Развој мобилне верзије странице није самомогући хир програмера, додатна ставка трошкова (или зараде, ако говоримо о добављачима) и испољавање забринутости за посетиоце ресурса. Према најновијим изјавама представника Гоогле-а, веб локације које не испуњавају захтеве прилагодљивог дизајна биће песимизоване у претрагама на мобилним уређајима. Домаћи претраживач Иандек је такође издао препоруке „Колико је важно бити мобилни“ и уверавао да ће, понашајући се ради погодности корисника мобилних уређаја, у резултатима претраге означити мобилне верзије и дати предност прилагодљивим страницама.

Дакле, програмери су дужнипотребно је прилагодити сајтове за паметне телефоне и проверити исправност приказа ресурса. Иначе, у блиској будућности можете очекивати губитак значајног дела саобраћаја, а самим тим и потенцијалних купаца, јер су нови алгоритми рада од Гоогле-а и Иандек-а већ на снази. Мобилну верзију веб странице можете проверити на разне начине: променом величине прозора прегледача приликом преласка у режим програмера, коришћењем емулатора мобилних уређаја или веб услуга.
Прикладност за веб странице за мобилне уређаје
Прилагодљивост мобилним уређајима процењује се према различитим параметрима. Важно је проверити мобилну верзију странице не само у погледу правилног приказа, вреди размислити и о другим факторима:
- недостатак анимације, „тежак“ дизајн и слике;
- брзина учитавања ресурса (требало би да буде минимална);
- нема потребе за хоризонталним помицањем;
- недостатак додатака Силверлигхт и Јава аплета;
- једноставна навигација на сајту;
- код садржи метаознаку видног поља.
Ако су испуњени наведени услови, алгоритминајчешћи претраживачи препознају веб страницу као прилагођену мобилним уређајима и повећавају позицију странице у резултатима претраге у односу на ресурсе који нису прилагођени.
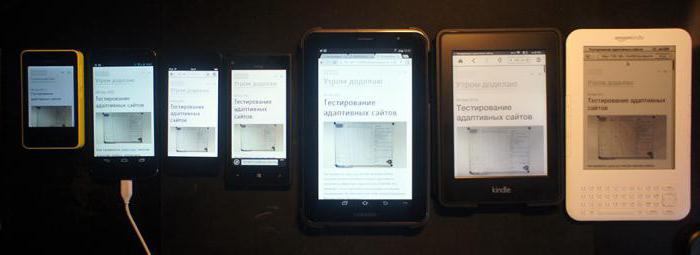
Право тестирање на мобилним уређајима
Најприкладнији начин је тестирање мобилне верзијесајт на правим паметним телефонима. Ова метода ће омогућити тестирање у стварним условима. У идеалном случају, боље је проверити веб ресурс на неколико уређаја, али ако буџет пројекта не укључује трошкове куповине неколико паметних телефона најпопуларнијих модела, Андроид или Аппле уређај ће бити довољни.

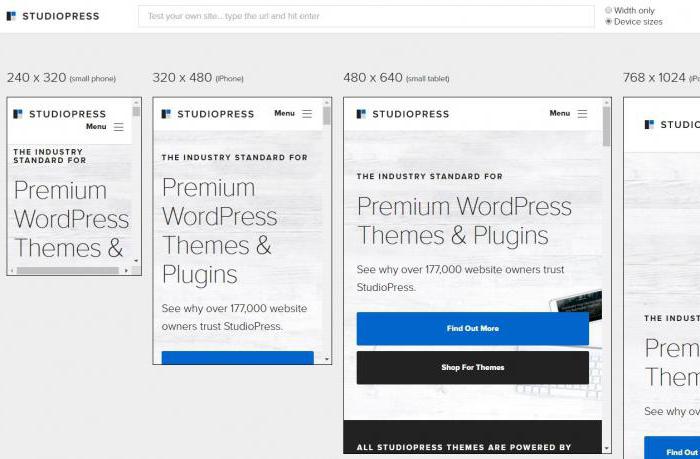
Промена величине прозора прегледача
Најједноставнији, али не и оптималан у погледупровера је да промените величину прозора прегледача. Ако је страница направљена помоћу технологије респонзивног дизајна, на овај начин можете да проверите мобилну верзију странице. Али у случајевима када се примењује засебан дизајн, ресурсу је потребна јасна назнака да је корисник дошао са паметног телефона, таблета или другог мобилног уређаја. Дакле, овај метод вам омогућава да проверите доступност мобилне верзије веб локације. Али тачност приказа (у техничком смислу) вероватно неће бити процењена.

