Technologia tworzenia stron internetowych jest bardzowieloaspektowy proces. Mimo to wszystkie jego etapy można podzielić na dwa główne komponenty - funkcjonalność i zewnętrzną powłokę. Lub, jak to jest w zwyczaju wśród webmasterów, odpowiednio back-end i front-end. Osoby zamawiające swoje strony w studiach web development często naiwnie uważają, że warto skupić się tylko na funkcjonalności i będzie to słuszna decyzja. Ale jest to prawdą w bardzo, bardzo rzadkich przypadkach, zwykle w przypadku projektów początkowych na etapie testów beta. Co do reszty, projekt graficzny i interfejs użytkownika muszą po prostu być zgodne ze standardami tworzenia stron internetowych i być przyjazne dla użytkownika.
Pierwszy kamień węgielny z jakimzwrócona w stronę projektanta lub projektanta front-endu to szerokość układu witryny. W końcu wymaga renderowania interfejsów. Czysto intuicyjnie, pojawiają się dwa podejścia - albo utwórz osobne układy dla każdej popularnej rozdzielczości ekranu, albo utwórz jedną wersję witryny dla wszystkich wyświetlaczy. Obie opcje będą złe, ale najpierw najważniejsze.
Standardowa szerokość strony w pikselach dla runetu
Przed opracowaniem responsywnego layoutu zjawisko masoweto stworzenie serwisu o szerokości tysiąca pikseli. Ta liczba została wybrana z jednego prostego powodu - tak, aby strona zmieściła się na dowolnym ekranie. I to ma swoją logikę, ale załóżmy, że dana osoba nadal ma przynajmniej monitor HD na pulpicie. W tym przypadku twój układ będzie wyglądał jak mały pasek na środku ekranu, gdzie wszystko jest brukowane, a po bokach jest ogromna niewykorzystana przestrzeń. Teraz załóżmy, że osoba weszła na Twoją stronę z tabletu z ekranem o szerokości 800 pikseli, z zaznaczonym w ustawieniach polem wyboru „Pokaż pełną wersję witryny”. W takim przypadku Twoja witryna będzie również wyświetlana nieprawidłowo, ponieważ po prostu nie będzie pasować do ekranu.
Na podstawie tych rozważań możemy to wywnioskowaćustalona szerokość układu zdecydowanie nam nie odpowiada i musimy poszukać innego sposobu. Przeanalizujmy pomysł osobnego układu dla każdej szerokości ekranu.
Układy na każdą okazję
Jeśli wybrałeś strategię tworzenia układów dlawszystkie rozmiary ekranów na rynku, wtedy Twoja witryna stanie się najbardziej unikalną w całym Internecie. W końcu po prostu niemożliwe jest dziś objęcie całej gamy urządzeń, próbując dokonać precyzyjnych ustawień dla każdej opcji. Ale jeśli skupisz się na najpopularniejszych rozdzielczościach monitorów i ekranów urządzeń, to pomysł nie jest zły. Jedyną wadą są koszty finansowe. Wszakże gdy projektant interfejsu, projektant i projektant layoutu są zmuszeni wykonać tę samą pracę 5 lub 6 razy, projekt będzie kosztował nieproporcjonalnie więcej niż cena pierwotnie ustalona w budżecie.

Dlatego pochwal się wieloma wersjami dla różnychEkrany mogą być tylko jednostronicowymi witrynami, których celem jest sprzedaż jednego produktu i upewnij się, że robisz to dobrze. Cóż, jeśli nie masz jednej z tych stron docelowych, ale witrynę wielostronicową, warto pomyśleć dalej.
Najpopularniejsze rozmiary witryn internetowych
Kompromisem między dwoma skrajnościami jestrenderowanie układu dla trzech lub czterech rozmiarów ekranu. Wśród nich koniecznie musi być układ mobilny. Reszta powinna być dostosowana do małych, średnich i dużych ekranów biurkowych. Jak wybrać szerokość strony? Poniżej statystyki serwisu HotLog za maj 2017 r., Które pokazują nam rozkład popularności różnych rozdzielczości ekranów urządzeń, a także dynamikę zmian tego wskaźnika.

