Додаткова інформація на веб-сайтах часторозміщується у вигляді спливаючих при наведенні підказок, наприклад для розшифровки складних абревіатур або уточнення дій користувача. Подібне частиною інтерфейсу рішення називається tooltip. Воно економить місце на сторінці, дозволяючи показувати тільки основні дані, але залишаючи читачеві можливість ознайомитися з доповненнями при необхідності. Крім суто інформаційної функції, підказки можуть бути важливими елементами дизайну, що підкреслюють загальний стиль сайту і привертають увагу.

Поведінка блоку підказки
Елемент, взаємодія з яким викликає поява підказки, називається цільовим.
У спливаючих блоках зазвичай розміщується важлива,але не основна інформація. Передбачається, що користувач повинен ознайомитися з нею, тільки якщо сам захоче. Щоб не дратувати, не заважати і не відволікати від головного контенту, підказка повинна відповідати ряду вимог:
- Плавне поява.Випадкове наведення курсору на цільової елемент не повинно супроводжуватися різким вистрибуванням підказки. Це ще може бути прийнятним для маленьких текстових блоків, але категорично не підходить, якщо tooltip великий або містить зображення.
- Адекватне розміщення.Вікно підказки не повинно закривати той контент, який вона пояснює, щоб користувач мав можливість зіставити дані. У тих випадках, коли tooltip має переважно декоративне значення, це допустимо.
- Відсутність впливу на інший контент.Підказки покликані бути маленькими, ледь помітними помічниками користувача, тому вони не повинні створювати незручності. Правильний tooltip не зрушується сусідні блоки і не виходить за межі сторінки, створюючи смуги прокрутки.
- Видимість. Підказку має бути видно повністю, вона не повинна перекриватися іншими елементами або ховатися за краєм вікна браузера.
- Легкість керування. Важливо, щоб користувач інтуїтивно розумів, як викликати і прибрати спливаючі підказки, і не відчував труднощів з цими діями.
Tooltip на чистому HTML
Можливість створення підказок закладена в самій мові гіпертекстової розмітки веб-сторінок. Спочатку вона призначалася для розшифровки абревіатур і складних наукових термінів.
Щоб створити такий спливаючий блок, потрібно атрибут title, доступний для будь-якого HTML-тега.
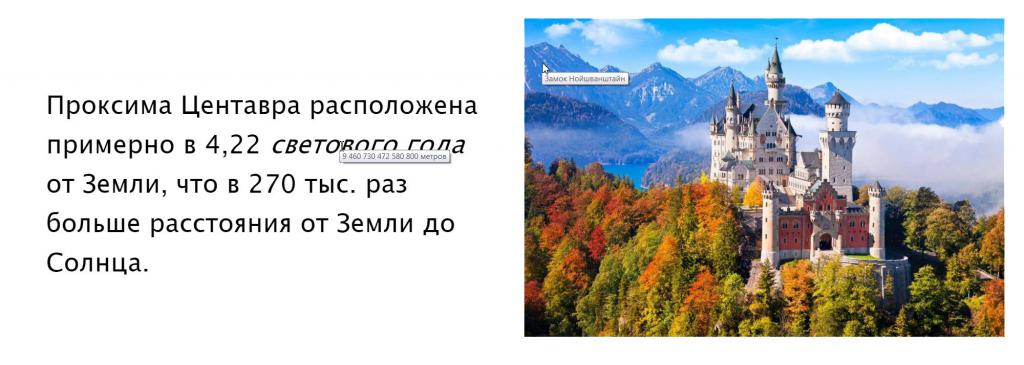
<P> Проксима Центавра розташована приблизно в4,22 <I title = "9 460 730 472 580 800 м"> світлового року </ i> від Землі, що в 270 тис. разів більше відстані від Землі до Сонця. </ P> <Img title = "Замок Нойшванштайн" src = "/ images / disney.jpg">
Головні переваги підказки на HTML: простота застосування і можливість використовувати з будь-якими елементами верстки - від тексту до зображень. Але є у неї і великі недоліки:
- не можна відформатувати текст;
- занадто простий зовнішній вигляд, який не можна змінити;
- відсутність можливості вставки зображень.
HTML-атрибут title підходить тільки для невеликих підказок, які не потребують особливого оформлення. В інших випадках корисно знати, як зробити спливаючі підказки за допомогою CSS.
CSS-tooltip
Створити гарний користувальницький блок підказки можна за допомогою каскадних таблиць стилів. При цьому використовуються базові концепції CSS:
- абсолютне позиціонування - для висмикування підказки із загального потоку документа;
- повне приховування блоку в неактивному стані за допомогою властивості
display; - псевдоклас
: hover, Який присвоюється кожному елементу, що знаходиться під курсором миші; - псевдоелементи
: beforeі: after, Які можна використовувати для простих підказок, щоб не створювати окремий HTML-елемент; - анімація і плавну зміну властивостей для красивих ефектів появи і зникнення.
Всі ці властивості добре підтримуються сучасними браузерами, що забезпечує надійну роботу tooltip-механізму.
псевдоклас : hover, Крім наведення курсору, реагує також на дотику пальця до сенсорного екрану, що дозволяє підтримувати мобільні гаджети.

