد ، كما هو موضح في الفقرة السابقة من المقالة. أعط الوحدة عنوانًا ، وحدد موضع المواضع وصفحات الموقع. انقر فوق حفظ وتحقق من حدوث ذلك.
المتصفحات والإطارات
يتم عرض جميع المتصفحات الشائعة بشكل جيدمحتوى إطار windows: Chrome ، Safari ، Firefox ، Android ، iOS. يتمتع Internet Explorer و Opera بدرجة عالية بشكل خاص في هذا الصدد. ومع ذلك ، ليس هناك ما يضمن أن يرى زائر موقعك محتويات جميع النوافذ. في هذه الحالة ، يجب أن تترك رسالة باستخدام علامة noframe (الفتح والإغلاق). يمكنك إدخال ما يلي فيه: "متصفحك قديم. الرجاء تحديث الإصدار لعرض محتوى الموقع." إذا كان متصفح المستخدم يعرض الإطارات بشكل صحيح ، فلن يرى هذه الرسالة.
لذلك ، فإن الإطار هو مساحة أو نافذة من الموقعله عنوان url الخاص به. يتم استخدامه لعرض العديد من صفحات الويب أو المستندات المستقلة التي لها أيضًا عنوان URL الخاص بها في حقل متصفح واحد. على الرغم من حقيقة أن الإطارات تسمح لك بتنظيم موقع معقد جيدًا ، إلا أنها لم تُستخدم لفترة طويلة ، باستثناء إطارات iframe. لا يزال استخدام هذه العلامة مناسبًا لتحميل العروض التقديمية ومشغلات الفيديو والمستندات النصية في نافذة معينة. يتم استخدامه بنشاط بواسطة موارد الويب الكبيرة والمعروفة.







