Tworzenie mobilnej wersji serwisu to nie tylkomożliwy kaprys deweloperów, dodatkowa pozycja wydatków (lub zarobków, jeśli mówimy o wykonawcach) i przejaw troski o odwiedzających zasób. Według najnowszych wypowiedzi przedstawicieli Google strony, które nie spełniają wymagań responsywnego designu, będą pesymizowane w wyszukiwaniach mobilnych. Krajowa wyszukiwarka Yandex wydała również rekomendacje „Jak ważna jest mobilność” i zapewniła, że działając dla wygody użytkowników urządzeń mobilnych, będzie oznaczać wersje mobilne w wynikach wyszukiwania i preferować strony adaptacyjne.

Tak więc programiści są zobowiązani dokonieczne jest dostosowanie witryn do smartfonów i sprawdzenie przydatności wyświetlania zasobów. W przeciwnym razie w najbliższym czasie można spodziewać się utraty znacznej części ruchu, a tym samym potencjalnych klientów, bo nowe algorytmy pracy od Google i Yandex już działają. Mobilną wersję strony możesz sprawdzić na różne sposoby: zmieniając rozmiar okna przeglądarki przy przechodzeniu w tryb programisty, korzystając z emulatorów urządzeń mobilnych czy usług internetowych.
Przyjazność strony internetowej dla urządzeń mobilnych
Przystosowanie do urządzeń mobilnych jest oceniane na podstawie różnych parametrów. Ważne jest, aby sprawdzić mobilną wersję serwisu nie tylko pod kątem poprawnego wyświetlania, warto wziąć pod uwagę inne czynniki:
- brak animacji, "ciężkiego" projektu i zdjęć;
- szybkość ładowania zasobów (powinna być minimalna);
- nie ma potrzeby przewijania w poziomie;
- brak wtyczek Silverlight i apletów Java;
- prosta nawigacja w witrynie;
- kod zawiera metatag widoku.
Jeśli wymienione warunki są spełnione, algorytmyNajpopularniejsze wyszukiwarki rozpoznają stronę internetową jako przyjazną dla urządzeń mobilnych i zwiększają jej pozycję w wynikach wyszukiwania w stosunku do zasobów, które nie są przystosowane.
Prawdziwe testy na urządzeniach mobilnych
Najwygodniej jest przetestować wersję mobilnąna prawdziwych smartfonach. Ta metoda pozwoli na testowanie w rzeczywistych warunkach. Najlepiej byłoby sprawdzić zasób sieciowy na kilku urządzeniach, ale jeśli w budżecie projektu nie uwzględniono kosztów zakupu kilku smartfonów najpopularniejszych modeli, wystarczy urządzenie z systemem Android lub Apple.

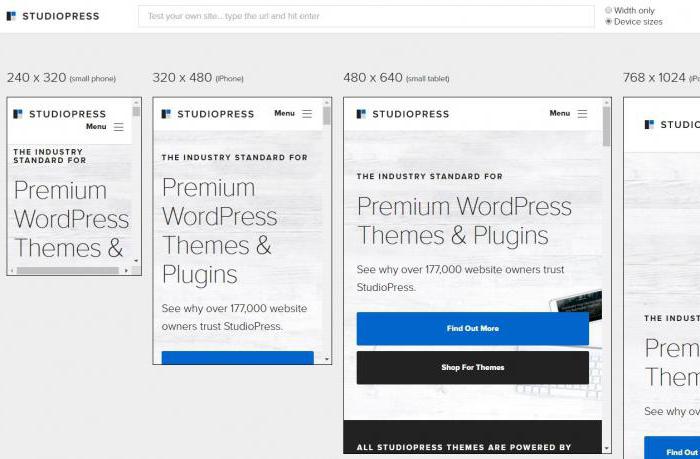
Zmiana rozmiaru okna przeglądarki
Najprostszy, ale nie optymalny pod względemzaznaczenie polega na zmianie rozmiaru okna przeglądarki. Jeśli strona wykonana jest w technologii responsywnego projektowania, możesz w ten sposób sprawdzić mobilną wersję serwisu. Ale w przypadkach, w których stosowany jest oddzielny projekt, zasób wymaga wyraźnego wskazania, że użytkownik pochodzi ze smartfona, tabletu lub innego urządzenia mobilnego. Tak więc ta metoda pozwala sprawdzić dostępność mobilnej wersji serwisu. Ale poprawność wyświetlania (pod względem technicznym) raczej nie zostanie oceniona.

