Як зробити свій сайт привабливим длявідвідувачів? Це питання хвилює багатьох власників інтернет-ресурсів: комерсантів, блогерів, власників невеликого і великого бізнесу, мандрівників і просто творчих людей, яким є що розповісти світу.
Чому сайт повинен бути красивим і функціональним?
Кількість відвідувань залежить від тематики сайту ійого цільової аудиторії, зацікавленості людей в тому чи іншому продукті, вкладень, розкрученості, наповнюваності і багатьох інших факторів. Але не можна заперечувати, що сайт «зустрічають по одягу». Саме перша і головна сторінка ресурсу є його обличчям, візитною карткою, за якою відвідувач повинен зрозуміти, чи хоче він витрачати свій час на подальший перегляд контенту.

І тут немає права на помилку!Згідно з дослідженнями одного з технічних університетів США, перше враження про сайт складається у відвідувача менш ніж за секунду. В середньому людина «сканує» сайт за 3 секунди. Блискавична швидкість, чи не так ?!
Від того, як виглядає головна сторінка, залежитьдо 70% успіху ресурсу. Перше, на що люди звертають увагу, - це логотип, а от друге - навігація. І якщо з логотипом все більш-менш зрозуміло, то ось над навігацією, меню і зручністю ергономіки сайту варто поламати голову. З'являється розумне питання: "Як прикрасити свій сайт, зробити його максимально функціональним і зручним, але при цьому красивим?" Є багато незвичайних ідей, які можна запропонувати, але одна з найцікавіших - це спливаючі підказки.
Що таке спливаючі підказки?Крім того що це прекрасний механізм для поліпшення функціональності сайту, спливаючі підказки - це інструмент, який дозволяє користувачеві при наведенні курсору на іконку, слово або картинку побачити пояснення до того чи іншого зображенню.
Інструменти для роботи з спливаючими підказками
Для створення спливаючих підказок якнайкраще підійде Bootstrap. Це простий в освоєнні набір шаблонів для створення додатків і сайтів, написаних на мовах HTML, CSS, Sass і JavaScript.

Якщо конкретизувати, то для спливаючих підказок використовується один з графічних елементів шаблону Bootstrap - Tooltip.
Фреймворк Bootstrap створювався для "Твіттера" іспочатку називався "Твіттер блупрінт". Після деяких змін в 2012 році він отримав сітку в 12 колонок, став адаптивен і придбав звичне всім назву - Tooltip. Зринаючі підказки - це елемент, що спливає при наведенні курсору на певний елемент на екрані монітора.
створюємо підказку
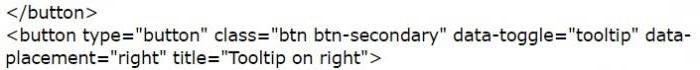
Створити підказку Bootstrap Tooltip можна придопомоги атрибутів даних, а також за допомогою активації елементів "Джава Скрипт". Для створення підказки HTML Bootstrap Tooltip є два основних способи. Сутність першого полягає в застосуванні атрибута data-toggle = "tooltip" і атрибута титл (title), який буде містити текст підказки. Підказка буде спливати зверху (настройка за замовчуванням). Варто пам'ятати про те, що підказка потребує ініціалізації, так як автоматична ініціалізація скасована в "Твіттер бутстрап" з міркувань збільшення продуктивності.

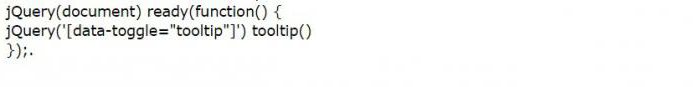
Для того щоб форматувати підказки,застосовується спеціальний JavaScript, при якому для всіх елементів, які мають атрибут data-toggle = "tooltip", відновлюється метод зринаючі підказки. Сутність другого методу зводиться до активації за допомогою коду "ДжаваСкрипт" підказки за участю бібліотеки jQuery шляхом написання класу інструменту, що включає підказку. Спосіб схожий на перший, за винятком методу відбору елементів. Включати підказки в "Джава Скрипт" можна способом, показаним нижче.