Z tabeli możesz dowiedzieć się, jak określić rozmiarwitryna do użycia. Ponadto możemy stwierdzić, że obecnie najpopularniejszym formatem jest ekran 1366 na 768 pikseli. Takie ekrany są instalowane w budżetowych laptopach, więc ich popularność jest naturalna. Kolejnym najpopularniejszym jest monitor Full HD, który jest złotym standardem dla filmów, gier, a tym samym układów stron internetowych. W dalszej części tabeli widzimy rozdzielczość urządzeń mobilnych 360 na 640 pikseli, a po niej różne opcje dla ekranów stacjonarnych i mobilnych.
Projektujemy układ
Tak więc po przeanalizowaniu statystyk możemy stwierdzić, że optymalna szerokość witryny ma 4 warianty:
- Wersja dla laptopów o szerokości 1366 pikseli.
- Wersja Full HD.
- Układ o szerokości 800 pikseli do wyświetlania na małych monitorach biurkowych.
- Mobilna wersja witryny ma szerokość 360 pikseli.
Powiedzmy, że zdecydowaliśmy, co jest konieczneużyj rozmiaru wygenerowanego źródła dla witryny. Ale taki projekt będzie nadal kosztowny. Spójrzmy więc na więcej opcji, tym razem bez używania stałej szerokości.
Elastyczność układu
Istnieje alternatywne podejście, gdywarto dostosować się tylko do minimalnego rozmiaru ekranu, a same rozmiary witryn będą ustalane procentowo. Jednocześnie takie elementy interfejsu, jak menu, przyciski i logo można ustawić w wartościach bezwzględnych, koncentrując się na minimalnej szerokości ekranu w pikselach. Z drugiej strony bloki zawartości będą rozciągane zgodnie z określonym procentem szerokości obszaru ekranu. Takie podejście pozwala przestać postrzegać rozmiar witryn jako ograniczenie dla projektanta i umiejętnie bawić się tym niuansem.
Co to jest złoty podział i jak zastosować go do układu strony internetowej?
W renesansie wielu architektów iartyści starali się nadać swoim kreacjom idealną formę i proporcje. Po odpowiedzi na pytania o wartości takiej proporcji zwrócili się do królowej wszystkich nauk - matematyki.
Od starożytności został wynalezionyproporcja, którą nasze oko postrzega jako najbardziej naturalną i wdzięczną, ponieważ jest z natury wszechobecna. Odkrywcą wzoru na taki stosunek był utalentowany starożytny grecki architekt o imieniu Fidias. Obliczył, że gdyby większość proporcji odnosiła się do mniejszego, a całość do większej, to ta proporcja wyglądałaby najlepiej. Ale dzieje się tak, jeśli chcesz podzielić obiekt asymetrycznie. Ta proporcja została później nazwana złotym podziałem, który wciąż nie przecenia jej znaczenia dla światowej historii kultury.
Powrót do projektowania stron internetowych
To bardzo proste - używając złotego podziału, tymożesz zaprojektować strony, które będą tak przyjemne dla ludzkiego oka, jak to tylko możliwe. Po obliczeniu zgodnie z definicją formuły złotego podziału otrzymujemy liczbę niewymierną 1,6180339887 ..., ale dla wygody możesz użyć zaokrąglonej wartości 1,62. Oznacza to, że bloki naszej strony powinny stanowić 62% i 38% całości, bez względu na rozmiar generowanego źródła dla witryny, z której korzystasz. Możesz zobaczyć przykład na poniższym diagramie:

Korzystaj z nowych technologii
Nowoczesne technologie projektowania stron internetowychpozwalają jak najdokładniej przekazać ideę projektanta i projektanta, dzięki czemu teraz możesz pozwolić sobie na realizację śmielszych pomysłów niż u zarania technologii internetowych. Nie musisz już zbytnio męczyć się nad wielkością witryny. Wraz z pojawieniem się takich rzeczy, jak układ responsywny blokowy, dynamiczne ładowanie treści i czcionek, tworzenie stron internetowych stało się znacznie przyjemniejsze. W końcu takie technologie mają mniej ograniczeń, chociaż nadal istnieją. Ale jak wiesz, nie byłoby sztuki bez ograniczeń. Zapraszamy do skorzystania z jednego naprawdę kreatywnego podejścia do projektowania - złotego podziału. Dzięki niemu możesz efektywnie i pięknie wypełnić swój obszar roboczy, bez względu na rozmiary witryny określone w szablonach.
Jak zwiększyć obszar roboczy witryny
Są duże szanse, że nie będziesz miećwystarczająco dużo miejsca, aby zmieścić wszystkie elementy interfejsu w małym układzie. W takim przypadku będziesz musiał zacząć myśleć kreatywnie lub nawet bardziej twórczo niż wcześniej.
Możesz zwolnić miejsce na stronie tak dużo, jak to możliwe,ukrywanie nawigacji w menu podręcznym. Takie podejście jest logiczne do stosowania nie tylko na urządzeniach mobilnych, ale także na komputerach stacjonarnych. Przecież użytkownik nie musi cały czas szukać, jakie kategorie znajdują się na Twojej stronie - przyszedł po treść. Należy uszanować życzenia użytkownika.
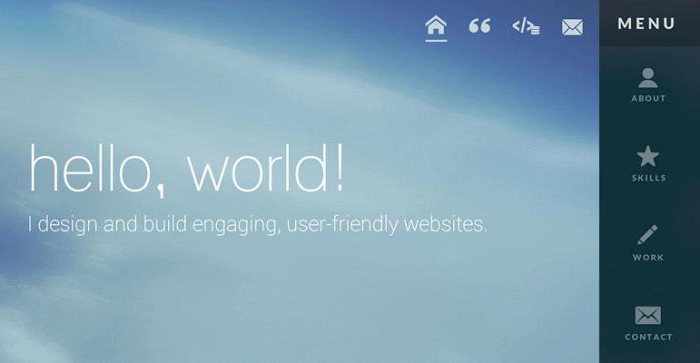
Przykładem dobrego sposobu na ukrycie menu jest następujący układ (zdjęcie poniżej).