Przejście do trybu programisty w przeglądarce
Lepszy sposób na sprawdzenie telefonu komórkowegowersja serwisu (Google czy Yandex, a także inne wyszukiwarki, na liście najważniejszych czynników wpływających na ranking zaznaczają adaptacyjność) - ma to na celu przejście w tryb programisty w przeglądarce. Metoda działa w podobny sposób w przypadku wielu przeglądarek:
- Mozilla:możesz przejść do trybu programisty, wybierając opcję „Responsive Design” w menu „Development”; naciskając kombinację Ctrl + Shift + M; klikając przycisk „Responsive Design Mode” na pasku narzędzi programisty;
- Chrome: przełącz na tryb mobilny, naciskając klawisz funkcyjny F12, a następnie wybierz ikonę wersji mobilnej (smartfon w lewym górnym rogu wyświetlonego okna).
W Operze przejdź do trybu programisty w celu przetestowaniawersja mobilna odbywa się poprzez naciśnięcie kombinacji Ctrl + Shift + i, ale jest inny sposób. Specjalna wersja przeglądarki - Opera Mobile Classic Emulator - pozwala na wiele sposobów oceniania projektu mobilnego. Istnieją wersje programu dla głównych systemów operacyjnych.

Emulatory urządzeń mobilnych: Android Studio i Apple Xcode
Możesz sprawdzić mobilną wersję strony (Yandex i Google) za pomocą emulatorów urządzeń mobilnych, którymi dla Androida i Apple są odpowiednio Android Studio lub Apple Xcode.
Takie instrumenty odtwarzają się dość dokładniestrona tak, jak będzie wyglądać na urządzeniach mobilnych: programy są preinstalowane z najpopularniejszymi wersjami przeglądarek dla urządzeń mobilnych. Jednak emulatory nie uwzględniają szybkości pobierania i niektórych innych niuansów, które można zaobserwować w rzeczywistych warunkach.
Aby to sprawdzić, wystarczy zainstalować jeden z powyższych programów na swoim komputerze i otworzyć witrynę z emulatora.
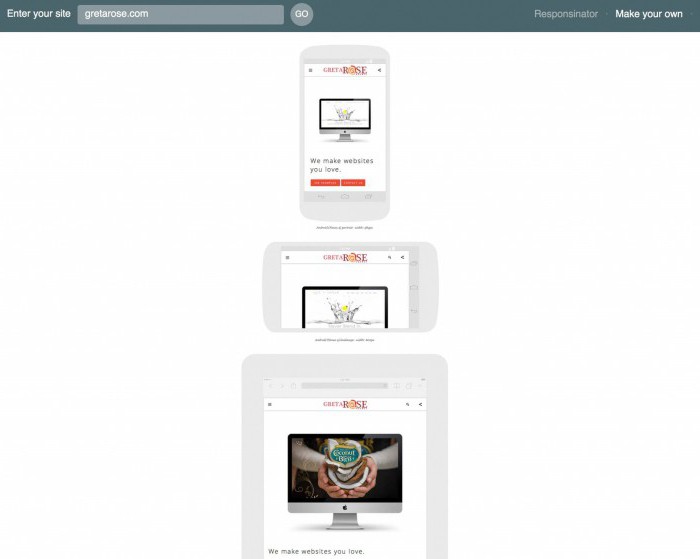
Usługi sieci Web do walidacji projektów mobilnych
Istnieją również prostsze sposoby sprawdzeniamobilna wersja serwisu. Przykładowo, serwis internetowy Responsinator umożliwia ocenę poprawności wyświetlania zasobu na urządzeniach mobilnych oraz łatwości korzystania z serwisu przez użytkownika. Zasób wyświetla witrynę tak, jak wyglądałaby na sześciu różnych urządzeniach z Androidem lub Apple i w kilku orientacjach.

Sprawdzenie optymalizacji stron internetowych pod urządzenia mobilne
Inne zasoby, aby sprawdzić swój telefon komórkowywersji serwisu, dodatkowo oceniają możliwości adaptacyjne, a nie tylko pokazują, jak strona wyglądałaby na różnych urządzeniach. Najbardziej renomowanymi usługami są Google Mobile Friendly i Yandex WebMaster (sprawdzanie stron internetowych). Bing's Checker lub, na przykład, Mobile Checker W3C, również ocenia optymalizację witryny pod kątem urządzeń mobilnych.
Wszystko, czego wymaga webmaster podczas ocenywersje serwisu na urządzenia mobilne korzystające z usług online, więc jest to wpisanie adresu zasobu i oczekiwanie na zakończenie analizy. Większość powyższych usług testuje optymalizacje pod kątem wymienionych powyżej parametrów przyjazności dla urządzeń mobilnych.
Możesz więc ocenić zdolność adaptacji zasobu sieciowegona kilka sposobów: od testowania na prawdziwych smartfonach, tabletach lub innych urządzeniach mobilnych lub zmianie rozmiaru okna przeglądarki internetowej, testowania w emulatorach lub w trybie programisty przeglądarki internetowej, a kończąc na korzystaniu z usług Yandex i Google. Bardzo łatwo jest kompleksowo sprawdzić mobilną wersję serwisu, a to pozwoli na dokonanie niezbędnych zmian i poprawi pozycję serwisu w wynikach wyszukiwania.