Приклад bootstrap tooltip
Є чотири основні варіанти розташування спливаючих підказок зринаючі підказки: по лівому і правому краях, а також зверху і знизу від елемента.
Підказка зверху



Застосування спливаючих підказок
Є безліч застосувань Bootstrap Tooltip.Можна вставити спливаючі підказки для того, щоб користувач міг зрозуміти переклад тексту з іноземної мови в тексті. Також підказки можна використовувати як інструмент, який допоможе користувачеві зрозуміти значення кнопок на панелі при наведенні на них курсору. Шаблони Bootstrap Tooltip часто використовуються на сайтах різних організацій для створення підписки на новини компанії. Це дозволяє тримати клієнтів в курсі справ, а також надає можливість відвідувачам отримувати нову інформацію, наприклад про розміри знижок, пропозиціях, зміни всередині компанії.

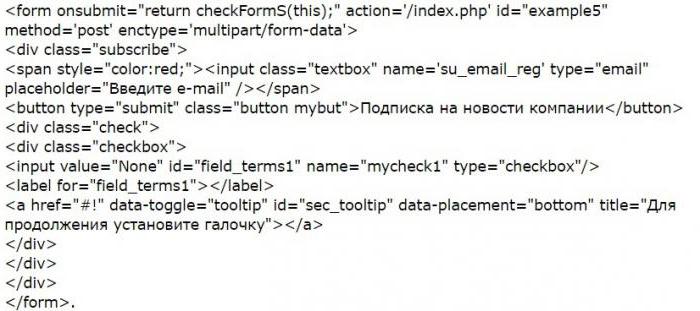
Розглянемо приклад, коли користувачеві необхідноввести свою електронну адресу для того, щоб підписатися на розсилку. Завдання забезпечити підписку клієнтської аудиторії на новини найпростіше забезпечується за допомогою використання HTML5 і атрибута required. Підказка зринаючі підказки в даному випадку потрібна для того, щоб користувач зрозумів послідовність дій. Наприклад, після введення електронної адреси встановив галочку в поле: «Я згоден отримувати новини компанії на електронну адресу». Нижче наведемо приклад коду форми.

Вписати такий код в HTML Bootstrap Tooltip не складе особливих труднощів. Але користь від нього значна. Тепер споживачі знають всі новини компанії. Це свого роду безкоштовна реклама.

Основні помилки при створенні спливаючих підказок
Що робити, якщо не працює Bootstrap Tooltip?Перша і головна помилка, при якій атрибут зринаючі підказки не працюватиме, - це зринаючі підказки не включений. Для того щоб його активувати, потрібно використовувати спеціальний код.

Цей спосіб дозволяє провести ініціалізацію абсолютно всіх підказок зринаючі підказки на веб-сторінці.
Друга поширена помилка - це відсутність в шапці jQuery.
Для грамотної роботи посилання є необхідна умова - повинна бути вказана функція обробки даних на зразок "Джава Скрипт".

властивості Tooltip
За своєю суттю компонент Tooltip призначений длявідображення підказок при наведенні покажчика миші в тій чи іншій частині сторінки. Але, крім розташування підказки праворуч, ліворуч і зверху за допомогою data-toggle = "tooltip", tooltip має такі властивості:
- Active. Використання властивостей true в Bootstrap Tooltip дозволяє відображати підказки, в свою чергу, значення false для того ж властивості означає заборону для відображення підказок.
- AutoPopDelay - це час, в яке відображаються підказки.
- AutoPopDelay. Являє собою проміжок часу, протягом якого курсор мишки повинен бути наведений на елемент, щоб з'явилася підказка.
- IsBaloon. Якщо значення підказки HTML Bootstrap Tooltip - true, то віконце підказки набуде вигляду хмари.
- ToolTipIcon. Являє собою символ, який відображається у вікні підказки.


Для того щоб створити прекрасні спливаючіпідказки, наприклад, на сайті, створеному на Wordpress, не обов'язково досконально знати мову веб-розробників. Досить знати про існування такого плагіна (розширення), як Tooltipster. З назви зрозуміло, що ґрунтується цей плагін на Tooltip і по свої властивостям і призначенням дивно схожий з ним. Для чого потрібен цей плагін? Він дає можливість створювати всередині підказки необхідну HTML-розмітку.

Робота плагіна заснована на вставці шорткати насторінку. Містить всі основні атрибути HTML Bootstrap Tooltip: content (data-tooltip-content), title, position, trigger та ін. Це дозволяє змінювати тему, шрифт, розмір підказки, колір, вставляти картинку і робити багато чого іншого.