W górnym rogu czerwonego obszaru widać krzyżyk, którego kliknięcie spowoduje ukrycie menu w małą ikonkę, pozostawiając użytkownika samego z treścią serwisu.
Jest to jednak opcjonalne, możeszpozostaw nawigację zawsze widoczną. Ale możesz sprawić, że będzie to ładny element projektu, a nie tylko lista popularnych linków w witrynie. Używaj intuicyjnych ikon oprócz lub nawet zamiast łączy tekstowych. Pozwoli to również Twojej witrynie na bardziej efektywne wykorzystanie przestrzeni ekranu na urządzeniu użytkownika.

Najlepsza strona - responsywna
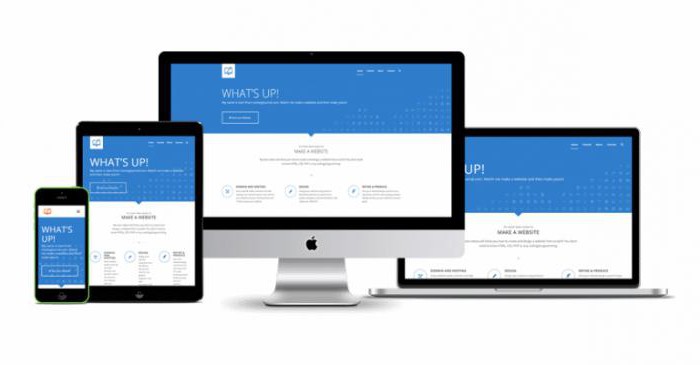
Jeśli nie wiesz, jaki układ wybrać dla swojej witryny,wtedy wszystko jest dla ciebie proste. Aby zaoszczędzić na kosztach rozwoju i nadal nie stracić odbiorców z powodu złego układu dla niektórych urządzeń, użyj responsywnego projektu.
Projekt responsywny to projekt, którywygląda równie dobrze na różnych urządzeniach. Takie podejście sprawi, że Twoja witryna będzie zrozumiała i wygodna nawet na laptopie, nawet tablecie, a nawet smartfonie. Efekt ten uzyskuje się poprzez automatyczną zmianę szerokości obszaru roboczego przesiewacza. Korzystając z responsywnych arkuszy stylów witryny, podejmujesz najlepszą możliwą decyzję.

Czym responsywny projekt różni się od posiadania różnych wersji strony internetowej?
Projekt responsywny różni się od wersji mobilnejsite w tym drugim przypadku, użytkownik otrzymuje kod HTML różniący się od kodu desktopowego. Jest to wada z punktu widzenia optymalizacji wydajności serwera, a także optymalizacji pod kątem wyszukiwarek. Ponadto trudniej jest obliczyć statystyki dla różnych wersji witryny. Podejście adaptacyjne jest wolne od takich wad.

Osiągnięto zdolność adaptacji do różnych urządzeńdzięki układowi z procentowym ustawieniem szerokości, przenosząc bloki do dostępnej przestrzeni (w płaszczyźnie pionowej na smartfonie zamiast poziomej na pulpicie) lub tworząc indywidualne układy dla różnych ekranów.
Możesz dowiedzieć się więcej o elastycznym projektowaniu i programowaniu z samouczków.