Пребацивање у режим програмера у прегледачу
Бољи начин за проверу мобилногверзија веб странице (Гоогле или Иандек, као и други претраживачи, истичу прилагодљивост на листи најважнијих фактора који утичу на рангирање) - ово је прелазак на режим програмера у прегледачу. Метода делује на сличан начин са више прегледача:
- Мозилла:можете се пребацити у режим програмера избором опције „Респонсиве Десигн“ у менију „Девелопмент“; притиском на комбинацију Цтрл + Схифт + М; кликом на дугме „Респонсиве Десигн Моде“ на траци с алаткама веб програмера;
- Цхроме: пређите у мобилни режим притиском на функцијски тастер Ф12, а затим изаберите икону мобилне верзије (паметни телефон у горњем левом углу прозора који се појави).
У Опери идите на режим програмера за тестирањемобилна верзија се врши притиском на комбинацију Цтрл + Схифт + и, али постоји и други начин. Посебна верзија прегледача - Опера Мобиле Цлассиц Емулатор - омогућава вам да на много начина процените дизајн мобилних уређаја. Постоје верзије програма за главне оперативне системе.

Емулатори мобилних уређаја: Андроид Студио и Аппле Ксцоде
Мобилну верзију странице (Иандек и Гоогле) можете проверити помоћу емулатора мобилних уређаја, који су за Андроид и Аппле Андроид Студио или Аппле Ксцоде.
Такви инструменти се репродукују прилично тачносајт како ће изгледати на мобилним уређајима: програми су унапред инсталирани са најчешћим верзијама прегледача за мобилне уређаје. Међутим, емулатори не узимају у обзир брзину преузимања и неке друге нијансе које се могу посматрати у стварним условима.
Да бисте је проверили, само инсталирајте један од горе наведених програма на свој рачунар и отворите локацију са емулатора.
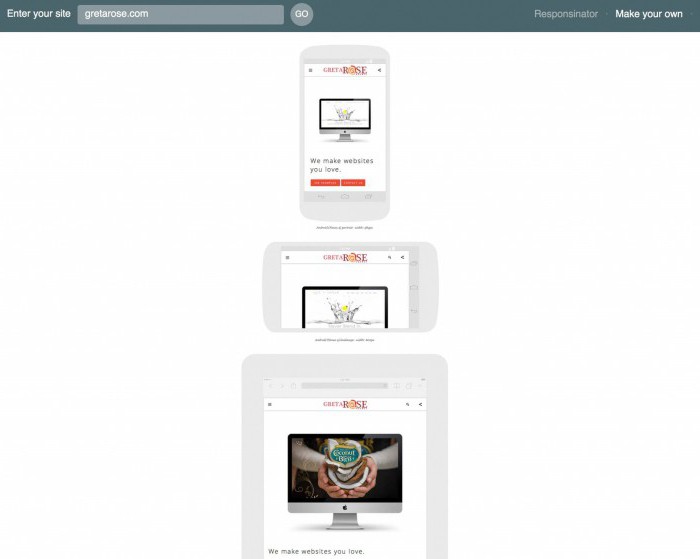
Веб услуге за валидацију мобилног дизајна
Постоје и једноставнији начини за проверумобилна верзија странице. На пример, мрежни сервис Респонсинатор вам омогућава да процените тачност приказивања ресурса на мобилним уређајима и једноставност употребе странице од стране корисника. Ресурс приказује локацију онако како би се појавила на шест различитих Андроид или Аппле уређаја и у неколико оријентација.

Провера оптимизације веб страница за мобилне уређаје
Остали ресурси за проверу мобилног телефонаверзију странице, они додатно процењују прилагодљивост, а не само да показују како би страница изгледала на различитим уређајима. Најцјењеније услуге су Гоогле Мобиле Фриендли и Иандек ВебМастер (провера веб страница). Провера Бинг или, на пример, Мобиле Цхецкер са В3Ц, такође процењује оптимизацију локације за мобилне уређаје.
Све што се тражи од вебмастера приликом оцењивањаверзије веб локације за мобилне уређаје који користе мрежне услуге, тако да је ово унос адресе ресурса и сачекање краја анализе. Већина горе наведених услуга тестира оптимизације за горе наведене параметре прилагођености мобилним уређајима.
Дакле, можете проценити прилагодљивост веб ресурсана неколико начина: од тестирања на стварним паметним телефонима, таблетима или другим мобилним уређајима или промене величине прозора веб прегледача, тестирања у емулаторима или у режиму програмера веб прегледача и завршавајући коришћењем услуга Иандек-а и Гоогле-а. Врло је лако свеобухватно проверити мобилну верзију странице, а то ће вам омогућити да извршите потребне измене и побољшате положај странице у резултатима претраге.