Блок або псевдоелемент
CSS-tooltip може бути як окремим HTML-блоком з власною структурою, так і псевдоелементи іншого блоку. Кожен з цих варіантів має свої плюси і мінуси, які слід враховувати.
Всередині окремого контейнера набагато простіше маніпулювати контентом. У ньому можна розмістити зображення, заголовки і інші елементи.
Псевдоелемент дозволяє позбутися від зайвихблоків і зробити верстку трохи легше. Текстовий контент можна розмістити в атрибуті цільового елемента і не піклуватися про створення самої підказки, все зробить CSS. Однак псевдоелемент погано підходить для блоку зі складною структурою. Крім того, він може бути створений тільки для закритих тегів. Не можна причепити таку підказку безпосередньо до зображення.

Створення спливаючого блоку на CSS
Створимо красиво оформлений tooltip зі складною структурою для найближчої до нас зірки із сузір'я Центавра.
Перш за все, визначимося з HTML-розміткою:
<H2> Зірки сузір'я Центавра </ h2> <ulclass = "stars"> <Li class = "star"> Альфа Центавра </ li> <Li class = "star"> Бета Центавра </ li> <Li class = "star"> Тета Центавра </ li> <Li class = "star"> Гамма Центавра </ li> <Li class = "star"> Епсілон Центавра </ li> <Li class = "star"> Проксима Центавра <Div class = "tooltip"> <Img src = "/ images / proxima.jpg"> Проксима Центавра (від лат. Proxima - найближча) - червоний карлик, що відноситься до зоряній системі Альфа Центавра, найближча до Землі зірка після Сонця. </ Div> </ Li> </ Ul>Оформимо і приховуємо блок підказки за допомогою CSS:
.star { position:relative; } / * Стилі для підказки * / .star .tooltip { display: none; position: absolute; top: 50%; transform: translateY (-50%); left: 100%; } / * Стилі для декоративного трикутнички * / .star .tooltip: before {...} / * Поява підказки при наведенні * / .star: hover .tooltip {display: block; }
Стилі списку і самої підказки можуть бути будь-якими, для стислості вони пропущені.
Розміщення підказки в окремому блоці дозволяє використовувати всередині неї зображення, форматувати текст і навіть створювати псевдоелементи для красивого оформлення.

Підказка в псевдоелементи
Продемонструвати створення підказкив псевдоелементи допоможе панель графічного редактора. Кожен інструмент представлений у вигляді іконки, призначення якої може бути незрозуміло недосвідченому користувачу. Щоб ніхто не пішов незадоволеним, іконка слід додати підказки з назвами.
HTML-код панелі буде виглядати так:
<Div class = "instruments"> <Div class = "instrument"data-tooltip = "Кисть"> <Img src = "/ images / brush-icon.svg"> </ Div> <Div class = "instrument" data-tooltip = "Заливка"> <Img src = "/ images / color-fill-icon.svg"> </ Div> <Div class = "instrument" data-tooltip = "Збільшення масштабу"> <Img src = "/ images / zoom-in-icon.svg"> </ Div> <Div class = "instrument" data-tooltip = "Зменшення масштабу"> <Img src = "/ images / zoom-out-icon.svg"> </ Div> </ Div>Унікальне назва інструменту розміщується в атрибуті data-tooltip. Усередині блоку знаходиться іконка, але сама підказка в HTML-коді відсутня.
Так як tooltip буде містити лише короткий пояснювальний текст, можна скористатися псевдоелементи, щоб не захаращувати легку панель.
/ * Загальні стилі для іконки * / .instrument { position: relative; color: # 666; background: white; cursor: pointer; } / * Стилі для іконки при наведенні * / .instrument: hover { background: # 666; color: white; } / * Стилі для підказки * / .instrument: hover: after { content: attr (data-tooltip); position: absolute; left: 100%; color: # 666; }Псевдоелемент з'являється тільки при наведенні курсору, тому немає необхідності приховувати його за допомогою display: block. Його розташування регулюється властивостями position і left / right / top / bottom. Для отримання з атрибута data-tooltip цільового елемента контенту підказки CSS надає функцію attr (). Декоративні стилі для стислості опущені.

Поява підказки при кліці без скриптів
Розглянуті до цього tooltip-механізми реагували на наведення курсору миші на цільової елемент і грунтувалися на CSS-псевдоклас : hover. У деяких ситуаціях краще відкривати підказку при кліці. Подібний ефект легко реалізувати на JavaScript, однак і CSS може впоратися з поставленим завданням.
Серед списку псевдокласів CSS є чудовий клас : focus, Доступний для посилань і елементів введення. На відміну від : hover, Який зникає відразу ж, як йде курсормиші, цей псевдоклас дозволяє зберігати стан активності цільового елемента. І якщо поля введення семантично не дуже підходять для створення підказки, посилання цілком годяться.
Замінимо елемент списку з першого прикладу на посилання:
<A class = "star" href = "javascript:void (0) "> Проксима Центавра <Div class = "tooltip"> <Img src = "/ images / proxima.jpg"> Проксима Центавра (від лат. Proxima - найближча) - червоний карлик, що відноситься до зоряній системі Альфа Центавра, найближча до Землі зірка після Сонця. </ Div> </a>
Атрибут href зі значенням javascript: void (0) необхідний для того, щоб запобігти будь-якій реакцію браузера на натискання посилання.
Наступні стилі дозволять викликати підказку з описом зірки при натисканні:
.star .tooltip { display: none; } .star: focus .tooltip { display: block; }Посилання буде зберігати фокус доти, поки користувач не зробить клік в будь-якому місці сторінки.
Отже, tooltip на сайті може бути створений різними способами, навіть без використання JavaScript. Кожен з них хороший, потрібно лише вибрати найбільш підходящий для конкретної ситуації.